今天遇到的需求要从Uinty里调用选择程序外的图片,类似手机环境下拿图库的照片一样。
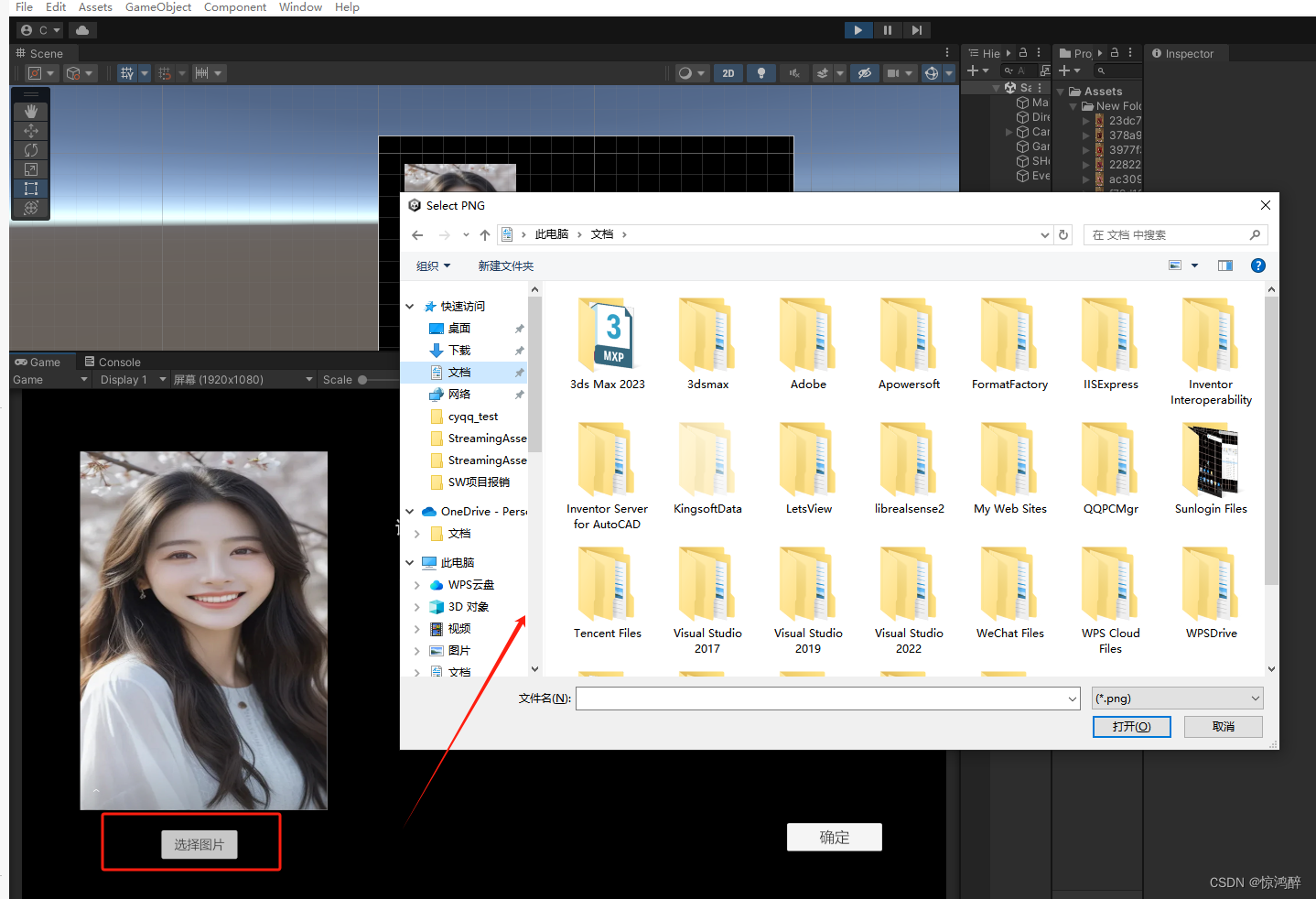
效果如下:

话不多说 直接上代码!
1.编辑器模式下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System.IO;
using System.Runtime.InteropServices;
//using System.Windows.Input;
//using System.Windows.Forms;
using System;
using UnityEngine.UI;
public class TestImage : MonoBehaviour
{
public RawImage rawImage;
// 引用一个Unity的Texture2D来显示加载的图片
public Texture2D texture;
// 在Unity中点击按钮调用此方法
public void LoadImage()
{
// 打开文件对话框并等待用户选择文件
string filePath = UnityEditor.EditorUtility.OpenFilePanel("Select PNG", "", "png");
// 检查用户是否选择了文件
if (!string.IsNullOrEmpty(filePath))
{
try
{
ImageProcessor._instance.inputImagePath = filePath;
// 读取PNG文件为字节数组
byte[] fileData = File.ReadAllBytes(filePath);
// 创建一个新的Texture2D
texture = new Texture2D(2, 2);
// 加载PNG文件数据到Texture2D
texture.LoadImage(fileData);
// 将加载的图片显示在RawImage对象上
rawImage.texture = texture;
}
catch (System.Exception ex)
{
// 处理异常情况
Debug.LogError("Error loading image: " + ex.Message);
}
}
}
}2.打包后运行模式下
由于 UnityEditor.EditorUtility.OpenFilePanel 只支持在编辑器模式下,打包会报错。
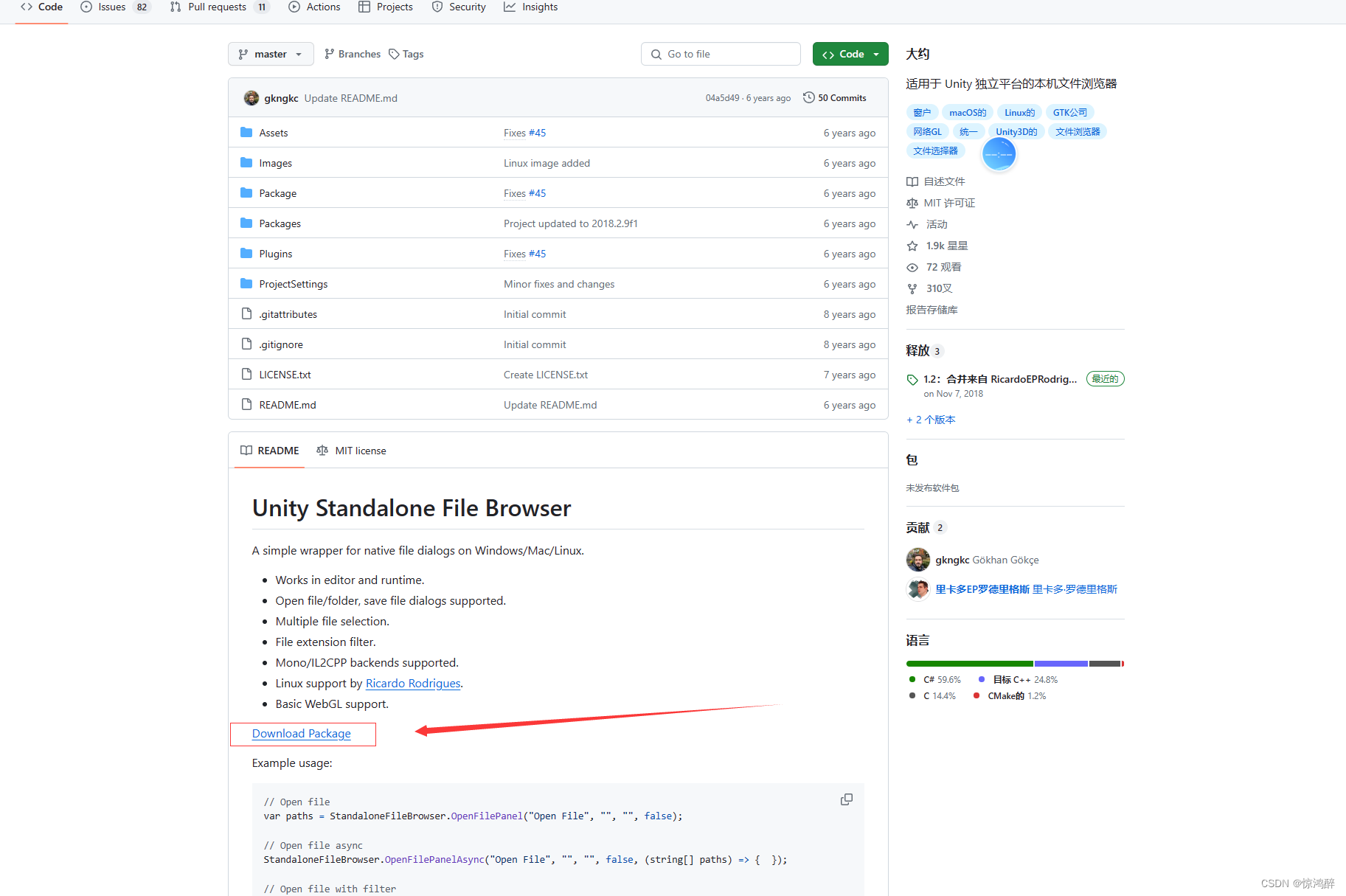
所以这边需要使用跨平台的第三方库,如StandaloneFileBrowser,这是一个可以在游戏运行时使用的开源库,支持Windows、Mac和Linux平台的文件选择对话框。
链接如下:
Unity 独立文件浏览器 Github地址

下载之后导入Unity就可以啦~~~
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System.IO;
using UnityEngine.UI;
// 引入StandaloneFileBrowser
using SFB;
public class TestImage : MonoBehaviour
{
public RawImage rawImage;
// 引用一个Unity的Texture2D来显示加载的图片
public Texture2D texture;
// 在Unity中点击按钮调用此方法
public void LoadImage()
{
// 使用StandaloneFileBrowser打开文件对话框
string[] paths = StandaloneFileBrowser.OpenFilePanel("Select PNG", "", "png", false);
if (paths.Length > 0)
{
string filePath = paths[0];
if (!string.IsNullOrEmpty(filePath))
{
try
{
// 读取PNG文件为字节数组
byte[] fileData = File.ReadAllBytes(filePath);
// 创建一个新的Texture2D
texture = new Texture2D(2, 2);
// 加载PNG文件数据到Texture2D
texture.LoadImage(fileData);
// 将加载的图片显示在RawImage对象上
rawImage.texture = texture;
}
catch (System.Exception ex)
{
// 处理异常情况
Debug.LogError("Error loading image: " + ex.Message);
}
}
}
}
}