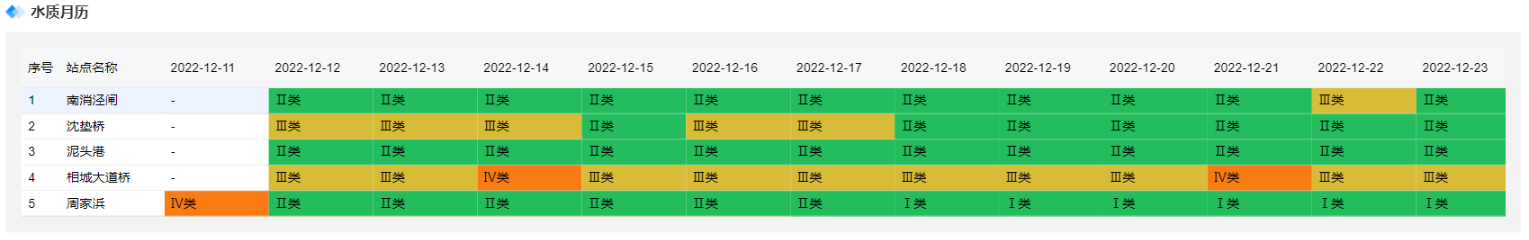
实现效果如下

封装的table表单
<template>
<el-table
:span-method="arraySpanMethod"
:header-cell-style="rowClass"
:cell-style="cellStyle"
:data="tableData"
style="width: 100%; height: 100%"
>
//暂无数据展示
<template #empty>
<div
style="
width: 217px;
padding-left: 34%;
height: 154px;
line-height: 20px;
"
>
<img src="@/assets/images/noData.png" alt="" />
<span style="line-height: 20px">暂无数据</span>
</div>
</template>
//多级表头
<template v-for="(item, index) in tableList" :key="index">
<el-table-column
:type="item.type"
:index="item.type ? indexMethod : 0"
:fixed="item.fixed"
:label="item.label"
:prop="item.prop"
:width="item.width"
:min-width="item.minWidth"
>
<template v-if="item.children">
<el-table-column
:label="item.label"
:prop="item.prop"
:width="item.width"
v-for="(item, index) in item.children"
:key="index"
>
<template v-if="item.children">
<el-table-column
:width="item.width"
:label="item.label"
:prop="item.prop"
v-for="(item, index) in item.children"
:key="index"
>
</el-table-column>
</template>
</el-table-column>
</template>
</el-table-column>
</template>
<!-- 操作事件 -->
<el-table-column
v-if="props.formOperations.exist"
:label="props.formOperations.label"
:fixed="props.formOperations.fixed"
>
<template #default="scope">
<el-button
size="small"
@click="handleEdit(scope.$index, scope.row)"
>Edit</el-button
>
</template>
</el-table-column>
</el-table>
</template>
<script setup>
const props = defineProps({
// 表单是否有最右侧的操作按钮有则调用change事件
formOperations: {
type: Object,
default: () => {
//固定到最左侧fixed:left,最右侧:fixed:right,默认固定:true,不固定:false,exist必传
return { fixed: false, label: '', exist: false };
},
},
tableData: {
type: Array,
default: function () {
return [];
},
},
tableList: {
type: Array,
default: function () {
return [];
},
},
// 最小宽度要统一放到config内部
config: {
type: Object,
default: {},
},
});
function indexMethod(index) {
return index + 1;
}
function rowClass({ row, rowIndex }) {
// console.log(rowIndex); //表头行标号为0
// return { background: 'red' };
}
//cellStyle()查找行列中单个的表格元素
function cellStyle({ row, column, rowIndex, columnIndex }) {
const colorEnumeration = {
Ⅰ类: '#24bd5d',
Ⅱ类: '#24bd5d',
Ⅲ类: '#d8bc37',
Ⅳ类: '#f87c12',
Ⅴ类: '#f88d18',
劣Ⅴ类: '#94004b',
};
if (columnIndex >= 2) {
//指定坐标rowIndex :行,columnIndex :列
let index = Object.keys(row)[columnIndex - 2];
return { background: colorEnumeration[row[index]] }; //rgb(105,0,7)
} else {
return '';
}
}
function arraySpanMethod({ row, column, rowIndex, columnIndex }) {
// if (rowIndex % 2 === 0) {
// if (columnIndex === 0) {
// return [1, 2];
// } else if (columnIndex === 1) {
// return [0, 0];
// }
// }
}
// const tableData = [
// {
// date: '2016-05-03',
// name: 'Tom',
// state: 'California',
// city: 'Los Angeles',
// address: 'No. 189, Grove St, Los Angeles',
// zip: 'CA 90036',
// },
// {
// date: '2016-05-02',
// name: 'Tom',
// state: 'California',
// city: 'Los Angeles',
// address: 'No. 189, Grove St, Los Angeles',
// zip: 'CA 90036',
// },
// ];
// const tableList = [
// {
// fixed: true,
// label: 'Data',
// prop: 'date',
// width: '130',
// // children: [{ prop: "date", width: "160" }],
// },
// {
// label: 'Delivery Info',
// children: [
// { label: 'Name', prop: 'name', width: '120' },
// {
// label: 'Address Info',
// children: [
// { label: 'State', prop: 'state', width: '120' },
// { label: 'City', prop: 'city', width: '120' },
// { label: 'Address', prop: 'address' },
// {
// label: 'zip',
// prop: 'zip',
// width: '120',
// },
// ],
// },
// ],
// },
// ];
const emit = defineEmits(['change']);
function handleEdit(index, sum) {
// console.log(index, sum);
emit('change', index, sum);
}
</script>
<style scoped>
/* 暂无数据样式 */
/* ::v-deep .el-table__empty-text {
display: none !important;
}
::v-deep .el-table__body {
min-height: 0.5px;
}
::v-deep .el-table__empty-block {
width: 100% !important;
margin: auto;
height: 100% !important;
min-height: 150px !important;
line-height: 150px !important;
box-sizing: border-box;
background: url('@/assets/images/nodata.png') no-repeat center;
} */
</style>