先买好域名和云服务器,然后把云服务器的ip地址和域名解析到一起。
然后登陆云服务器,安装Nginx
我的软件环境是 CentOS
1、安装 Nginx
在 CentOS 上,可直接使用 yum 来安装 Nginx(安装时间稍微有点长,安装过程中代码会一直闪,要耐心等待。)
yum install nginx -y
2、安装完成后,使用 nginx 命令启动 Nginx:
nginx
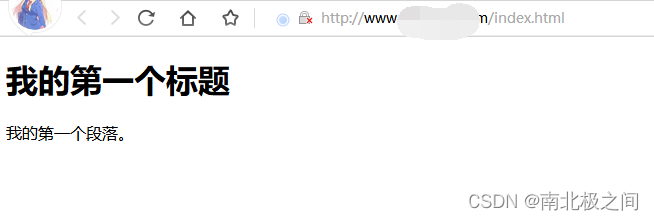
此时,访问 http://<您的域名> 可以看到 Nginx 的测试页面

如果无法访问,请重试用 nginx -s reload 命令重启 Nginx
3、配置静态服务器访问路径
外网用户访问服务器的 Web 服务由 Nginx 提供,Nginx 需要配置静态资源的路径信息才能通过 url 正确访问到服务器上的静态资源。
打开 Nginx 的默认配置文件 /etc/nginx/nginx.conf ,修改 Nginx 配置,将默认的 root /usr/share/nginx/html; 修改为: root /data/www;,如下:
示例代码:/etc/nginx/nginx.conf
怎样打开并编辑文件?
vim /etc/nginx/nginx.confvim命令
该命令主要用于文本编辑,它接一个或多个文件名作为参数,如果文件存在就打开,如果文件不存在就以该文件名创建一个文件。
ps:也可以使用ftp软件直接编辑远程文件。最后保存覆盖
如果不知道nginx文件的路径的话,可以使用以下命令:检查配置文件:
nginx -t

4、重启 Nginx 让新的配置生效
配置文件将 /data/www作为所有静态资源请求的根路径,如访问: http://<您的域名>/static/index.js,将会去 /data/www/static/ 目录下去查找 index.js。现在我们需要重启 Nginx 让新的配置生效,如:
nginx -s reload
5、在 /data 目录 下创建 www 目录
重启后,现在我们应该已经可以使用我们的静态服务器了,现在让我们新建一个静态文件,查看服务是否运行正常。
首先让我们在 /data 目录 下创建 www 目录,如:
mkdir -p /data/www
6、创建第一个静态文件
在 /data/www 目录下创建我们的第一个静态文件 index.html
示例代码:/data/www/index.html
ps:也可以使用ftp软件直接上传本地的index.html文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>成功: