说明
【跟月影学可视化】专栏学习笔记。
个人学习笔记源码:https://github.com/kaimo313/visual-learning-demo
一共做了 162 个学习示例以及 41 篇博客学习笔记,要深入学习该课程请支持正版,个人笔记仅供参考。

笔记目录
- 【图形基础篇】01 # 浏览器中实现可视化的四种方式
- 【图形基础篇】02 # 指令式绘图系统:如何用Canvas绘制层次关系图?
- 【图形基础篇】03 # 声明式图形系统:如何用SVG图形元素绘制可视化图表?
- 【图形基础篇】04 # GPU与渲染管线:如何用WebGL绘制最简单的几何图形?
- 【数学篇】05 # 如何用向量和坐标系描述点和线段?
- 【数学篇】06 # 可视化中你必须要掌握的向量乘法知识
- 【数学篇】07 # 如何用向量和参数方程描述曲线?
- 【数学篇】08 # 如何利用三角剖分和向量操作描述并处理多边形?
- 【数学篇】09 # 如何用仿射变换对几何图形进行坐标变换?
- 【视觉基础篇】10 # 图形系统如何表示颜色?
- 【视觉基础篇】11 # 图案生成:如何生成重复图案、分形图案以及随机效果?
- 【视觉基础篇】12 # 如何使用滤镜函数实现美颜效果?
- 【视觉基础篇】13 # 如何给简单的图案添加纹理和复杂滤镜?
- 【视觉基础篇】14 # 如何使用片元着色器进行几何造型?
- 【视觉基础篇】15 # 如何用极坐标系绘制有趣图案?
- 【视觉基础篇】16 # 如何使用噪声生成复杂的纹理?
- 【视觉基础篇】17 # 如何使用后期处理通道增强图像效果?
- 【视觉高级篇】18 # 如何生成简单动画让图形动起来?
- 【视觉高级篇】19 # 如何用着色器实现像素动画?
- 【视觉高级篇】20 # 如何用WebGL绘制3D物体?
- 【视觉高级篇】21 # 如何添加相机,用透视原理对物体进行投影?
- 【视觉高级篇】22 # 如何用仿射变换来移动和旋转3D物体?
- 【视觉高级篇】23 # 如何模拟光照让3D场景更逼真?(上)
- 【视觉高级篇】24 # 如何模拟光照让3D场景更逼真?(下)
- 【视觉高级篇】25 # 如何用法线贴图模拟真实物体表面
- 【视觉高级篇】26 # 如何绘制带宽度的曲线?
- 【视觉高级篇】27 # 如何实现简单的3D可视化图表:GitHub贡献图表的3D可视化?
- 【性能篇】28 # Canvas、SVG与WebGL在性能上的优势与劣势
- 【性能篇】29 # 怎么给Canvas绘制加速?
- 【性能篇】30 # 怎么给WebGL绘制加速?
- 【数据篇】31 # 如何对海量数据进行优化性能?
- 【数据篇】32 # 如何选择合适的方法对数据进行可视化处理?
- 【数据篇】33 # 可视化数据处理的一般方法是什么?
- 【数据篇】34 # 如何处理多元变量?
- 【设计篇】35 # 如何让可视化设计更加清晰?
- 【设计篇】36 # 如何理解可视化设计原则?
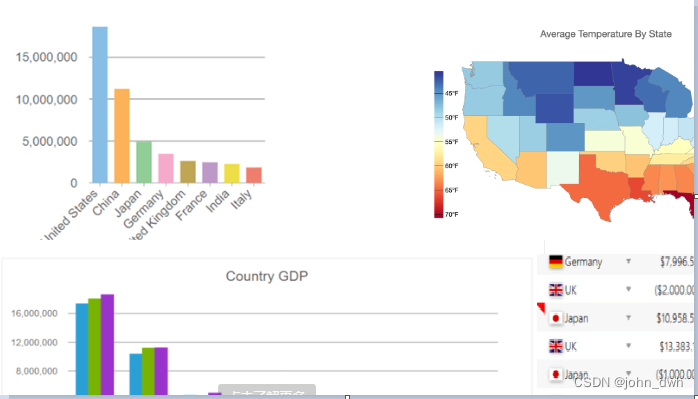
- 【实战篇】37 # 如何使用 QCharts 图表库绘制常用数据图表?
- 【实战篇】38 # 如何使用数据驱动框架 D3.js 绘制常用数据图表?
- 【实战篇】39 # 如何实现世界地图的新冠肺炎疫情可视化?
- 【实战篇】40 # 如何实现3D地球可视化?
- 【工具篇】41 # 常用可视化工具集整理(完结)
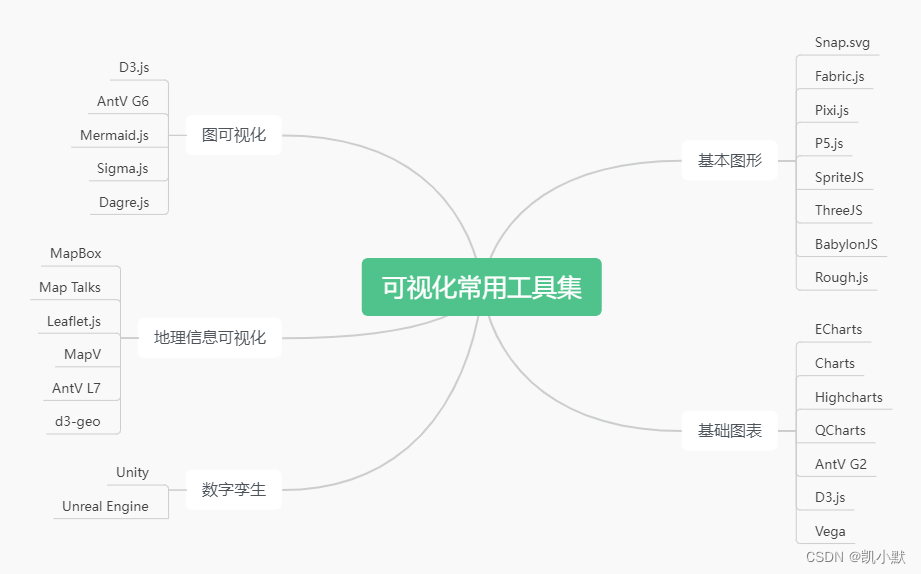
可视化常用工具集
基本图形
- Snap.svg:The JavaScript SVG library for the modern web
- 2D 渲染引擎:Fabric.js、Pixi.js
- 2D/3D 引擎:SpriteJS、P5.js
- 3D 引擎:ThreeJS、Babylon.js
基础图表
- 图表库:ECharts、Chart.js、Highcharts、AntV G2
- 使用 SpriteJS 作为底层图形库,可以使用:QCharts
- 移动端设备渲染图表:AntV F2
- 绘制更加灵活的图表,可以选择数据驱动框架:D3.js
- Vega:基于 JSON 规范的可视化语法,以声明式的方式来绘制各种图表。(可视化语法规范的思路有很大的借鉴意义)
关系图和流程图
- Mermaid.js:量级更轻
- Sigma.js、AntV G6:功能更丰富
- Dagre:绘制流程图的底层库,主要是用来计算图的元素布局,使用它再结合图形库,可以实现一个绘制流程图的图可视化库。
地理信息可视化
- MapBox
- MapTalks
- Leaflet.js
- MapV
- AntV L7
- d3-geo
三维模型和数字孪生
- 虚幻引擎
- Unity
思维导图
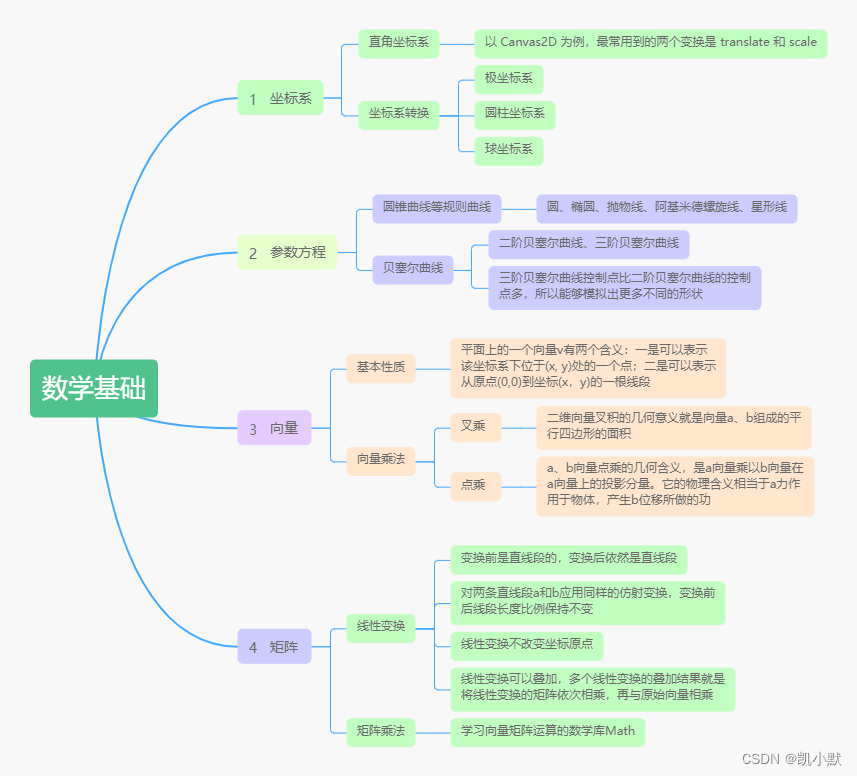
数学篇

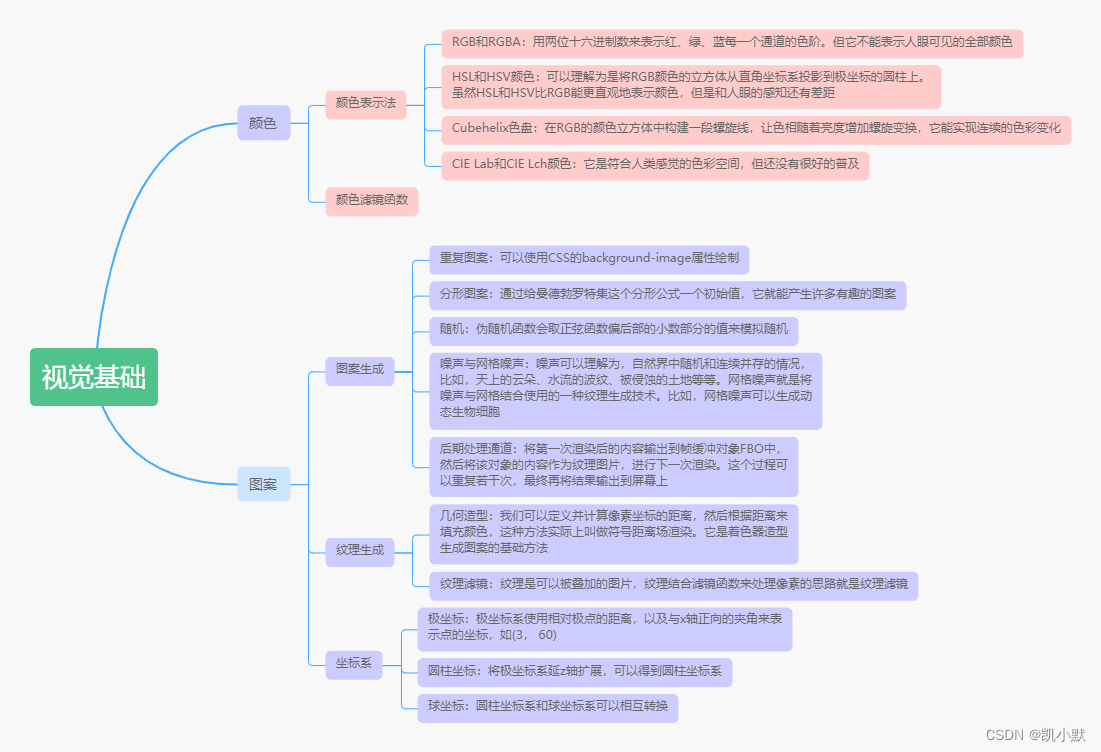
视觉基础篇

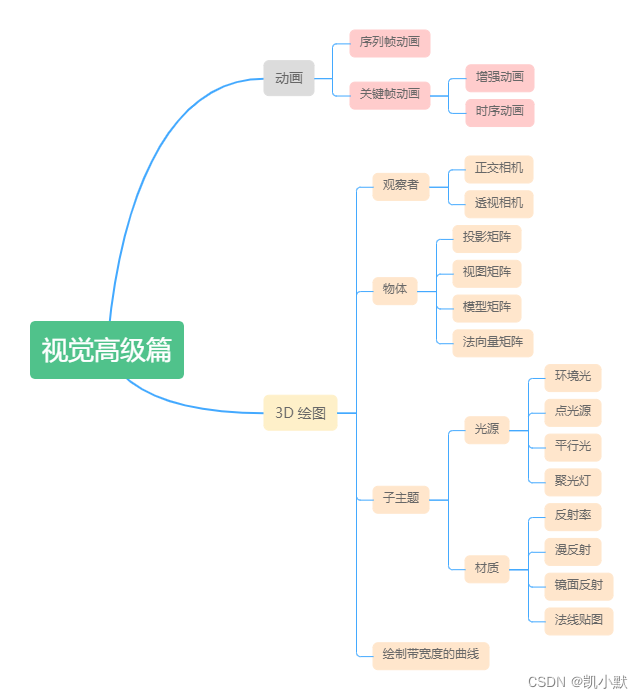
视觉高级篇

可视化常用工具集