一,什么是组件
实现应用中局部功能代和资源的集合(简单来说就是将html,js,css,资源整合起来的一个小盒子)
理解:用来实现局部(特定)功能效果的代码集合
为什么:一个界面的功能很复杂
作用:复用编码,简化项目编码,提高运行效率
组件又分为非单文件组件和单文件组件,一般常用的就是单文件组件
二,非单文件组件
2.1使用组件的三大步骤
1.创建组件
(1)如何定义一个组件?
使用Vue.extend(options )创建,其中options和new Vue(options)时传 入的那个options儿乎一样。但是也略有不同,组件内不需要写el该属性,因为组件是直接服务于Vue实例的,所以并不需要在组件内写,并且组件写完之后不只是服务于一个地方,这里就体现了组件的复用性,所以组件不能写el。

2.注册组件
(2)如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component( '组件名,组件)

3.使用组件
(3)如何使用组件
编写组件标签(使用组件)
下面是创建非单文件组件的全过程

(4)为什么data必须写成函数?
避免组件被复用时,数据存在引用关系。
注:使用template 可以配置组件结构。
<body>
<div id="user">
<!-- 第3步使用组件编写组件标签 -->
<school></school>
<br>
<xuesheng></xuesheng>
</div>
<div class="user2">
<hello></hello>
</div>
</body>
<script>
// 第一步:创建组件
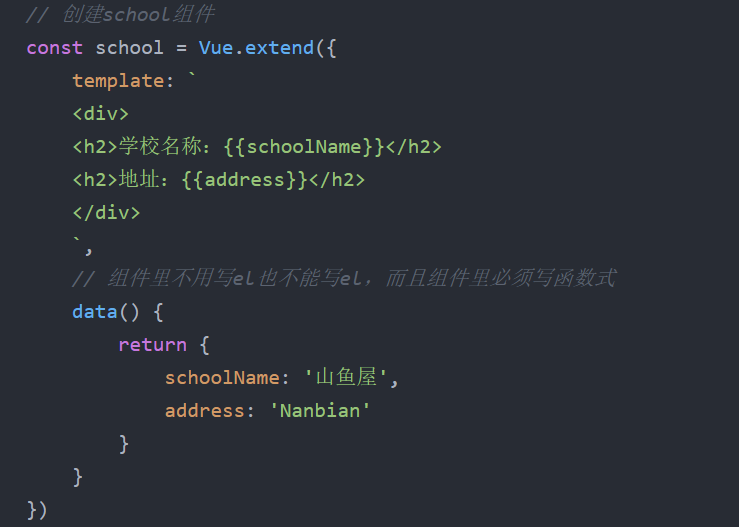
// 创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>地址:{{address}}</h2>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
schoolName: '山鱼屋',
address: 'Nanbian'
}
}
})
// 创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>年龄:{{age}}</h2>
<button @click = 'showName'>点我出名</button>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
studentName: '山鱼屋',
age: 20
}
},
methods: {
showName() {
alert(this.studentName)
}
},
})
// 创建全局组件
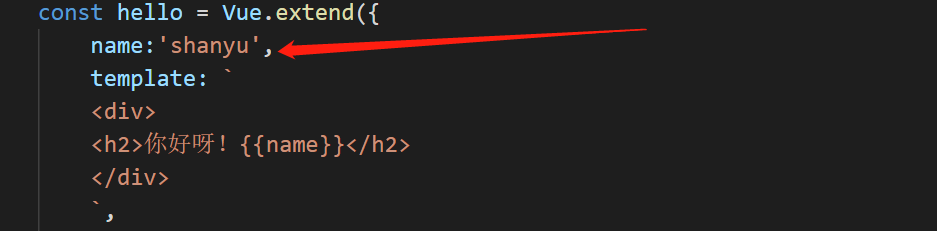
const hello = Vue.extend({
template: `
<div>
<h2>你好呀!{{name}}</h2>
</div>
`,
data() {
return {
name: 'shanyu',
}
}
})
// 注册全局的组件
Vue.component('hello', hello);
// 创建vm
new Vue({
el: '#user',
// 第2步.注册组件
components: {
// 键值对形式(若键值对同名可简写)
school,
xuesheng: student
}
})
new Vue({
el: '.user2',
})
</script>
4.关于写法的注意点
1.关于组件名
一个单词组成: 第一种写法( 首字母小写):+ school,第二种写法(首字母大写) School
多个单词组成: 第一种写法(kebab-case命 名):my-school,第二种写法(Came1Case命 名): MySchool (需要Vue脚手架支持)
注:
(1),组件名尽可能回避HTML中已有的元素名称,例如: h2、 H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。

2.关于组件标签
第1种写法: <school></school>
第2种写法: <school/> 备注:不用使用脚手架时,<schoo1/> 会导致后续组件不能渲染。
3.简写方式
const school = Vue.extend(options)可简写为: const school = {options}
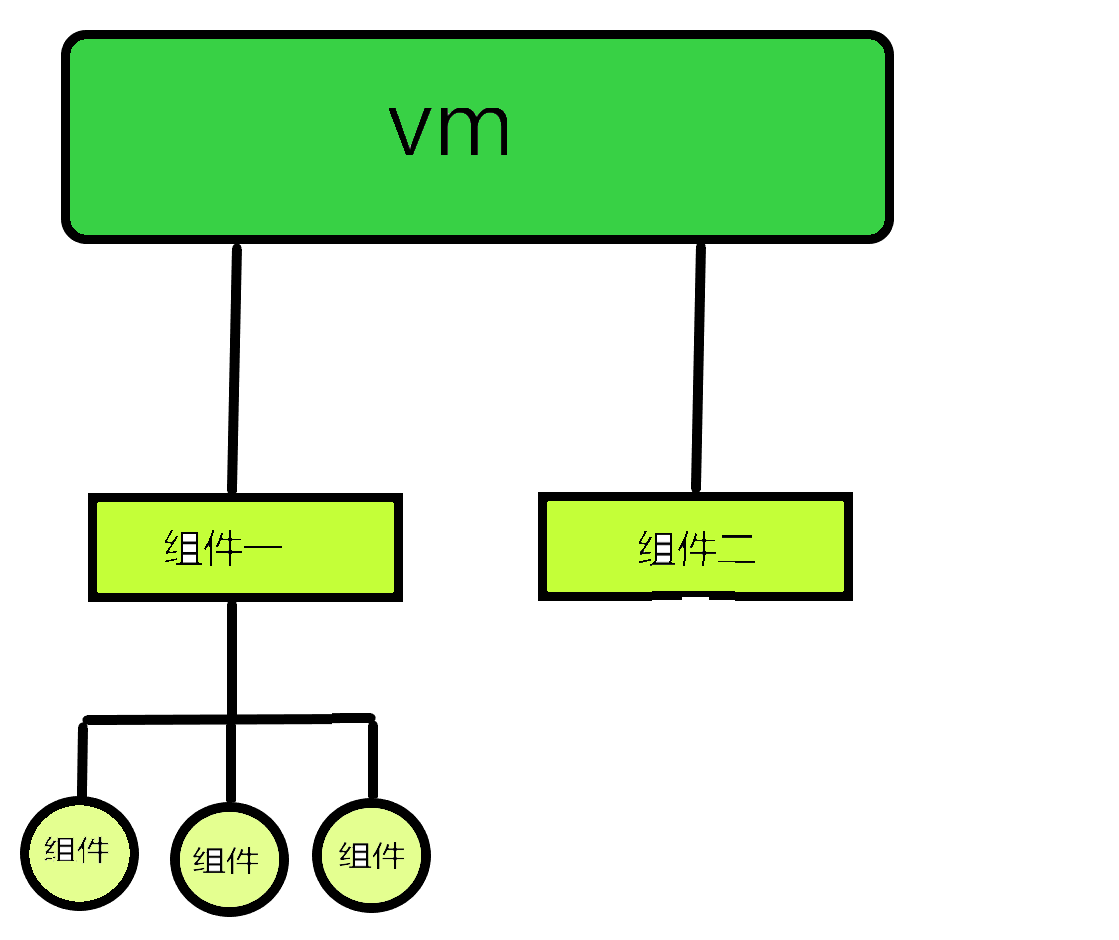
2.2组件的嵌套
和俄罗斯套娃差不多,大件套小件(其实vm下面还有一个名为app的组件,他管理着所有的组件)
<body>
<div id="user">
</div>
<script>
// 创建room组件
const room = {
template:
`<div>
<h2>
房间号{{num}}
</h2>
<h2>
puwei:{{pnum}}
</h2>
</div>`,
data() {
return {
num: '222',
pnum: '8'
}
}
}
// 创建students组件
const students = {
template:
`<div>
<h2>
姓名:{{name}}
</h2>
<h2>
学号:{{studentnum}}
</h2>
<room></room>
</div>`,
data() {
return {
name: '山鱼',
studentnum: '9657'
}
},
components: {
room
}
}
// 创建school组件
const school = {
template:
`<div>
<h2>
校名:{{sname}}
</h2>
<h2>
地址:{{address}}
</h2>
<students></students>
</div>`,
data() {
return {
sname: '山鱼学院',
address: '华山道9088号'
}
},
components: {
students
}
}
const app = {
template:
`
<school></school>
</div>`,
components: {
school
}
}
// 创建app组件
new Vue({
template:`<app></app>`,
el: '#user',
components: {
app,
}
})
</script>
</body>
关于VueComponent
school组件本质是一个 名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
只需要写<school/>(自闭合标签)或<school></school>, Vue解析时会帮我们创建school组件的实例对象,也就是Vue帮我们执行的: new VueComponent(options)。
每次调用Vue.extend,返回的都是一一个全新的VueComponent(虽然双胞胎特别像但是无论怎么来说也不是相同的一个人)
this指向
(1).组件配置中data函数、methods中的函数、watch中的函数、computed中的两数它们的this均 是[VueComponent实例对象]。
(2) new Vue(options )配置中data函数、methods中的函数、watch中的函数、computed中 的函数 它们的this均是[Vue实例对象]。
点赞:您的赞赏是我前进的动力! 👍
收藏:您的支持我是创作的源泉! ⭐
评论:您的建议是我改进的良药! ✍
山鱼的个人社区:欢迎大家加入我的个人社区—— 山鱼社区