Wijmo 2022 v2 采集 by Ω578867473
添加对 Angular 14 和 React 18 的支持以及对 FlexGrid 和 FlexChart 的改进。
特征
- Angular 14 支持——您今天就可以开始将 Angular 14 应用程序与 Wijmo 结合使用。Wijmo 提供了大量快速、灵活的 Angular 组件,每个组件都有丰富的声明性标记。
- React 18 支持——所有 Wijmo 组件都已更新以支持 React 18,包括新的渲染模型。这包括诸如 FlexGrid 中丰富的单元格模板之类的东西。
- 辅助功能改进
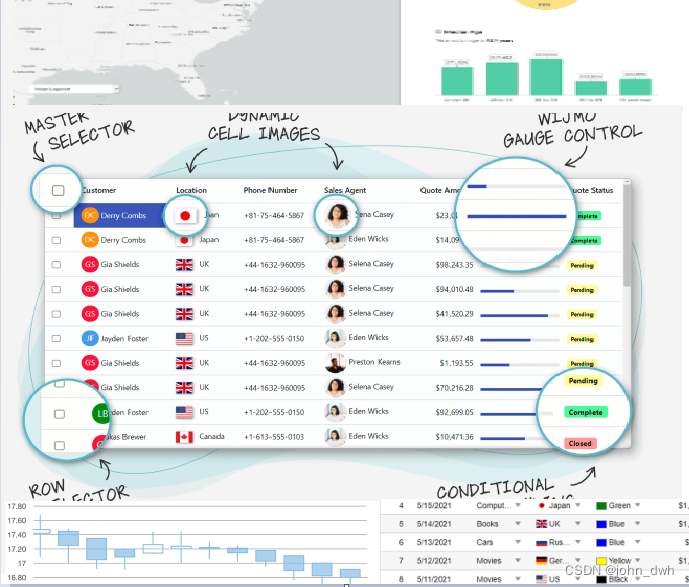
- 为屏幕阅读器向 DataGrid 添加标题- 使用表格时的一种常见做法是添加标题来描述表格中显示的内容。同样的做法也可以应用于 ARIA 网格组件。此版本添加了一个新的“ariaLabel”属性,可用于定义屏幕阅读器宣布的内容作为 DataGrid 的标题。
- FlexGrid 中分组行的展开/折叠状态现已公布。
- 组标题不再呈现 aria-required 属性。
- 将键盘用作鼠标时,DataMap 现在的行为相同。
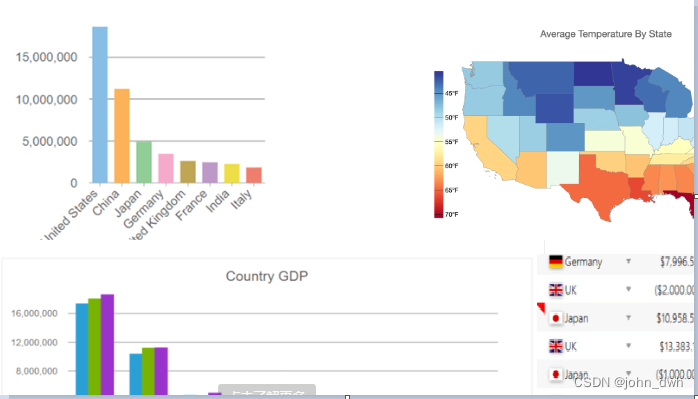
- FlexChart 可滚动图例 -对于具有多个系列的图表,您现在可以在图例上添加滚动条。
- 更多 FlexChart 改进
- 添加了用于自定义标签尺寸的“labelMin”和“labelMax”属性。
- 添加了“saveSvgToDataUrl()”和“saveSvgToFile()”方法以改进导出选项。

Wijmo 是用 TypeScript 编写的可扩展、快速的 JavaScript UI 组件的完整集合。与框架无关的 Wijmo 组件包括对 Angular、React、Vue 和 Web Components 等顶级框架的一流支持。

Wijmo Enterprise 拥有 100 多个动态 JavaScript UI 组件,可帮助您将开发时间减半。使用您最喜欢的 JavaScript 框架构建轻量级、高性能的 JavaScript 应用程序。Wijmo 被构建为小巧、可扩展和快速。易于阅读、灵活的 API 学习曲线低,允许您使用 OLAP、PivotGrid 和 PivotChart 分析数据。使用 80 多种图表类型可视化数据,包括提供虚拟化渲染的 FlexChart、无限的单元格模板、数十种图表元素、交互和自定义。