当一个类在没有指定接口上定义的所有属性和方法的情况下实现接口时,会发生错误“Class incorrectly implements interface”。 要解决该错误,需要确保定义并键入接口的所有必需属性和方法。
下面是产生上述错误的示例代码
interface Employee {
id: number;
name: string;
tasks: string[];
address: {
country: string;
city: string;
};
doWork(): void;
}
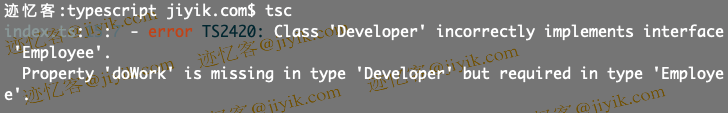
// ⛔️ Error: Class 'Developer' incorrectly implements interface 'Employee'.
// Property 'doWork' is missing in type
// 'Developer' but required in type 'Employee'.ts(2420)
class Developer implements Employee {
constructor(
public id: number,
public name: string,
public tasks: string[],
public address: { country: string; city: string },
) {
this.id = id;
this.name = name;
this.tasks = tasks;
this.address = address;
}
// 👇️ did not implement method
// doWork(): void {
// console.log(`${this.name} writes code`);
// }
}

上面示例中的问题是,在使用 implements 子句时,我们必须确保类满足接口。
该类必须定义接口指定的所有属性和方法。
示例中的错误消息指出类型
Developer中缺少属性doWork,这很有帮助。
要解决上面示例中的错误,我们必须在类中定义 doWork()方法。
interface Employee {
id: number;
name: string;
tasks: string[];
address: {
country: string;
city: string;
};
doWork(): void;
}
class Developer implements Employee {
constructor(
public id: number,
public name: string,
public tasks: string[],
public address: { country: string; city: string },
) {
this.id = id;
this.name = name;
this.tasks = tasks;
this.address = address;
}
doWork(): void {
console.log(`${this.name} writes code`);
}
}
如果我们的类不希望在初始化时将特定值作为参数,请使用类属性。
interface Employee {
id: number;
name: string;
tasks: string[];
address: {
country: string;
city: string;
};
doWork(): void;
}
class Developer implements Employee {
tasks: string[] = ['dev', 'test'];
address: { country: string; city: string } = {
country: 'Germany',
city: 'Hamburg',
};
constructor(public id: number, public name: string) {
this.id = id;
this.name = name;
}
doWork(): void {
console.log(`${this.name} writes code`);
}
}
const dev = new Developer(1, 'Tom');
console.log(dev.tasks); // 👉️ ['dev', 'test']
上面的示例同时使用了类属性和构造函数方法,并正确地实现了接口。
“
Class incorrectly implements interface” 错误的一个非常常见的原因是指定嵌套在类中的对象中的接口的属性。
interface Employee {
id: number;
name: string;
}
// ⛔️ Class 'Developer' incorrectly implements interface 'Employee'.
// Type 'Developer' is missing the following
// properties from type 'Employee': id, name ts(2420)
class Developer implements Employee {
constructor(public props: { id: number; name: string }) {
this.props = props;
}
}
Employee 类型有一个 id 和 name 属性,但是我们在类中定义了一个 props 字段,它是一个具有 id 和 name 属性的对象。
相反,我们应该在类上定义 id 和 name 属性,而不是将它们嵌套在对象中。
interface Employee {
id: number;
name: string;
}
class Developer implements Employee {
constructor(public id: number, public name: string) {
this.id = id;
this.name = name;
}
}
请注意,implements子句的目的只是检查该类是否可以被视为接口类型。
implements 子句不会更改类的类型或其方法。
interface Employee {
sum(a: number, b: number): number;
}
class Developer implements Employee {
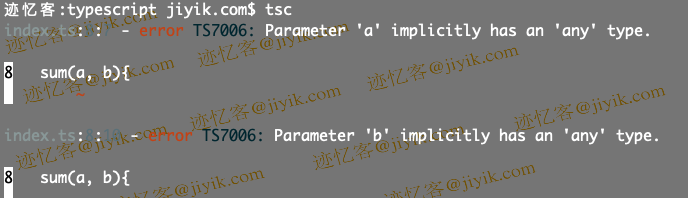
// ⛔️ Parameter 'a' implicitly has an 'any' type.ts(7006)
// ⛔️ Parameter 'b' implicitly has an 'any' type.ts(7006)
sum(a, b){
return a + b;
}
}

即使该类实现了为 sum 函数定义类型的 Employee 接口,该类中的 sum 方法也不会自动进行类型化。
这是因为
implements子句不会更改类的类型。
interface Employee {
id: number;
name?: string; // 👈️ optional property
}
class Developer implements Employee {
constructor(public id: number) {
this.id = id;
}
}
const dev = new Developer(1);
// ⛔️ Error: Property 'name' does not exist on type 'Developer'.ts(2339)
console.log(dev.name);
如果你实现一个带有可选属性的接口,它不会在类中自动创建。
我们使用问号在 Employee 接口中将 name 属性设置为可选。
这意味着它可以是字符串或具有未定义的值。
Developer类正确地实现了Employee接口,因为 name 属性不是必需的,但是,该属性不会自动分配给该类。
总结
当一个类在没有指定接口上定义的所有属性和方法的情况下实现接口时,会发生错误“Class incorrectly implements interface”。 要解决该错误,需要确保定义并键入接口的所有必需属性和方法。