一.小程序的宿主环境—组件
1.小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:
1.视图容器 2.基础内容 3.表单组件 4.导航组件
5.媒体组件 6.map 地图组件 7.canvas 画布组件 8.开放能力
9.回无障碍访问
2.常用的视图容器类组件
1.view
a.普通视图区域
b.类似于 HTML 中的 div ,是一个块级元素
c.常用来实现页面的布局效果
2.scroll-view
a.可滚动的视图区域
b.常用来实现滚动列表效果
3.swiper 和swiper-item
轮播图容器组件和轮播图 tem 组件
- view实例
a.wxml中:
<view class="container1" >
<view>温度</view>
<view>湿度</view>
<view>光照强度</view>
</view> b.wxss中:
.container1 view{
width: 100px;
height: 100px;
text-align: center;
/* 横向居中 */
line-height: 100px;
/* 纵向剧中 */
}
.container1 view:nth-child(1){
background-color: lightgreen;
/* 设置背景颜色 */
}
.container1 view:nth-child(2){
background-color: lightblue;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
.container1{
display: flex;
justify-content: space-around;
/* 分散对其 */
} 实现如图的flex横向布局效果:

- scroll-view实例
a.wxml
scroll-y //实现纵向滚动
scroll-x //实现横向滚动
<scroll-view class="container1" scroll-y > //实现纵向滚动
<view>温度</view>
<view>湿度</view>
<view>光照强度</view>
</scroll-view> b.wxss(在实例1的前提下,加入以下内容)
.container1{
border: 1px solid red;
/* 给scroll-view固定高度 */
height: 120px;
width: 100px;
} 实现滚轮如下效果:

- swiper 和swiper-item的基本使用
a.wxml实现:
<!-- swiper和swiper-item
轮播图容器组件 和 轮播图item 组件 -->
<swiper class="swiper-container" indicator-dots indicator-color="white" indicator-active-color="gray" autoplay interval="3000" circular>
<!-- 第一个轮播图 -->
<swiper-item>
<view class="item">温度</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item>
<view class="item">湿度</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item>
<view class="item">光照强度</view>
</swiper-item>
</swiper> b.wxss实现
/* 轮播图的样式 */
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
/* 水平居中 */
text-align: center;
}
/* .item前面有一个空格 */
swiper-item:nth-child(1) .item{
background-color: lightgreen;
}
swiper-item:nth-child(2) .item{
background-color: lightblue;
}
swiper-item:nth-child(3) .item{
background-color: lightpink;
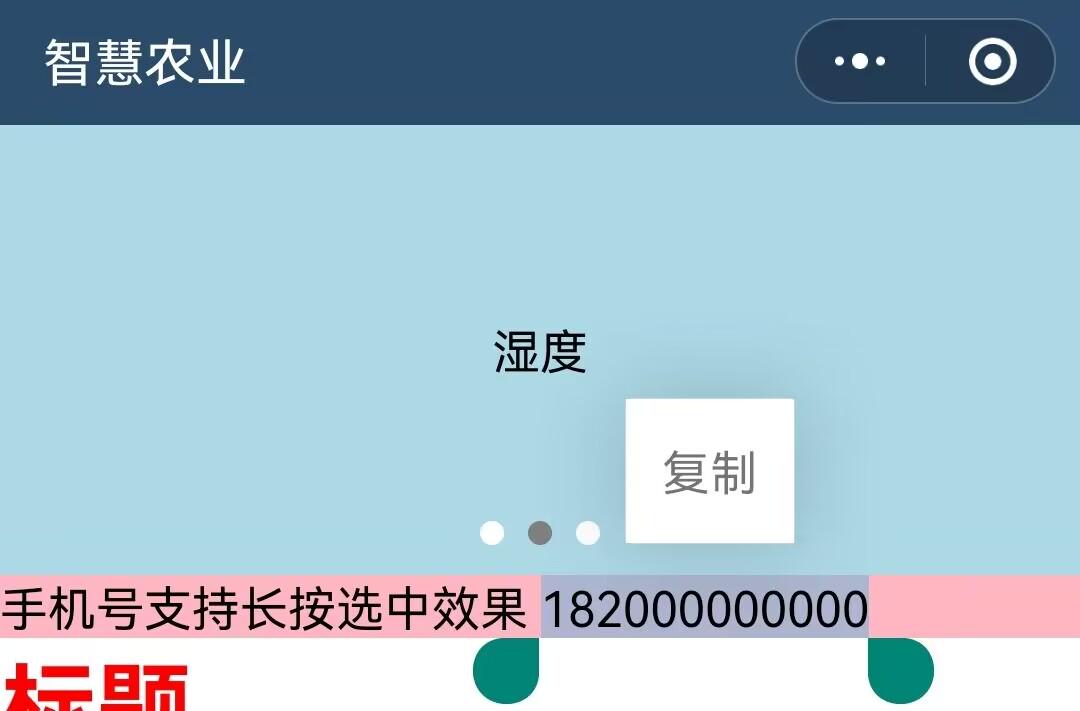
}轮播图效果实现:

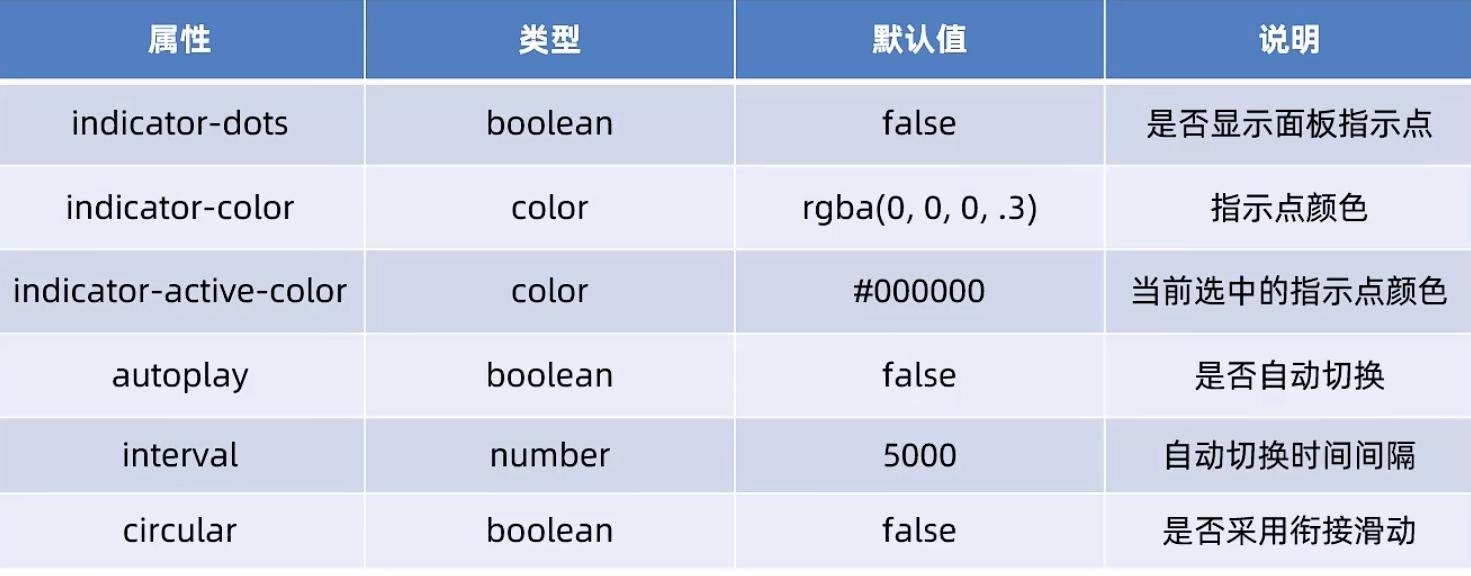
#swiper组件的常用属性:

4.常用的基础内容组件
a.text
文本组件
类似于 HTML 中的 span 标签,是一个行内元素 .
1.0 test组件的基本使用
通过text组件的selecttable属性,实现长按选中文本内容的效果
a.实例:
<view>
手机号支持长按选中效果
<text selectable>182000000000</text>
</view>效果如下:


b.rich - text
富文本组件
支持把 HTML 字符串渲染为 WXML 结构.
2.0 rich - text组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构
<rich-text nodes="<h1 style='color:red'> 标题</h1>">显示效果如下:

5.其他常用组件
button
.按钮组件
.功能比 HTML 中的 button 按钮丰富
通过 open - type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等))
button 按钮的基本使用
<!-- 通过type属性指定按钮颜色类型 -->
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button><!-- size="mini" 小尺寸按钮 -->
<button size="mini" style="position: relative; left: 90rpx; top: 8rpx">普通按钮</button>
<button type="primary" size="mini" style="position: relative; left: 154rpx; top: 8rpx">主色调</button>
<button type="warn" size="mini" style="position: relative; left: 240rpx; top: 8rpx">警告按钮</button><!--plain 镂空按钮 -->
<button size="mini" plain style="position: relative; left: -406rpx; top: 76rpx">普通按钮</button>
<button type="primary" size="mini" plain style="position: relative; left: 326rpx; top: 0rpx">主色调</button>
<button type="warn" size="mini" plain style="position: relative; left: 409rpx; top: 0rpx">警告按钮</button>显示效果如下:

在app.json中,v2表示新版样式.

image
.图片组件
. image 组件默认宽度约300px、高度约240px
image 组件的基本使用
image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下。

<!-- image图片组件 mode属性-->
<image src="/images/1.png" mode="aspectFit"></image>
navigator (后面会专门讲解)
页面导航组件
类似于 HTML 中的 a 链接