目录
一、创建Spring项目
二、介绍理论
一、创建Spring项目
通过maven创建Spring项目,我们需要借助一些工具完成工程的创建。
1.pom.xml 2.一部分示例代码
Spring提供了一个Spring Initializr使用网页版本。

然后将得到文件的内容用idea打开。然后执行会显示未连接数据库。
然后我们在这个文件夹下连接上数据库。

spring.datasource.url=jdbc:mysql://127.0.0.1:3306/ccb_1221?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai
spring.datasource.username=root
spring.datasource.password=200177
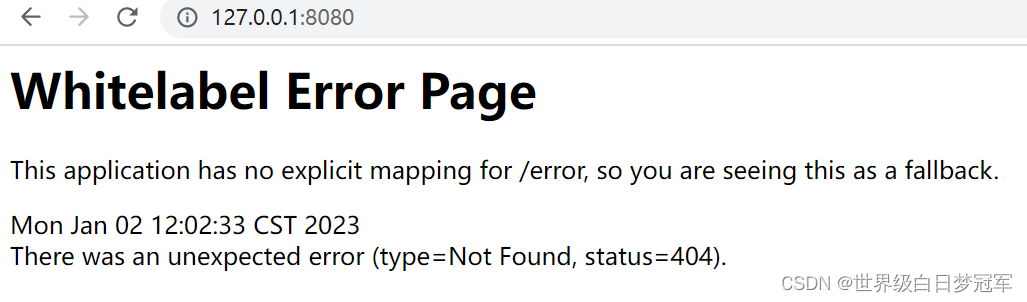
然后在浏览器中搜索127.0.0.1:8080即可以进入我们创建的程序,这时还没有输出所以会显示错误。

然后我们输出库中book表的信息。
@Data
public class Book {
private Integer bid;
private String name;
private int current;
private int total;
}
@Mapper
public interface BookMapper {
@Select("select bid, name, current, total from books order by bid")
List<Book> selectAll();
}
@Controller
public class TestController {
@Autowired
private BookMapper bookMapper;
@GetMapping("/")
@ResponseBody
public List<Book> testIndex() {
return bookMapper.selectAll();
}
}再在浏览器中搜索127.0.0.1:8080,就会显示表内的信息。

二、介绍理论
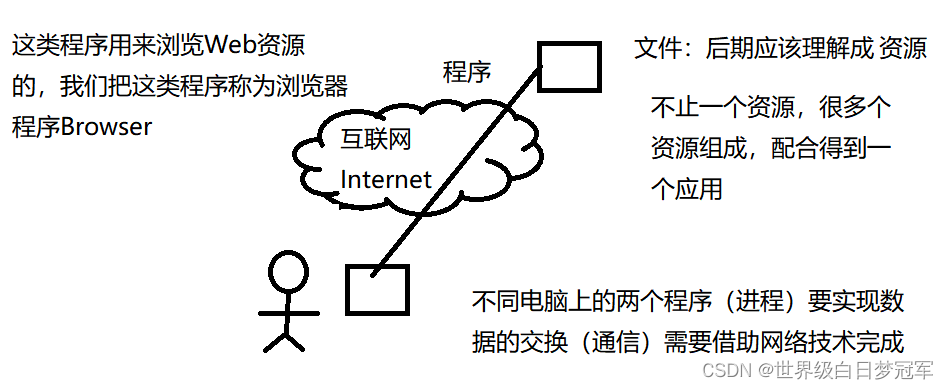
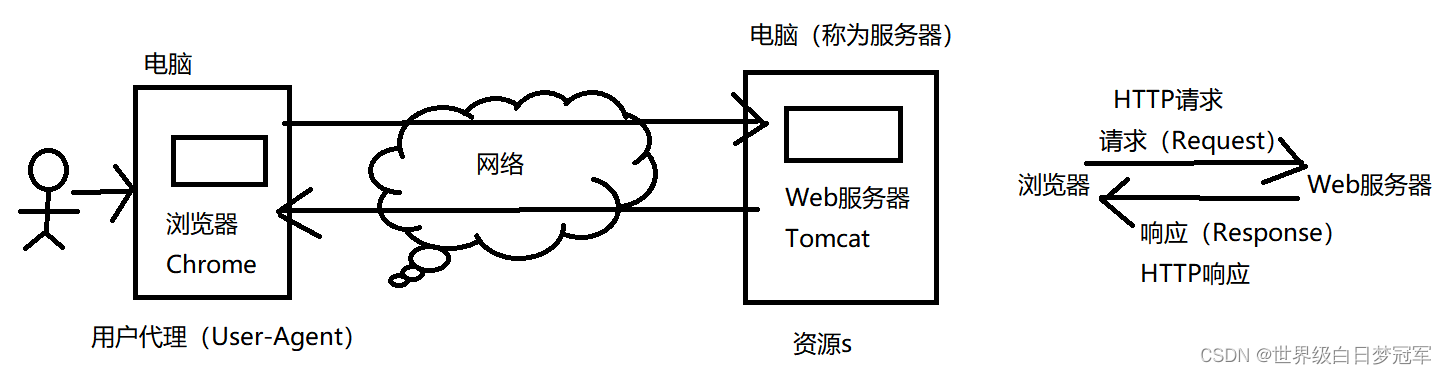
早期的Web应用:

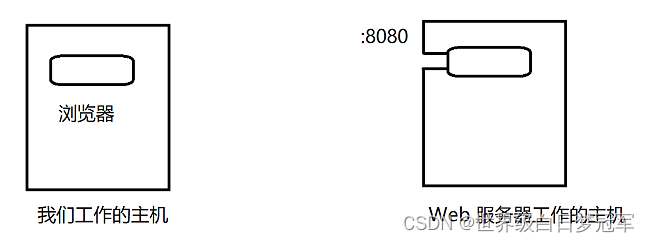
以上的这个程序的职责:以资源的形式对外提供服务,以服务器这个角色出现,提供的是Web服务,所以我们一般称其为Web服务器,又由于网络中数据交换采用的格式(协议)是HTTP协议,所以又把Web服务器成为HTTP服务器。Java中最常使用的是Tomcat软件。
常见的浏览器:IE,Edge,Chrome,Firefox,Safari,QQ浏览器,360浏览器。

上图本质上就是人访问资源,但是不能直接访问,需要通过浏览器访问。
网络语境下,一般不称作电脑,称为主机,因为网络不止有电脑,可能有其他硬件,Pad、摄像头、手机等。

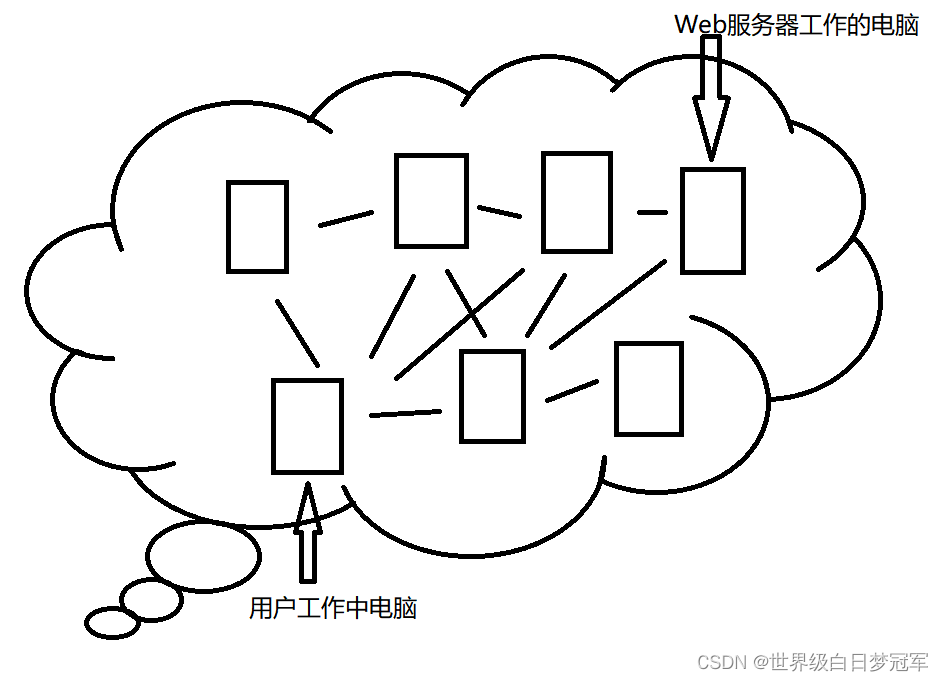
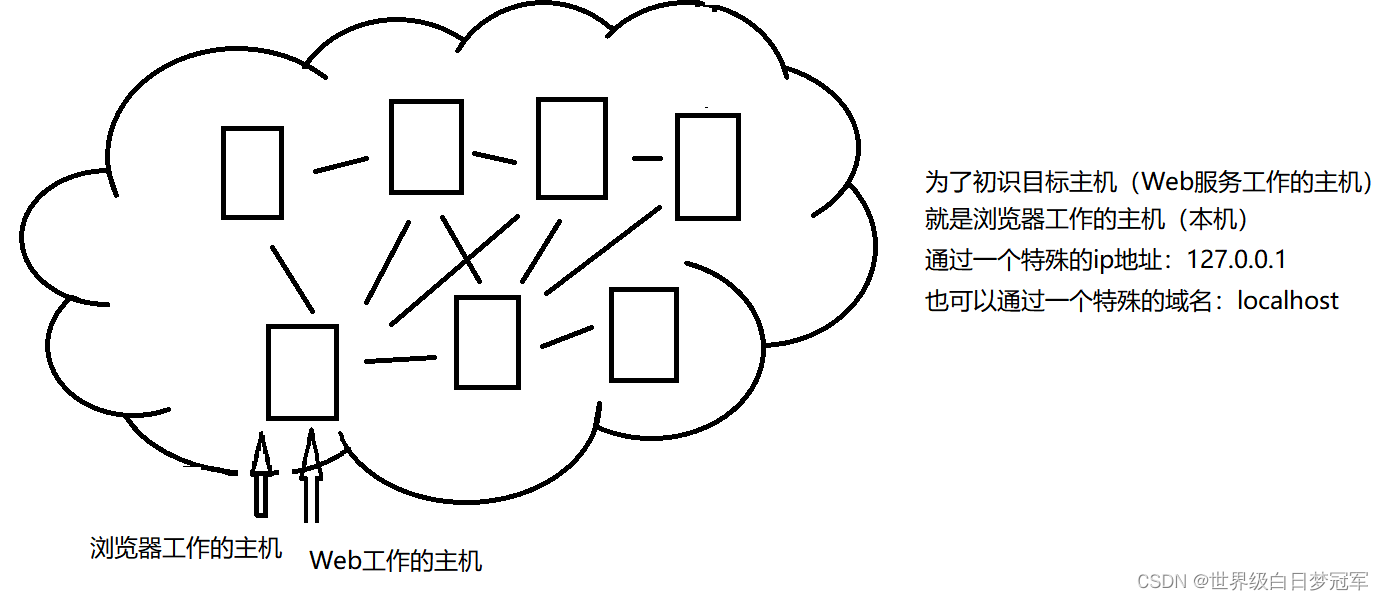
从用户工作的电脑上,由浏览器发出的请求,怎么就知道目标主机是哪一个,而不会走错呢?通过ip地址(理论上,网络中每一个主机都是一个主机的唯一的ip地址)所以,只要ip地址是确定的,则目标主机就确定了。但由于人类不方便记忆ip地址,所以通过域名来表示ip地址,通过一种叫做DNS服务器来把域名换成ip地址。


Web服务器(Tomcat)要对外提供服务,必须提前开辟好端口,一般情况下,HTTP开发阶段使用的都是8080端口,但在最终正式提供服务的时候要使用80端口(这是一个规定)。
![]()


地址栏输入 url: 127.0.0.1:8080/hello
1、找到目标主机:127.0.0.1
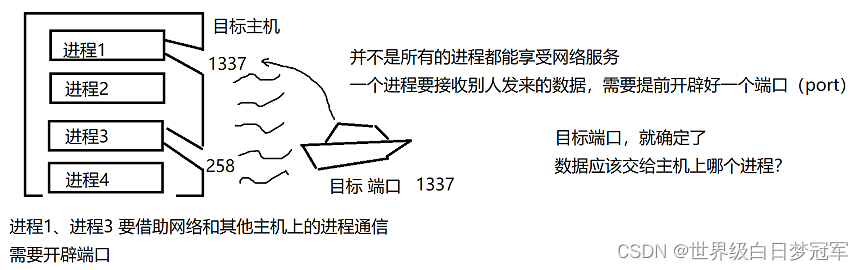
2、在对应的主机上找到对应的端口(port),进而找到对应的进程
(如果对应的主机不存在或者主机上对应的端口不存在结果如何?浏览器在尝试建立连接,无法建立连接浏览器会重试,但多次重试仍然不不成功,最终显示会是无法访问)
3、根据资源路径 (resource path),访问对应的资源
如果路径对应的资源存在,则web 服务器将资源的内容通过响应的方式返回
如果路径对应的资源不存在,则web 服务器会响应 404 Not Found。
关于端口 (port):一个端口同一时间,只能被一个进程(而不是程序)监听,反过来,一个进程可以同时监听多个端口。
URL 的标准格式Unique Resource Location(唯一资源定位符)
协议名称://主机,/资源路径?查询字符串#文档片段
1. http 协议
http://127.0.0.1:8080 省略资源路径,说明请求的是首页路径(一般是/或者 index.html)
http://127.0.0.1:8080/hello
http://127.0.0.1/hello 省略端口号,说明端口是 http 协议的标准端口,即 80 端口
2.https 协议: 关于 http 的一个安全加密协议,标准端口号是 443
https://127.0.0.1:8080/
https://127.0.0.1:8080/hello
https://127.0.0.1/hello 省略端口,即 443 端口
3.常见的基本是 http 或者 https(现在实际中,https 占主流)
https://www.baidu.com/ https://www.qq.com/ https://jd.com/
当我们在地址栏输入内容时,由于现在的浏览器比较智能
1.我们的过程中,浏览器在帮我们自动提示或者自动补全,导致最终输入的地址不是我
们想输的地址。
2.输入之后的内容如果不符合 URL 标准,浏览器在我们导航搜索引擎上去了
3.所以正确的输入 url,才可以得到我们想要的结果
1.先找到主机
2.再找到端口 (进程)
3.再找到资源
我们平时看到的网页,其实不止一个资源,而是由多个资源共同配合完成的(入口的 html 类型的资源 (1.html 类型是内容的类型2.还有很多的图片资源 jpg、png、gif、webp ...3.有很多的 JavaScript 资源在工作4.为了网页好看,有很多的 css 资源在工作)
早期的网页,大多是一个资源展示一个效果,现在的网页,很多是 N 个资源展示一个效果。
一次请求/响应 (HTTP 协议) 只处理一个资源的所以要展示一个效果,需要 N 个请求/响应,进而得到 N 资源的内容,最终配合以展示。
资源的分类 (生成方式的分类)
(1)静态资源: 提前生成的内容
(2)动态资源: 运行期间生成的内容
资源根据内容的格式不同,也可以看作不同的类型(无穷多个类型),常见的有:
1.html 格式 - Hyper Text Markup Language - 超文本标记语言 - web 应用中用于框架和内容
也就是图纸、毛坏房。
2.css格式 - Cascading Style Sheets - 层叠样式表 - web 应用中的显示布局和样式
也就是装修,让房子好看
3.JavaScript 格式 运行在浏览器的一门语言 - JS 脚本 - web 应用中做逻辑处理
4.多媒体格式
(1)图片 jpg jpeg、png、gif、webp、 bmp
(2)音频 aac、mp3 ....
(3)视频 mp4 mpeg4、flv、mkv ...
5.纯文本格式 txt
6.结构化数据 json、xml