以根据不同环境配置不同的h5运行路径为例,动态修改h5.router.base
假设当前有三种环境
- process.env.NODE_ENV === 'development'
- process.env.NODE_ENV === 'test'
- process.env.NODE_ENV === 'production'
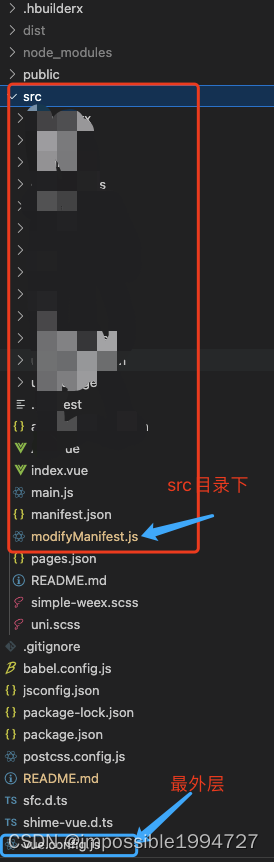
在src根目录下创建modifyManifest.js文件(一定是src)
文件内容如下:
const fs = require('fs')
//此处如果是用HBuilderX创建的项目manifest.json文件在项目跟目录,如果是 cli 创建的则在 src 下,这里要注意
//process.env.UNI_INPUT_DIR为项目所在的绝对路径,经测试,相对路径会找不到文件
const manifestPath = process.env.UNI_INPUT_DIR + '/manifest.json'
let Manifest = fs.readFileSync(manifestPath, { encoding: 'utf-8' })
function replaceManifest(path, value) {
const arr = path.split('.')
const len = arr.length
const lastItem = arr[len - 1]
let i = 0
let ManifestArr = Manifest.split(/\n/)
for (let index = 0; index < ManifestArr.length; index++) {
const item = ManifestArr[index]
if (new RegExp(`"${arr[i]}"`).test(item)) ++i;
if (i === len) {
const hasComma = /,/.test(item)
ManifestArr[index] = item.replace(new RegExp(`"${lastItem}"[\\s\\S]*:[\\s\\S]*`), `"${lastItem}": ${value}${hasComma ? ',' : ''}`)
break;
}
}
Manifest = ManifestArr.join('\n')
}
//动态配置 h5.router.base ,这部分的代码可根据自己的需要写,需要改什么,按照manifest.json对应的路径写好即可
if (process.env.NODE_ENV === 'production') {
replaceManifest('h5.router.base', '"/game"')
}
else if (process.env.NODE_ENV === 'test') {
replaceManifest('h5.router.base', '"/test/game"')
}
else if (process.env.NODE_ENV === 'development') {
replaceManifest('h5.router.base', '"/dev/game"')
}
fs.writeFileSync(manifestPath, Manifest, {
"flag": "w"
})
然后在vue.confing.js中引入这个文件,没有这个文件可以自己新建,新建在项目的根目录即可。
vue.config.js内容如下
let a = require('./src/modifyManifest')//我看别人介绍的是用的import,我这里用import报错,改成了require,引入对应的文件即可。补充:针对于为什么这里用了require而不是import请参考文章:https://segmentfault.com/a/1190000042432407?utm_source=sf-hot-article
项目目录如下

按照上述方法,经过测试,不管是本地运行不同环境,还是build不同环境的包,皆可自动修改manifest.json中h5对应的不同基础路径