一、token认证
token的意思是“令牌",是服务端生成的一串字符串,作为客户端进行请求的一个标识。当用户第一次登录后,服务器生成一个token并将此token返回给客户端,以后客户端只需带上这个token前来请求数据即可,无需再次带上用户名和密码。
简单token的组成:uid(用户唯一的身份标识)、time(当前时间的时间翻)、sign (签名,token的前几位以哈希算法压缩成的一定长度的十六进制字符串。为防止token泄露)。
(1)防止表单重复提交
主要的理念是:客户端初始化的时候(一般就是刚刚进入页面的时候)就调用后端代码,后端代码生成一个token,返回给客户端,客户端储存token (可以在前台使用Form表单中使用隐囊域来存储这个Token,也可以使用cookie),然后就将request(请求)中的token与(session)中的token进行比较
(2)进行身份验证
1)身份认证概述
由于HTTP是一种没有状态的协议,它并不知道是谁访问了我们的应用。这里把用户看成是客户端,客户端使用用户名还有密码通过了身份验证,不过下次这个客户端再发送请求时候,还得再验证一下
通用的解决方法是:当用户请求登录的时候,如果没有问题,在服务端生成一条记录,在这个记录里可以说明登录的用户是谁然后把这条记录的id发送给客户端,客户端收到以后把这个id存储在cookie里,下次该用户再次向服务端发送请求的时候,可以带上这个cookie,这样服务端会验证一下ookie里的信息,看能不能在服务端这里找到对应的记录,如果可以,说明用户已经通过了身份验证,就把用户请求的数据返回给客户端。
以上所描述的过程就是利用session,那个id值就是sessionid。我们需要在服务端存储为用户生成的session,这些session会存储在内存,磁盘,或者数据库
2)传统的身份认证方式:
- cookie:在服务器端生成,保存在客户端
- session:在服务器端生成,保存在服务器端
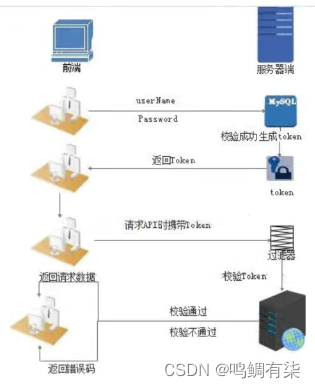
3)token认证:在服务器端不需要保存用户的身份信息,流程如下:
- 客户端使用用户名和密码请求登录。
- 服务端收到请求,验证用户名和密码。
- 验证成功后,服务端会生成一个token,然后把这个token发送给客户端。
- 客户端收到token后把它存储起来,可以放在cookie或者Local Storage(本地存储)里。
- 客户端每次向服务端发送请求的时候都需要带上服务端发给的token。
- 服务端收到请求,然后去验证客户端请求里面带着token,如果验证成功,就向客户端返回请求的数据。
4)token的本质:是对用户的信息进行加密、解密,因此保存在客户端的token是加密后的一个字符串

3. 在Node.js中实现token认证:即在前后分离的项目中实现token认证
(1)node项目使用JWT模块:JsonWebToken,实现token认证
JWT:JsonWebToken,是一种身份认证和授权的方案,即客户端向服务器发送请求时,在请求信息中携带token,服务器端接收到请求信息后,对token进行验证,若验证通过则向客户端响应数据。
(2)JWT中的函数:
a、sign(payload, secretOrPrivateKey, [options, callback]):sign(加密的数据,加密的密钥,其他参数);返回值一个字符串(即加密后的字符串)
- payload:需要加密的内容
- secretOrPrivateKey:加密字符串或密钥文件
- options:其他参数
- { expiresIn:有效时间 // 如 ‘6h’ 、‘1d’ }
b、verify(token, secretOrPublicKey, [options, callback]):返回值是逻辑值(true/false),验证token,token字符串一样、密钥也必须一致
- token:token字符串
- secretOrPublicKey:加密时用的密钥
- options:是参数列表
c、decode(token [, options]):解密方法,返回的是明文
- token:token字符串
- options:是一个逻辑值(true/false)。是否以同步方式解码
(3)token验证的流程
1)第一次向服务器发起登录请求时,没有token信息
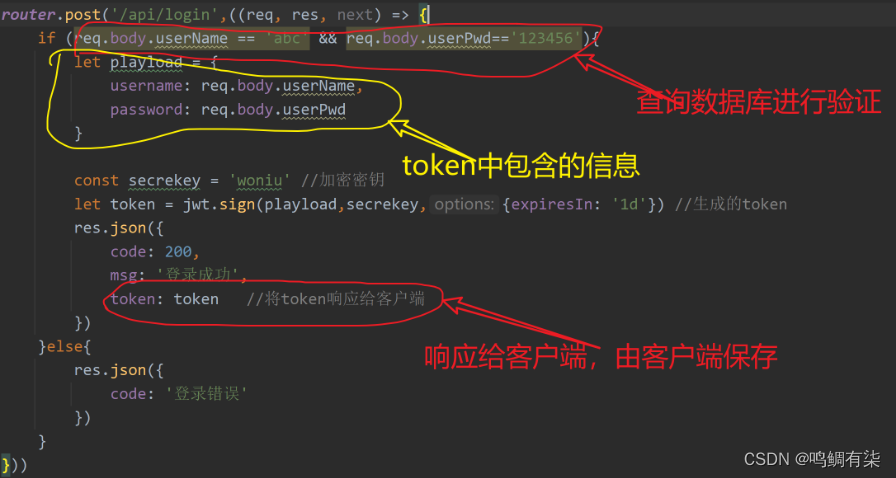
2)当用户登录后,在服务器端生成token(token中包含哪些信息由用户决定),然后将token响应给客户端
3)当客户端接收到服务器端响应的token后,将token存入本地的缓存中(如localStorage、cookie)
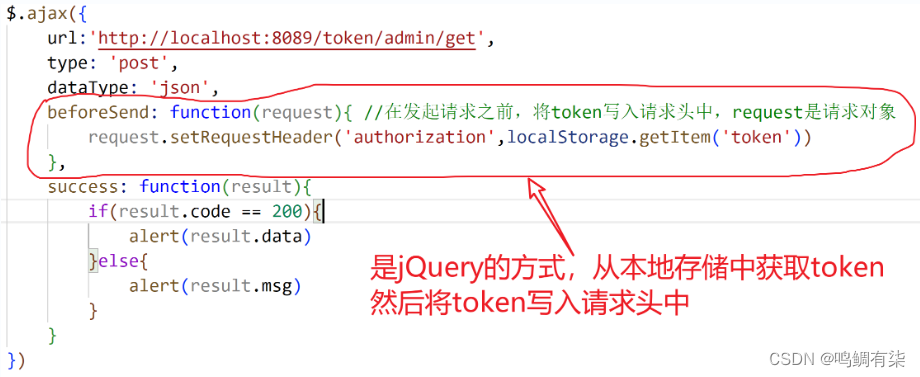
4)当客户端再次访问服务器时,需要在请求头中包含token;服务器在接收到客户端的请求后,先查找客户端的请求头中是否有token,若没有,则表明该用户是非法用户,就不响应任何数据;若有token,则表明该用户是合法用户,就响应数据
二、Express中实现token的过程
1. 安装、导入JsonWebToken模块
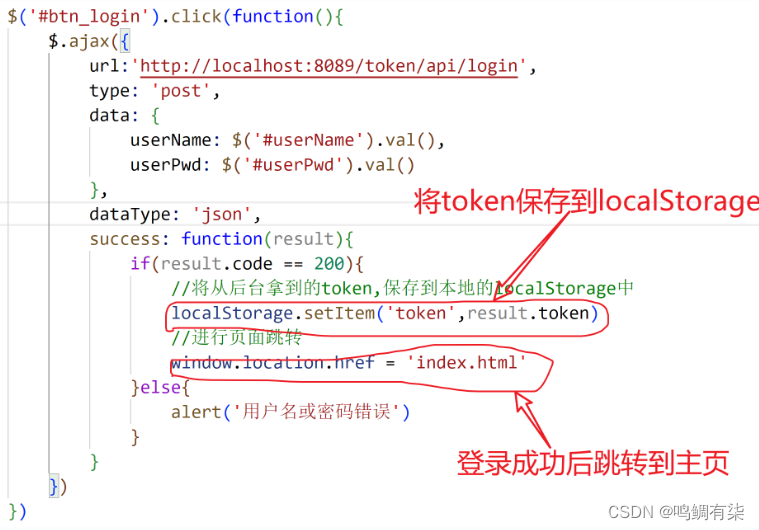
2. 在登录接口中生成token并响应给客户端
3. 在客户端将接收到的token保存到本地缓存

4. 当客户端再次访问(包括未登录的访问——非法访问)服务器,服务器端会对token进行验证
 5. 客户端每次向服务器发起请求时都必须携带token,否则视为非法用户
5. 客户端每次向服务器发起请求时都必须携带token,否则视为非法用户