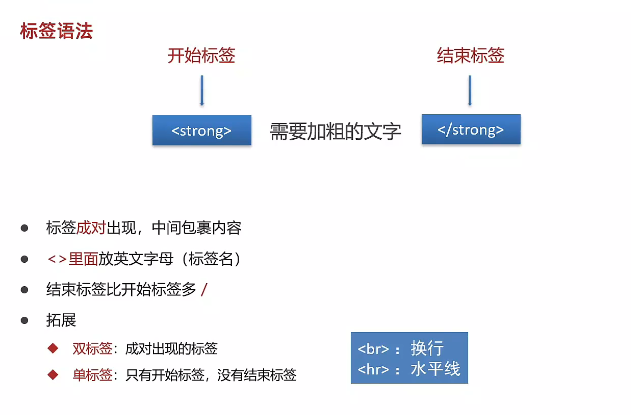
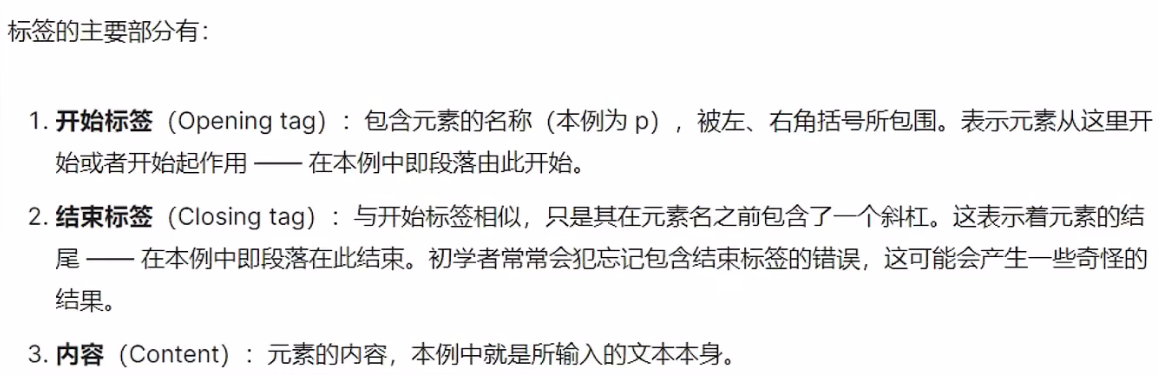
1、标签语法
HTML超文本标记语言——HyperText Markup Language
- 超文本是链接
- 标记也叫标签,带尖括号的文本

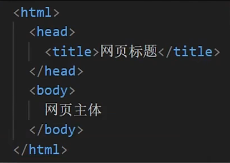
2、HTML基本骨架
HTML基本骨架是网页模板

- html:整个网页
- head:网页头部,存放给浏览器看的代码,例如CSS
- body:网页主体,存放给用户看的代码,例如 图片、文字
- title:网页标题
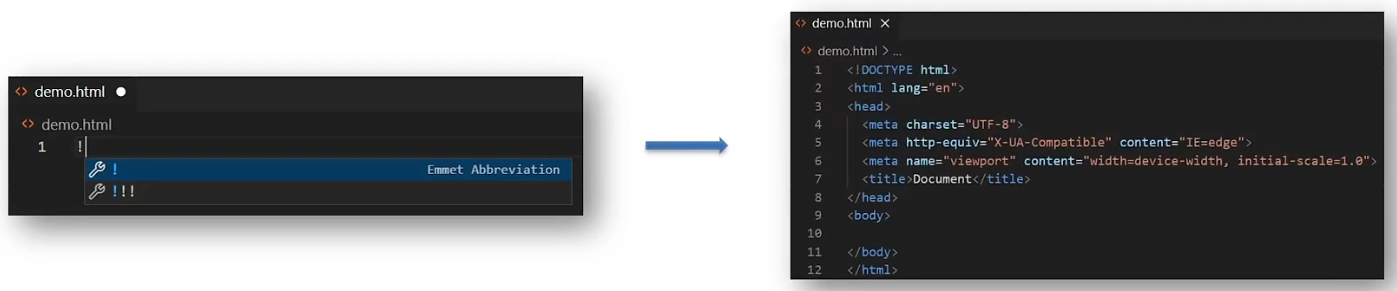
VS Code快速生成骨架:在HTML文件(.html)中,!(英文)配合Enter/Tab键

3、标签的关系
作用:明确代码的书写位置
- 父子关系(嵌套关系)
- 兄弟关系(并列)
向后缩进:Tab
向前缩进:Shift+Tab
4、注释
注释就是对代码的解释和说明,其目的是能够更加轻松地了解代码。注释是编写程序时,写程序的人给一个语句、程序段、函数等的解释或提示,能提高程序代码的可读性。
<!-...->注释标签用来在源文档中插入注释,注释不会在浏览器中显示
在VS Code中,添加/删除注释的快捷键:Ctrl + /
5、标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
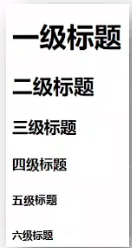
标签名:h1~h6(双标签)

显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
经验分析:
- h1标签在一个网页中只能用一次,用来放新闻标题或网页的logo
- h2~h6没有使用次数的限制
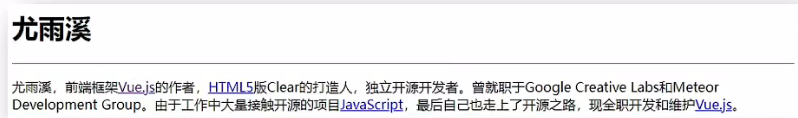
6、段落标签
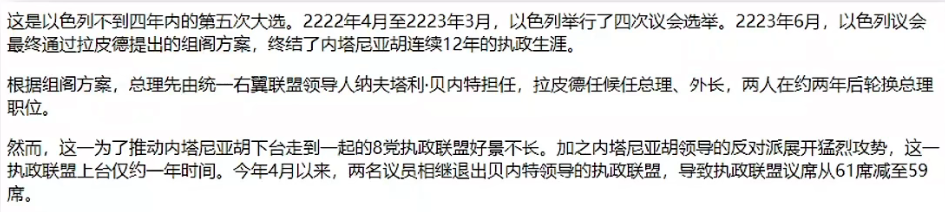
一般用在新闻段落、文章段落、产品描述信息等等。
标签名:p(双标签)

如上图,有三个段落
显示特点:
- 独占一行
- 段落之间存在间隙
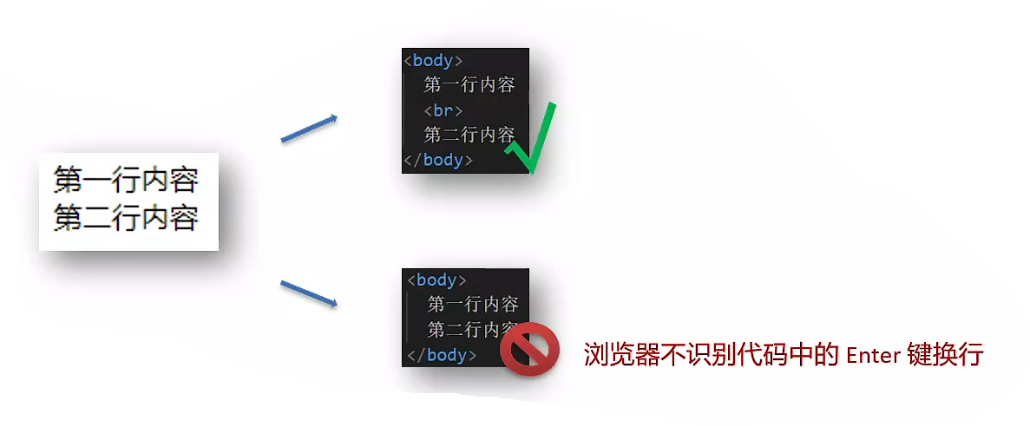
7、换行与水平线标签
- 换行:<br> (单标签)

- 水平线:<hr> (单标签)

8、文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。

都是双标签

9、图形标签
作用:在网页中插入图片
![]()
src用于指定图像的位置和名称,是<img>的必须属性。建议以./开头,VS Code有提示功能


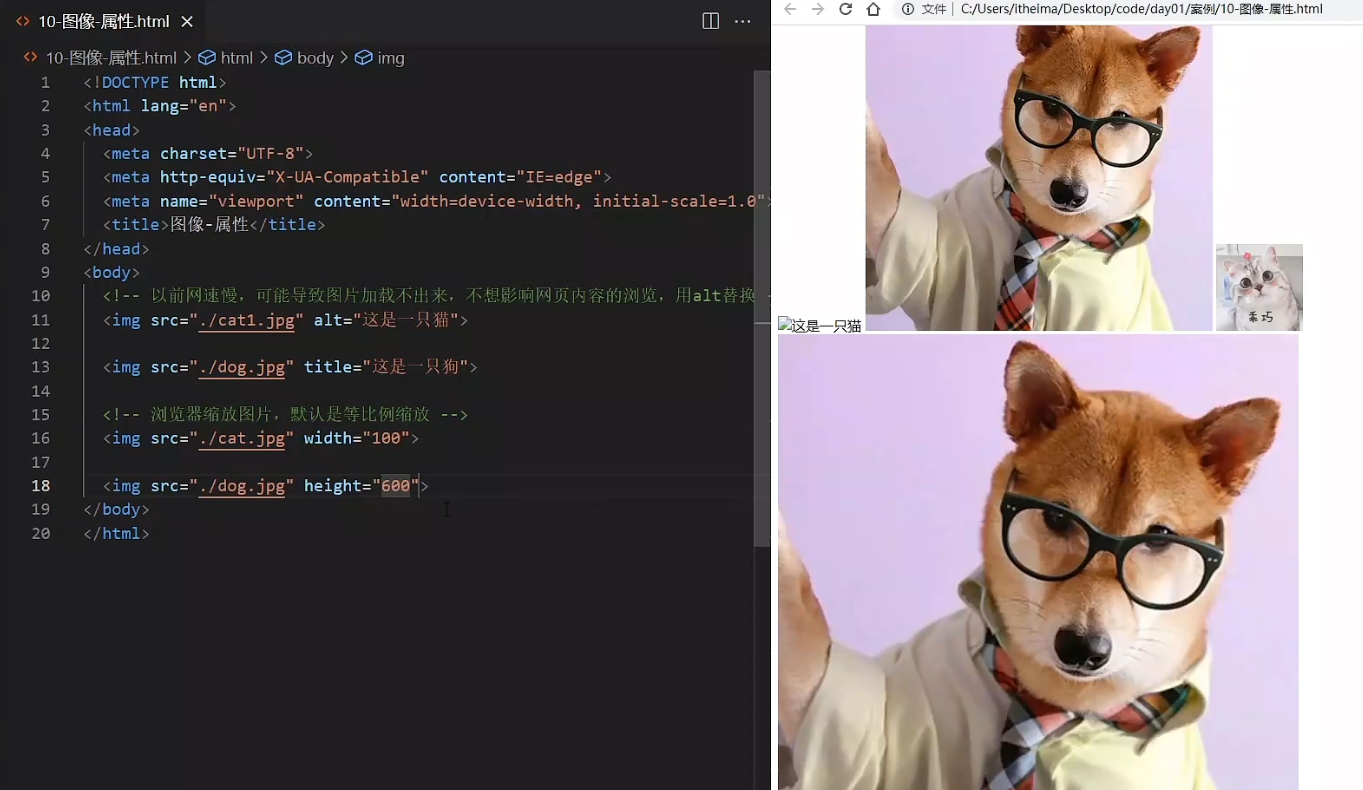
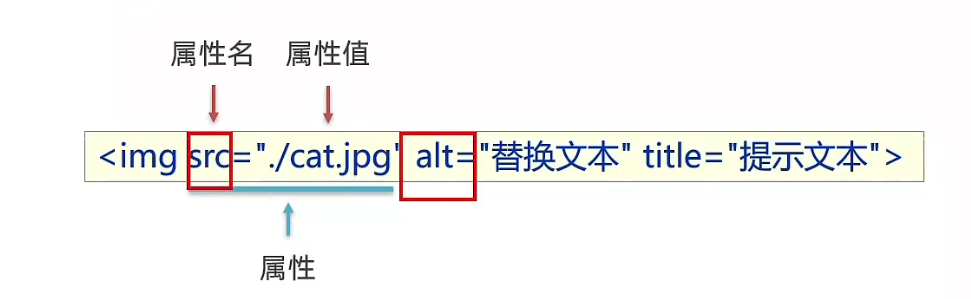
9.1 图像标签-属性
| 属性 | 作用 | 说明 |
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上面的时候显示的文字 |
| width | 图片的宽度 | 值为数字,没有单位 |
| height | 图片的高度 | 值为数字,没有单位 |


- 属性名=“属性值”
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
10、路径
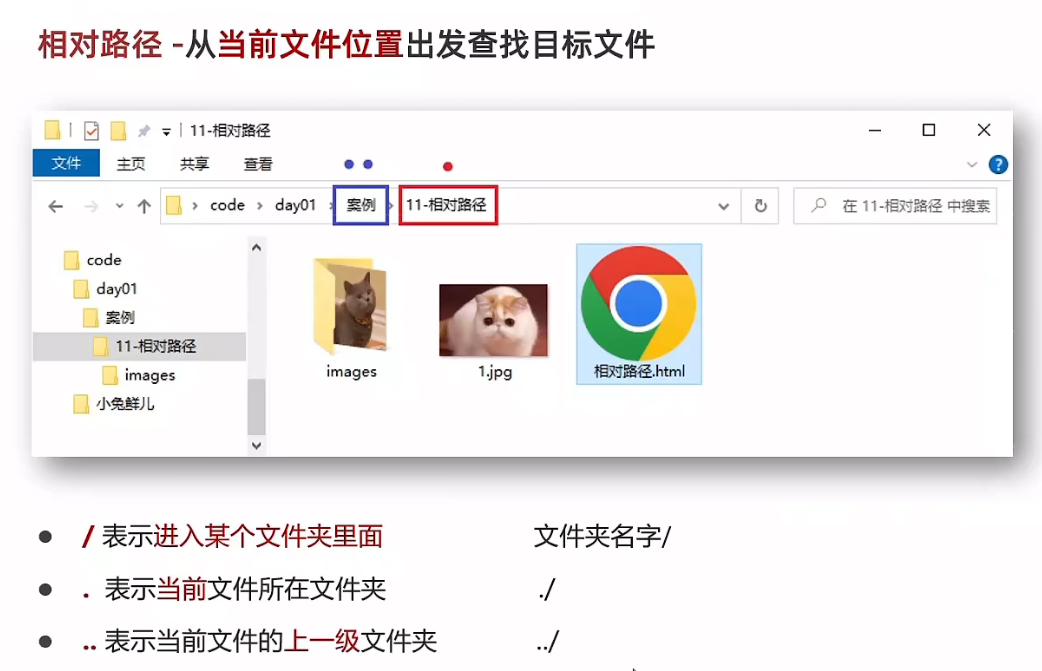
路径是指查找文件时,从起点到终点经历的路线。
- 相对路径:从当前文件位置出发查找目标文件
- 绝对路径:从盘符出发查找目标文件
- windows电脑从盘符出发
- Mac电脑从根目录出发
10.1 相对路径

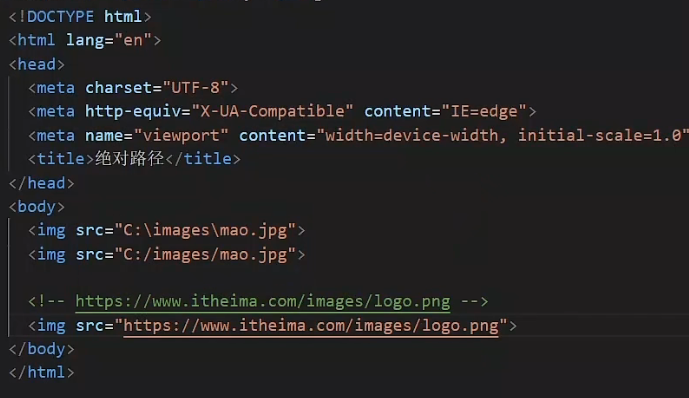
10.2 绝对路径
- Windows电脑从盘符出发
- Mac电脑从根目录(/)出发

- Windows默认是 \,其他系统是 /,建议统一写为 /
- 文件的在线网址:https://www.itheima.com/images/logo.png
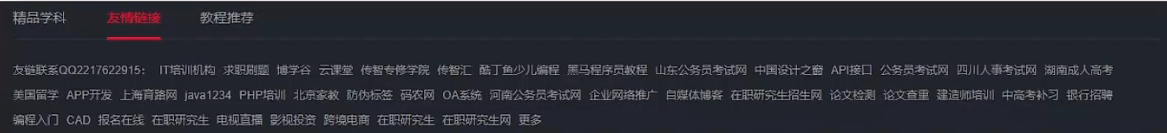
- 绝对路径的应用场景:友情链接


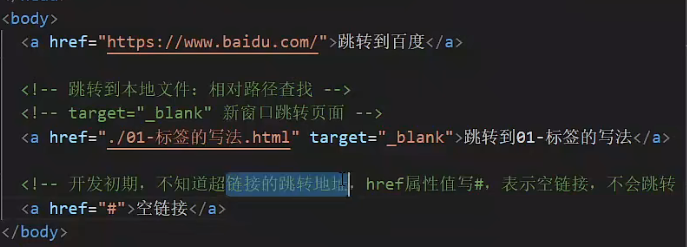
11、超链接
作用:点击跳转到其他页面
![]()
href属性值是跳转地址,是超链接的必须属性。
不确定跳转地址,可以使用 # 空链接
target="_blank"属性作用:在新窗口打开页面。

12、音频标签
![]()
常见属性
| 属性 | 作用 | 特殊说明 |
| src(必须属性) | 音频URL | 支持格式:MP3、Ogg、Wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器一般会禁用自动播放功能 |

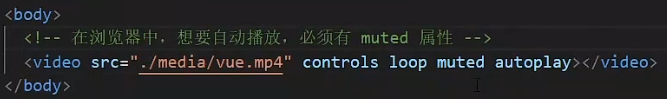
13、视频标签

| 属性 | 作用 | 特殊说明 |
| src(必须属性) | 视频URL | 支持格式:MP4、WebM、Ogg |
| controls | 显示视频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器支持在静音状态自动播放 |

综合案例一
网页制作思路:从上到下,先整体再局部,逐步分析制作
分析内容 ---> 写代码 ---> 保存 --->刷新浏览器,看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>今日话题</h1>
<hr>
<p>IT之家 11 月 29 日消息,在今日晚间的 Redmi 十周年暨 K70 系列
手机新品发布会上,Redmi K70 系列新机正式发布,本文主要介绍标准版
机型,该机定位“新一代旗舰性能新标杆”,售价 2499 元起<a href="./综合案例二.html">vue</a>,
<a href="https://item.jd.com/100078020142.html?cu=true&utm_source=www.ithome.com&utm_medium=jingfen&utm_campaign=t_236375426_RV_kuIDkuZY&utm_term=7fabefaf6b9746d4ba0aeb4a43e67255">查看详情</a>
</p>
<img src="https://img.ithome.com/newsuploadfiles/2023/11/65fc0457-6d41-4b83-b863-041587971b95.jpg?x-bce-process=image/format,f_auto" alt="这是Redmi K70系列手机图片" title="Redmi K70" height="300">
<h2>性能方面</h2>
<p>Redmi K70 <strong>搭载第二代骁龙 8</strong>,综合跑分超 171 万,辅以
LPDDR5X 内存,UFS 4.0 闪存,支持狂暴引擎 3.0、5000mm² 环形
冷泵 VC 液冷散热。<ins>我很喜欢,你喜欢不</ins>
</p>
<p>Redmi K70 拥有 Pro 版同款屏幕、影像、充电配置,具体来说,该机采用 6.67
英寸 3200×1400 华星光电 C8 OLED 柔性直屏,手动最高亮度 700nit、全屏激
发 1200nit、局部峰值亮度 4000nit,支持 120Hz 刷新率,480Hz 触控采样率
(瞬时 2160Hz),3840Hz 高频 PWM 调光,12bit 色深,JNCD ≈ 0.35;
</p>
<h2>影像方面</h2>
<p>该机前置 16MP(豪威 OV16A1Q),后置 50MP 主摄(光影猎人 800,
1/1.55",OIS)+8MP 超广角(豪威 OV08D10)+2MP 微距(思特威
SC202PCS)三摄;续航方面,Redmi K70 搭载 5000mAh 电池,支持
120W 快充,搭载自研快充芯片澎湃 P2 + 自研电源管理芯片澎湃 G1。
</p>
<h2>其它方面</h2>
<p>该机支持 NFC、红外遥控、屏幕光学指纹、0809 X 轴线性马达,搭载
1012+1216 立体声双扬声器,通过双 Hi-Res 认证,搭载小米澎湃 OS
系统。
</p>
</body>
</html>综合案例二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>今日话题</h1>
<hr>
<p>IT之家 11 月 29 日消息,在今日晚间的 Redmi 十周年暨 K70 系列
手机新品发布会上,Redmi K70 系列新机正式发布,本文主要介绍标准版
机型,该机定位“新一代旗舰性能新标杆”,售价 2499 元起<a href="./综合案例二.html">vue</a>,
<a href="https://item.jd.com/100078020142.html?cu=true&utm_source=www.ithome.com&utm_medium=jingfen&utm_campaign=t_236375426_RV_kuIDkuZY&utm_term=7fabefaf6b9746d4ba0aeb4a43e67255">查看详情</a>
</p>
<img src="https://img.ithome.com/newsuploadfiles/2023/11/65fc0457-6d41-4b83-b863-041587971b95.jpg?x-bce-process=image/format,f_auto" alt="这是Redmi K70系列手机图片" title="Redmi K70" height="300">
<h2>性能方面</h2>
<p>Redmi K70 <strong>搭载第二代骁龙 8</strong>,综合跑分超 171 万,辅以
LPDDR5X 内存,UFS 4.0 闪存,支持狂暴引擎 3.0、5000mm² 环形
冷泵 VC 液冷散热。<ins>我很喜欢,你喜欢不</ins>
</p>
<p>Redmi K70 拥有 Pro 版同款屏幕、影像、充电配置,具体来说,该机采用 6.67
英寸 3200×1400 华星光电 C8 OLED 柔性直屏,手动最高亮度 700nit、全屏激
发 1200nit、局部峰值亮度 4000nit,支持 120Hz 刷新率,480Hz 触控采样率
(瞬时 2160Hz),3840Hz 高频 PWM 调光,12bit 色深,JNCD ≈ 0.35;
</p>
<h2>影像方面</h2>
<p>该机前置 16MP(豪威 OV16A1Q),后置 50MP 主摄(光影猎人 800,
1/1.55",OIS)+8MP 超广角(豪威 OV08D10)+2MP 微距(思特威
SC202PCS)三摄;续航方面,Redmi K70 搭载 5000mAh 电池,支持
120W 快充,搭载自研快充芯片澎湃 P2 + 自研电源管理芯片澎湃 G1。
</p>
<h2>其它方面</h2>
<p>该机支持 NFC、红外遥控、屏幕光学指纹、0809 X 轴线性马达,搭载
1012+1216 立体声双扬声器,通过双 Hi-Res 认证,搭载小米澎湃 OS
系统。
</p>
</body>
</html>