使用绘图事件,绘制坦克。
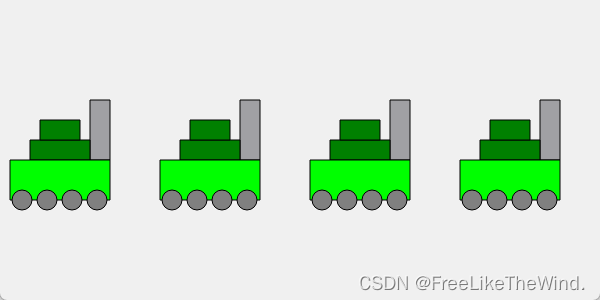
效果
效果很逼真,想象力,有没有。

示例
代码像诗一样优雅,有没有。
- 包含头文件
#include <QApplication>
#include <QWidget>
#include <QPainter>
- 绘制坦克类
class TankWidget : public QWidget
{
public:
TankWidget(QWidget *parent = 0)
: QWidget(parent)
{
setFixedSize(400, 300);
}
protected:
void paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
int nOffset = 0;
for(int i = 0; i < 4; ++i)
{
// 绘制坦克炮筒
painter.setPen(Qt::black);
painter.setBrush(Qt::gray);
painter.drawRect(90+nOffset, 100, 20, 60);
// 绘制坦克车身
painter.setBrush(Qt::darkGreen);
painter.drawRect(30+nOffset, 140, 60, 20);
painter.drawRect(40+nOffset, 120, 40, 20);
// 绘制坦克底盘
painter.setPen(Qt::black);
painter.setBrush(Qt::green);
painter.drawRect(10+nOffset, 160, 100, 40);
// 绘制坦克履带
painter.setPen(Qt::black);
painter.setBrush(Qt::darkGray);
// 履带
painter.drawEllipse(12+nOffset, 190, 20, 20);
painter.drawEllipse(37+nOffset, 190, 20, 20);
painter.drawEllipse(62+nOffset, 190, 20, 20);
painter.drawEllipse(87+nOffset, 190, 20, 20);
nOffset += 150;
}
}
};
- 调用
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
TankWidget widget;
widget.show();
return app.exec();
}
分析
- 首先,通过绘制矩形、椭圆等基本图形进行坦克的绘制。其中,通过设置画刷的颜色和绘制顺序等绘制技巧,实现了具有逼真感的坦克效果。
- 需要注意的是,在Qt中,可以通过重载
QWidget的paintEvent函数,来实现对控件的绘制操作。在paintEvent函数中,可以使用QPainter对象进行各种基本图形的绘制,并设置画笔、画刷等属性,以达到所需的效果。 - 除此之外,还可以使用
QPixmap和QImage等对象,将一幅静态的坦克图像加载到窗口中,来实现更加逼真的坦克效果。