🍃引言
在Vue.js中,每个组件都有其独特的生命周期。这个生命周期指的是组件从创建到销毁的一系列过程。了解并正确使用Vue的生命周期钩子,对于优化组件性能、管理组件状态以及实现特定功能至关重要。本文将详细介绍Vue的生命周期及其各个阶段的用法。
🍃生命周期阶段
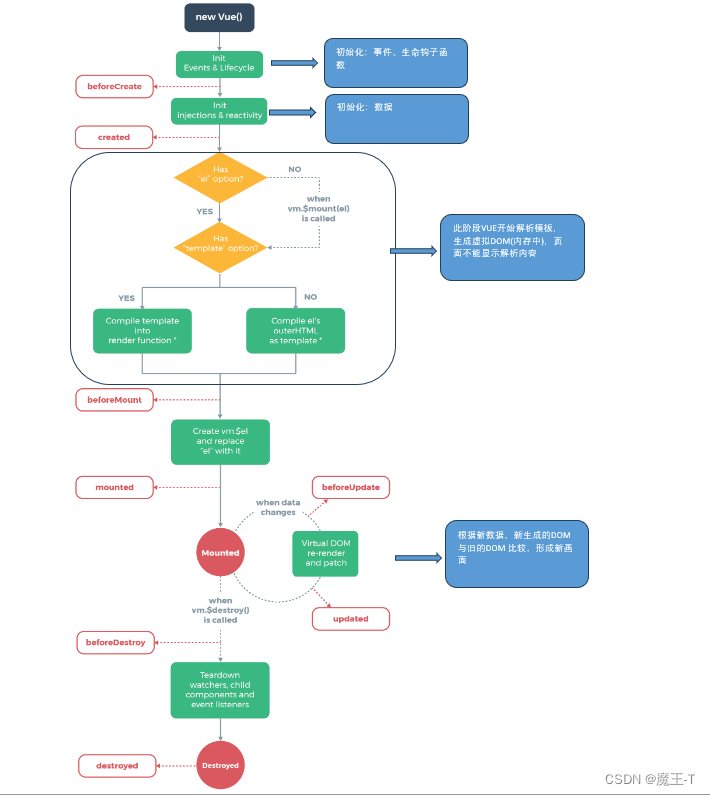
Vue组件的生命周期可分为四个阶段:创建阶段、挂载阶段、更新阶段和销毁阶段。每个阶段都有对应的生命周期钩子,这些钩子函数允许我们在组件的不同时刻执行特定的操作。

🍁创建阶段
在创建阶段,Vue实例被初始化,包括数据属性、计算属性、方法以及侦听器等。这个阶段有两个主要的生命周期钩子:
🍂beforeCreate
在实例初始化之后,数据观测(data observer)和事件/侦听器事件尚未配置之前被调用。此时,无法访问到数据和DOM元素。
🍂created
在实例创建完成后被立即调用。在这一步,实例已完成数据观测,属性和方法的运算,以及事件监听器的配置。但是,挂载阶段尚未开始,$el属性目前不可见。
🍁挂载阶段
挂载阶段是组件与DOM建立关联的过程。此阶段有两个主要的生命周期钩子:
🍂beforeMount
在挂载开始之前被调用,相关的render函数首次被调用。此时,可以访问到数据和DOM元素,但组件尚未渲染成真实的DOM节点。
🍂mounted
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。在这个阶段,可以访问到组件的DOM元素和数据,通常用于执行一些需要依赖DOM的操作,如获取元素宽高、设置动画等。
🍁更新阶段
当组件的数据发生变化时,Vue会进入更新阶段。此阶段包含两个主要的生命周期钩子:
🍂beforeUpdate
数据更新时调用,发生在虚拟DOM打补丁之前。此时可以访问到更新后的数据,但DOM元素尚未更新。
🍂updated
由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。此时可以访问到更新后的数据和DOM元素,通常用于执行一些需要依赖最新DOM的操作。
🍁销毁阶段
当组件不再需要时,Vue会进入销毁阶段。此阶段有一个主要的生命周期钩子:
🍂beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。通常用于执行一些清理操作,如取消定时器、移除事件监听器等。
🍂destroyed
Vue实例销毁后调用。调用后,所有的事件监听器会被移除,所有的子实例也都会被销毁。通常用于执行一些资源释放的操作。
🍃代码示例
<template>
<div>
<h1>{{ message }}</h1>
<button @click="updateMessage">更新消息</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello, Vue!"
};
},
beforeCreate() {
console.log("beforeCreate 钩子函数被调用");
},
created() {
console.log("created 钩子函数被调用");
// 可以在这里进行数据的请求和操作
},
beforeMount() {
console.log("beforeMount 钩子函数被调用");
},
mounted() {
console.log("mounted 钩子函数被调用");
// 可以在这里进行一些依赖于DOM的操作
},
beforeUpdate() {
console.log("beforeUpdate 钩子函数被调用");
// 可以在这里进一步地更改状态,这不会触发附加的重渲染过程
},
updated() {
console.log("updated 钩子函数被调用");
// 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作
},
beforeDestroy() {
console.log("beforeDestroy 钩子函数被调用");
// 可以在这个钩子中进行一些清理工作,例如取消定时器和事件监听器等
},
destroyed() {
console.log("destroyed 钩子函数被调用");
// Vue 实例销毁后调用。调用后,所有的事件监听器会被移除,所有的子实例也都会被销毁。
},
methods: {
updateMessage() {
this.message = "更新后的消息";
}
}
};
</script>
这个示例中,我们创建了一个简单的Vue组件,其中包含一个h1标签和一个按钮。在组件的JavaScript部分,我们定义了各个生命周期钩子函数,并在其中打印了相应的日志信息。您可以根据需要在这些钩子函数中添加自己的代码逻辑。当您运行这个组件时,您将在控制台中看到各个钩子函数的调用顺序和日志输出。请注意,在created钩子函数中,我们提到可以在这里进行一些数据的请求和操作。在mounted钩子函数中,我们提到可以在这里进行一些依赖于DOM的操作。
🍃总结
了解并正确使用Vue的生命周期钩子,对于优化组件性能、管理组件状态以及实现特定功能至关重要。通过在不同的生命周期阶段执行适当的操作,我们可以确保组件在适当的时机进行渲染、更新和销毁,从而实现更高效、更健壮的Vue应用程序。在实际开发中,我们需要根据具体需求选择合适的生命周期钩子来实现相应的功能。
🏫博客主页:魔王-T
🥝大鹏一日同风起 扶摇直上九万里
❤️感谢大家点赞👍收藏⭐评论✍️