目录
- 一、tabs组件及会议管理布局
- 1、tabs.js
- 2、tabs.wxml
- 3、tabs.wxss
- 4、app.wxss
- 5、list.js
- 6、list.json
- 7、list.wxml
- 二、个人中心布局
- 1、ucenter/index/index.js
- 2、ucenter/index/index.wxml
- 3、ucenter/index/index.wxss
一、tabs组件及会议管理布局
1、tabs.js
// components/tabs/tabs.js
Component({
/**
* 组件的属性列表
*/
properties: {
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
tabIndex:0
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index:index,name:'xnx',func:'duohereshu1'})
this.setData({
tabIndex:index
})
}
}
})
2、tabs.wxml
<!--components/tabs/tabs.wxml-->
<!-- <text>components/tabs/tabs.wxml</text> -->
<view class="tabs">
<view class="tabs_title">
<view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}">
<view style="margin-bottom:5rpx">{{item}}</view>
<view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view>
</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>
3、tabs.wxss
/* components/tabs/tabs.wxss */
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 1px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 90%;
display: flex;
font-size: 9pt;
padding: 0 20rpx;
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}
4、app.wxss
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.mobi-title{
line-height: 120%;
margin: 10rpx;
/* margin-top: -50px; */
}
.mobi-icon{
padding: 0 3rpx;
background-color: #ff7777;
}
.list{
display: flex;
margin: 20rpx 0;
background-color:#ffffff;
}
.list-img,.video-img{
height: 120rpx;
width: 120rpx;
}
.video-img{
margin:20px 10rpx;
}
.list-detail{
margin: 0 0 0 15rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin: 10px 0;
}
.state{
border: 2px solid lightskyblue;
padding: 2px;
color: lightskyblue;
}
.join{
border: 2px solid rgb(160, 216, 235);
padding: 2px;
margin: 0 0 0 20rpx;
color: gray;
}
.list-num{
color: red;
}
.list-info{
color: gray;
}
.bottom-line{
text-align: center;
margin-bottom: 10px;
}
5、list.js
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
},
tabsItemChange(e){
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
}
})
6、list.json
{
"usingComponents": {
"tabs": "/components/tabs/tabs"
}
}
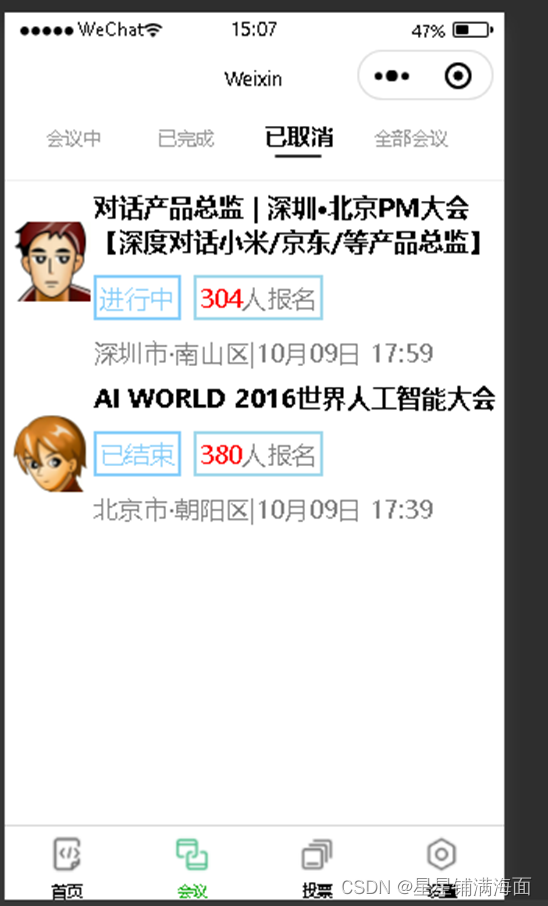
7、list.wxml
<!--pages/meeting/list/list.wxml-->
<!-- <text>pages/meeting/list/list.wxml</text>-->
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img al-center">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state al-center">{{item.state}}</view>
<view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view>
</view>
</view>
</block>



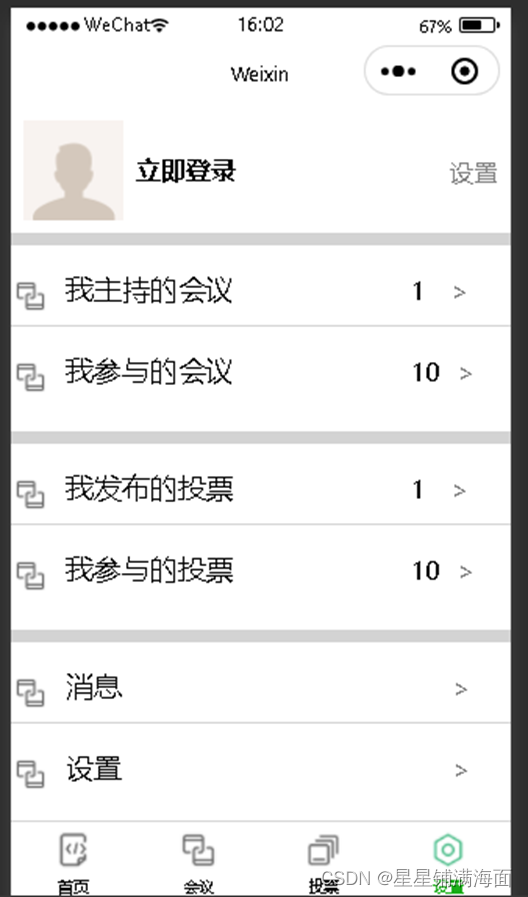
二、个人中心布局
1、ucenter/index/index.js
// pages/ucenter/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
2、ucenter/index/index.wxml
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="userInfo">
<image class="user-head" src="/static/images/avatar.png"></image>
<text class="user-name">立即登录</text>
<text class="user-edit">设置</text>
</view>
<view class="list">
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">我主持的会议</text>
<text space="nbsp" class="item-num">1 </text>
<text class="item-detail">></text>
</view>
<view class="hr"></view>
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">我参与的会议</text>
<text class="item-num">10</text>
<text class="item-detail">></text>
</view>
</view>
<view class="list">
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">我发布的投票</text>
<text space="nbsp" class="item-num">1 </text>
<text class="item-detail">></text>
</view>
<view class="hr"></view>
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">我参与的投票</text>
<text class="item-num">10</text>
<text class="item-detail">></text>
</view>
</view>
<view class="list">
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">消息</text>
<text class="item-num"></text>
<text space="nbsp" class="item-detail" > ></text>
</view>
<view class="hr"></view>
<view class="list-item">
<image class="item-icon" src="/static/tabBar/sdk.png"></image>
<text class="item-title">设置</text>
<text space="emsp" class="item-num"> </text>
<text space="nbsp" class="item-detail"> ></text>
</view>
</view>
3、ucenter/index/index.wxss
/* pages/ucenter/index/index.wxss */
page{
background-color: lightgray;
}
.userInfo{
display: flex;
background-color: #fff;
/* border: 1px solid red; */
padding: 20rpx;
}
.user-head{
width: 150rpx;
height: 150rpx;
}
.user-name,.user-edit{
display: flex;
align-items: center;
margin: 0 0 0 20rpx;
}
.user-name{
/* display: inline-block; */
width: 450rpx;
font-weight: 700;
}
.user-edit{
color: gray;
}
.list{
height: 280rpx;
width: 750rpx;
display: flex;
flex-direction: column;
}
.list-item{
/* height: 130rpx; */
}
.item-icon{
height: 60rpx;
width: 60rpx;
/* display: flex;
align-items: center; */
margin-top: 20px;
/* border: 1px solid red; */
}
.item-title,.item-num,.item-detail{
/* border: 1px solid red; */
position: relative;
top: -10px;
display: inline-block;
}
.item-title{
font-size: 18px;
width: 520rpx;
height: 25px;
margin-left: 10px;
}
.item-num{
margin-right: 10px;
}
.item-detail{
color: gray;
}
.list .hr{
background-color: lightgray;
height: 1px;
width: 400px;
display: inline-block;
}