文章目录
- mixin
- 局部混入
- 全局混入
Vue学习目录
上一篇:(二十四)Vue之props配置项
下一篇:(二十六)Vue之插件
mixin
在有些业务逻辑中,发现在多个组件的功能业务逻辑一样,可以把多个组件共用的配置提取成一个混入对象,通过配置将这些混入对象配置进组件里,这些混入将会被合并到最终的选项中。
注意:
- 1.当混入对象和组件选项的属性名一样时,以组件的data配置为主
- 2.当混入包含一个生命周期钩子,而创建组件本身也有一个,那么两个生命周期钩子函数都会被调用。
局部混入
通过mixins配置项以数组的形式配置
提取的混入对象mixin.js:
export const mixin = {
methods:{
showName(){
alert(this.name)
}
},
mounted() {
console.log('666')
}
}
export const mixin2 = {
data(){
return{
x:100,
y:200
}
}
}
School组件:
<template>
<div>
<h2 @click="showName">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
import {mixin} from "@/mixin";
export default {
name:'School',
data(){
return {
name:'一中',
address:'广州'
}
},
mixins:[mixin]
}
</script>
Student组件:
<template>
<div>
<h2 @click="showName">学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>x为:{{x}},y为:{{y}}</h2>
</div>
</template>
<script>
import {mixin, mixin2} from "@/mixin";
export default {
name:'Student',
data(){
return {
name:'张三',
sex:'男',
x:1000
}
},
mounted() {
console.log('888')
},
mixins:[mixin,mixin2]
}
</script>
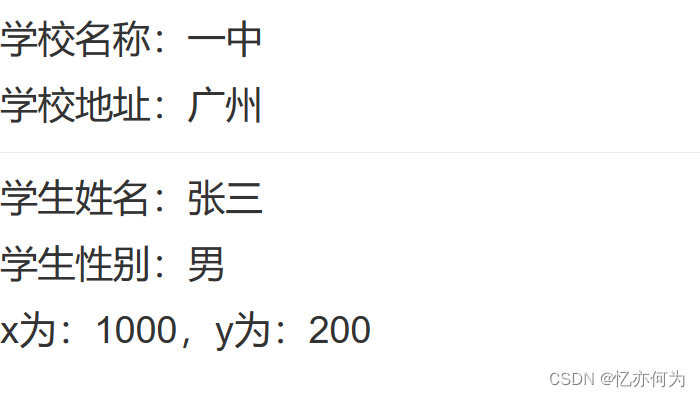
效果:x的属性名相同以组件的x为主,生命周期钩子都会调用


全局混入
使用Vue.mixin()配置,这种配置全局注册一个混入,影响注册之后所有创建的每个 Vue 实例。
mian.js配置:
import {mixin, mixin2} from "./mixin";
Vue.mixin(mixin)
Vue.mixin(mixin2)
效果:同样是x的属性名相同以组件为主,影响注册之后所有创建的每个 Vue 实例,Student组件、School组件、App组件及Vue实例,所以输出4个666,并且通过vue开发者工具我们都能发现每个实例都有数据x和y
















![[JavaEE] Thread类及其常见方法](https://img-blog.csdnimg.cn/e5ff3cc153914840814c1b1a7df6ad13.png)