目录:
(1)数据字典接口-需求和准备
(2)数据字典接口-列表
(3) 数据字典前端-列表
(1)数据字典接口-需求和准备
前面我们完成了医院设置模块的开发,现在来开发数据字典管理模块开发
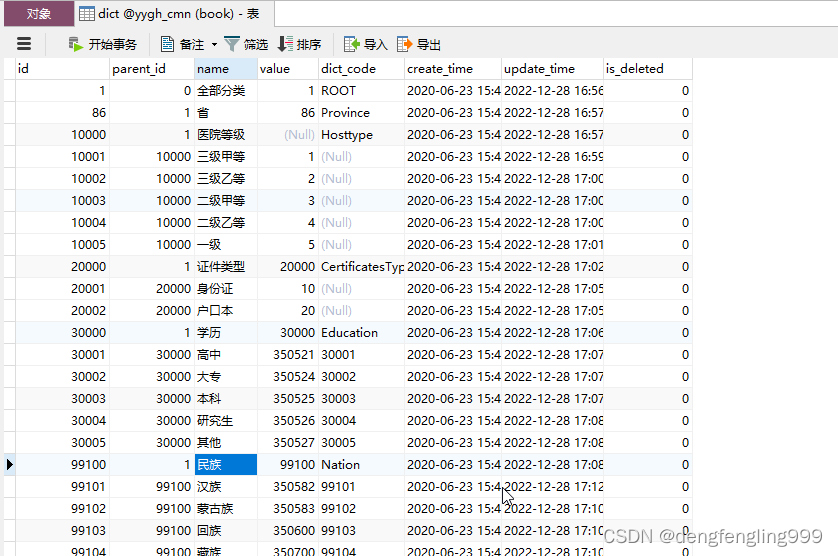
对应数据库:yygh_cmn
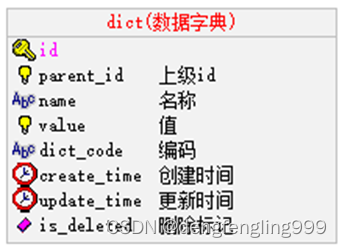
表:dict:



parent_id:
上级id,通过id与parent_id构建上下级关系,例如:我们要获取所有行业数据,那么只需要查询parent_id=20000的数据
name:名称,例如:填写用户信息,我们要select标签选择民族,“汉族”就是数据字典的名称
value:值,例如:填写用户信息,我们要select标签选择民族,“1”(汉族的标识)就是数据字典的值
dict_code:编码,编码是我们自定义的,全局唯一,例如:我们要获取行业数据,我们可以通过parent_id获取,但是parent_id是不确定的,所以我们可以根据编码来获取行业数据
何为数据字典?数据字典就是管理系统常用的分类数据或者一些固定数据,例如:省市区三级联动数据、民族数据、行业数据、学历数据等,由于该系统大量使用这种数据,所以我们要做一个数据管理方便管理系统数据,一般系统基本都会做数据管理。


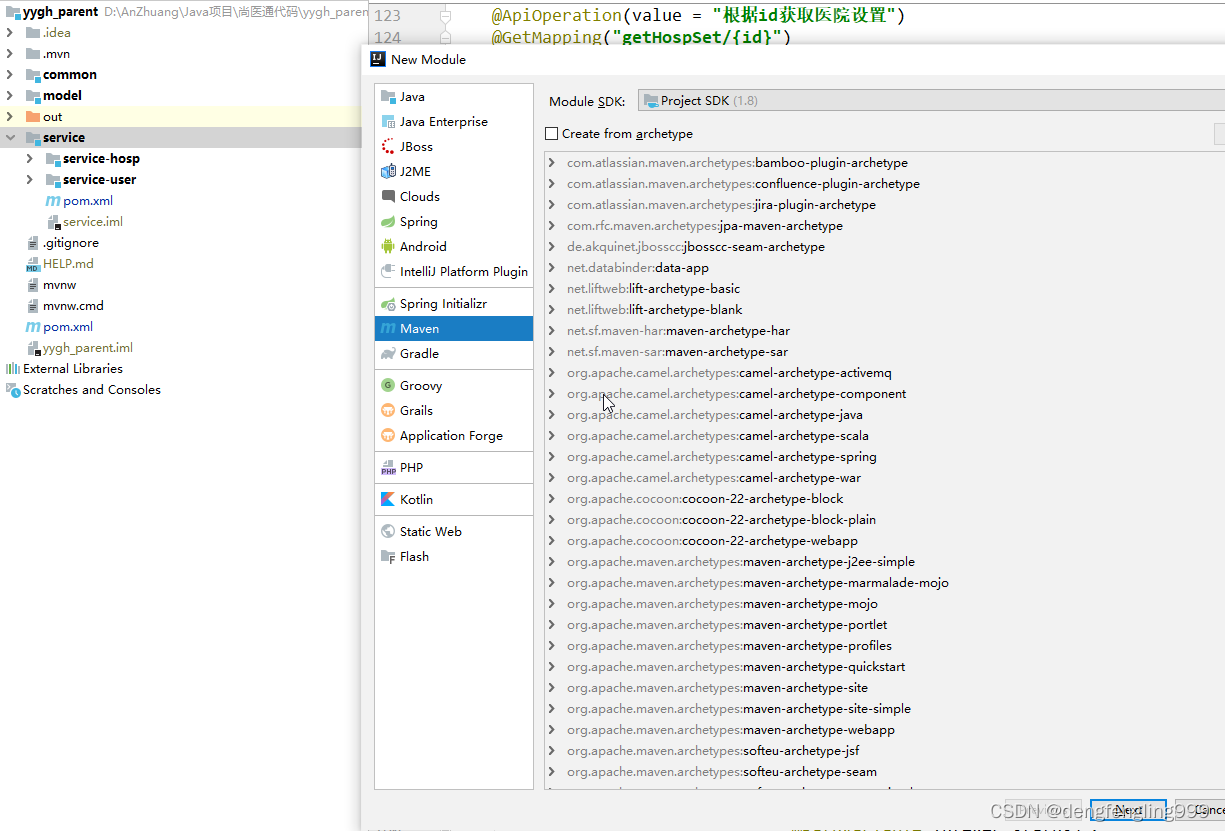
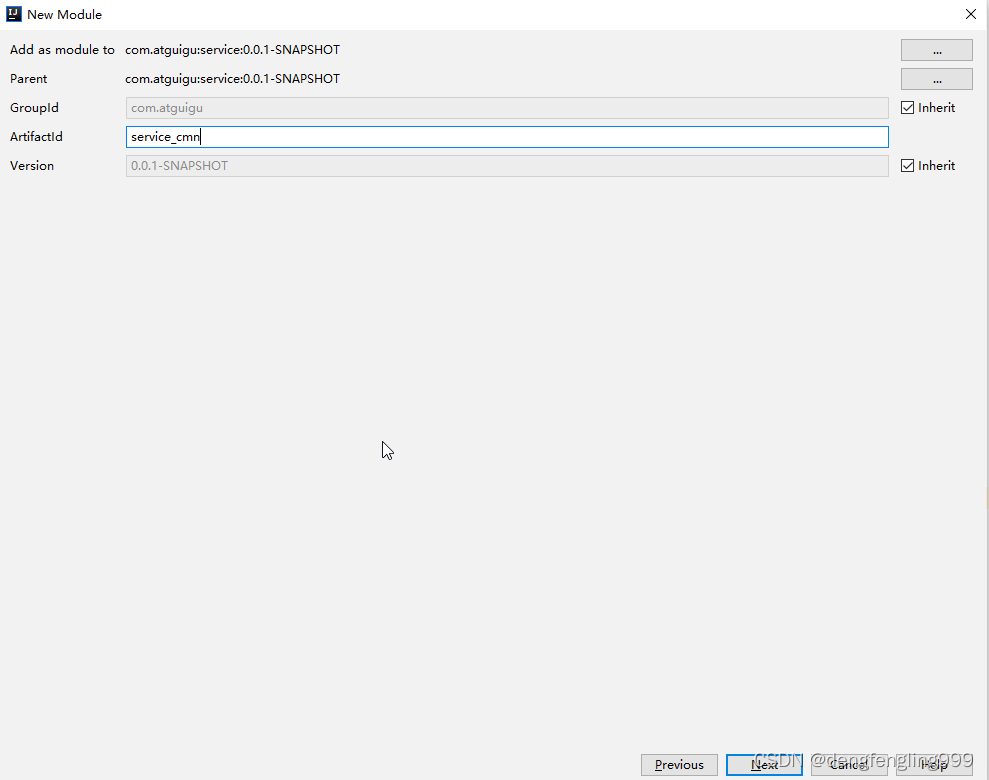
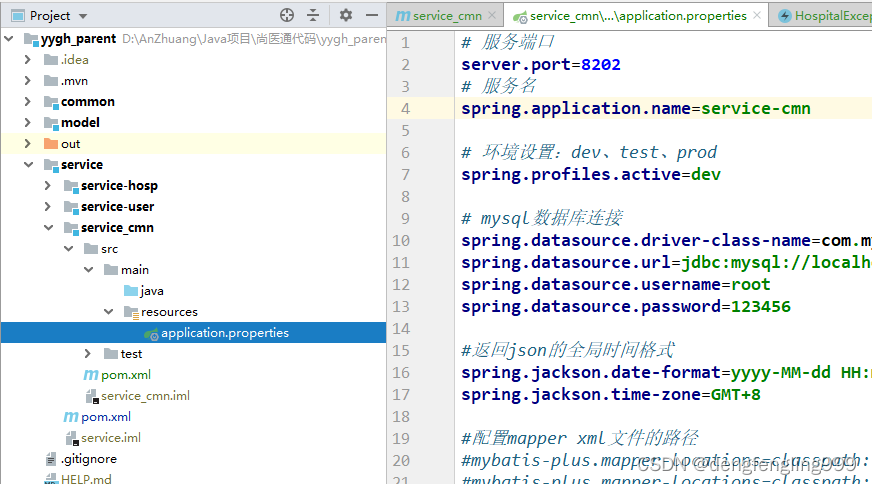
创建配置文件:

和sertvice-hosp的配置文件一样,只是改了下数据库、端口号
# 服务端口
server.port=8202
# 服务名
spring.application.name=service-cmn
# 环境设置:dev、test、prod
spring.profiles.active=dev
# mysql数据库连接
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/yygh_cmn?characterEncoding=utf-8&useSSL=false
spring.datasource.username=root
spring.datasource.password=123456
#返回json的全局时间格式
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
#配置mapper xml文件的路径
#mybatis-plus.mapper-locations=classpath:com/atguigu/yygh/mapper/xml/*.xml
#mybatis-plus.mapper-locations=classpath:com/atguigu/yygh/mapper/xml/*.xml
# nacos服务地址
#spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
#开启sentinel
#feign.sentinel.enabled=true
#设置sentinel地址
#spring.cloud.sentinel.transport.dashboard=http://127.0.0.1:8858
#mongodb地址
#spring.data.mongodb.host=192.168.44.163
#spring.data.mongodb.port=27017
#spring.data.mongodb.database=yygh_hosp
#rabbitmq地址
#spring.rabbitmq.host=127.0.0.1
#spring.rabbitmq.port=5672
#spring.rabbitmq.username=guest
#spring.rabbitmq.password=guest
#设置日志级别
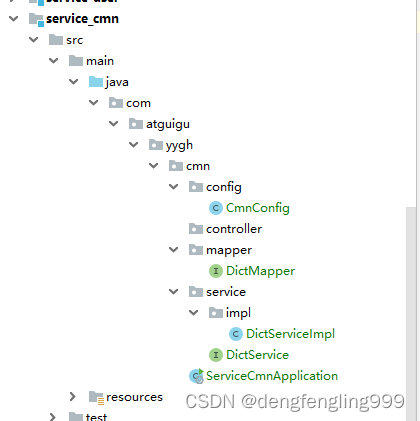
#logging.level.root=DEBUG创建启动类和包:

package com.atguigu.yygh.cmn;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@ComponentScan(basePackages = "com.atguigu")
public class ServiceCmnApplication {
public static void main(String[] args) {
SpringApplication.run(ServiceCmnApplication.class, args);
}
}
创建配置类:

CmnConfig:
package com.atguigu.yygh.cmn.config;
import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
@MapperScan("com.atguigu.yygh.cmn.mapper")
public class CmnConfig {
/**
* 分页插件
*/
@Bean
public PaginationInterceptor paginationInterceptor() {
return new PaginationInterceptor();
}
}
创建DicMapper:

package com.atguigu.yygh.cmn.mapper;
import com.atguigu.yygh.model.cmn.Dict;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface DictMapper extends BaseMapper<Dict> {
}

创建Service:
package com.atguigu.yygh.cmn.service;
import com.atguigu.yygh.model.cmn.Dict;
import com.baomidou.mybatisplus.extension.service.IService;
public interface DictService extends IService<Dict> {
}
实现类:
package com.atguigu.yygh.cmn.service.impl;
import com.atguigu.yygh.cmn.mapper.DictMapper;
import com.atguigu.yygh.cmn.service.DictService;
import com.atguigu.yygh.model.cmn.Dict;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
}
对应Model中的实体类:Dict
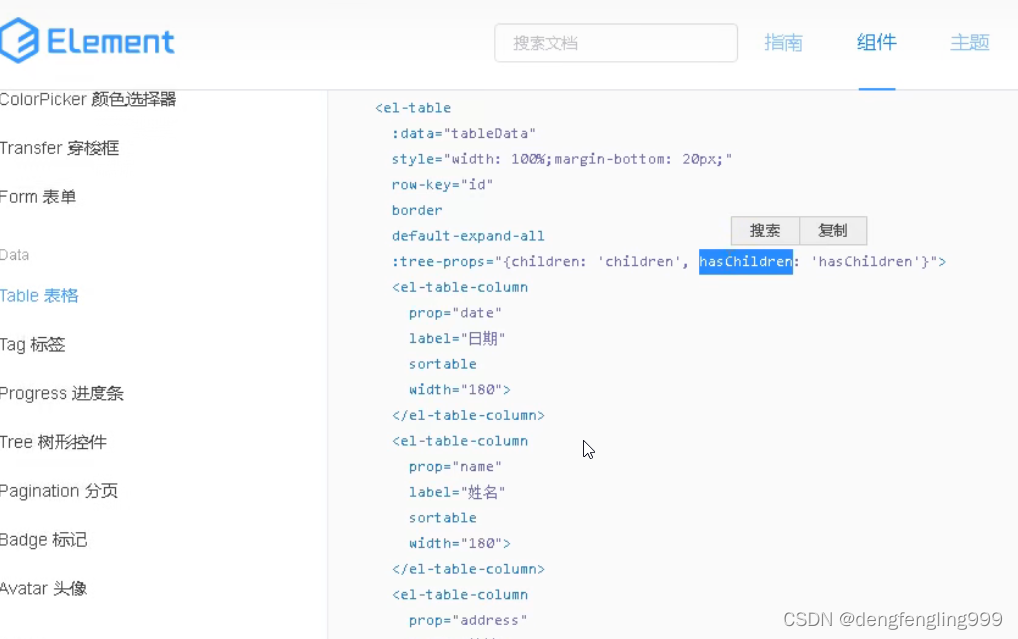
它比表多了一个属性hasChildren;它是要配合使用element-ui使用的element-ui 表格有一个属性

package com.atguigu.yygh.model.cmn;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableLogic;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
/**
* <p>
* Dict
* </p>
*
* @author qy
*/
@Data
@ApiModel(description = "数据字典")
@TableName("dict")
public class Dict {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "id")
private Long id;
@ApiModelProperty(value = "创建时间")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
@TableField("create_time")
private Date createTime;
@ApiModelProperty(value = "更新时间")
@TableField("update_time")
private Date updateTime;
@ApiModelProperty(value = "逻辑删除(1:已删除,0:未删除)")
@TableLogic
@TableField("is_deleted")
private Integer isDeleted;
@ApiModelProperty(value = "其他参数")
@TableField(exist = false)
private Map<String,Object> param = new HashMap<>();
@ApiModelProperty(value = "上级id")
@TableField("parent_id")
private Long parentId;
@ApiModelProperty(value = "名称")
@TableField("name")
private String name;
@ApiModelProperty(value = "值")
@TableField("value")
private String value;
@ApiModelProperty(value = "编码")
@TableField("dict_code")
private String dictCode;
@ApiModelProperty(value = "是否包含子节点")
@TableField(exist = false)
private boolean hasChildren;
}(2)数据字典接口-列表

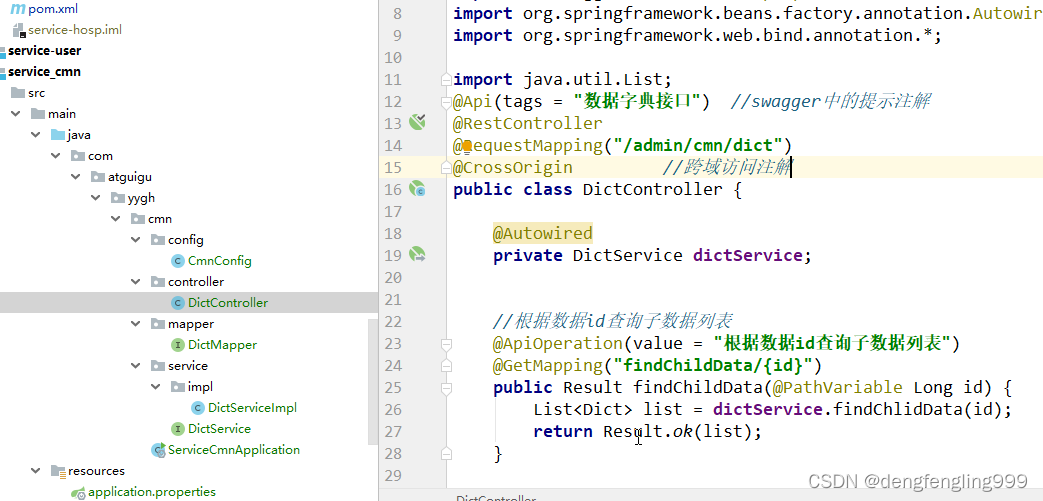
DictController:写接口访问:
package com.atguigu.yygh.cmn.controller;
import com.atguigu.yygh.cmn.service.DictService;
import com.atguigu.yygh.common.result.Result;
import com.atguigu.yygh.model.cmn.Dict;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@Api(tags = "数据字典接口") //swagger中的提示注解
@RestController
@RequestMapping("/admin/cmn/dict")
public class DictController {
@Autowired
private DictService dictService;
//根据数据id查询子数据列表
@ApiOperation(value = "根据数据id查询子数据列表")
@GetMapping("findChildData/{id}")
public Result findChildData(@PathVariable Long id) {
List<Dict> list = dictService.findChlidData(id);
return Result.ok(list);
}
}
DictService:
package com.atguigu.yygh.cmn.service;
import com.atguigu.yygh.model.cmn.Dict;
import com.baomidou.mybatisplus.extension.service.IService;
import java.util.List;
public interface DictService extends IService<Dict> {
//根据数据id查询子数据列表
List<Dict> findChlidData(Long id);
}
DictServiceImpl:
package com.atguigu.yygh.cmn.service.impl;
import com.atguigu.yygh.cmn.mapper.DictMapper;
import com.atguigu.yygh.cmn.service.DictService;
import com.atguigu.yygh.model.cmn.Dict;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
//根据数据id查询子数据列表
@Override
public List<Dict> findChlidData(Long id) {
QueryWrapper<Dict> wrapper=new QueryWrapper<>();
wrapper.eq("parent_id",id);
List<Dict> dictList = baseMapper.selectList(wrapper);
//向dictList集合中的每个Dict对象设置hasChildren属性
for (Dict dict:dictList){
Long dictId = dict.getId();
boolean ischild = this.isChildren(dictId);//调用下面方法获取是否有子节点
dict.setHasChildren(ischild);//设置属性
}
return dictList;
}
//判断id下面是否有字节点
private boolean isChildren(Long id){
QueryWrapper<Dict> wrapper=new QueryWrapper<>();
wrapper.eq("parent_id",id);
Integer count = baseMapper.selectCount(wrapper);
return count>0;
}
}
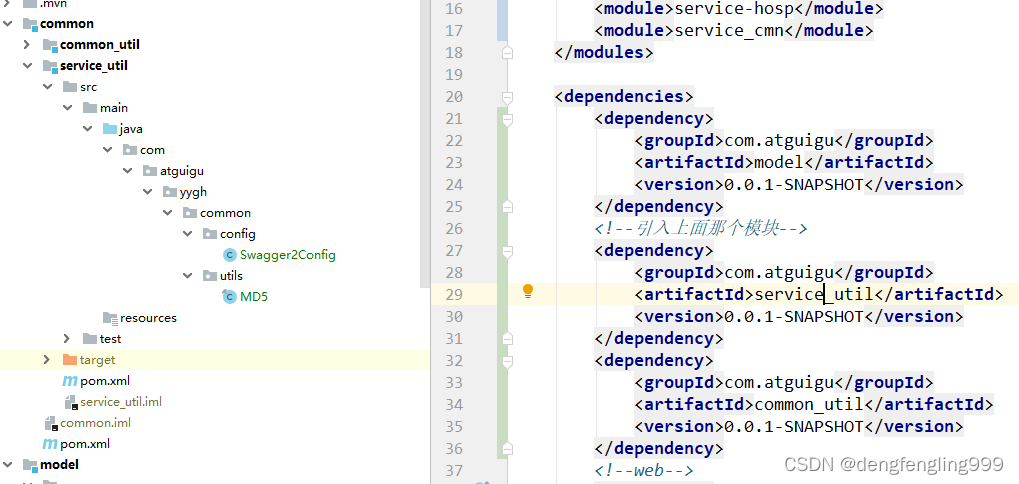
service模块在pom中也引入了上面模块依赖:service_util的模块依赖

前面我们已经整合了Swagger2:


配置类所在的包前面com.atguigu是相同的,让他扫描con.atguigu,他就可以扫描到配置类了
运行主启动类:

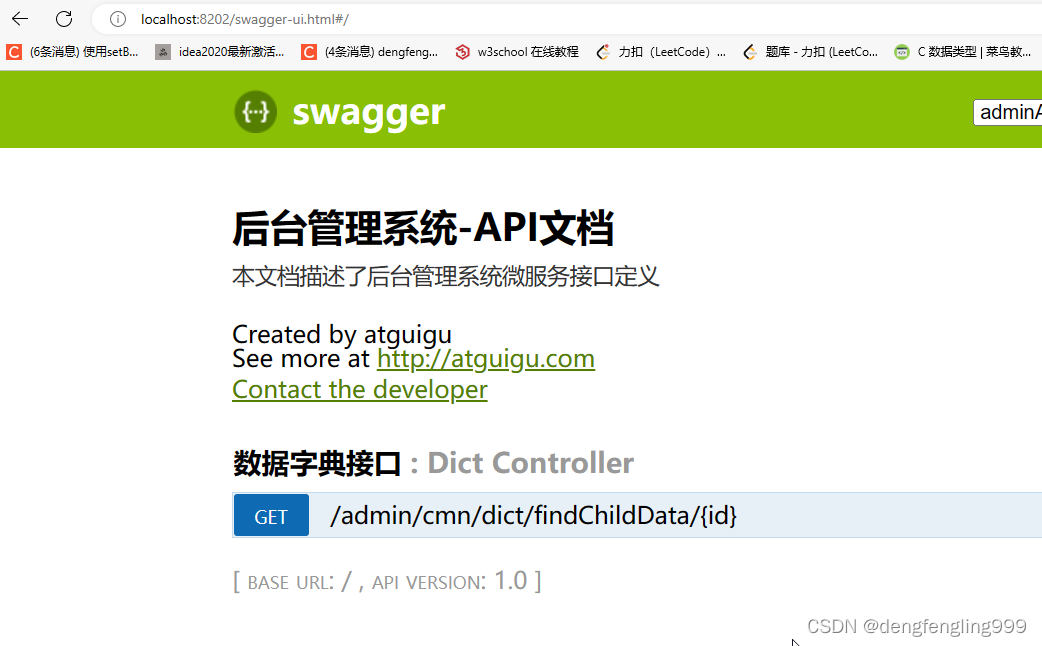
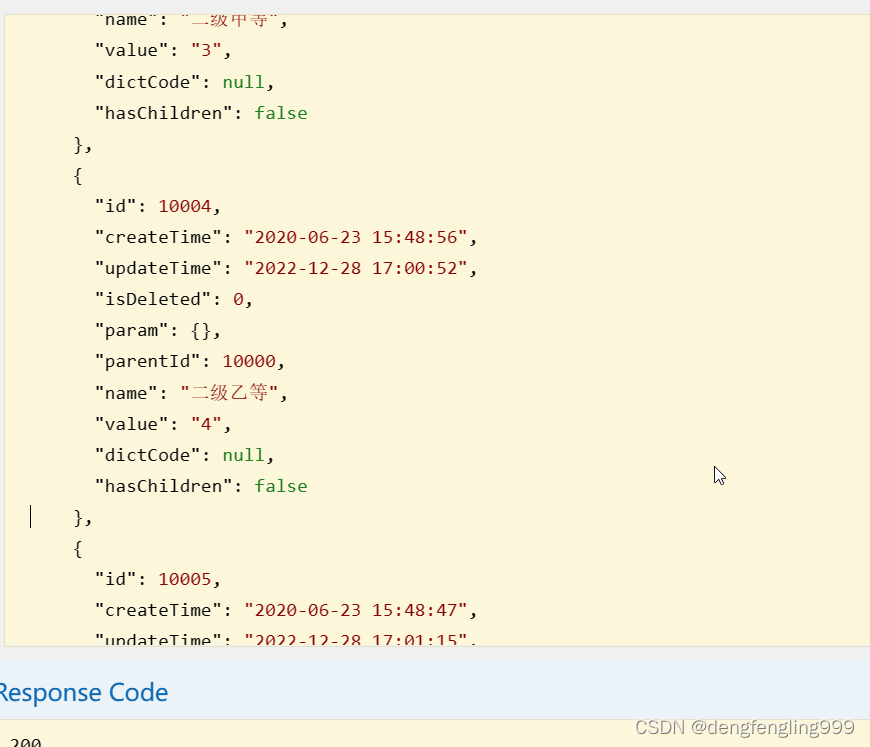
浏览器访问:

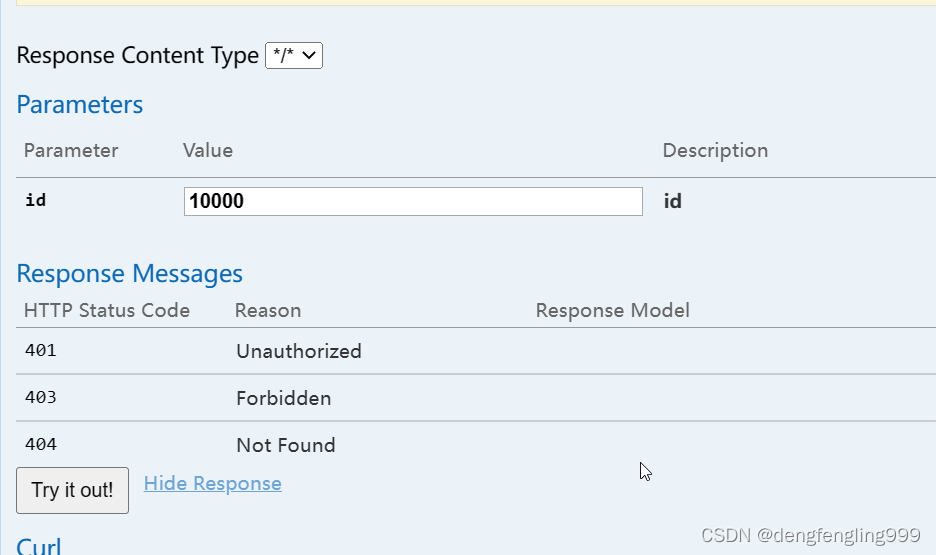
在这个接口下输入条件:

hasChildren:它的下面没有子类,所以是false


(3) 数据字典前端-列表
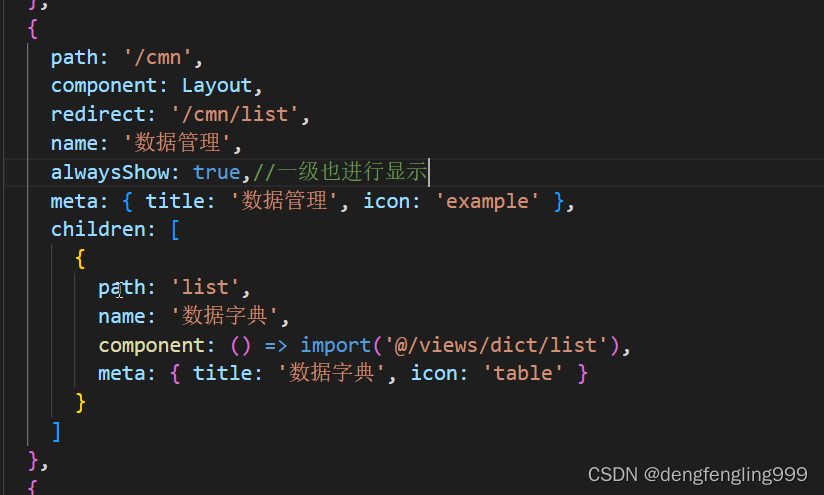
在前端添加路由:


定义访问接口:创建dict.js文件:

import request from '@/utils/request'
export default {
//数据字典列表
dictList(id) {
return request({
url: `/admin/cmn/dict/findChildData/${id}`,
method: 'get'
})
}
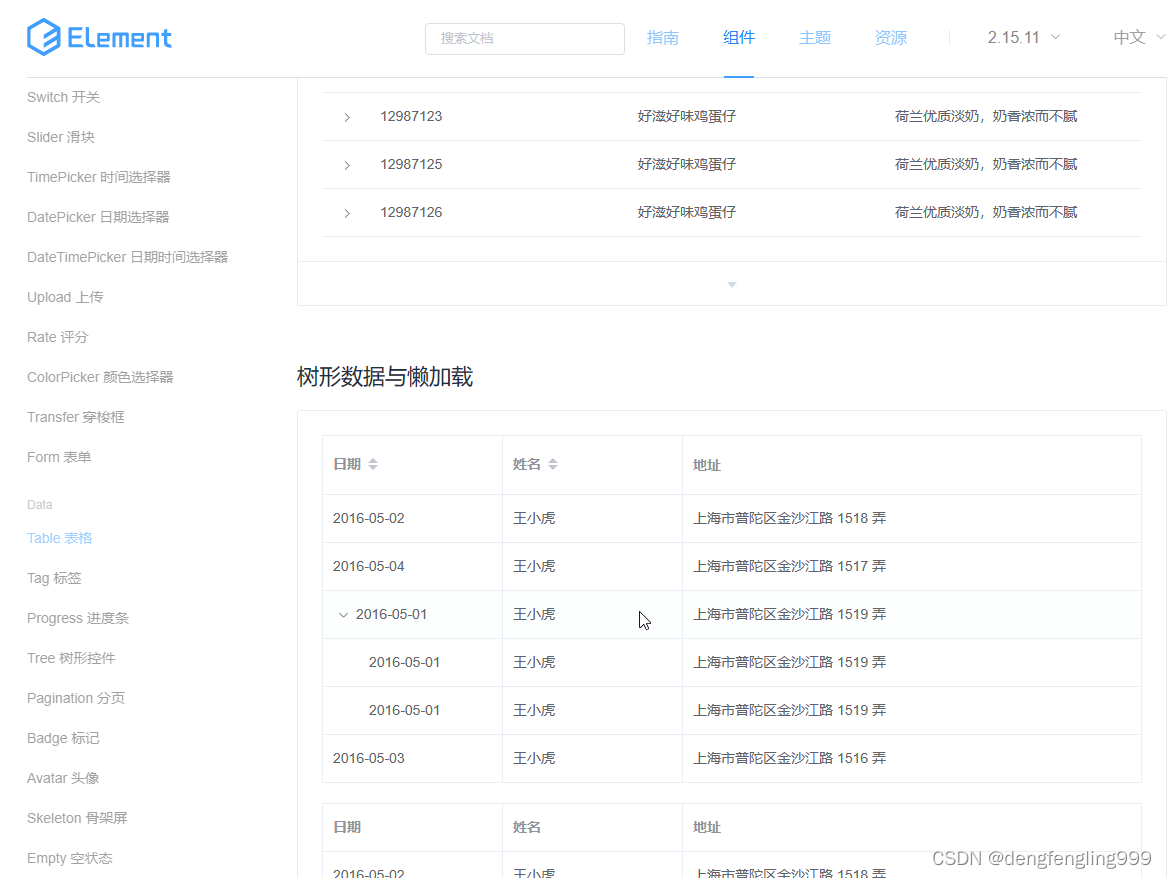
}使用element-ui的表格组件:

list.vue:
<template>
<div class="app-container">
<el-table
:data="list"
:load="getChildrens"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
style="width: 100%"
row-key="id"
border
lazy >
<el-table-column label="名称" width="230" align="left">
<template slot-scope="scope">
<span>{{ scope.row.name }}</span>
</template>
</el-table-column>
<el-table-column label="编码" width="220">
<template slot-scope="{row}">
{{ row.dictCode }}
</template>
</el-table-column>
<el-table-column label="值" width="230" align="left">
<template slot-scope="scope">
<span>{{ scope.row.value }}</span>
</template>
</el-table-column>
<el-table-column label="创建时间" align="center">
<template slot-scope="scope">
<span>{{ scope.row.createTime }}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
//引入接口定义的js文件
import dict from '@/api/dict'
export default {
data() {//定义变量和初始值
return {
list:[],//数据字典列表数组
}
},
created() {//页面初始化之前执行
this.getDictList(1)
},
methods: {//具体的方法
getDictList(id) {
dict.dictList(id)
.then(response => {
this.list=response.data //往数组里赋值
})
},
//查询层级的方法
getChildrens(tree, treeNode, resolve) {
//第一级下面的查询
dict.dictList(tree.id).then(response => {
resolve(response.data)
})
}
}
}
</script>
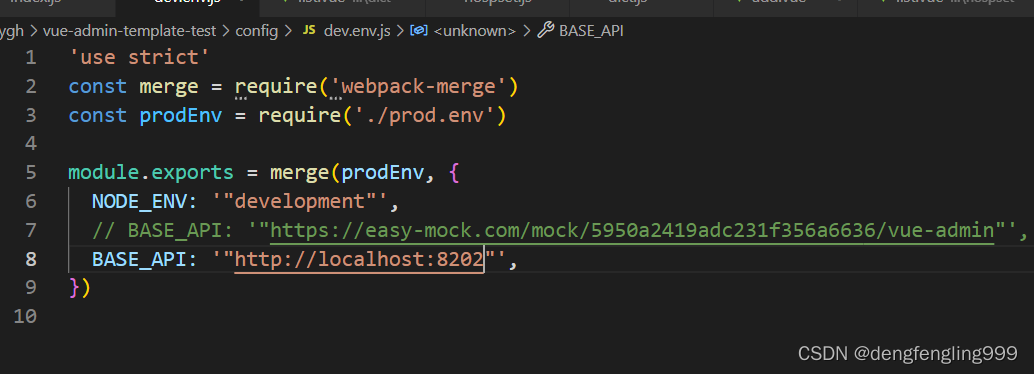
在dev.env.js中还需要修改端口,先把端口改为8201:可以使用nginx来实现不同的端口号


后端的控制器需要加跨域访问注解:

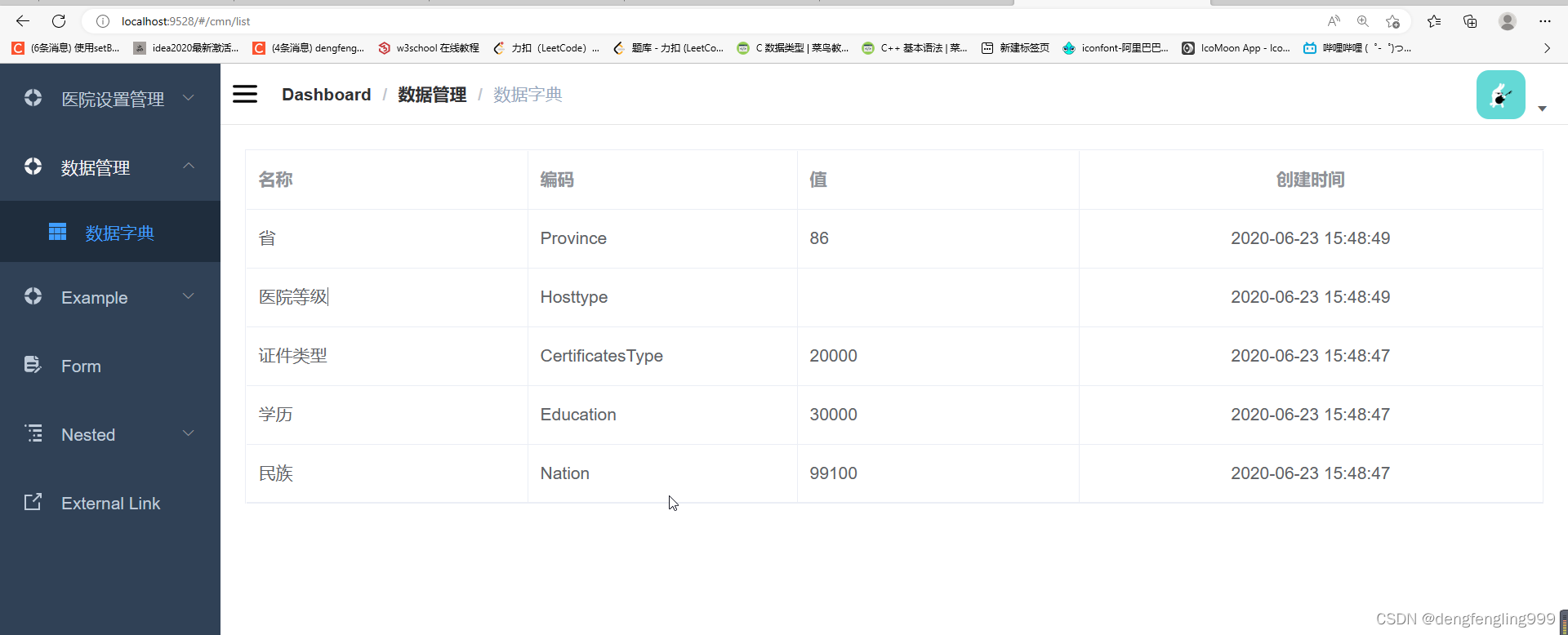
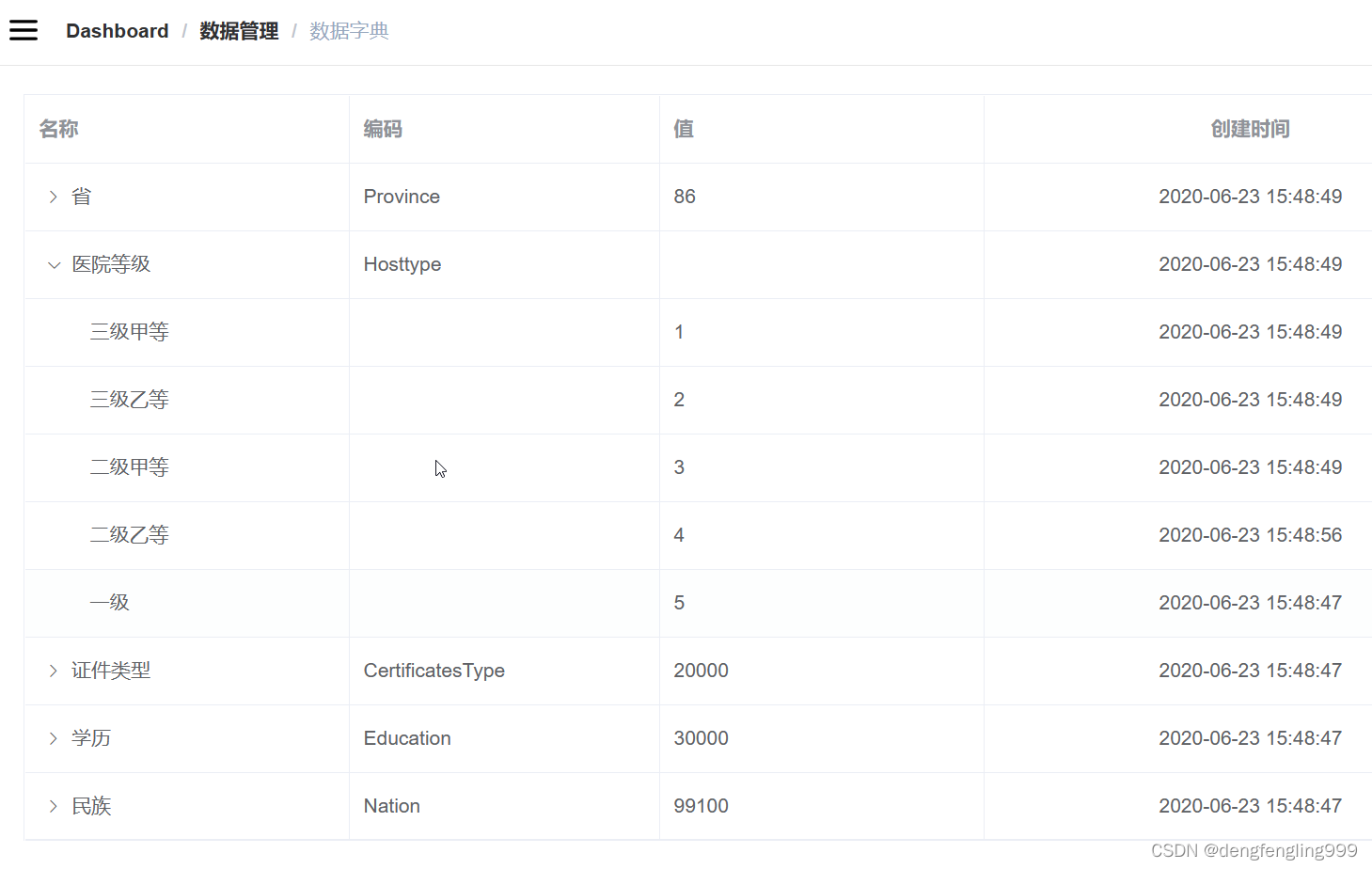
访问:

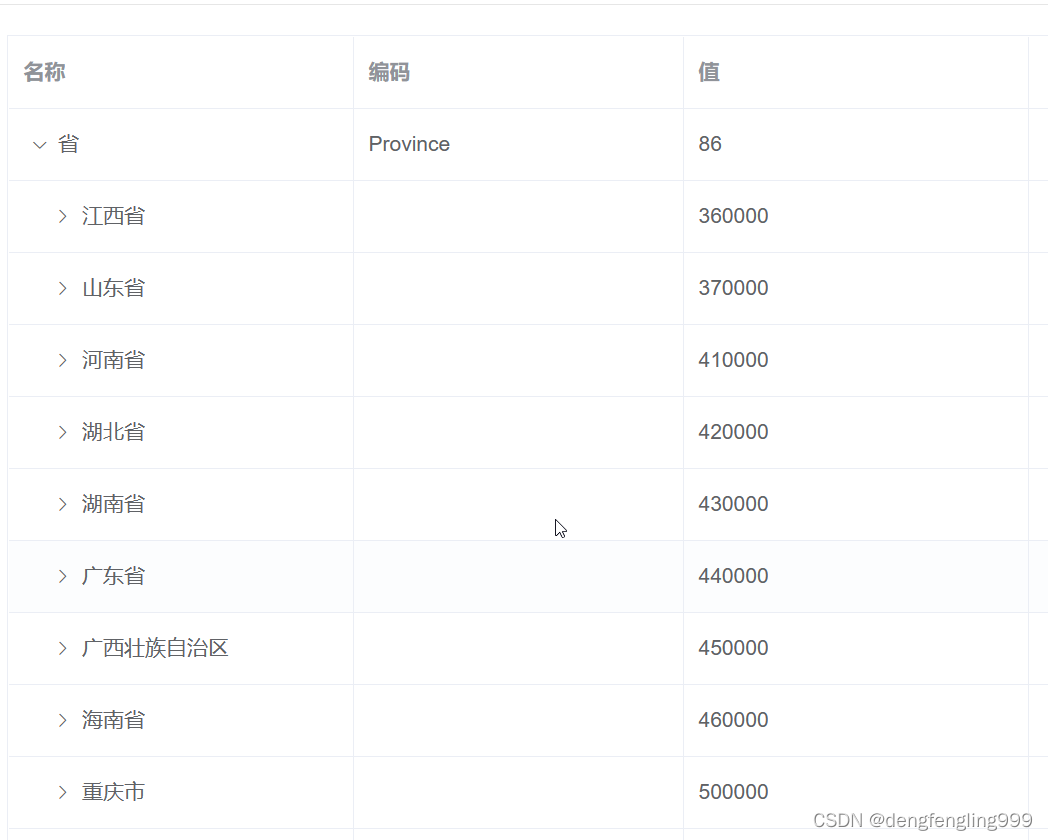
发现它没有二级目录:
检查更换element-ui的版本:
首先在目录的node_modules下删除element-ui的文件,关闭项目重新npm install下载依赖:

重新运行:


就出现了二级:





![[JavaEE] Thread类及其常见方法](https://img-blog.csdnimg.cn/e5ff3cc153914840814c1b1a7df6ad13.png)