目录
[ACTF新生赛2020]NTFS数据流
john-in-the-middle
[ACTF新生赛2020]swp
喵喵喵
[ACTF新生赛2020]NTFS数据流
下载文件

得到500个txt文件,提示了NTFS流隐写,所以使用NtfsStreamsEditor2查看


得到flag flag{AAAds_nntfs_ffunn?}
john-in-the-middle
下载文件
![]()
使用wireshark打开,可以看到许多请求服务器加载资源的HTTP,进行HTTP包导出


查看logo.png

似乎是缺了一行,查看 scanlines.png

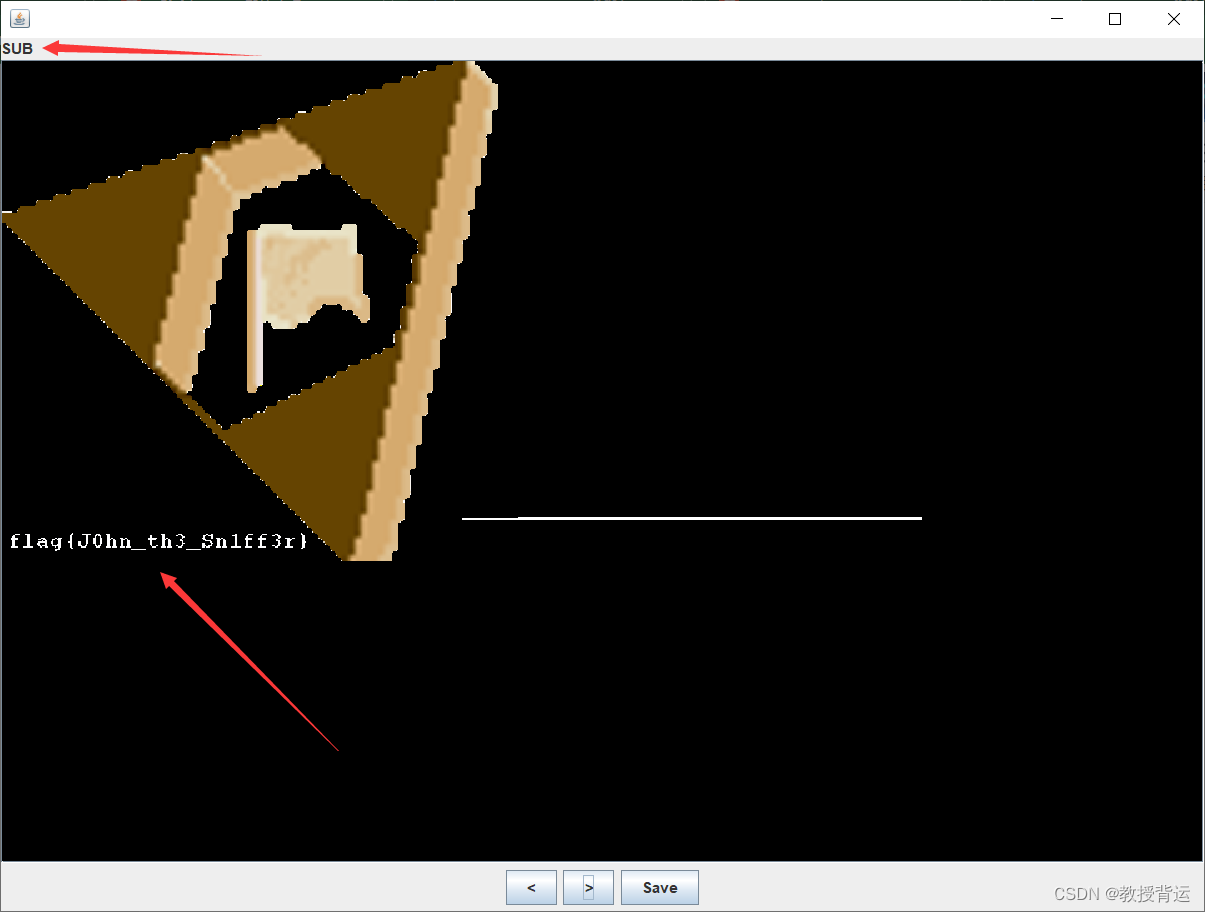
没有有用信息,使用Stegsolve的Image Combiner进行这两张图片合并

SUB时,得到flag flag{J0hn_th3_Sn1ff3r}
[ACTF新生赛2020]swp
下载文件
![]()
wireshark打开,发现了一个secret.zip

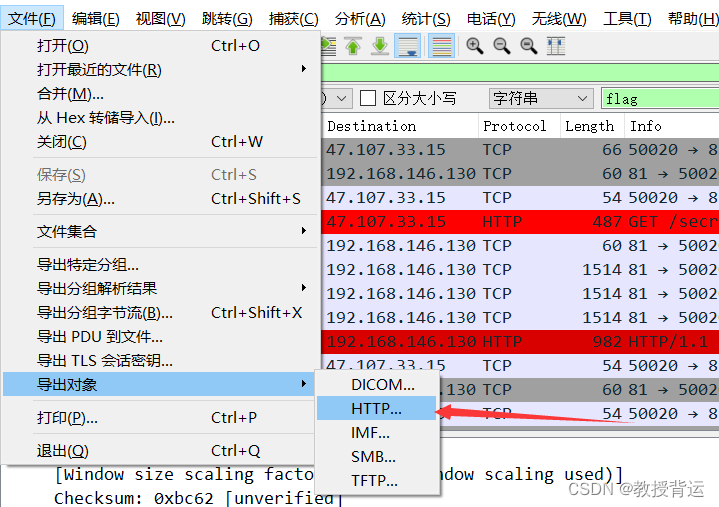
导出HTTP包


得到secret.zip,但是需要密码,优先考虑伪加密
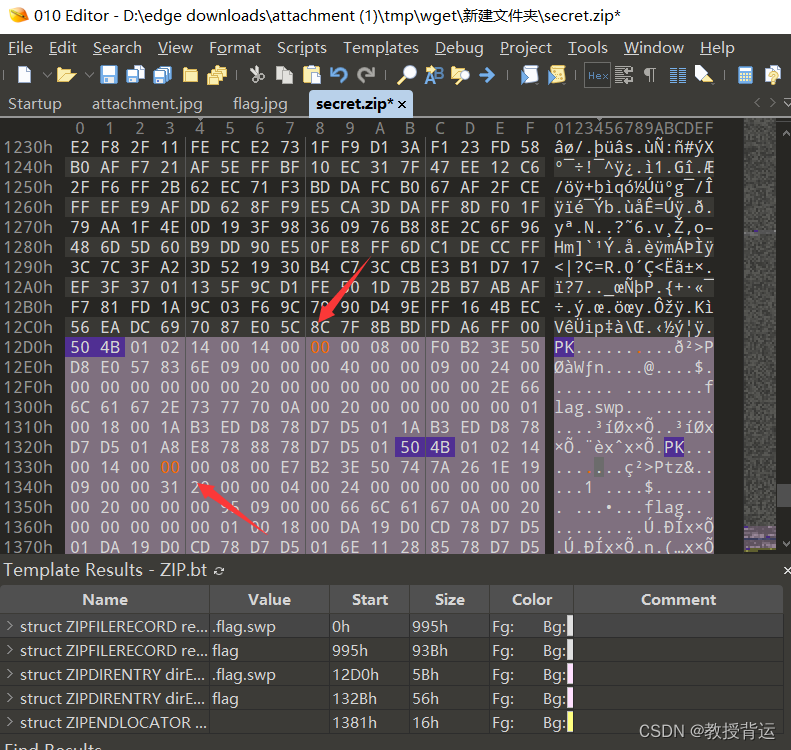
使用010 editor打开,搜索504B0102,把50开始的第9个字节的01改成全0 ,

保存,解压secret.zip

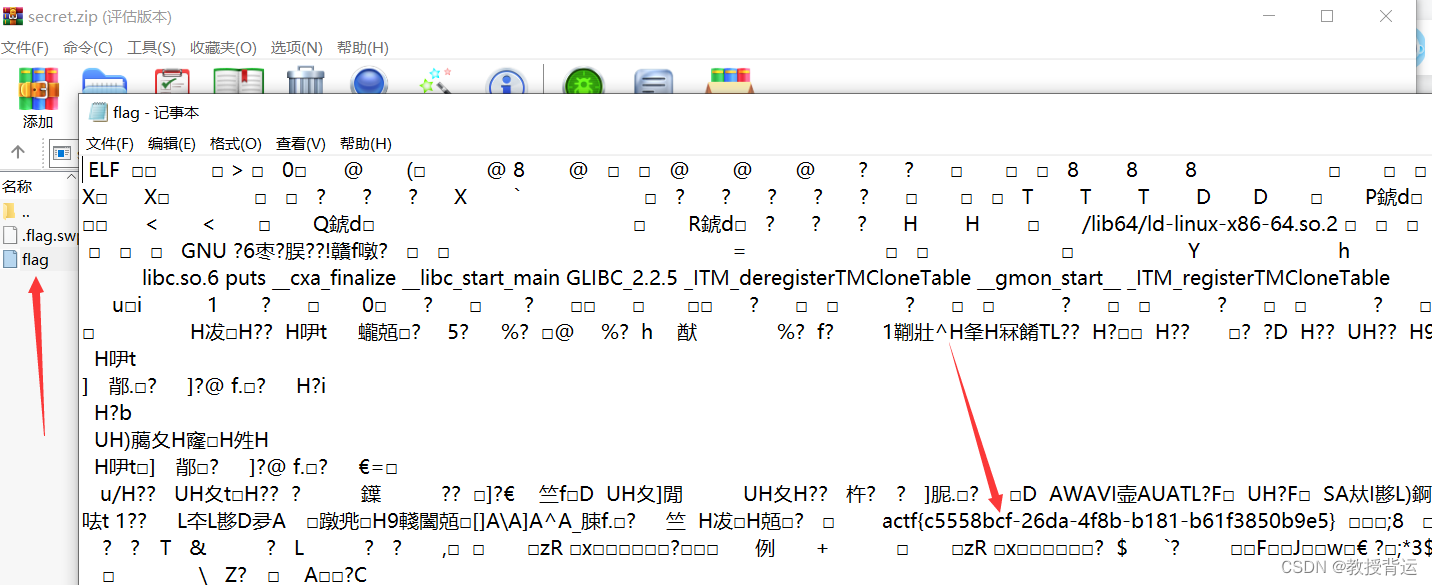
在flag文件中得到flag flag{c5558bcf-26da-4f8b-b181-b61f3850b9e5}
喵喵喵
下载文件

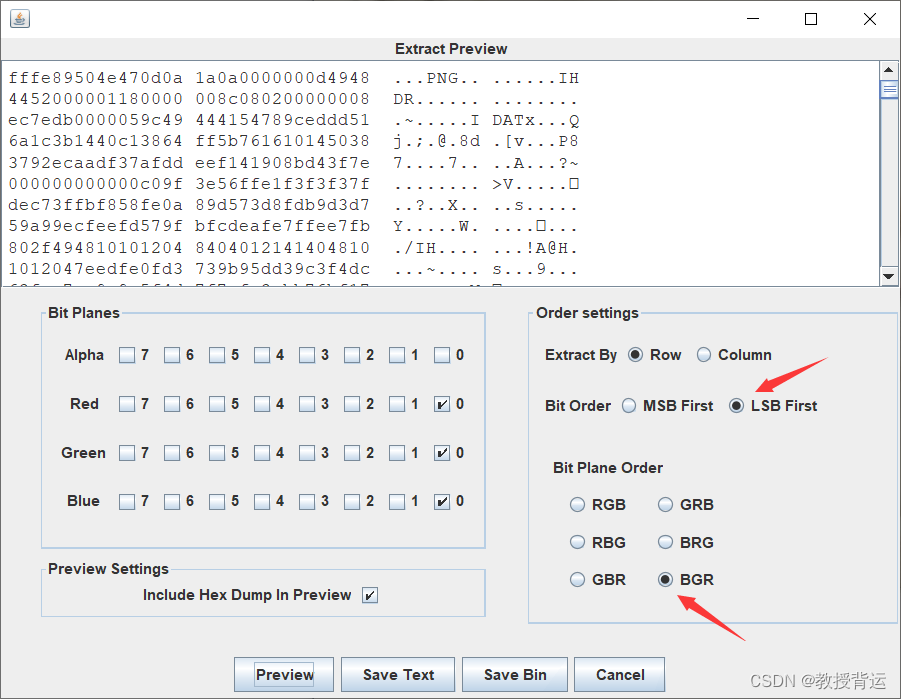
提示了扫一扫,但是binwalk并没有发现二维码文件,猜测是LSB隐写,Stegsolve打开

在BGR模式下得到一张图片,Save Bin保存为1.png
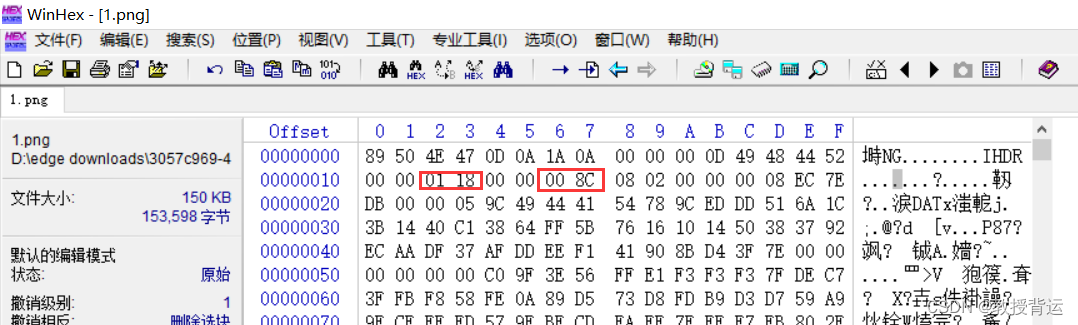
使用winhex打开 (不知为何我用010 editor打开就是乱码,改了编码还是乱的,使用winhex才能正常显示十六进制)

png文件头是89504E47,所以把FF FE删除
保存得到了一张半高的二维码

把高度改成01 18(和宽度一样)

保存得到一张完整的二维码,使用QR_research扫描

下载网盘压缩文件,并解压
![]()

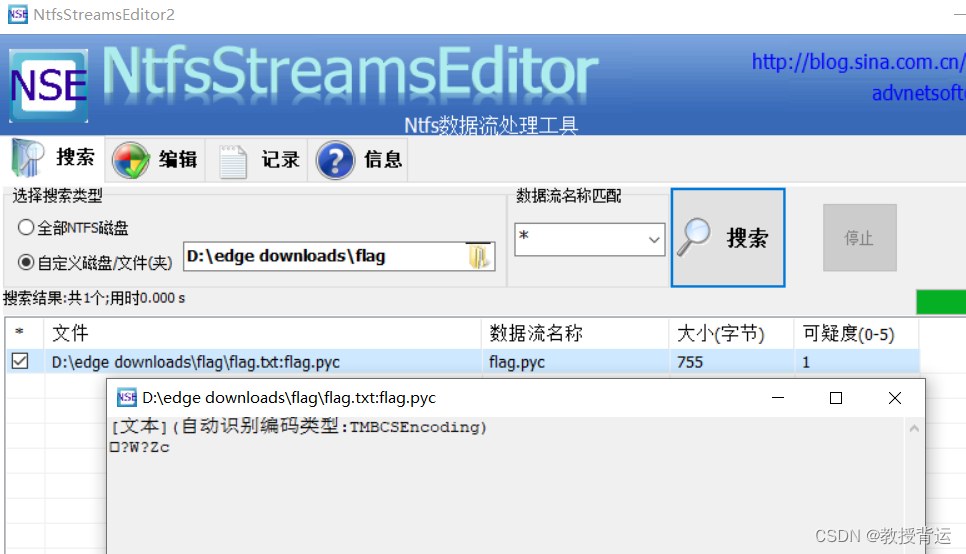
使用NtfsStreamsEditor2查看NTFS隐写内容

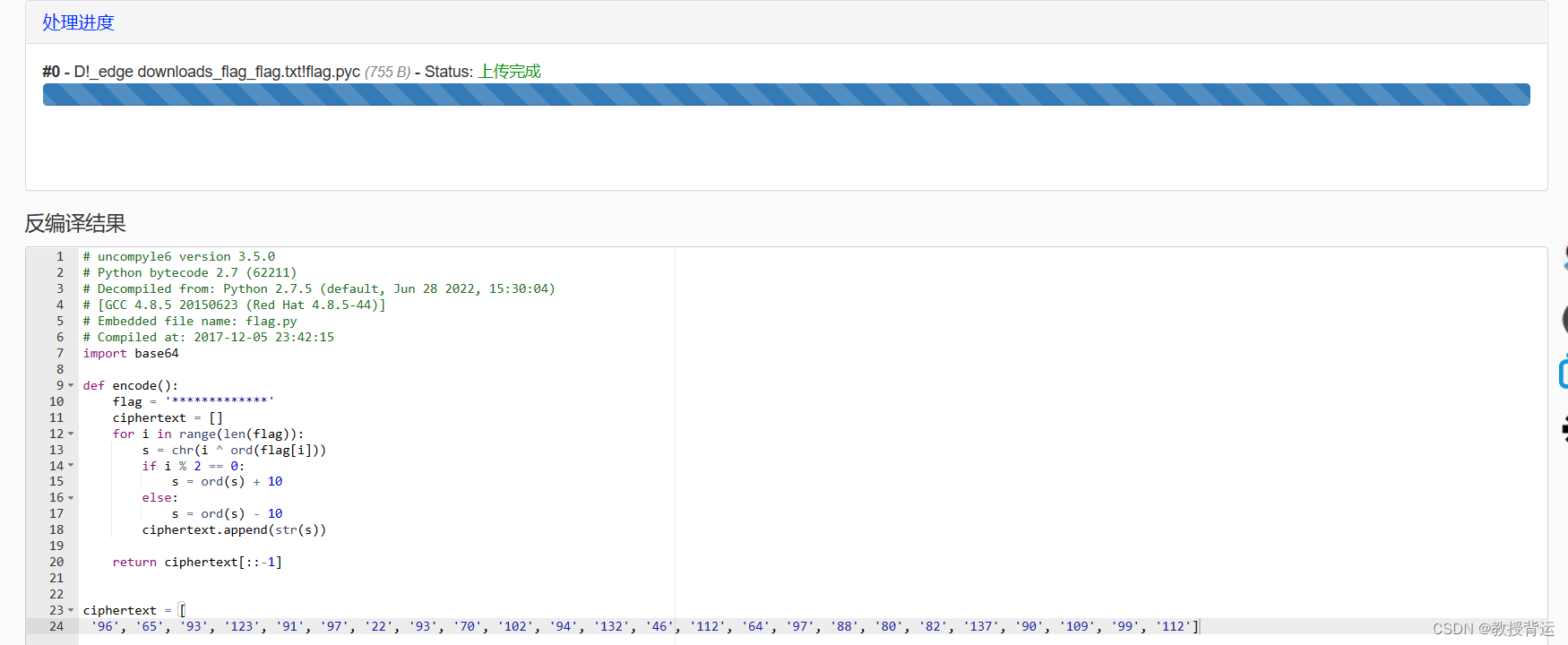
保存得到了一个pyc文件,丢到python在线反编译网站

import base64
def encode():
flag = '*************'
ciphertext = []
for i in range(len(flag)):
s = chr(i ^ ord(flag[i]))
if i % 2 == 0:
s = ord(s) + 10
else:
s = ord(s) - 10
ciphertext.append(str(s))
return ciphertext[::-1]
ciphertext = [
'96', '65', '93', '123', '91', '97', '22', '93', '70', '102', '94', '132', '46', '112', '64', '97', '88', '80', '82', '137', '90', '109', '99', '112']可以发现反编译结果是一个加密脚本,编写对应的解密脚本
import base64
ciphertext = [
'96', '65', '93', '123', '91', '97', '22', '93', '70', '102', '94', '132', '46', '112', '64', '97', '88', '80', '82', '137', '90', '109', '99', '112']
ciphertext = ciphertext[::-1]
def decode():
code = ''
for i in range(24):
if(i%2 == 0):
a = int(ciphertext[i]) - 10
else:
a = int(ciphertext[i]) + 10
a = i ^ a
code = code + chr(a)
print(code)
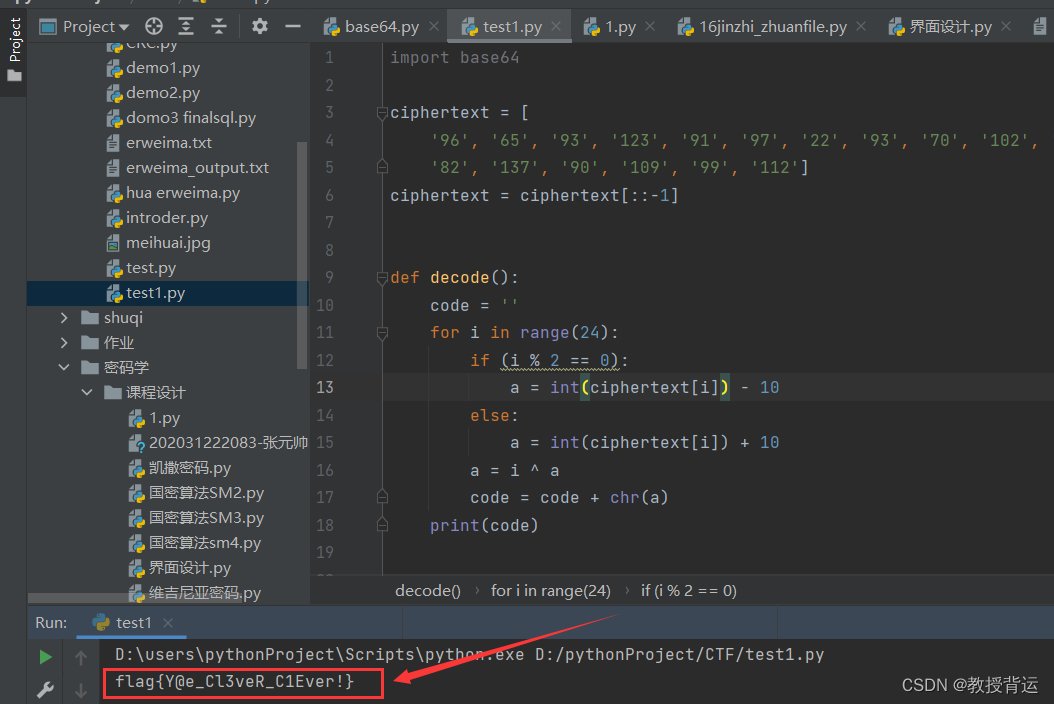
decode()运行

得到flag flag{Y@e_Cl3veR_C1Ever!}