该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
5.1管理员服务端功能模块
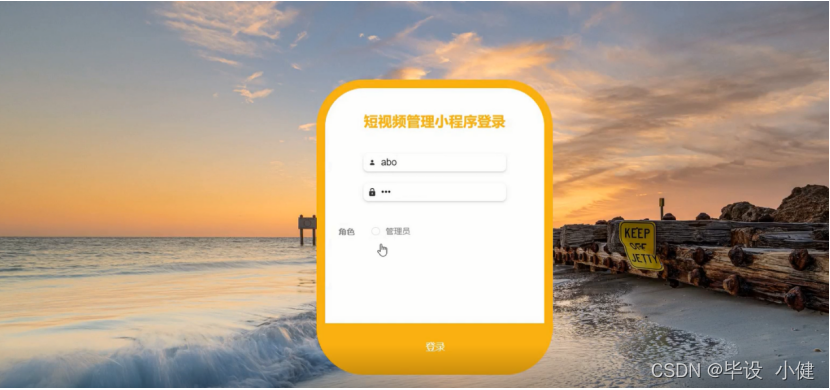
管理员登录系统,管理员登录页面通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、视频分类管理、短视频管理、作品管理、在线留言、系统管理等功能模块进行相应操作,如图5-2所示。

图5-2管理员功能界图面
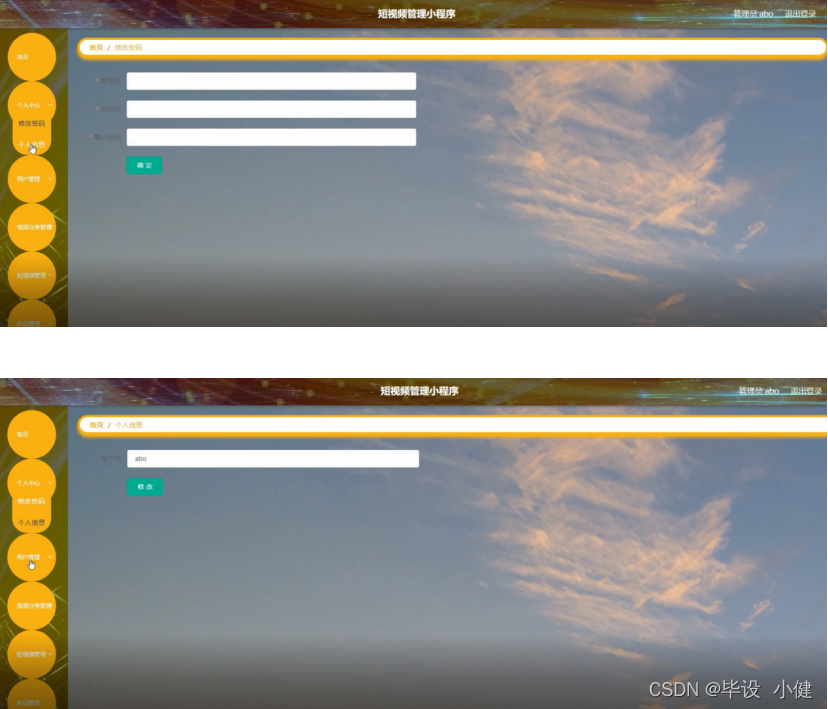
个人中心,在个人中心页面可以修改密码、个人信息修改,如图5-3所示。

图5-3个人中心界面图
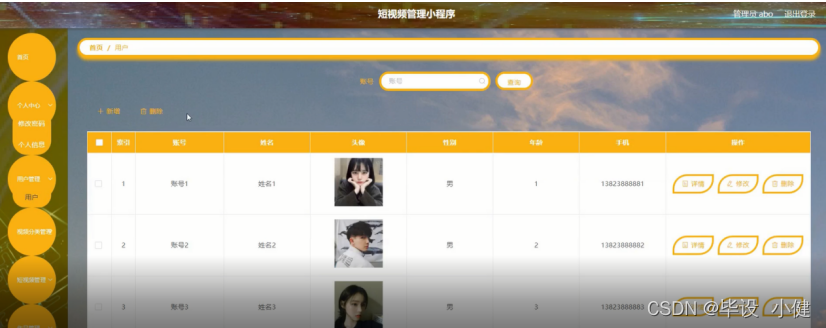
用户管理,在用户管理页面可以对账号、姓名、头像、性别、年龄、手机等内容进行修改或删除等操作,如图5-4所示。

图5-4用户管理界面图
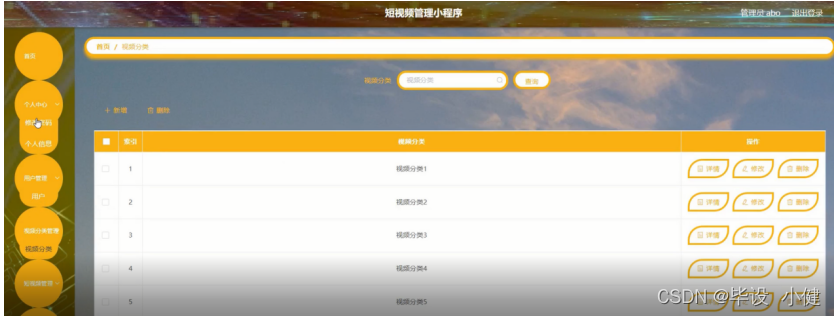
视频分类管理,在视频分类管理页面可以新增视频分类等内容,以及对视频分类管理进行详情、修改或删除等操作,如图5-5所示。

图5-5视频分类管理界面图
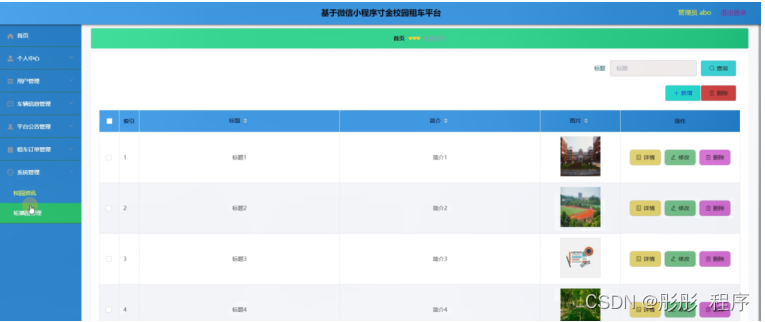
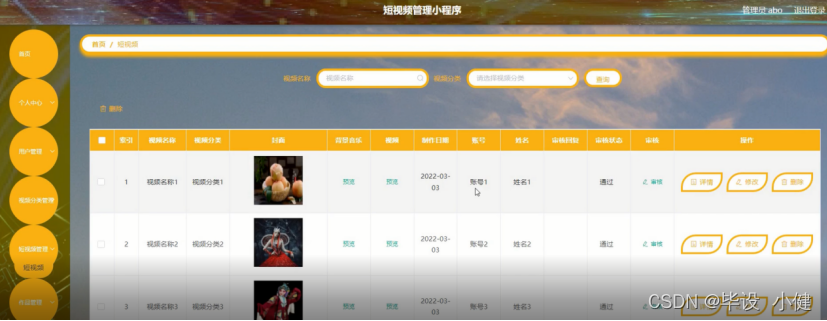
短视频管理,在短视频管理页面可以对视频名称、视频分类、封面、背景音乐、视频、制作日期、账号、姓名、审核回复、审核状态 、审核等内容进行详情、修改或删除等操作,如图5-6所示。

图5-6短视频管理界面图
作品管理,在作品管理页面可以对视频名称、视频分类、封面、背景音乐、视频、视频介绍、发布时间、账号、姓名等内容进行详情、修改或删除等操作,如图5-7所示。

图5-7作品管理界面图
5.2用户微信端功能模块
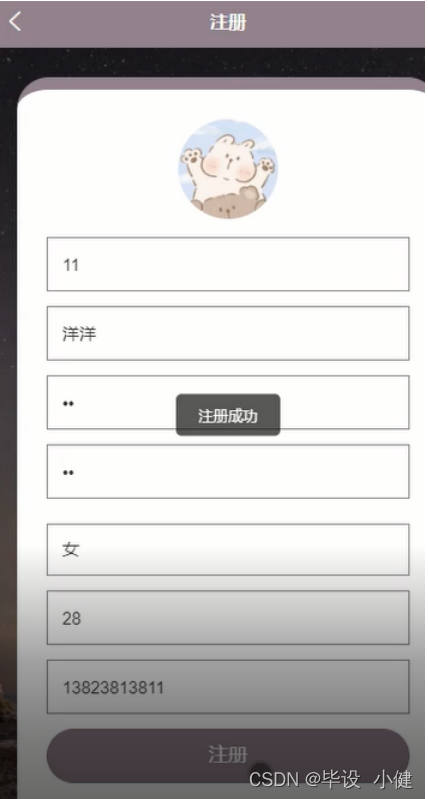
用户注册,在注册页面可以填写账号、姓名、密码、确认密码、性别、年龄、手机等信息,进行注册,如图5-8所示。

图5-8用户注册界面图
用户登录,在登录页面填写账号、密码进行登录如图5-9所示。

图5-9用户登录界面图
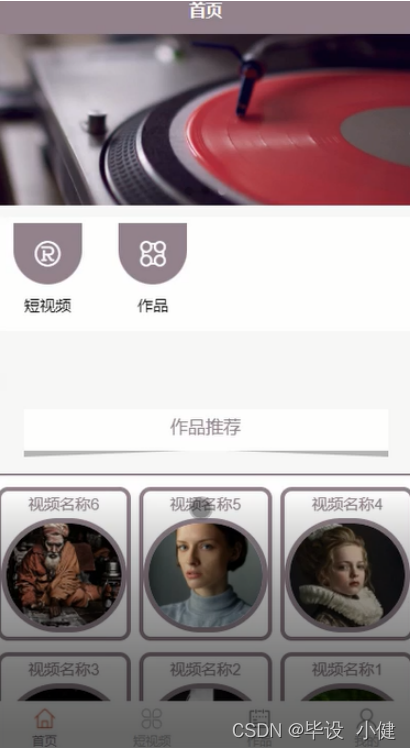
用户登录到电影订票小程序可以查看首页、短视频、作品、我的等内容,如图5-10所示。

图5-10用户首页功能界面图
我的,在我的页面查看短视频、作品、我的收藏管理、在线留言等信息,如图5-11所示。

图5-11我的界面图
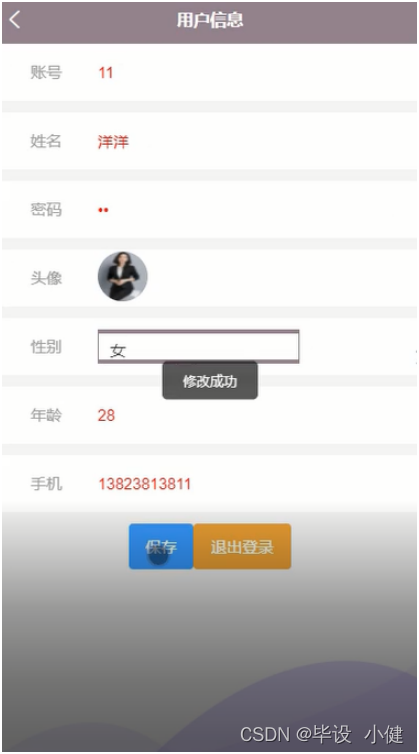
用户信息:用户通过用户信息填写账号、姓名、密码、头像、性别、年龄、手机等信息,可进行保存、退出登录操作,如图5-12所示。

图5-12用户信息界面图
作品管理:用户在作品管理页面查看视频名称、视频分类、封面、背景音乐、视频、视频介绍、发布时间、账号、姓名、点击次数等信息,如有需要进行点赞、收藏以及评论等操作,如图 5-13所示。

图5-13作品管理界面图
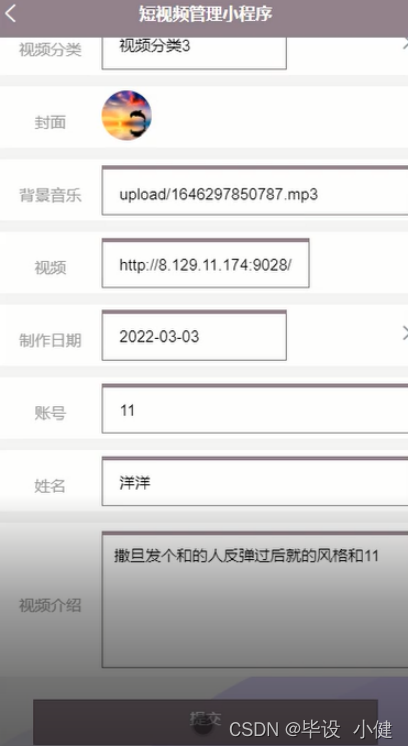
短视频:用户在短视频页面填写视频名称、视频分类、封面、背景音乐、视频、制作日期、账号、姓名、视频介绍等信息,如有需要进行提交等操作,如图 5-14所示。

图5-14短视频界面图
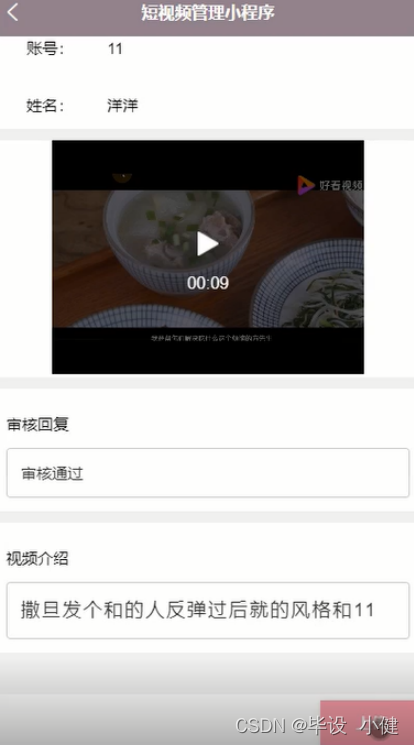
短视频:用户在短视频页面查看视频名称、视频分类、封面、背景音乐、视频、制作日期、账号、姓名、审核回复、审核状态 、审核等信息,如有需要进行上传等操作,如图 5-15所示。

图5-15短视频界面图
Node.js毕设帮助,指导,源码获取,调试部署