该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统详细设计
本系统的总功能分为三个模块:用户模块,商家模块和管理员模块。通过这三个功能模块完整地实现了本管理系统的具体内容。同时,为用户提供了一个功能基本完善的管理平台,方便了用户的需求。
5.1小程序端
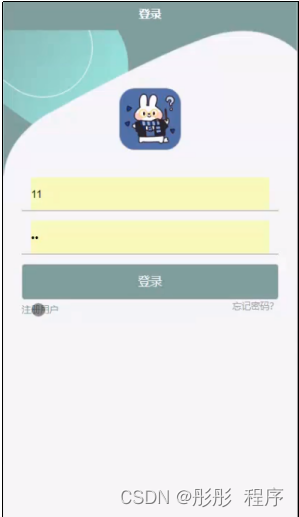
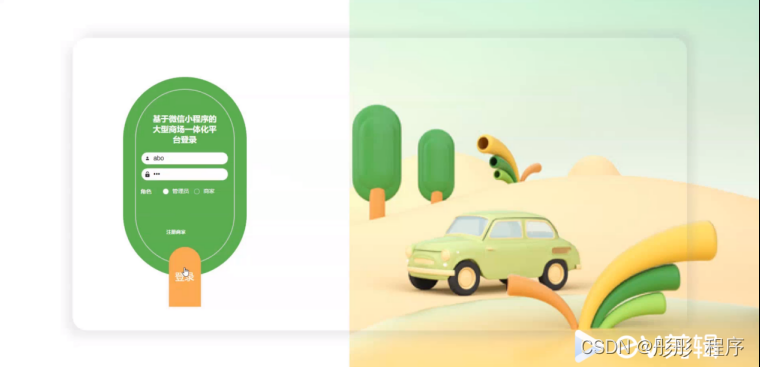
登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1登录界面图
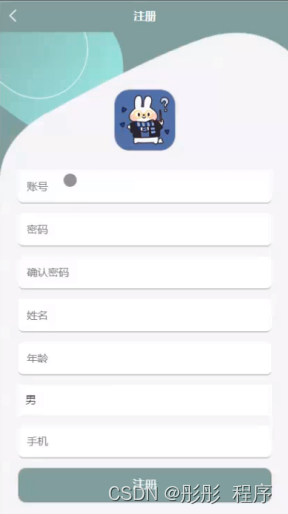
用户注册,在用户注册页面通过填写账号、密码、确认密码、姓名、年龄、性别、手机等信息进行注册操作;如图5-2所示。

图5-2用户注册界面图
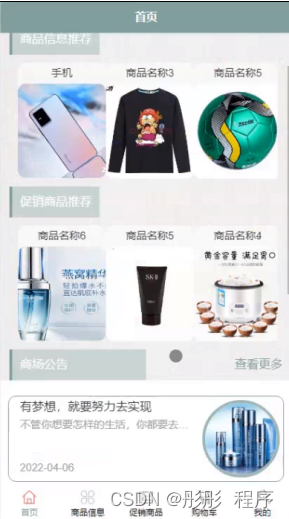
用户登陆小程序端,可以对首页、商品信息、促销商品、购物车、我的等功能进行详细操作,如图5-3所示。

图5-3小程序端首页界面图
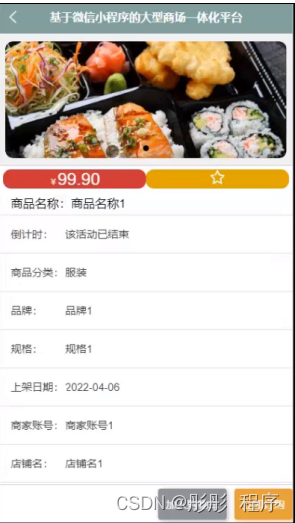
商品信息,在商品信息页面可以查看商品名称、商品分类、品牌、图片、价格、规格、上架日期、商家账号、店铺名、点击次数等信息,并根据需要进行加入购物车,立即订购或收藏操作;如图5-4所示。

图5-4商品信息界面图
促销商品,在促销商品页面可以查看商品名称、倒计时、商品分类、品牌、图片、价格、规格、上架日期、商家账号、店铺名等信息,并根据需要进行加入购物车,立即订购或删除等操作;如图5-5所示。

图5-5促销商品界面图
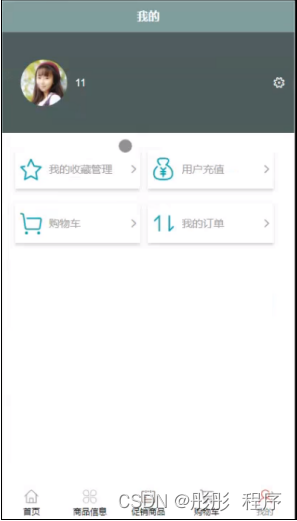
用户,在我的页面可以对我的收藏管理、用户充值、购物车、我的订单等详细信息进行操作,如图5-6所示。

图5-6用户功能界面图
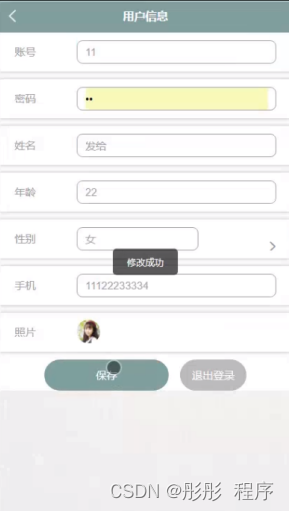
用户信息,在用户信息页面通过填写账号、密码、姓名、年龄、性别、手机、照片等详细信息进行保存或退出登录操作,如图5-7所示。

图5-7用户信息界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-8所示。

图5-8管理员登录界面图
管理员登录系统后,可以对首页,个人中心,用户管理,商家管理,商品分类管理,商品信息管理,促销商品管理,系统管理,订单管理等功能进行相应操作,如图5-9所示。

图5-9管理员功能界面图
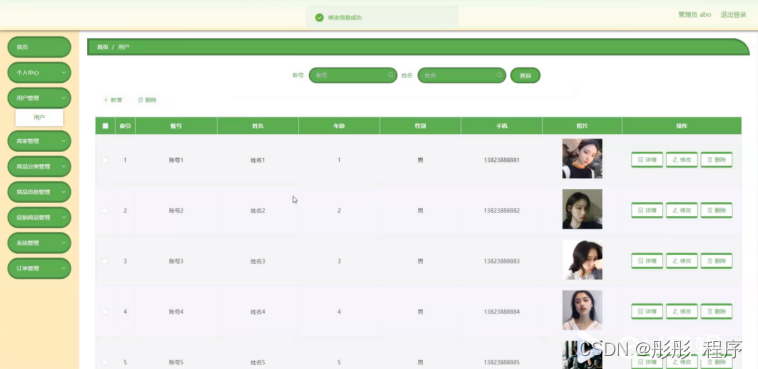
用户管理,在用户管理页面可以对索引、账号、姓名、年龄、性别、手机、照片等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
商家管理,在商家管理页面可以对索引、商家账号、店铺名、负责人、联系电话、店铺地址、封面等内容进行详情,修改或删除操作,如图5-11所示。

图5-11商家管理界面图
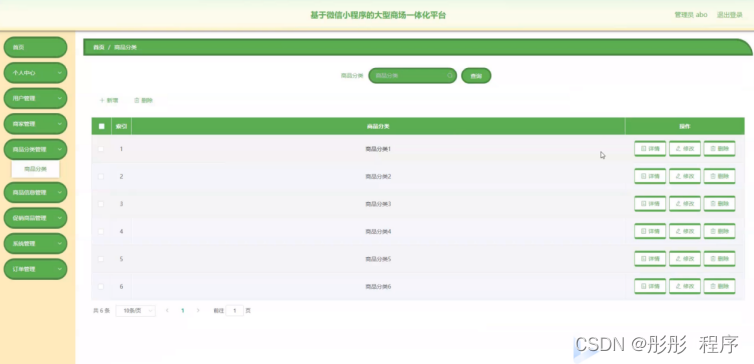
商品分类管理,在商品分类管理页面可以对索引、商品分类等内容进行详情,修改或删除操作,如图5-12所示。

图5-12商品分类管理界面图
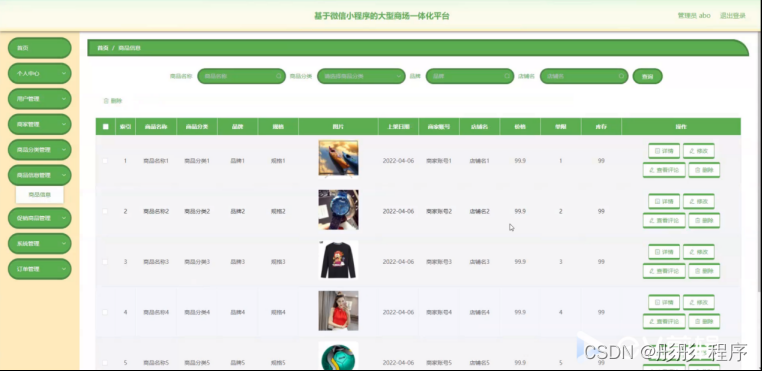
商品信息管理,在商品信息管理页面可以对索引、商品名称、商品分类、品牌、规格、图片、上架日期、商家账号、店铺名、价格、单限、库存等内容进行详情,修改,查看评论或删除操作,如图5-13所示。

图5-13商品信息管理界面图
系统管理,在商场公告页面可以对索引、标题、图片等内容进行详情,修改和删除操作;还可以对轮播图管理进行详细操作;如图5-14所示。

图5-14系统管理界面图
5.3商家功能模块
商家登录系统后,可以对首页,个人中心,商品信息管理,促销商品管理,订单管理等功能进行相应操作,如图5-15所示。

图5-15商家功能界面图
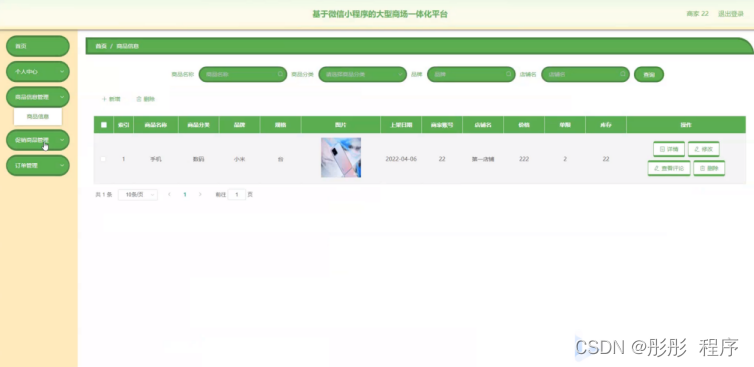
商品信息管理,在商品信息管理页面可以对索引、商品名称、商品分类、品牌、规格、图片、上架日期、商家账号、店铺名、价格、单限、库存等内容进行详情,修改,查看评论和删除操作,如图5-16所示。

图5-16商品信息管理界面图
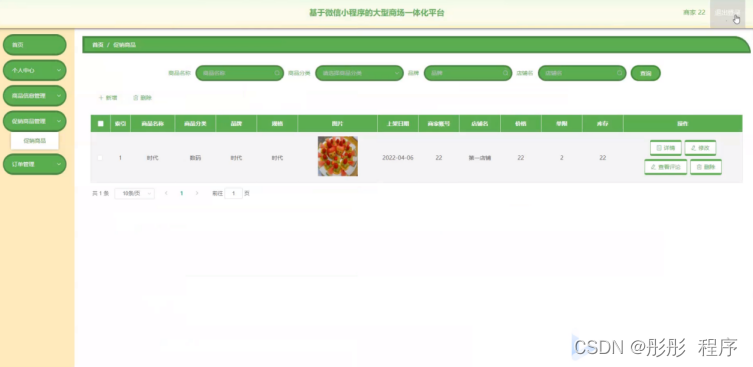
促销商品管理,在促销商品管理页面可以对索引、商品名称、商品分类、品牌、规格、图片、上架日期、商家账号、店铺名、价格、单限、库存等内容进行详情,修改,查看评论和删除操作,如图5-17所示。

图5-17促销商品管理界面图
Node.js毕设帮助,指导,源码获取,调试部署