Astra为不喜欢从头开始设计网站的任何人提供了一个巨大的入门模板库。
这些网站是使用各种页面构建器制作的,例如 Elementor、Beaver Builder、Brizy 以及 Gutenberg——WordPress 的默认新编辑器。如果您喜欢这些网站中的任何一个,只需单击一下即可将其导入您自己的网站。
最近,我们添加了一个使用 LearnDash LMS 插件构建的在线教育入门站点。
请注意 – LearnDash是一个高级插件,需要单独购买,以便您可以导入该站点并充分利用它。
- 它有一个主页,网站所有者可以在其中显示有关其平台的重要信息。
- 课程页面是一个列表,可以显示网站上的所有课程
- 关于页面让访问者了解您的组织
- 最后,联系页面将帮助用户与您取得联系。
只需点击几下鼠标,即可将整个站点轻松导入到您自己的 WordPress 安装中;这样您就可以拥有一个功能齐全的电子学习网站——您可以对其进行调整并制作自己的网站。
让我们看看如何逐步导入这个入门站点:
重要提示:在我们开始之前 – 请务必备份您的网站。它免费、简单,只需五分钟。此外,如果您有实时网站,强烈建议您在稳定服务器上导入网站。这样,您的实时网站将继续运行。
让我们从导入现成的 LearnDash 网站开始
第 1 步:从 WordPress 存储库获取 Astra 主题 [免费]
第 2 步:从 WordPress 存储库安装 Starter Templates 插件 [免费]

第 3 步:下载并安装 LearnDash 插件。它是第三方高级插件,需要单独购买。单个网站许可证的费用为 159 美元。这是一个必要的插件,因为它提供了为您的在线教育网站提供支持的整个 LMS 功能。您可以查看 LearnDash 在其网站上提供的功能。
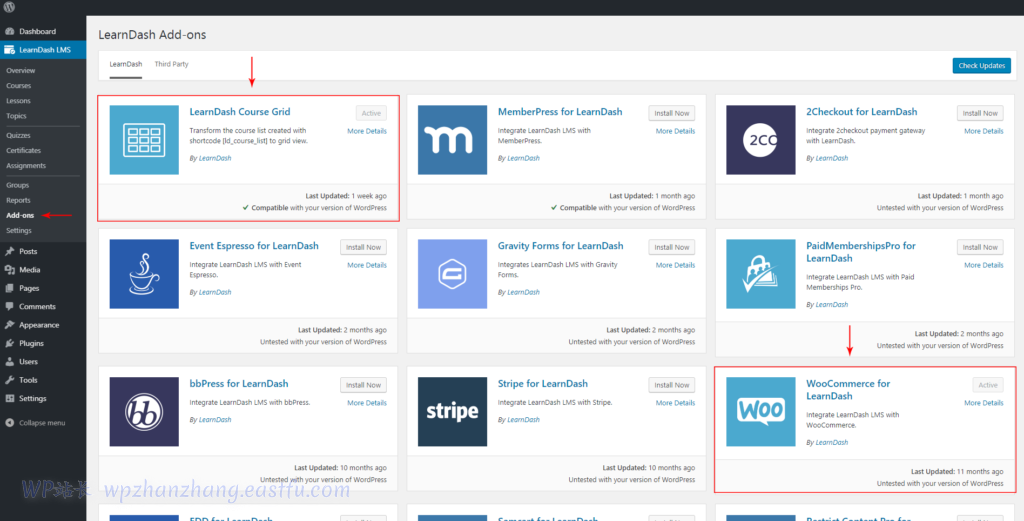
第 4 步:安装LearnDash Course Grid和LearnDash WooCommerce Integration插件。购买 LearnDash 即可免费获得它们。这些是演示所需的插件。

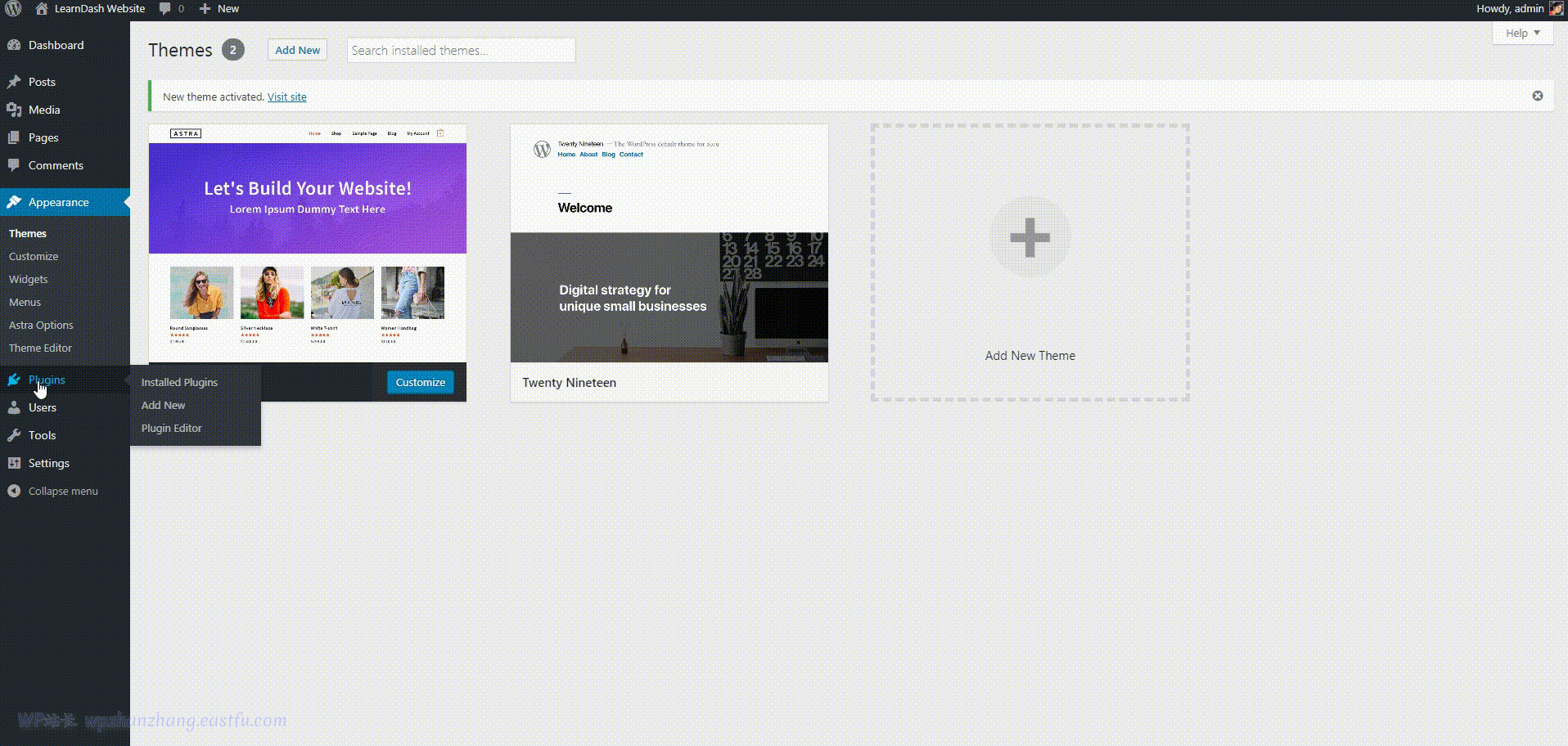
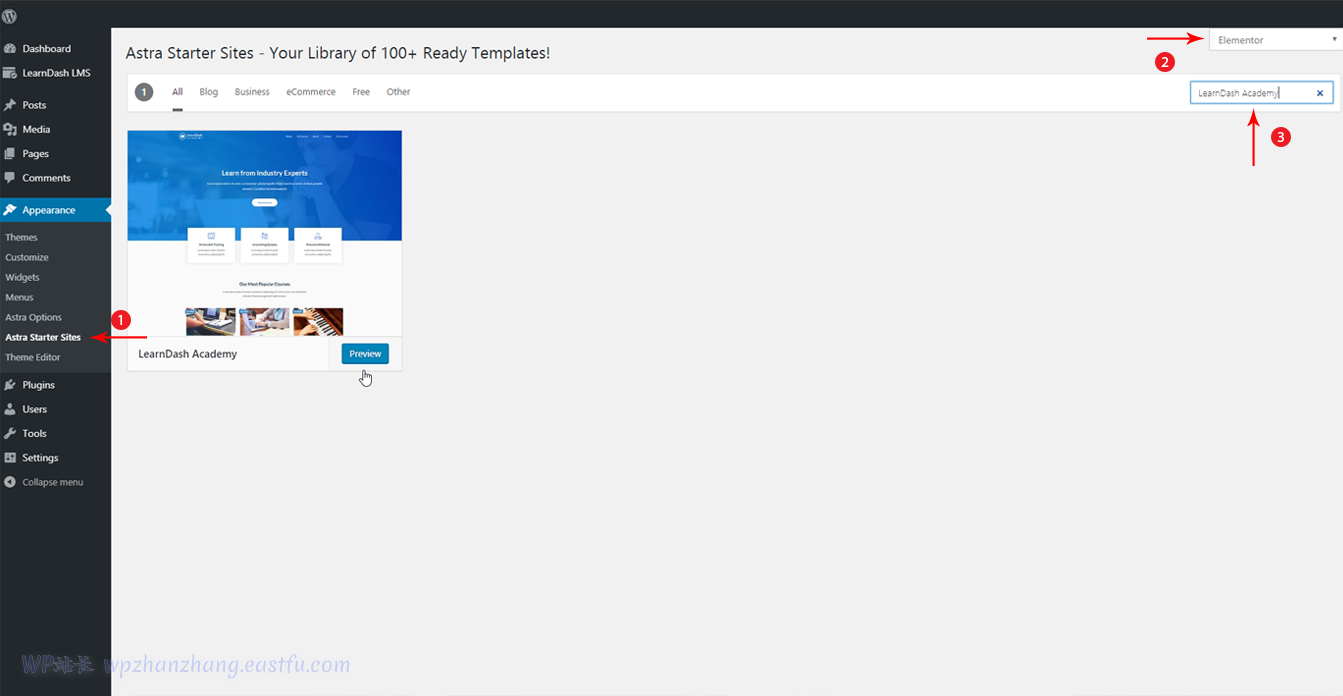
第 5 步:从外观 > 入门模板中,选择您最喜欢的页面构建器。入门站点可用于 – Elementor、Beaver Builder 和Gutenberg 编辑器。
第 6 步:搜索:LearnDash Academy 学院。这是我们要导入的起始站点。单击预览按钮。

第 7 步:浏览左侧的选项。如果您不确定它们,请将它们保留为默认值并单击“导入站点”按钮。
第 8 步:稍等一会,因为导入过程可能需要大约 2 到 10 分钟,具体取决于您的主机和主题服务器主机之间的速度和连接。
完成之后您将拥有一个完整的在线学习网站。
您可以试用该站点并查看它是如何创建的。添加您自己的课程,将文本和图像替换为您自己的,使该入门站点成为您自己的。
如果您需要页面构建器方面的帮助,您可以花点时间浏览其各自网站上的知识库。
希望这篇文章和入门网站能帮助您了解如何使用Astra和LearnDash LMS创建在线教育网站。你也许还想看看如何在WordPress中批量计划自动发布文章或每日网站优化:您日常SEO例程的6个任务。