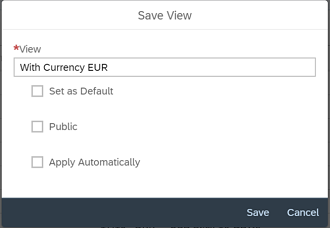
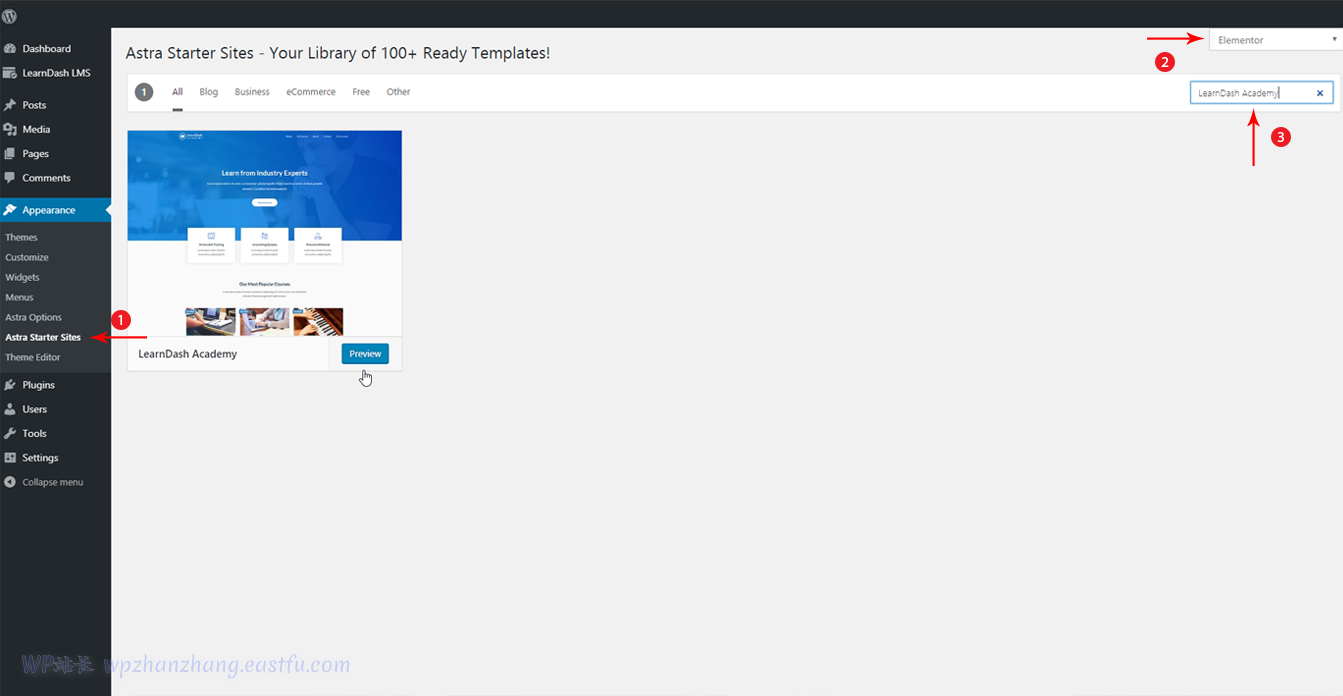
本次我们尝试将GEE UI中的小组件进行加载,让其设定在特定的面板上,并且加载到地图上,先看一下我们最终成型的效果,

文中代码所使用到的函数:
ui.Select(items, placeholder, value, onChange, disabled, style)
带有回调的可打印选择菜单。
参数:
项目(列表<对象>,可选):
要添加到选择的选项列表。默认为空数组。
占位符(字符串,可选):
未选择任何值时显示的占位符。默认为“选择一个值...”。
值(字符串,可选):
选择的值。默认为空。
onChange(函数,可选):
选择项目时触发的回调。回调传递当前选择的值和选择小部件。
禁用(布尔值,可选):
选择是否被禁用。默认为假。
样式(对象,可选):
允许为此小部件设置的 CSS 样式及其值的对象。请参阅 style() 文档。
返回:ui.Select
ui.Button(label, onClick, disabled, s