如果你是谷歌浏览器的用户,你可能已经在浏览器中使用了一些扩展。
你是否曾想过如何自己建立一个?在这篇文章中,我将向你展示如何从头开始创建一个Chrome扩展。
目录
- 什么是Chrome扩展?
- 我们的Chrome扩展会是什么样子的?
- 如何创建Chrome扩展
- 创建manifest.json文件
- 总结
什么是Chrome扩展?
Chrome扩展是安装在Chrome浏览器中的一个程序,可以增强浏览器的功能。你可以使用HTML、CSS和JavaScript等网络技术轻松建立一个。
创建chrome扩展程序与创建Web应用程序类似,但它需要一个manifest.json文件,我们将在本帖最后一节讨论。
我们的Chrome扩展会是什么样子的?

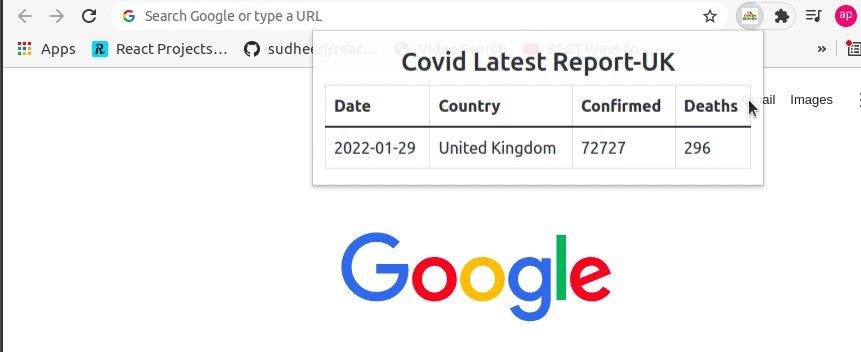
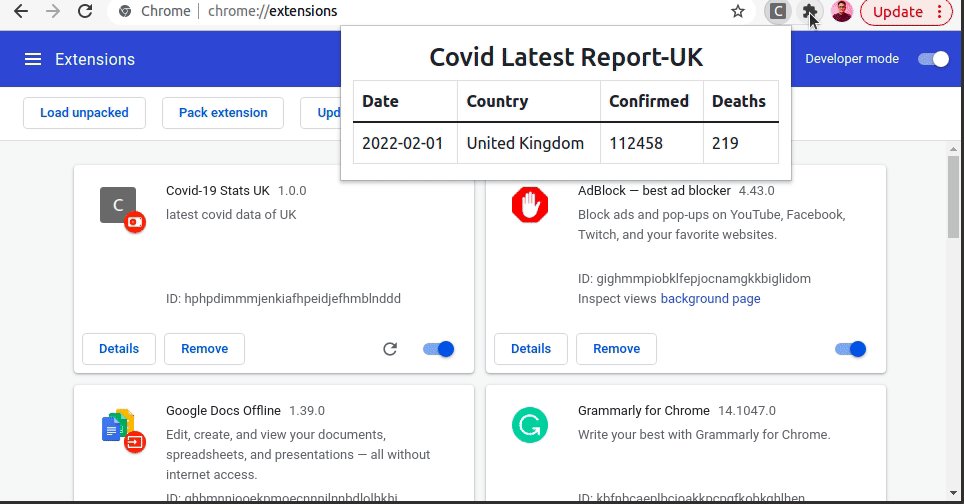
Latest Covid Report of UK-Chrome Extension
正如你所看到的,上述chrome扩展显示了英国冠状病毒(COVID-19)的最新数据。我们将在这篇博文中研究如何创建这个扩展。
在这里,我们将使用https://api.coronavirus.data.gov.uk/v1/data API,以获取数据。为了简单起见,我们将只显示最新的记录。
如何创建Chrome扩展
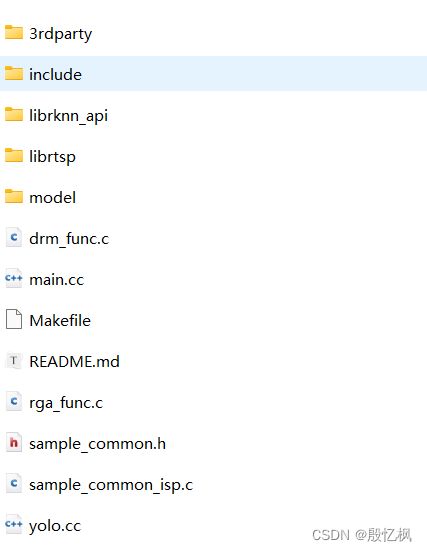
首先,我们需要创建一个空的文件夹,在那里我们将添加我们的HTML、CSS和JavaScript文件。
在这个文件夹中,让我们用这个HTML模板代码创建一个index.html文件。
<!DOCTYPE html>
<html>
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
</head>
<body>
</body>
</html>现在,让我们在head标签中添加一个指向Bootstrap CDN的链接。我们将在这里使用Bootstrap框架,这样我们就不必在这个例子中编写一些额外的CSS。
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>在演示中,我们看到记录被显示为一个表。所以现在我们需要努力创建一个表。
<!DOCTYPE html>
<html>
<head>
<title>Covid-19 Stats- UK</title>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-3" style="width: 450px;">
<h2 class="text-center">Covid Latest Report-UK</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>Date</th>
<th>Country</th>
<th>Confirmed</th>
<th>Deaths</th>
</tr>
</thead>
<tbody>
<tr>
<td id="date"></td>
<td id="areaName"></td>
<td id="latestBy"></td>
<td id="deathNew"></td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="script.js"></script>
</html>上面的代码创建了一个宽度为450px的表格。表中有四个不同的标题。Date, Country, Confirmed, 和 Deaths。
在这里,你可以看到每个表数据td都被分配了不同的ID。我们将在JavaScript中使用这些ID的值来更新表的数据。另外,在这里,我们在加载所有的HTML内容后,在最后加载了JavaScript。
现在,由于表格已经显示出来了,我们需要继续编写JavaScript,以便从API中获取数据。
让我们创建一个script.js文件并添加以下代码。
async function fetchData() {
const res=await fetch ("https://api.coronavirus.data.gov.uk/v1/data");
const record=await res.json();
document.getElementById("date").innerHTML=record.data[0].date;
document.getElementById("areaName").innerHTML=record.data[0].areaName;
document.getElementById("latestBy").innerHTML=record.data[0].latestBy;
document.getElementById("deathNew").innerHTML=record.data[0].deathNew;
}
fetchData();现在,让我们来分解一下上述代码。
- 这里我们使用的是名为fetchData的异步函数。
- 该数据是从https://api.coronavirus.data.gov.uk/v1/data API中获取的。
- JSON数据被存储在一个名为record的变量中。
- 具有date、 areaName、 latestBy和deathNew等id的td的HTML内容被API的相应值所更新。
如果我们检查浏览器,就能看到以下结果。

Latest Covid Report of UK - Browser Preview
数据是从API中获取的,一旦API中的数据发生变化,它就会不断地更新。
Manifest.json文件
正如我们之前讨论的那样,构建Chrome扩展程序与构建任何网络应用程序类似。唯一不同的是,Chrome扩展程序需要一个manifest.json文件,我们在该文件中保存所有的配置。
manifest.json文件包含构建Chrome扩展程序所需的所有必要信息。它是扩展程序检查的第一个文件,所有东西都从这个文件中加载。
现在,让我们在根目录下创建一个manifest.json文件并添加以下代码。
{
"name": "Covid-19 Stats UK",
"version": "1.0.0",
"description": "latest covid data of UK",
"manifest_version": 3,
"author": "Sampurna Chapagain",
"action":{
"default_popup": "index.html",
"default_title": "Latest Covid Report"
}
}Manifest.json
我们的 manifest.json 文件包含名称、版本、描述、manifest_version(本例中为 3,即最新的 manifest 版本)、作者和动作字段的值。在action字段中,有default_popup的值,其中包含HTML文件的路径,本例中为index.html。
你可以看一下这里,看看manifest.json文件的所有配置。
现在,由于我们还添加了manifest.json文件,我们已经准备好在Chrome浏览器中把这个项目作为一个扩展添加。
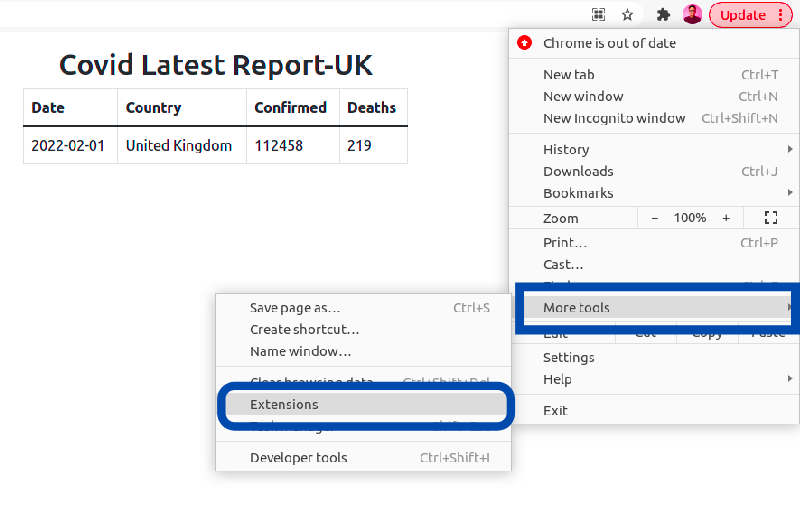
为此,我们需要去选择更多工具,然后从浏览器菜单中选择扩展,如下图所示。

Navigating to extensions in Chrome
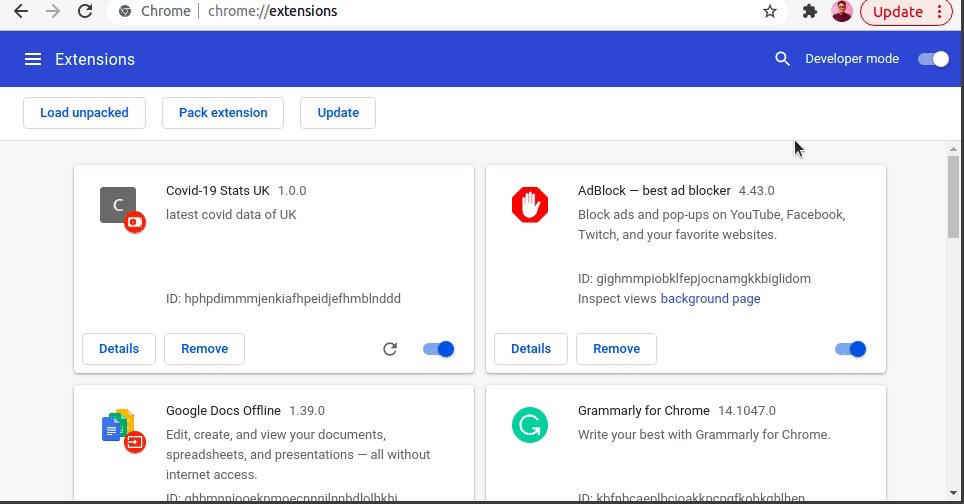
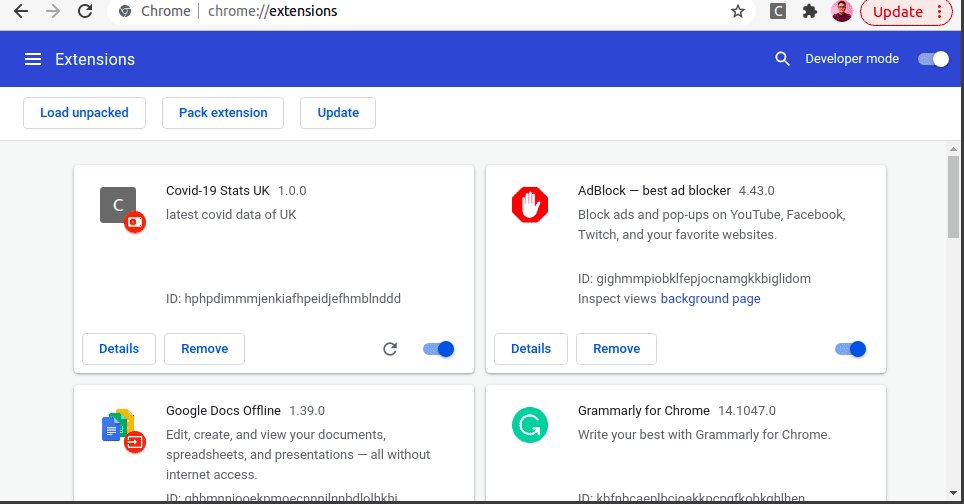
选择扩展程序后,会重定向到Chrome的扩展程序页面。请确保在这里启用开发者模式。

一旦完成,你需要点击加载已解压的扩展程序按钮,这将允许我们在Chrome扩展商店中加载我们的项目。
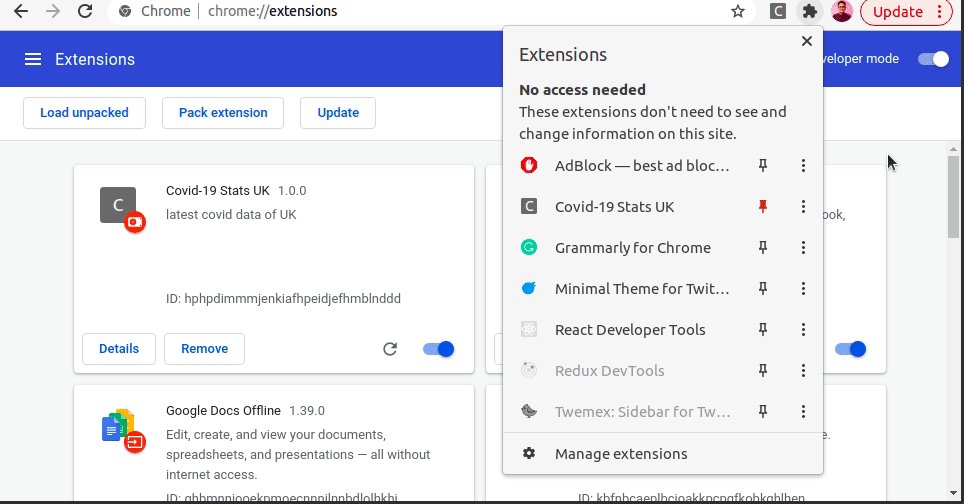
现在,该扩展已在我们的Chrome扩展商店中提供。你也可以在浏览器中钉住该扩展,如下面的gif所示。

Pin extension to the browser
这个扩展只在你的浏览器中工作。如果你想在Chrome网络商店发布它,你可以按照这个链接。
总结
如果你有一些HTML、CSS和JavaScript知识,你可以很容易地建立Chrome扩展。我希望读完这篇博文后,你会创建一些很酷的扩展。