前言
在现在市面上很多全景H5的环境下,要实现全景的方式有很多,可以用css3直接构建也可以用基于threeJs的库来实现,还有很多别的制作全景的软件使用
本教学适用于未开发过3D全景的工程狮
如果觉得内容太无聊可以直接跳到最后
下载代码
理论
整个3D全景所用的相关理论就不多说了,就稍微讲一下本案例用到的相关理论
相信程序猿们会更加关注代码实现的内容
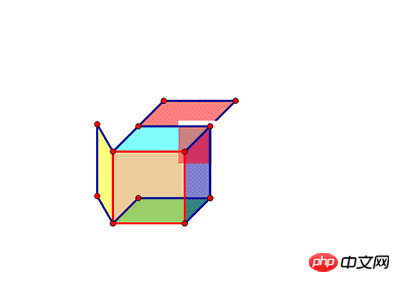
这次讲解的demo是用css3DRender来构建一个正方体的全景场景
想象一下,我们需要做的就是构建一个正方体的盒子
然后把镜头放在以下这个正方体盒子里
每个面都贴上我们场景的一个面,那么当镜头转动时看到的就是置身其中的全景

详细理论的东西以后再说,这次先跑起来一个简单的demo吧
demo解析
本教学用到两个库:
threeJS和基于它的CSS3DRender.js
代码是从官网上样例上扒下来做了一点调整。
<!DOCTYPE html>
<html>
<head>
<title>three.js css3d - panorama</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
background-color: #000000;
margin: 0;
cursor: move;
overflow: hidden;
}
.surface { width: 1026px; height: 1026px; background-size: cover; position: absolute; }
.surface .bg { position: absolute; width: 1026px; height: 1026px; }
</style>
</head>
<body>
<p>
<p id="surface_0" class="surface">
<img class="bg" src="images/posx.jpg" alt="">
</p>
<p id="surface_1" class="surface">
<img class="bg" src="images/negx.jpg" alt="">
</p>
<p id="surface_2" class="surface">
<img class="bg" src="images/posy.jpg" alt












![[NISACTF 2022]babyserialize - 反序列化+waf绕过【*】](https://img-blog.csdnimg.cn/6583643d70204090b8f9f879548075b5.png)