愿你出走半生,归来仍是少年
上一个案例通过Buffer实现了点集合的传入并一次性绘制多个点。当前案例通过Buffer传入多个点,并一次性通过点绘制出一个三角形。
1.知识点
1.1.gl_PointSize
只有在绘制点时才有效,该案例中的顶点着色器中已移除此代码。
1.2.gl.drawArrays
前面案例中都是gl.POINTS参数,标定绘制点。当前案例使用gl.TRIANGLES,实现三角形绘制。
| 类型 | 释义 | 结果(P表示点,数字表示顺序) |
| POINTS | 一系列点 | P0、P1、P2 |
| LINES | 一系列单独的线段。两个相邻顶点组成一个线段。 | (P0,P1) (P2,P3) |
| LINE_STRIP | 一系列连接的线段。 | (P0,P1)、(P1,P2) |
| LINE_LOOP | 一系列连接的线段,最后一个点会返回连接第一个点 | (P0,P1)、(P1,P2)......(Pn,P0) |
| TRIANGLES | 一系列单独的三角形(只会三个点组成三角形绘制,若最后点不够,将会舍弃) | (P0,P1,P2)、(P3,P4,P5) |
| TRIANGLE_STRIP | 一系列带状的三角形 | (P0,P1,P2)、(P2,P1,P3)、(P2,P3,P4) |
| TRIANGLE_FAN | 一系列三角形组成的类似于扇形的图形 |

2.代码
<script setup lang="ts">
import { onMounted, ref } from "vue";
import Gl2Utility from "../../Gl/Gl2Utility";
import VertexBufferUtility from "../../Gl/VertexBufferUtility";
const a_PositionName = "a_Position";
onMounted(() => {
const gl2 = Gl2Utility.GetGl2("canvas");
if (gl2 == null) {
console.error("初始化失败!");
return;
}
//顶点着色器源码
const vertexShaderSource = `
attribute vec4 ${a_PositionName};
void main(){
//顶点位置,位于坐标原点
gl_Position =a_Position;
}
`;
const fragShaderSource = `
void main(){
//定义片元颜色
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`;
const program = Gl2Utility.InitShaders(gl2, vertexShaderSource, fragShaderSource);
if (program == null) {
return;
}
//获取参数位置
const a_PositionLocation = gl2.getAttribLocation(program, a_PositionName);
if (a_PositionLocation < 0) {
console.error("获取参数失败!");
return;
}
const count = VertexBufferUtility.InitFloatXY(gl2, program, a_PositionName, [0.0, 0.5, -0.5, -0.5, 0.5, -0.5]);
//设置清除时的背景色
gl2.clearColor(0., 0., 0., 1.);
//清除
gl2.clear(gl2.COLOR_BUFFER_BIT);
//绘制点
gl2.drawArrays(gl2.TRIANGLES, 0, count);
});
</script>
<template>
<div class="demo_main">
<canvas id="canvas"></canvas>
</div>
</template>
<style scoped>
#canvas {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: blue;
}
.demo_main {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
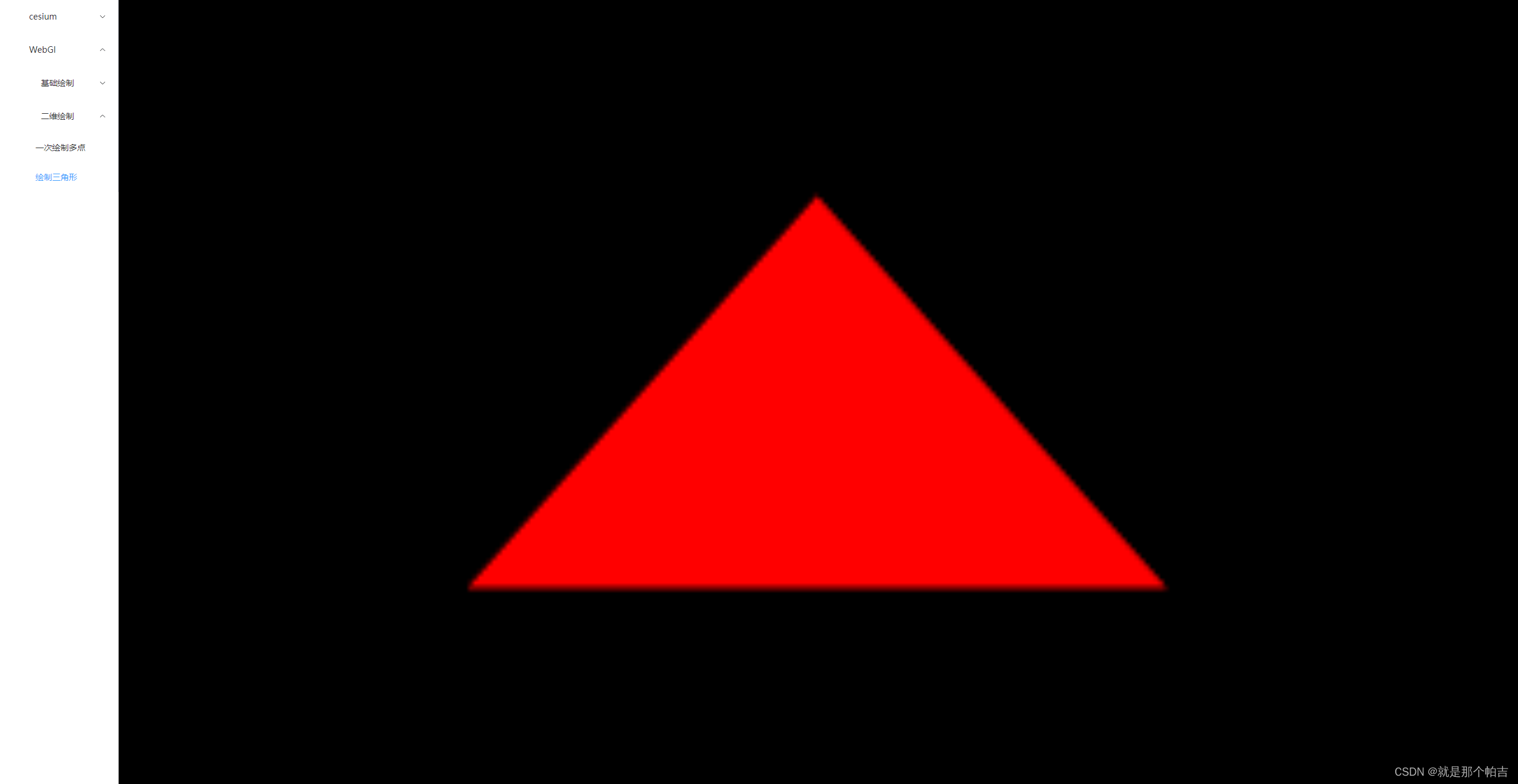
3.效果








![[PyTorch][chapter 56][GAN 代码实现]](https://img-blog.csdnimg.cn/a8e80cba4242487786a8fc9cd7479f1c.png)