现在扫描二维码来查看图片是常见的一种方式,比如资料图片、个人照片、pdf图片、表情包等等都可以通过扫码的方式来展现。而且生成图片二维码的方法也非常的简单,只需要使用二维码在线生成器,就可以使用浏览器来快速完成制作,对于还不会制作的小伙伴,下面教程有必要认真的学习一下。
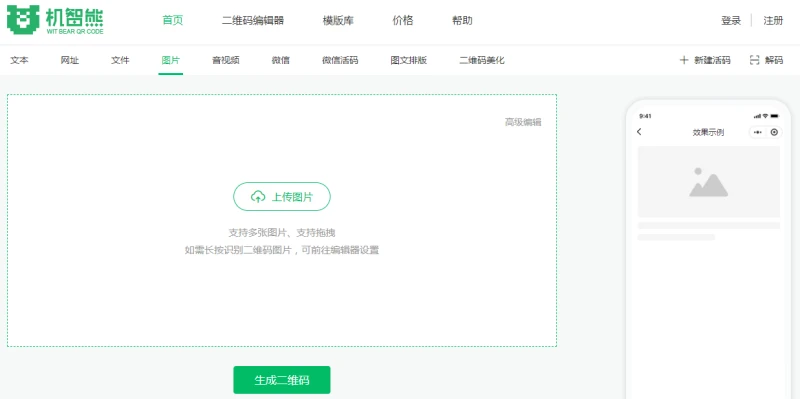
使用360或者谷歌浏览器搜索机智熊二维码,在首页找到【图片】功能。

点击上传图片,选择照片上传,程序默认将多张图片生成一个二维码,点击生成二维码。

等待程序自动生码,扫描生成二维码即可查看图片。

以上就是图片做成二维码的操作方法,只需要学会上面的步骤,就可以使用在线工具来完成制作,操作简单快捷,有需要的小伙伴快动手体验一下吧。





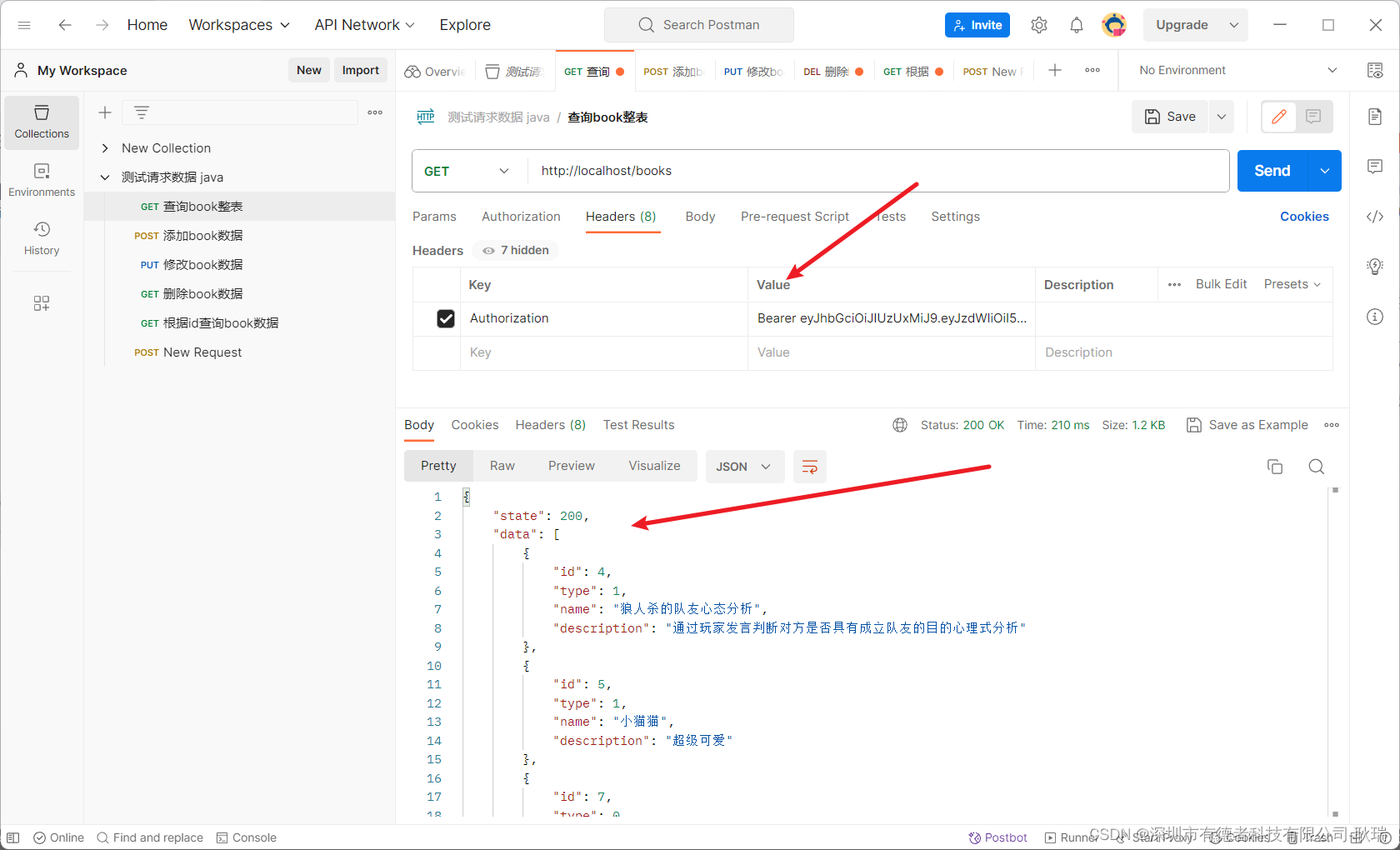
![[NISACTF 2022]babyserialize - 反序列化+waf绕过【*】](https://img-blog.csdnimg.cn/6583643d70204090b8f9f879548075b5.png)












![[PyTorch][chapter 56][GAN 代码实现]](https://img-blog.csdnimg.cn/a8e80cba4242487786a8fc9cd7479f1c.png)