🪴 背景
前几天我写了两篇关于css的文章,热度都还不错。
# 原创动画《优弧,你小子!😡》
# 🥳🥳🥳 倾情奉献,纯css(无图,无JS)原创中秋贺卡!!!

看来大家对 CSS 的兴趣度更高。
很多同学在开发中看到一些特殊的图形就发愁,都找设计出图怕显得自己水平低,百度查找解决方案又会浪费很多时间。而且最终通过copy实现效果,往往自己并没有学会,下次遇到还得靠百度。
CSS 进阶是前端领域比较简单的一个方向,它不仅可以直观的满足我们的成就感,并且在工作中也能够大大提高工作效率。
我作为热衷于技术分享的前端仔,向来是毫无保留的给大家分享自己的心得。
本期就给大家分享一下 CSS 的高阶技巧 –
blend-mode 混合模式。不止是 css 属性讲解,更有详细的使用心得,帮助大家不止“会用”,还要“会”用!
🎏 一、初步上手
1. 什么是混合模式?
如果你用过 ps,pr 等类似的p图或视频剪辑软件,应该知道图层的混合模式。用通俗的话来说就是,当两个图像叠加在一起的时候,设置上层图像以什么形式与下层图像叠加,例如正片叠底,滤色混合等。
2. 混合模式必知三要素
使用混合模式你要有图层的概念,混合时是将上层图层与下层图层进行混合,生成结果色。你需要了解以下三个名词:
- 混合色:设置了混合模式的图像的颜色,即上层图像的颜色;
- 基色:下层图像的颜色;
- 结果色:混合后的颜色;
3. 有哪些混合模式?
background-blend-mode和mix-blend-mode的混合模式种类基本一致,这么多模式其实可以分为 6 大类,我整理成了以下表格:
| 混合模式六大类 | 混合模式类型 | background-blend-mode | mix-blend-mode |
|---|---|---|---|
| (一)覆盖组 | normal(默认值。设置正常的混合模式) | ✅ | ✅ |
| (二)变暗组 | darken(变暗模式) | ✅ | ✅ |
| - | multiply(正片叠底模式) | ✅ | ✅ |
| - | color-burn(颜色加深模式) | ✅ | ✅ |
| (三)变亮组 | lighten(变亮模式) | ✅ | ✅ |
| - | plus-lighter(类似于亮色,但对中色调的影响更大) | ❌ | ✅ |
| - | screen(滤色模式) | ✅ | ✅ |
| - | color-dodge(颜色减淡模式) | ✅ | ✅ |
| (四)对比组 | overlay(叠加模式) | ✅ | ✅ |
| - | soft-light(柔光模式) | ✅ | ✅ |
| - | hard-light(强光模式) | ✅ | ✅ |
| (五)差集组 | difference(差值模式) | ✅ | ✅ |
| - | exclusion(排除模式) | ✅ | ✅ |
| (六)颜色组 | hue(色调混合模式) | ✅ | ✅ |
| - | saturation(饱和度模式) | ✅ | ✅ |
| - | color(颜色模式) | ✅ | ✅ |
| - | luminosity(亮度模式) | ✅ | ✅ |
4. css3的混合模式如何使用
css的混合模式属性有以下两种:
-
background-blend-mode: 设置元素本身多个背景的混合模式(可以是背景色,背景图); -
mix-blend-mode: 设置元素背景或内容与外界的混合模式;
ps: 有些教程介绍mix-blend-mode都是说与直系父元素的内容或背景混合,其实是把范围说小了,只要是元素以外的元素就可以混合,包括兄弟元素,隔代兄弟元素等。
在使用 mix-blend-mode 设置元素背景和外界元素背景的混合模式时,该元素一定要处于图层上方,这个一般不会出错,只要在未设置混合模式前,能看到该元素可以覆盖下方背景就行。
但是使用background-blend-mode时就要注意了!!!
如果你是设置了多个background-image,一定要注意这几个背景的书写顺序,因为书写顺序即代表了图层覆盖顺序,即使你使用了同一个混合模式,修改背景顺序,效果可能就会发生改变,因为图层顺序一变,
基色和混合色就变了。background-image设置多个背景时,书写顺序和图层顺序是反的。
同理。如果你是background-image和background-color混搭设置背景,那么background-image势必会被作为混合色,因为css属性的优先级问题,当元素同时设置 background-image 和 background-color,background-image肯定会在上层。
举个例子:用下面三个图层分别按照下方代码中的 背景1 , 背景2 , 背景3 进行混合。



//背景1
.demo{
background: linear-gradient(red,red),url(https://p3-passport.byteacctimg.com/img/user-avatar/f51713bb5df34d682e00c40d5078b95e~180x180.awebp);
background-color: green;
background-size: 100% 50%;
background-blend-mode: overlay;
}
//背景2 修改 background-image 顺序
.demo{
background: url(https://p3-passport.byteacctimg.com/img/user-avatar/f51713bb5df34d682e00c40d5078b95e~180x180.awebp),linear-gradient(red,red);
background-color: green;
background-size: 100% 50%;
background-blend-mode: overlay;
}
//背景3 替换 background-image 和 background-color顺序
.demo{
background-color: green;
background-image: url(https://p3-passport.byteacctimg.com/img/user-avatar/f51713bb5df34d682e00c40d5078b95e~180x180.awebp),linear-gradient(red,red);
background-size: 100% 50%;
background-blend-mode: overlay;
}
<div class="demo"></div>



背景1-------------- 背景2-------------- 背景3
你会发现修改了背景顺序后,效果发生了变化。因为背景1的混合色是纯红色背景,基色是图片和绿色背景;背景2的混合色是图片,基色是红色和绿色背景。
🎨 二、使用心得
每个混合模式都有特定的计算公式,图像混合后的
结果色都是根据混合色和基色计算得来的。
当然了,我们是前端,而不是设计,所以没必要去深究这些计算公式,也没必要特别清楚的知道每个混合模式的作用。
我们要做的就是了解它,知道它的一些使用场景,拓宽css思维,在一些需要进行图像融合,图像变色的场景能够想到它其实就足够了。
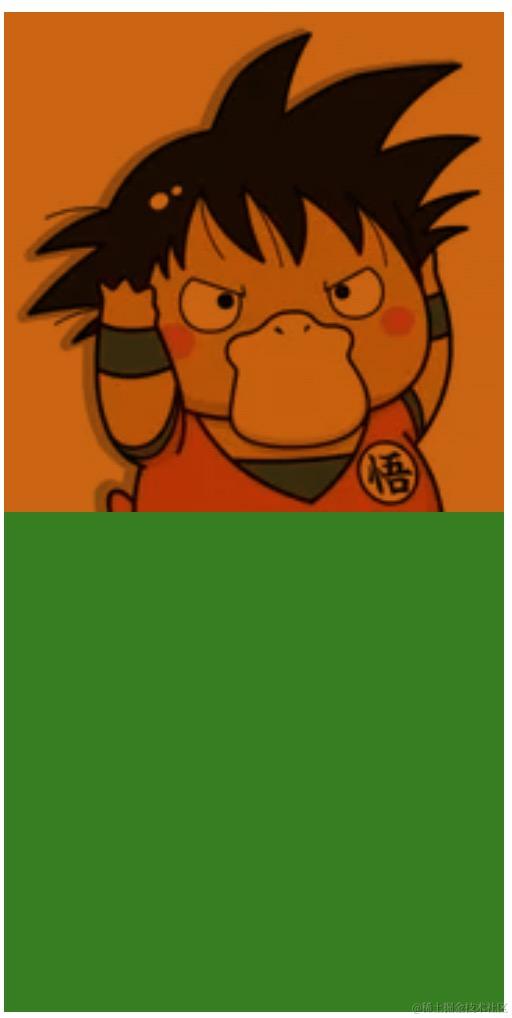
接下来我们将用 “白至黑色的渐变色背景作为混合色” 和 “一张背景图作为基色” 尝试进行各种混合。如下:


1. 覆盖组
不设置混合模式默认就是图层覆盖模式。就是将两个图像正常覆盖,上层的图像会完全遮挡下层图像,只能通过修改上层图像的透明度,才能显示下层图像。

2. 变暗组
变暗组的特点是,去掉亮色,保留暗色,画面变暗。和黑色混合会变黑色,和白色混合没有效果。
变暗组一般常用darken变暗和multiply正片叠底
变暗混合效果:

正片叠底混合效果:

3. 变亮组
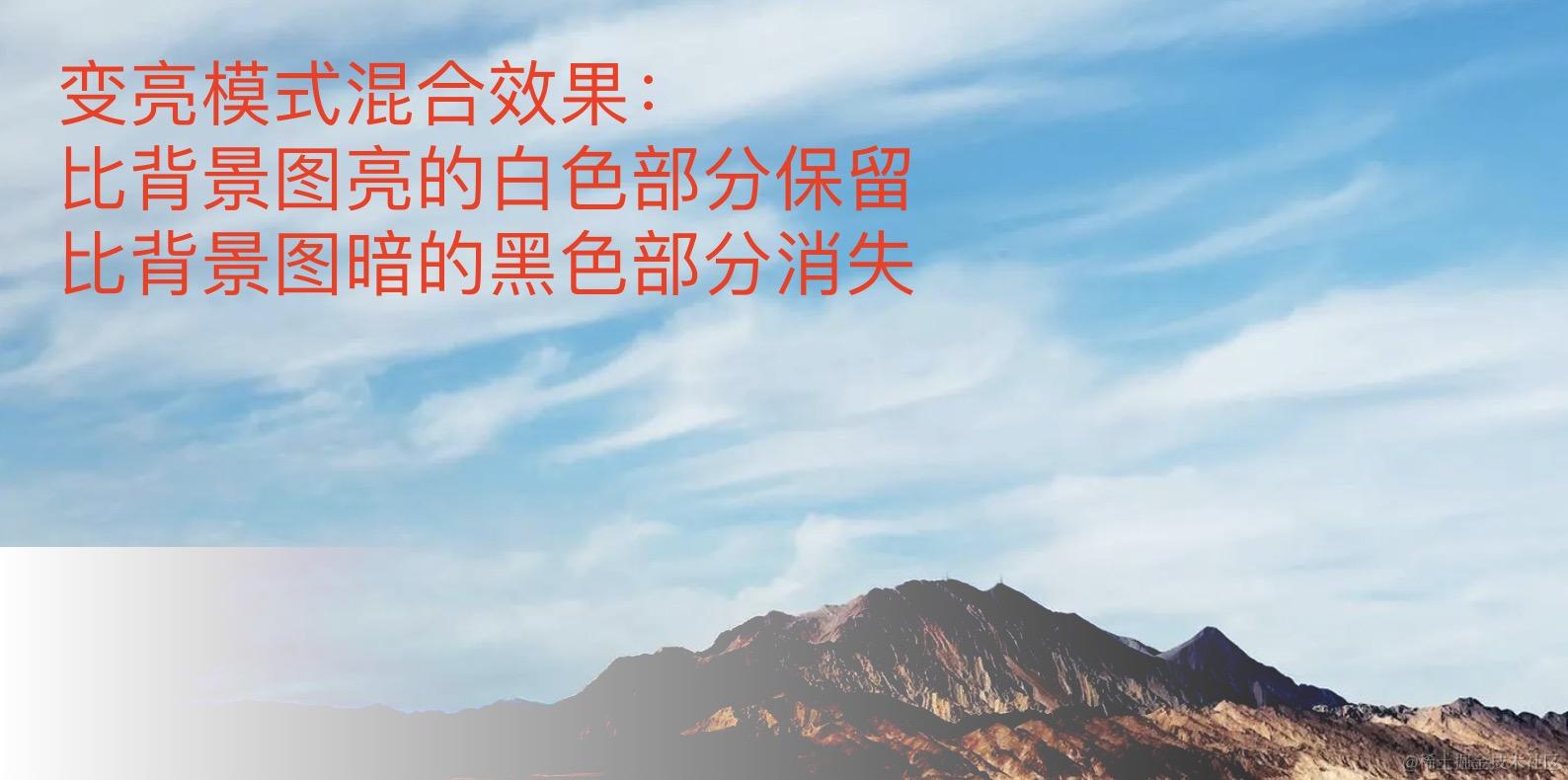
和变暗组相反,变亮组的特点是:去掉暗色,保留亮色,画面变亮。和白色混合会变白色,和黑色混合没有效果。
变亮组一般常用lighten变亮和screen滤色
变亮混合效果:

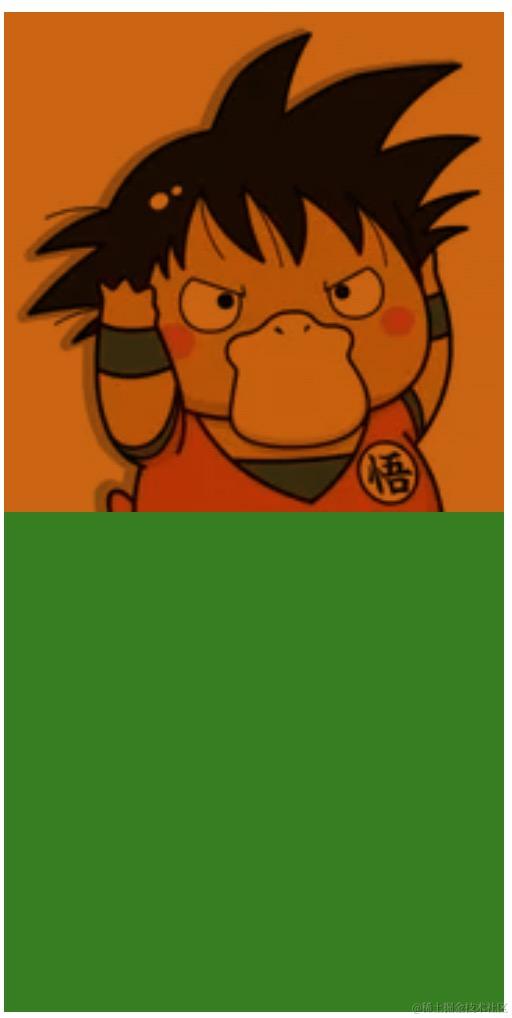
滤色混合效果:

4. 对比组
对比组的特点是:亮的地方更亮,暗的地方更暗。
叠加混合效果:

强光混合效果:

柔光混合效果:

5. 差集组
差集组很少用到。这里只说一个下面要用到的差值混合:用“基色”高的亮度值减去“混合色”低的亮度值班,作为合成后的颜色。结果为负数的时候,则取其正值,产生反相效果。
6. 颜色组
颜色组的特点是:可以修改上方图层的色相、饱和度、明度。
用一个橙色背景和背景图进行颜色混合:

🥷 三、实战案例
1. 有背景纹理的文字
想必大家都见过这样一个效果:“有背景纹理的文字”。一般是用background-clip: text配合文字color设置为透明transparent实现,如下:
background: url(https://img.soogif.com/nPDlpcA4rbLlcomTkAEGbqrjwfMk2m8W.gif);
background-clip: text;
-webkit-background-clip: text;
color:transparent;

如果文字周围背景色是白色或黑色的话,其实也可以用混合模式实现,例如要实现上面效果,只要给文字设置个白色背景色,文字颜色改为黑色,然后设置lighten变亮混合或screen滤色混合 即可实现,如下:
jcode
与此类似的,还有种效果:在图片上显示文字,让文字和背景图更加融合,看起来更加美观,我们就可以利用css 混合模式的 overlay 叠加模式实现,效果如下:
div{
background: url(https://img2.baidu.com/it/u=1153843221,3035808032&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800);
}
p{
color: #fff;
mix-blend-mode: overlay;
}
<div>
<p>稀土掘金</p>
</div>

2. 文字自适应背景色
我们把第一个案例中的混合模式改为 difference 差值模式,你会发现效果非常神奇,如下图:

这种错位的感觉是不是很有意思,那么你可能见过下面这种效果,同样是通过差值混合实现的:
#box{
...
background-image: linear-gradient(45deg, #000 0, #000 50%, #fff 50%);
}
p{
...
color: #fff;
mix-blend-mode: difference;
}
<div id="box">
<p>稀土掘金</p>
</div>

3. 手电筒效果
还得上面我讲的变暗组的特点吗,图像和黑色混合会变黑色,和白色混合没有效果。
利用好这个特点可以实现很多有意思的效果。以传统的css思维来讲,想要遮盖住一个图像,就是利用图层的层叠关系,让遮盖物处于被遮盖物的上方。
💥 那能不能让下层图像呈现遮盖住上层图像的效果呢?
💥 答案是:能!!!
💥 奇妙之处就在于利用 混合模式变暗组叠黑得黑,变亮组叠白得白 的特点。
举个例子,想想怎么实现手电筒效果(文字被纯黑色背景遮住,当手电筒的光照到哪就能看到哪的文字)。
按照变暗组叠黑得黑的思路往下走,如果文字遇到黑色背景进行混合,整体就会全变黑,就可以实现 “伪遮盖” 的效果。
那怎么实现光照到哪就看到哪的文字呢?很简单,想让文字显示出来,只要叠的基色不是黑色不就行了。那只要在光照的区域修改黑色背景为白色即可。
怎么修改?其实不是修改,只是利用图层层叠关系,白光作为一个非黑色背景图遮盖住底部黑色背景即可。
最终效果就出来了,在下方码上掘金体验效果:
jcode
这里引申一下: 按照常规思维实现手电筒效果也是可以的,其实比混合模式更简单,但是掌握混合模式的解决方案能够拓展css思维。
例如用黑色背景遮挡底部文字,然后利用css的mask属性设置透明色渐变抠掉黑色背景的一部分,这样下方文字就能露出来了。再比如还是用黑色背景遮挡底部文字,但是黑色背景改用radial-gradient径向渐变实现,渐变中心用transparent透明色就可以漏出下方文字了。
4. 纹理效果
利用混合模式将图像和不同纹理图片混合,可以呈现不一样的效果。
jcode
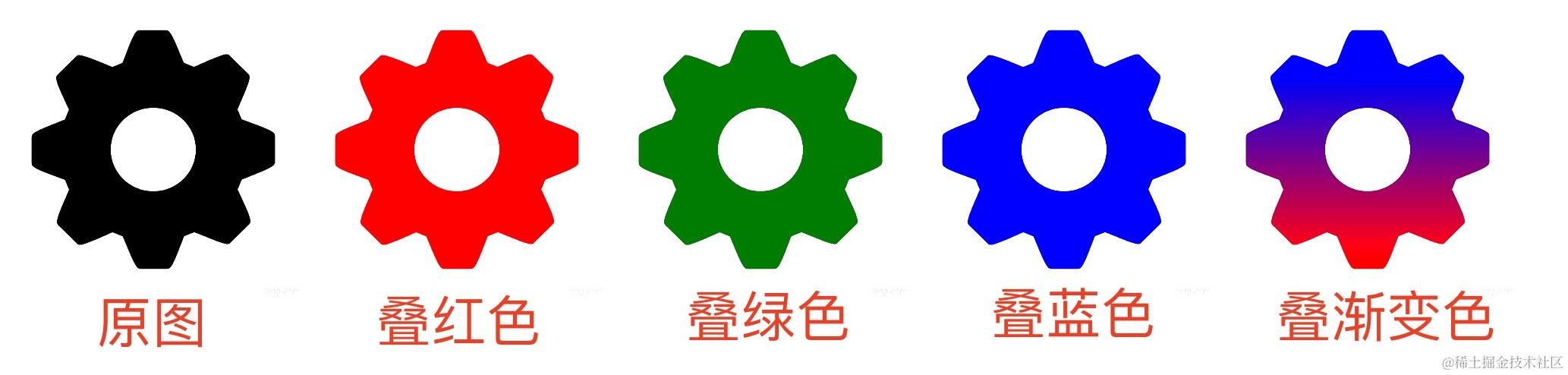
5. icon变色
日常工作中,经常会遇到同一个icon不同色的场景,如果用的是svg图标还好,如果是图片的话,是不是就得找设计师重新切图了。
实际上,利用混合模式是可以实现将icon变色的。当然了,不是所有图标都能应用。一般最好是白底黑色图标,这样再叠一层任意的背景色,肯定会比黑色图标亮,比白底暗,然后设置变亮组的混合模式,可以是lighten或者screen,就可以实现icon变色啦。
//示例:黑色图标变红色
div{
background-image: linear-gradient(red,red),url(https://img2.baidu.com/it/u=671964138,3995066917&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500);
background-blend-mode: lighten;
}

6.文字故障效果
将文字利用before、after伪元素分别复制一份然后设置晃动动画,同时设置红蓝文字的混合模式为lighten变亮混合,即可实现文字故障效果,如下:
jcode
7. 夜视效果
jcode
8. isolation混合隔离
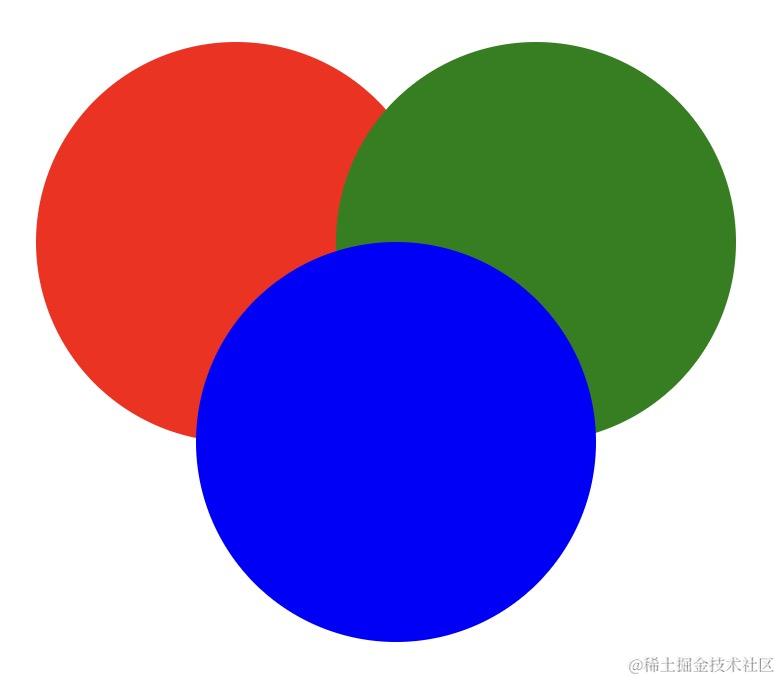
当元素设置了混合模式,它会和下方所有被覆盖到的图像进行混合。例如现在有红绿蓝三个色块层叠在一起,层叠关系如图所示:

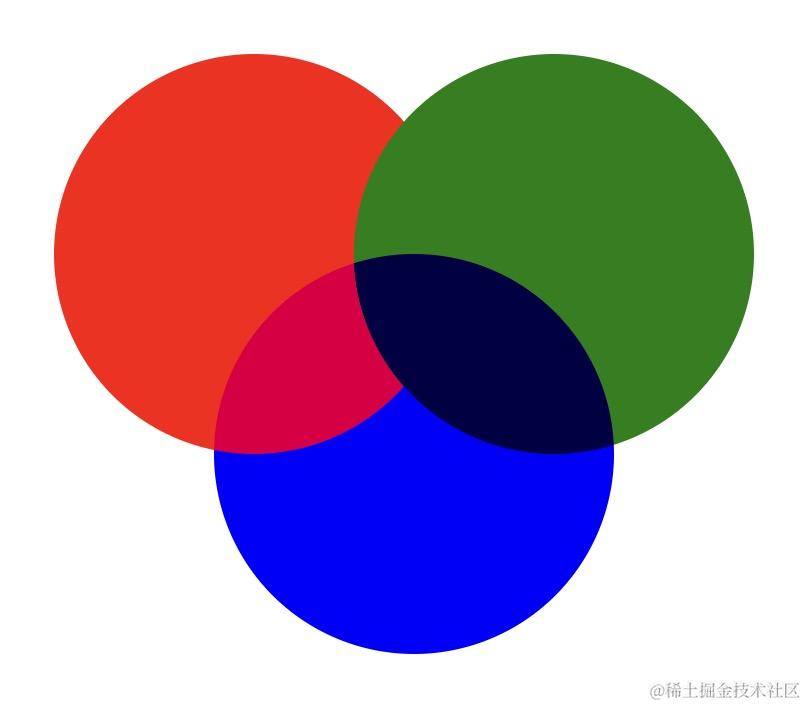
然后我们给蓝色色块设置overlay叠加混合,结果如下:

可以看到,蓝色与绿色色块重合的部分进行混合了,与红色色块重合的部分也进行混合了。如果我现在只想和绿色色块混合,能不能做到呢?
答案是:能!
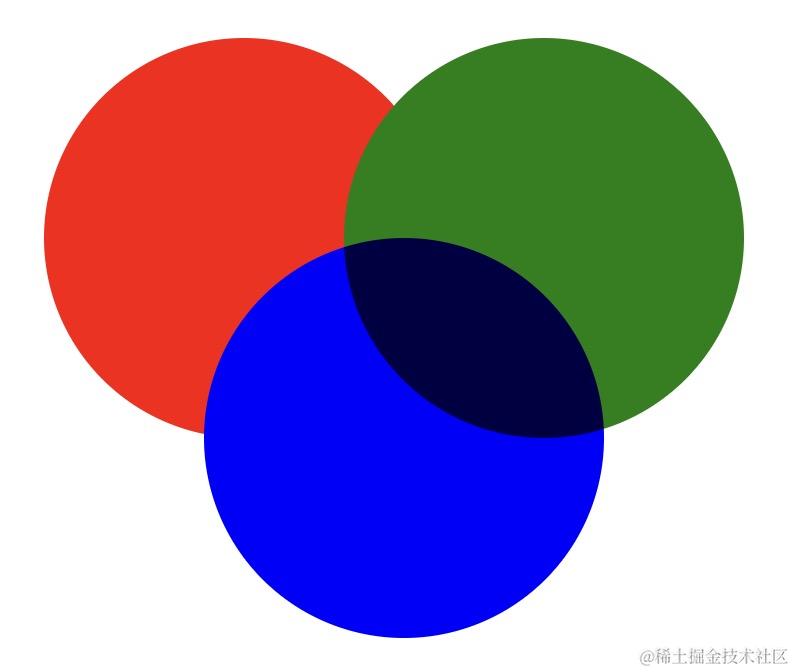
利用css属性 isolation 就能实现。isolation属性可以定义元素是否必须创建新的堆叠内容,相当于把设置了该属性的元素内所有内容与外界隔离,形成新的堆叠上下文。那么实现只与绿色混合,只需要把绿色和蓝色放同一个元素下,并给父元素设置 isolation: isolate 即可,如下:
.box{
isolation: isolate;
}
<div class="red"></div>
<div class="box">
<div class="green"></div>
<div class="blue"></div>
</div>

🎁 结语
混合模式是css里的一个高级技巧,它可以实现很多意想不到的效果。这个需要丰富的想象力,并且要建立在你对各种混合模式的有一定的理解的基础上。如果你只是知道有这个属性,而使用纯靠瞎猫碰死耗子,那你估计是很难创造出有价值有观赏性的效果的。
混合模式种类虽然很多,但是常用的就那几种,例如:变暗,正片叠底,变亮,滤色,叠加。尤其是变暗变亮组与黑白背景混合时的特点,再配合css动画,可以实现很多有意思的效果。
我是喜欢归纳总结前端相关知识的前端阿彬,个人创作不易,您的点赞·关注·评论·转发 是我坚持下去的动力😘

往期文章:
# 倾情奉献,纯css(无图,无JS)原创中秋贺卡!
# 🥳🥳🥳 “钉钉官网首页的炫酷动效” 被我用css新特性轻松破解啦~
# 🐿 CSS魔术师Houdini,用浏览器引擎实现高级CSS效果
# ⛳前端进阶:SEO 全方位解决方案
# 我给自己搭建的前端导航网站,你们都别用🤪
# 2023 最新最细 vite+vue3+ts 多页面项目架构,建议收藏备用!
# 2023 前端性能优化清单









![[PyTorch][chapter 56][GAN 代码实现]](https://img-blog.csdnimg.cn/a8e80cba4242487786a8fc9cd7479f1c.png)