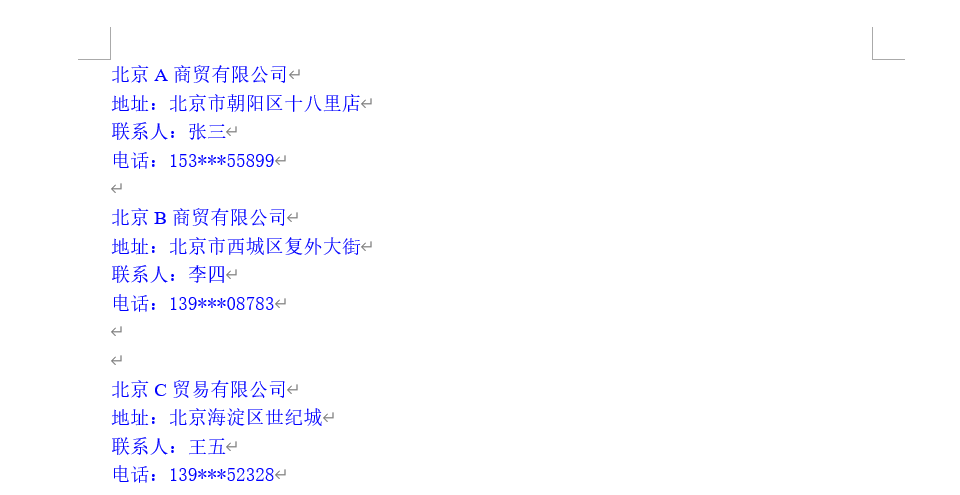
假设有一个Word,该Word中存在 “联系人” 关键字,如何将该Word中的联系人所对应的内容提取出来呢? 该Word内容如下所示:

要在给定的Word文档中提取出与"联系人"关键字对应的内容,可以使用Python的python-docx库。以下是一个示例:
import docx
# 加载Word文档
doc = docx.Document('your_document.docx')
# 存储提取的内容
contacts = []
# 遍历文档中的段落并提取联系人关键字对应的内容
for paragraph in doc.paragraphs:
if '联系人' in paragraph.text:
# 获取关键字后面的内容
contact = paragraph.text.split('联系人', 1)[1]
contacts.append(contact.strip())
# 显示提取的内容
for contact in contacts:
print(contact)
在上面的代码中,将'your_document.docx'替换为你要读取的Word文档的文件名或路径。
运行代码后,将会显示与"联系人"关键字对应的内容。请注意,在提取"联系人"关键字的内容时,假设该关键字后面的内容是需要提取的信息。如果情况不符合,可能需要根据具体的Word文档结构和需求进行调整。
确保已经安装了python-docx库。如果尚未安装,可以使用以下命令进行安装:
pip install python-docx
通过以上步骤,你就可以在Python中成功提取Word文档中与"联系人"关键字对应的内容了。
运行上述代码得到运行结果为:
联系人:张三
联系人:李四
联系人:王五若想同时获取联系人及对应的电话,则在遍历部分代码中添加 '电话' 关键字即可,如下所示:
# 遍历文档中的段落并提取指定内容
for paragraph in doc.paragraphs:
if '联系人' in paragraph.text:
target_content.append(paragraph.text)
elif '电话' in paragraph.text:
target_content.append(paragraph.text)添加之后程序运行结果:
联系人:张三
电话:153***55899
联系人:李四
电话:139***08783
联系人:王五
电话:139***52328


![[NISACTF 2022]babyserialize - 反序列化+waf绕过【*】](https://img-blog.csdnimg.cn/6583643d70204090b8f9f879548075b5.png)












![[PyTorch][chapter 56][GAN 代码实现]](https://img-blog.csdnimg.cn/a8e80cba4242487786a8fc9cd7479f1c.png)