flex布局
flex是CSS3中新增的布局手段,优势是适用于不同屏幕尺寸和设备,当布局涉及到不定宽度,分布对⻬的场景时,我们可以优先考虑弹性盒布局。
任何一个容器都可以指定为Flex布局,容器设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
-
弹性容器(flex容器):要使用弹性盒,必须先将一个容器设置为弹性容器
display:flex设置为块级弹性容器display:inline-flex设置为行内的弹性容器。
-
弹性元素(flex项目):弹性容器的直接子元素
-
主轴:弹性元素的排列方式为主轴,默认水平方向
justify开头表示与主轴相关
-
侧轴:与主轴垂直方向为侧轴
align开头表示侧轴相关
弹性容器上的样式
flex-direction设置主轴的方向flex-wrap设置弹性元素是否在弹性容器中自动换行nowrap:默认值,元素不会自动换行wrap:元素沿着侧轴方向自动换行wrap-reverse:元素沿着侧轴的反方向自动换行
flex-flow=flex-direction+flex-wrap,默认值为row nowrapjustify-content设置项目在主轴上的对齐方式align-item每行项目在侧轴上如何对齐,单行元素对齐时考虑使用align-content设置多行项目的对齐方式,会将多行元素看成一个整体。如果项目只有一行项目,该属性不起作用。
由于align-content适用于多行项目,align-item适用于当行项目,所以align-content比其多space-around/space-between属性
flex-direction
| 属性值 | 描述 |
|---|---|
| row | 默认值,主轴为水平方向,起点在左端,从左向右 |
| row-reverse | 主轴为水平方向,起点在右端,从右向左 |
| column | 主轴为垂直方向,起点在上端,从上向下 |
| column-reverse | 主轴为垂直方法,起点在下端,从下忘上 |

justify-content
| 属性值 | 描述 |
|---|---|
| flex-start(默认) | 从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个紧挨。 |
| flex-end | 从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个紧挨。 |
| center 居中 | 每行弹性元素紧挨在一起,居中显示。 每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同。 |
| space-between 两端对齐 | 每行上均匀分配弹性元素,相邻元素间距离相同。 每行第一个元素与行首对齐,每行最后一个元素与行尾对齐。 |
| space-around | 空白部分围绕在项目的两边,所以每个项目两侧的间隔相等。 每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。 |
| space-evenly | 所有的空白部分平均分配 |
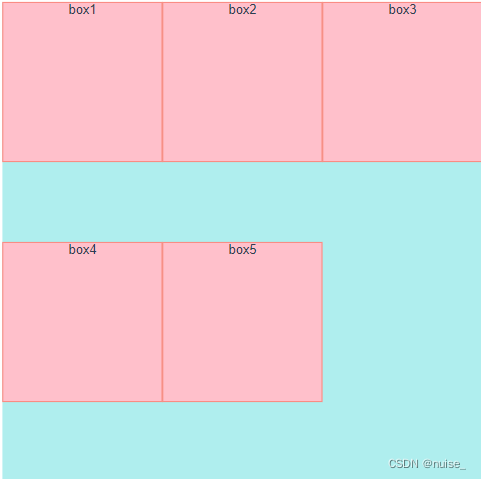
flex-start

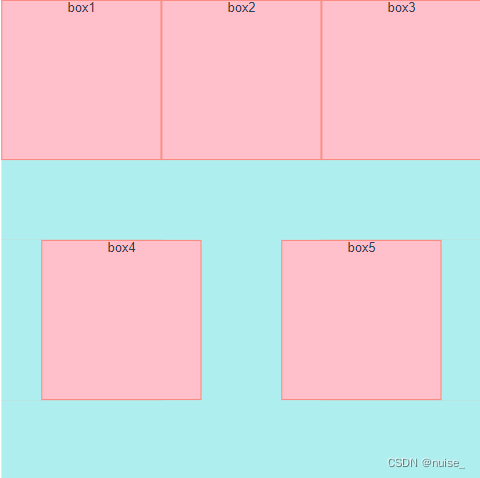
space-around

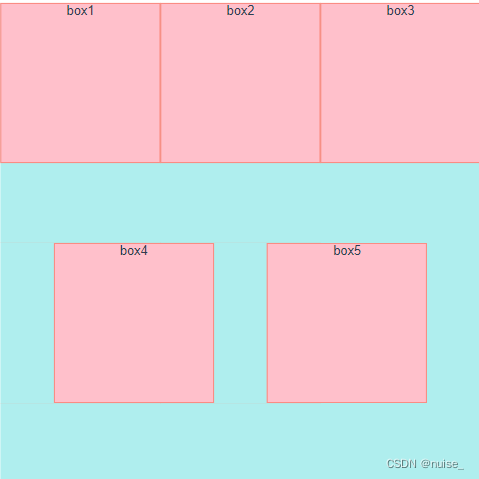
space-between

space-evenly

align-item/align-content
这两个元素属性值的取值和含义都一样。
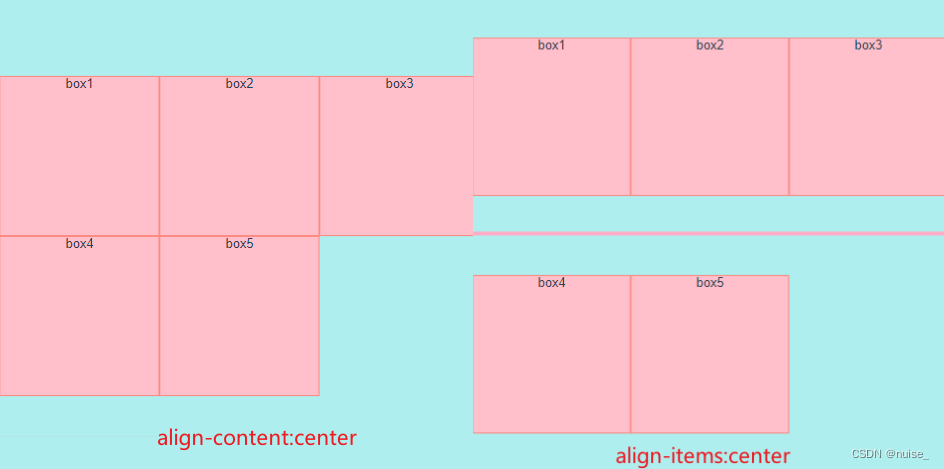
align-item如果有多行项目,其效果作用在每一行项目中
align-content将多行项目看成一个整体设置其样式
align-item的取值 单行元素考虑使用
| 属性值 | 描述 |
|---|---|
| streth拉伸 | 默认值,子元素不设置高度(高度为auto时)自动拉升到弹性容器的长度 |
| baseline | 以元素的第一行文字的基线对齐 |
| center 居中 | 共同属性值中讲解 |
| flex-start 起点对齐 | 共同属性值中讲解 |
| flex-end 终点对齐 | 共同属性值中讲解 |
align-content的取值 多行元素使用
| 属性值 | 描述 |
|---|---|
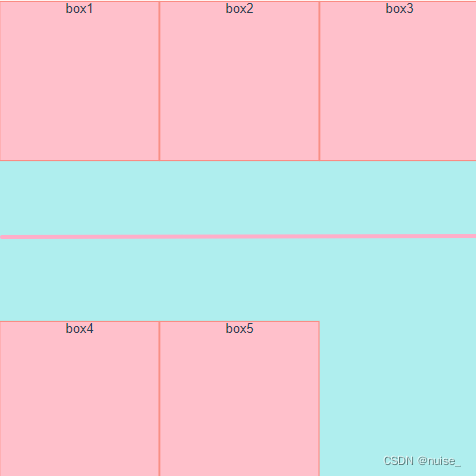
| space-around | 所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。 |
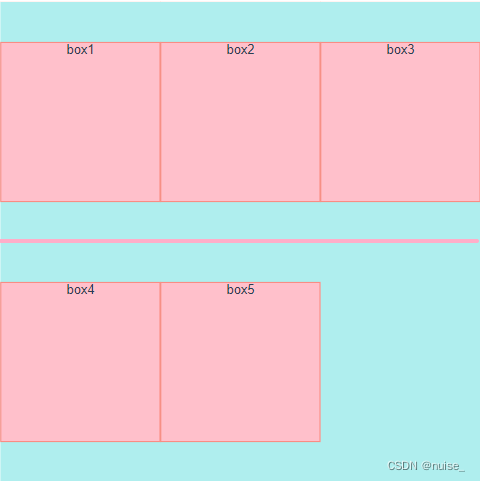
| space-between | 所有行在容器中平均分布。相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的边对齐。 |
| center 居中 | 共同属性值中讲解 |
| flex-start 起点对齐 | 共同属性值中讲解 |
| flex-end 终点对齐 | 共同属性值中讲解 |
| stretch拉伸 | 拉伸所有行来填满剩余空间。剩余空间平均地分配给每一行。 |
共同属性值
center

flex-start/flex-end同理

弹性元素上的样式
-
flex-grow:弹性元素的增长系数。默认为0,即如果存在剩余空间,也不放大。数值越大,增长越大。 -
flex-shrink:弹性元素的缩减系数
默认为1,即如果空间不足,该弹性元素将缩小。**缩减宽度按照子项目宽度*缩放比例系数来分配。**数值越大,压缩越大。 -
flex-basis:元素在主轴上的基础长度
默认为auto 表示参考元素自身的高度或者宽度。- 当
flex-basis值为 0 % 时,项目尺寸会被认为是0,因此无论项目width设置多少都没用。容器不足时会优先最小化内容尺寸。 - 当
flex-basis值为auto时,则根据项目width的设定值来设置大小。在容器不足时会最大化内容尺寸,显示本身的大小。
- 当
-
order:x决定弹性盒子的排列顺序,数值越小,排列越靠前,默认为0。
可以想象成弹簧,flex-basis表示弹簧原始状态,浏览器将根据原始状态计算弹性容器的剩余空间。flex-shrink表示弹簧的压缩状态,flex-grow表示弹簧的伸长状态。
flex属性
flex 是flex-grow + flex-shrink + flex-basis 的缩写,这里顺序不能变。
| 单值语法 | 等同于 | 描述 |
|---|---|---|
| flex:initial | flex:0 1 auto | 1.存在剩余空间,项目不放大。 2.如果空间不足,项目将缩小。 3.在容器不足时会最大化内容尺寸,显示本身的大小(显示 width设置的大小)。 |
| flex:0 | flex:0 1 0% | 1.存在剩余空间,项目不放大。 2.如果空间不足,项目将缩小。 3.项目大小由内容撑开, width失效,容器不足时会优先最小化内容尺寸。 |
| flex:none | flex:0 0 auto | 1.存在剩余空间,项目不放大。 2.如果空间不足,项目不缩小。 3.在容器不足时会最大化内容尺寸,显示本身的大小(显示 width设置的大小)。 |
| flex:1 | flex:1 1 0% | 1.存在剩余空间,项目放大。 2.如果空间不足,项目缩小。 3.项目大小由内容撑开, width失效,容器不足时会优先最小化内容尺寸。 |
| flex:auto | flex:1 1 auto | 1.存在剩余空间,项目放大。 2.如果空间不足,项目缩小。 3.在容器不足时会最大化内容尺寸,显示本身的大小(显示 width设置的大小)。 |
| flex 取值为一个长度或百分比n | flex:1:1:npx/n% 百分比相对于父元素 | 长度优先作用于 flex-basis属性 |
| flex 取值为一个非负数字x | flex:x 1 0% | 作用于flex-grow属性 |
| flex 取值为非负数字x y | flex:x y 0% | 依次作用与flex-grow、flex-shrink属性 |
flex:1的含义(常见面试题)
flex:1 等同于flex:1 1 0% 表示有多余空间可以增长,空间不足可以收缩,但在容器不足时会优先最小化内容尺寸。
<style>
.container{
width: 300px;
display: flex;
}
div{
border: 1px solid red;
}
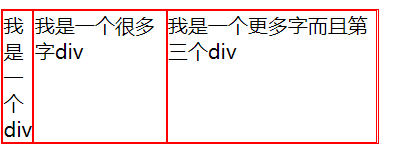
div:first-child{
flex: 1 1 auto;
}
</style>
<div class="container">
<div >我是一个div</div>
<div >我是一个很多字div</div>
<div >我是一个更多字而且第三个div</div>
</div>

div:first-child{
flex: 1 1 0%;
}

面试题
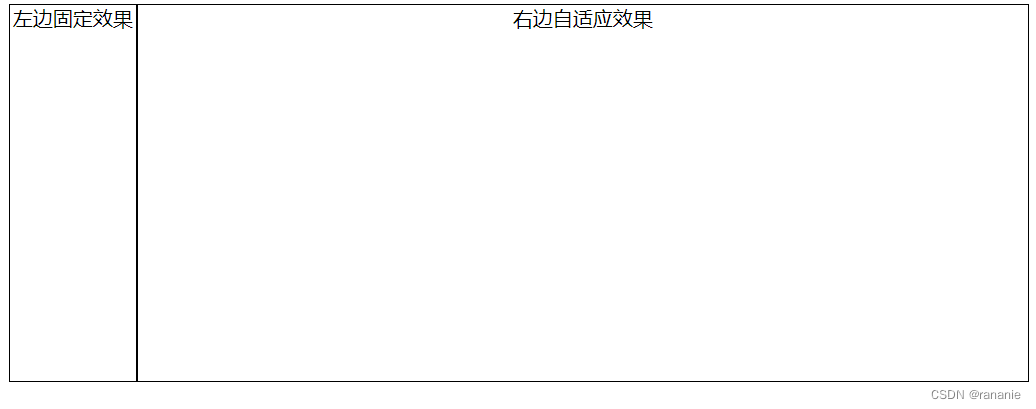
左边固定右边自适应
<style>
.box {
height: 500px;
display: flex;
}
.box .right {
flex: 1; //flex:auto
border: 1px solid #000000;
}
.box .left {
border: 1px solid #000000;
flex-basis: 100px;
}
</style>
<body>
<div class="box">
<div class="left">左边固定效果</div>
<div class="right">右边自适应效果</div>
</div>
</body>

三个等分布局
.container{
width: 300px;
display: flex;
}
div{
border: 1px solid red;
flex: 1;
}
<body>
<div class="container">
<div class="left">我是左边的div</div>
<div class="center">我是中间的div我是中间的div</div>
<div class="right">我是右边的div我是右边的div我是右边的div</div>
</div>
</body>

圣杯布局
本质:三列布局,左右两边固定,中间自适应且优先加载(优先加载的意思放在前面)
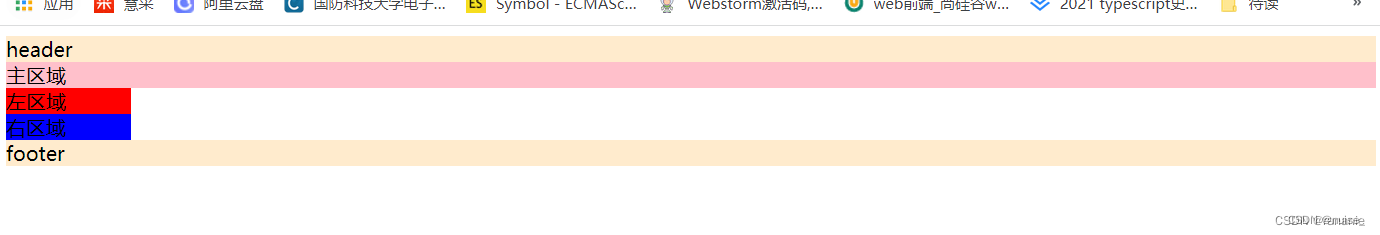
1.布局
<style>
/* 设置颜色为了方便看见效果 */
.header,.footer{
background-color: blanchedalmond;
width: 100%;
}
.center{
background-color: pink;
}
.left{
background-color: red;
width: 100px;
}
.right{
background-color: blue;
width: 100px;
}
</style>
<body>
<div class="header">header</div>
<div class="box">
<div class="center">主区域 </div>
<div class="left">左区域</div>
<div class="right">右区域</div>
</div>
<div class="footer">footer</div>
</body>

2.中间区域flex:1实现自适应
.box{
display: flex;
}
.center{
background-color: pink;
flex:1;/*自适应*/
}
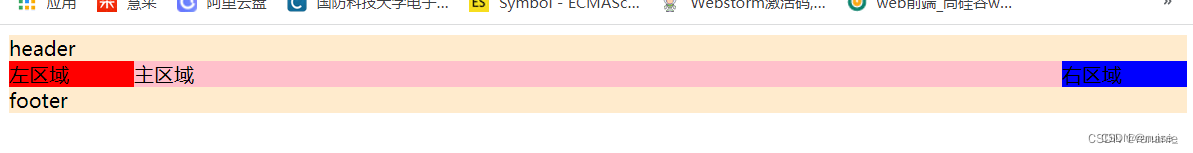
3.移动位置使得center到中间
.center{
background-color: pink;
flex:1;/*自适应*/
order:2;/*移动到中间*/
}
.left{
background-color: red;
width: 100px;
order:1;
}
.right{
background-color: blue;
width: 100px;
order:3;
}













![[NISACTF 2022]babyserialize - 反序列化+waf绕过【*】](https://img-blog.csdnimg.cn/6583643d70204090b8f9f879548075b5.png)