VS2022+qt5.15.2+cmake3.23.2+VTK9.1.0
尝试了好多次,终于成了~
软件安装
先把需要的软件都安装好!
VS2022安装教程: https://blog.csdn.net/qq_44005305/article/details/132295064
qt5.15.2安装教程:https://blog.csdn.net/Qi_1337/article/details/121249717
cmake3.23.2百度网盘链接:https://pan.baidu.com/s/17gDJ5Kx004aoqbhPgggLzA
提取码:ogez
VTK9.1.0百度网盘链接:https://pan.baidu.com/s/1GWtOKvsce5_hVlvGWMcFXQ
提取码:jb39
都安装好之后开始进入正题。。。
第一步:
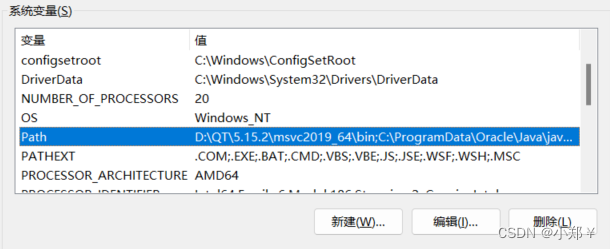
打开电脑属性,进入高级系统设置,点击环境变量,对系统变量进行编辑。
双击打开Path变量

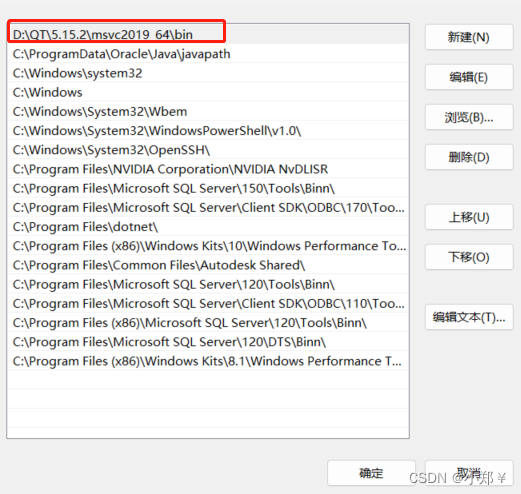
点击新建,然后将你的QT的bin路径:D:\QT\5.15.2\msvc2019_64\bin 加进去即可。最后确定退出。

第二步
先创建两个文件 VTK-install 和 VTK-prefix,这个文件建立根据自己喜好进行定义,我是这样定义的。

定义完之后,打开cmake.gui软件

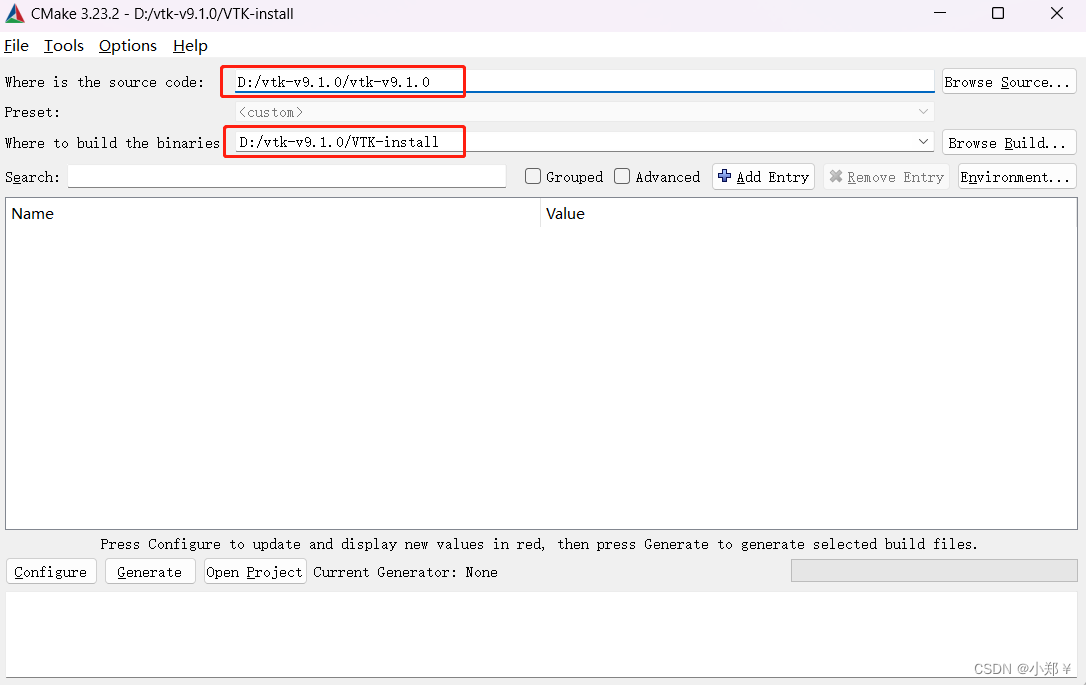
将下载好的vtk-v9.1.0路径和新建的VTK-install路径按照以下方式进行添加,添加完之后点击Configure。

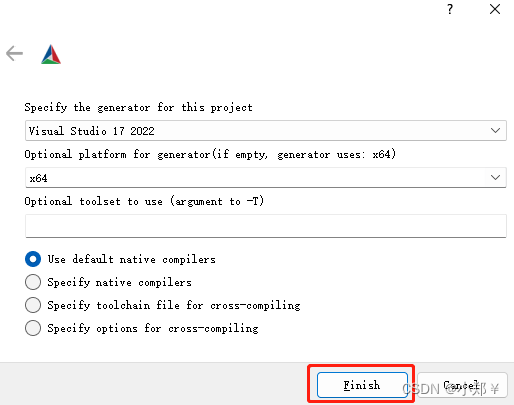
选择64或不选(默认64)之后,点击Finish。

编译好之后进行下面的操作:
这个是我编译成功之后的,只需要改这四个基本就可以了,按照我的下面改好之后点击Configure。

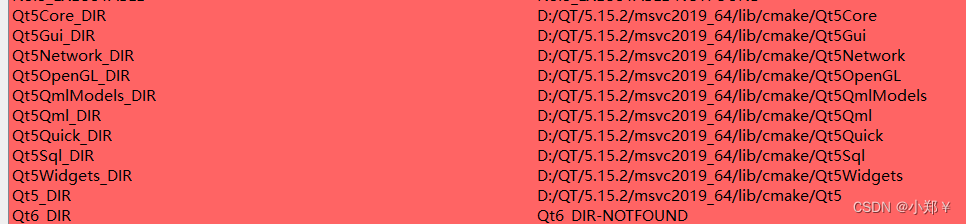
编译之后如果这没有出现以下这些东西,这时候只需要去改 Qt5_DIR 或者 Qt6_DIR 这两个路径。如果是安装的Qt5就直接改 Qt5_DIR就可以,其它的都不要动,同样如果Qt6就只需要改Qt6_DIR。我安装的是Qt5,所以直接把D:\QT\5.15.2\msvc2019_64\lib\cmake\Qt5这个路径放到Qt5_DIR就行,然后继续Configure,之后就会出现这些东西了。然接下来只有要不报红就可以点击Generate。如果爆红就继续点击Configure。

第三步
Cmake编译结束之后,打开自己建立的文件夹VTK-install,

打开之后找到VTK.sln,双击打开。

打开之后,选择Debug和x64

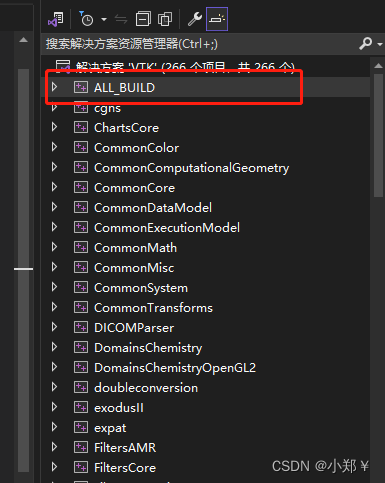
然后,将ALL_BUILD设为启动项目。之后右击ALL_BUILD点击生成。接下来就漫长的等待就行了,只要别报错就行,报错的话,就需要重头开始重新配。

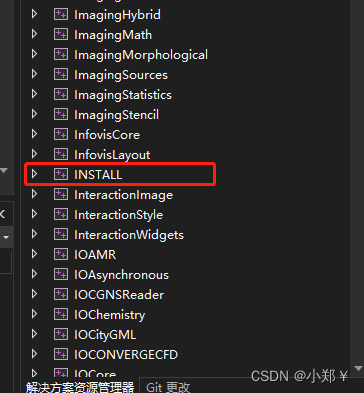
只要编译到最后不报错就算成功了,下一步找到INSTALL,将其设为启动项,再次生成一遍。
生成完之后,生成的东西就会跑到VTK-prefix这个文件夹里面。

该文件会有这四样东西。

接下来就是再把Debug改为Release,在进行一次ALL_BUILD和INSTALL生成,就大功告成了~~。




![[NISACTF 2022]babyserialize - 反序列化+waf绕过【*】](https://img-blog.csdnimg.cn/6583643d70204090b8f9f879548075b5.png)












![[PyTorch][chapter 56][GAN 代码实现]](https://img-blog.csdnimg.cn/a8e80cba4242487786a8fc9cd7479f1c.png)