- 描述:文件夹1和文件夹2下有3张图片,其中文件夹1下有柯南.jpg、柯南1.jpg、柯南2.jpg,文件夹2下有柯南.jpg、柯南3.jpg、柯南4.jpg,找出文件夹1中不同于文件夹2的名字,以及文件夹2中不同于文件夹1的名字。
- 文件解构如下图:

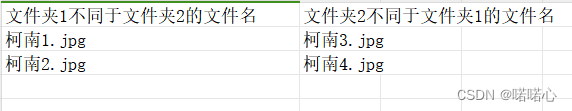
- 不同文件名.xlsx为运行结果:

- 代码如下:
注意安装openpxl,写入excel用
import os
import openpyxl
def find():
# 定义两个文件夹的路径
path1 = "/1"
path2 = "/2"
retval = os.getcwd()
folder1_path = retval + path1
folder2_path = retval + path2
# 获取文件夹1和文件夹2中的所有图片文件
folder1_images = [f for f in os.listdir(folder1_path) if f.endswith(('.jpg', '.jpeg', '.png', '.gif', '.bmp'))]
folder2_images = [f for f in os.listdir(folder2_path) if f.endswith(('.jpg', '.jpeg', '.png', '.gif', '.bmp'))]
# 找到文件夹1中不在文件夹2中的图片文件
diff_images_in_folder1 = [img for img in folder1_images if img not in folder2_images]
# 找到文件夹2中不在文件夹1中的图片文件
diff_images_in_folder2 = [img for img in folder2_images if img not in folder1_images]
# 创建一个新的Excel工作簿
workbook = openpyxl.Workbook()
worksheet = workbook.active
# 将不同文件的文件名写入Excel工作表
worksheet.cell(row=1, column=1, value="文件夹1不同于文件夹2的文件名")
worksheet.cell(row=1, column=2, value="文件夹2不同于文件夹1的文件名")
for i, file1 in enumerate(diff_images_in_folder1, start=2):
worksheet.cell(row=i, column=1, value=file1)
for i, file2 in enumerate(diff_images_in_folder2, start=2):
worksheet.cell(row=i, column=2, value=file2)
# 保存Excel文件
workbook.save("不同文件名.xlsx")
print("不同文件名已写入Excel文件:不同文件名.xlsx")
# 按间距中的绿色按钮以运行脚本。
if __name__ == '__main__':
find()





![[PyTorch][chapter 56][GAN 代码实现]](https://img-blog.csdnimg.cn/a8e80cba4242487786a8fc9cd7479f1c.png)