推荐:用 NSDT编辑器 快速搭建可编程3D场景
Blender 以其强大的 3D 建模和动画工具而闻名。 但你知道它也可以用来制作令人难以置信的纹理和背景吗?
当然,使用正确的插件。
在本文中,我们将了解 Blender 的顶级 AI 插件。 这些插件将帮助你快速生成纹理和背景资源。 那么,让我们开始吧!
1、Cozy-Auto-Texture
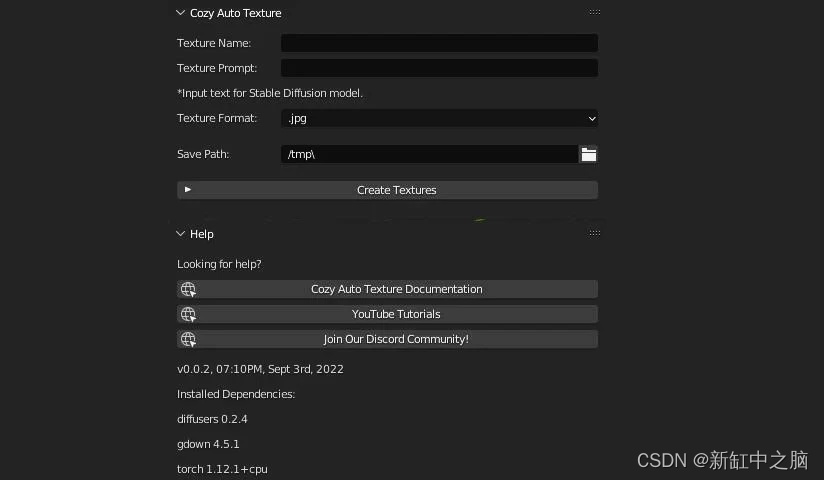
Cozy-Auto-Texture 是一个优秀的纹理生成插件。 使用这个插件,可以在几秒钟内创建你想要的任何纹理。 你所要做的就是输入文本提示,插件将处理剩下的事情。

2、AI Render
AI Render 是另一个优秀的 Blender 插件。 你可以使用此插件根据文本提示和场景让AI生成图像。 该插件最好的功能是它使用Stable diffusion创建图像,因此你不必担心最终成果的质量。

3、Dream Textures
Dream Textures 是一款出色的纹理、概念艺术和背景资源插件。 只需点击几下,你就可以生成您想要的任何纹理或资源。 只需输入文本提示,插件就会为你生成资产。

4、Control Net for Blender
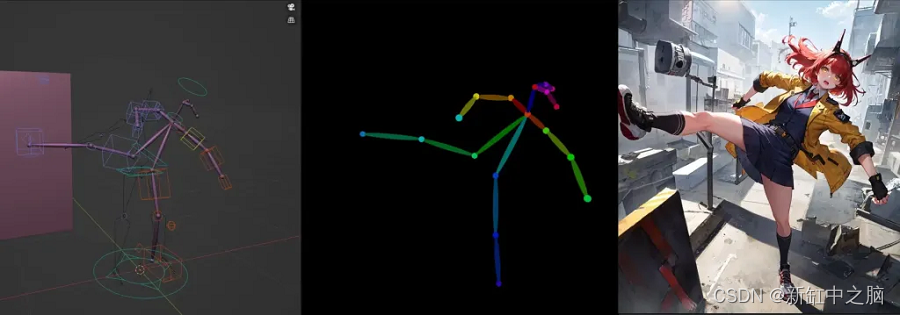
Control Net for Blender 是一款改变游戏规则的工具,可最大程度地控制稳定扩散中的图片生成。 用户现在可以修改人体装备来创建他们想要的任何姿势,并通过将稳定扩散与 Blender 相结合来生成基于该姿势的图像。 此外,该插件具有涂鸦功能,允许用户绘制任何他们喜欢的东西,这将在创建图像时考虑到。

包含手部的网格是 Control Net with Blender 的主要功能之一。 通过分别生成手部网格深度和开放姿势骨骼图像并将其发送到 Multi-ControlNet,这一新功能可以实现更精确的手指修改。 其他文本到图像AI模型,包括流行的 Midjourney,都无法达到这种级别的细节和控制。
5、BlenderNeRF
BlenderNeRF 让使用相机信息创建逼真的 3D 场景变得简单。 它是生成合成神经辐射场 (NeRF) 数据集作为 Blender 的 AI 插件的最快、最简单的方法。

NeRF 是一种机器学习方法,通过对 2D 图像和与其相关的相机信息进行逆向工程来生成场景的 3D 表示。 另一方面,获取相机信息可能是一个耗时且困难的过程,特别是对于没有计算机视觉背景的人来说。
这就是 BlenderNeRF 发挥作用的地方。 用户只需单击一下即可为其 3D 场景生成渲染和相机设置。 这不仅可以加快渲染速度,还可以让用户完全控制场景和相机。
BlenderNeRF 是视觉效果艺术家、研究人员和图形艺术家的游戏规则改变者。 它简化并使得制作逼真场景的过程变得容易。 用户可以尝试不同的照明和摄像机角度,并在标准渲染技术所需时间的一小部分内生成多个数据集。
原文链接:Blender的5个顶级AI插件 — BimAnt


![[Linux] 2.Linux开发环境的搭建(Ubuntu)](https://img-blog.csdnimg.cn/04c734f9dd24496ab69390b32fe1f8cd.png)