go 服务端:
就是先把这个图片读出来 然后返回二进制的数据
byteFile, err := ioutil.ReadFile("." + "/processed/" + uuidStr+"processed.png")
if err != nil {
fmt.Println(err)
}
c.Header("Content-Disposition", "attachment; filename=file-name.txt")
c.Data(http.StatusOK, "application/octet-stream", byteFile)js 前端获取图片:

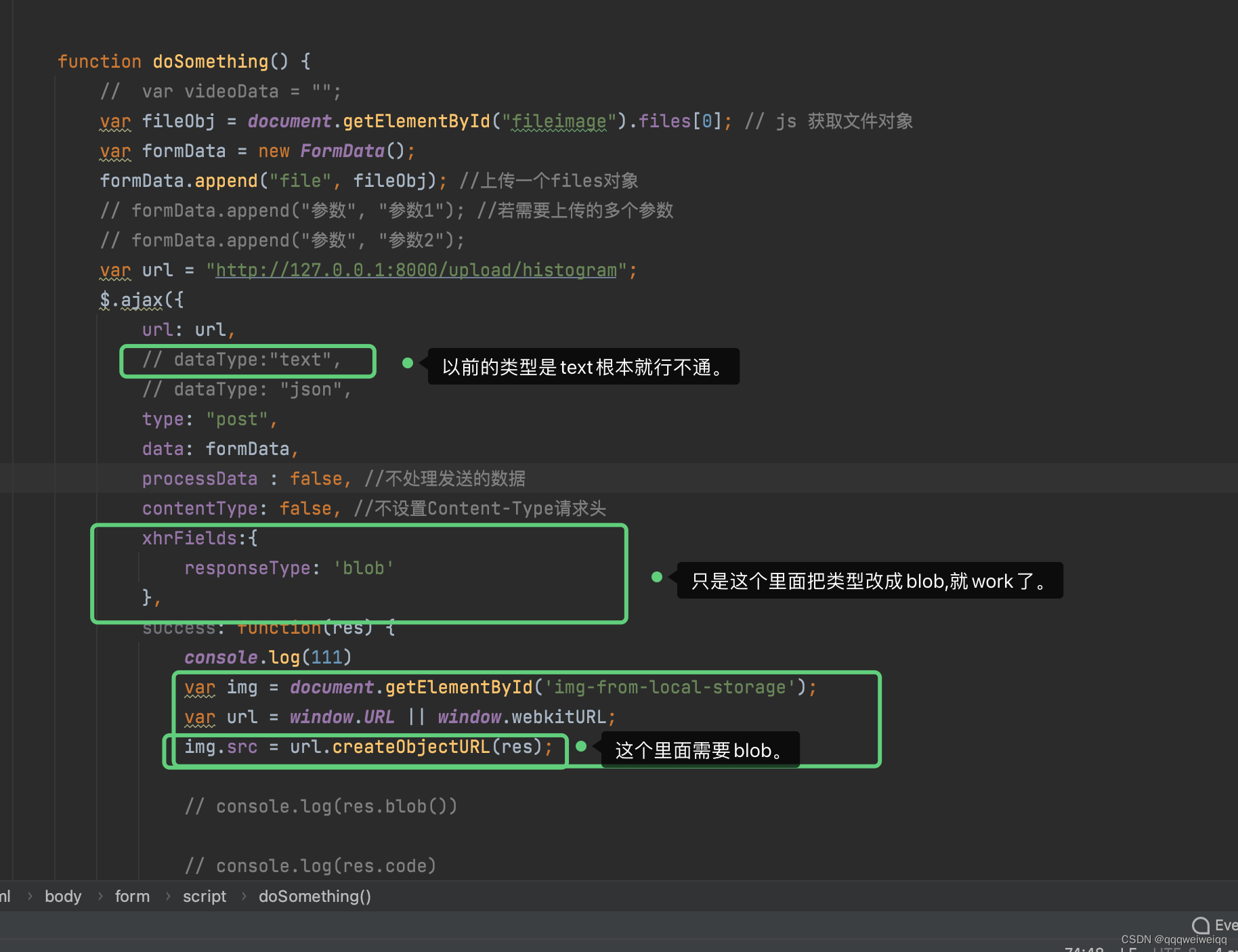
function doSomething() {
// var videoData = "";
var fileObj = document.getElementById("fileimage").files[0]; // js 获取文件对象
var formData = new FormData();
formData.append("file", fileObj); //上传一个files对象
// formData.append("参数", "参数1"); //若需要上传的多个参数
// formData.append("参数", "参数2");
var url = "http://127.0.0.1:8000/upload/histogram";
$.ajax({
url: url,
// dataType:"text",
// dataType: "json",
type: "post",
data: formData,
processData : false, //不处理发送的数据
contentType: false, //不设置Content-Type请求头
xhrFields:{
responseType: 'blob'
},
success: function(res) {
console.log(111)
var img = document.getElementById('img-from-local-storage');
var url = window.URL || window.webkitURL;
img.src = url.createObjectURL(res); <img id="img-from-local-storage" />
参考文章:
Sending image files from back-end to front-end - JavaScript - The freeCodeCamp Forum
![[Linux] 2.Linux开发环境的搭建(Ubuntu)](https://img-blog.csdnimg.cn/04c734f9dd24496ab69390b32fe1f8cd.png)