背景
流程模板主要是用于流程建模的,对于业务用户而言,需要一个业务流程的导航页,分门别类展示业务流程清单,用于发起新的流程。
并且需要根据当前用户过滤,只显示有权限发起的流程。
业务流程类别的处理
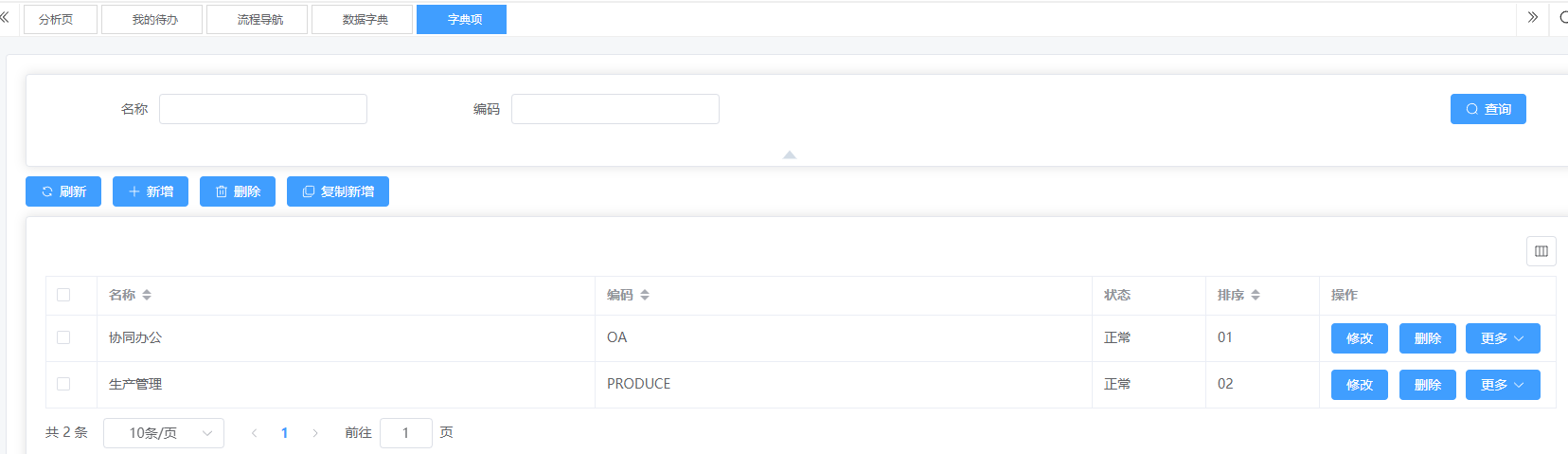
一个企业的业务流程,视企业规模的大小,会有十几个、几十个甚至上百个,如不进行分类,都混放在一起,则难以查找和使用。从管理角度,应该为业务流程分类。
业务流程类别只需要一个名称就好了,不需要额外属性,这种情况下,使用平台数据字典,新建一个字典类型,比新建一个实体要更便捷。

新建业务流程导航控制器
在模块businessflow下新建一个navigate的控制器,暴露一个get方法,返回流程数据
/**
* 获取流程模板及其分类
*/
@GetMapping("/")
@SystemLog(value = "流程一览-查询数据")
@PreAuthorize("hasPermission(null,'businessflow:navigate:query')")
public ResponseEntity<Result> get() {
//获取当前用户拥有启动权限流程权限接口
List<WorkflowTemplate> flowTemplateList = flowTemplateService.listByPermission();
// 为空无需继续处理,直接返回即可
if (CollectionUtils.isEmpty(flowTemplateList)) {
return ResultUtil.success();
}
// 获取分类
List<DictionaryItem> categoryList = dictionaryTypeService.getItem("ProcessDefinitionCategory");
// 组装数据
List<WorkflowTemplateCategoryVO> data = new ArrayList<>();
for (int i = 0; i < categoryList.size(); i++) {
WorkflowTemplateCategoryVO category = new WorkflowTemplateCategoryVO();
String categoryCode = categoryList.get(i).getCode();
category.setCode(categoryCode);
category.setName(categoryList.get(i).getName());
List<WorkflowTemplate> childTemplateList = flowTemplateList.stream()
.filter(x -> x.getCategory().equals(categoryCode)).collect(Collectors.toList());
if (CollectionUtils.isNotEmpty(childTemplateList)) {
List<WorkflowTemplateVO> childList =mapperFacade.mapAsList(childTemplateList, WorkflowTemplateVO.class);
category.setWorkflowTemplateVOList(childList);
// 只有存在业务流程时才添加分类
data.add(category);
}
}
return ResultUtil.success(data);
}
新建业务流程导航前端页面
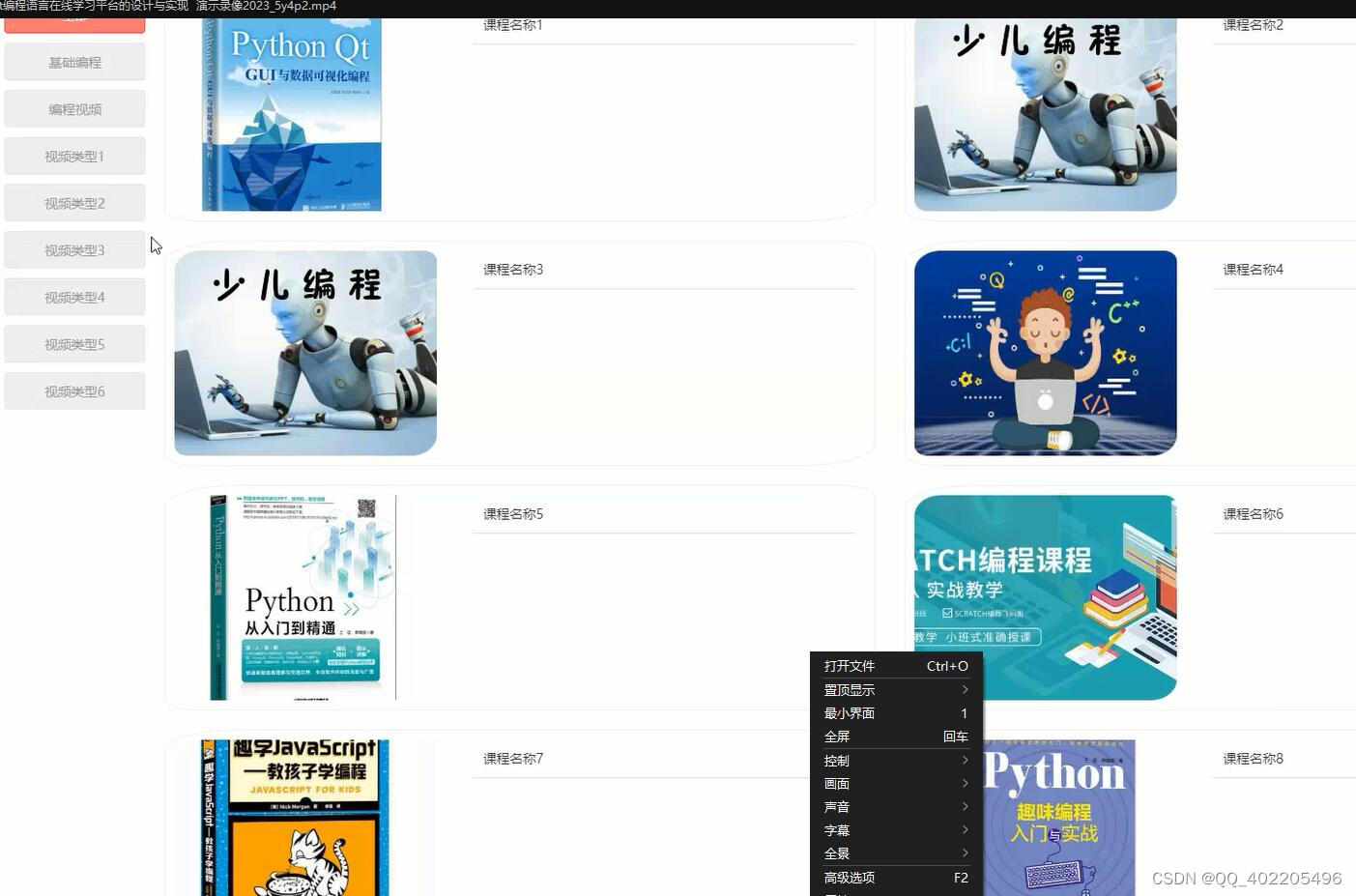
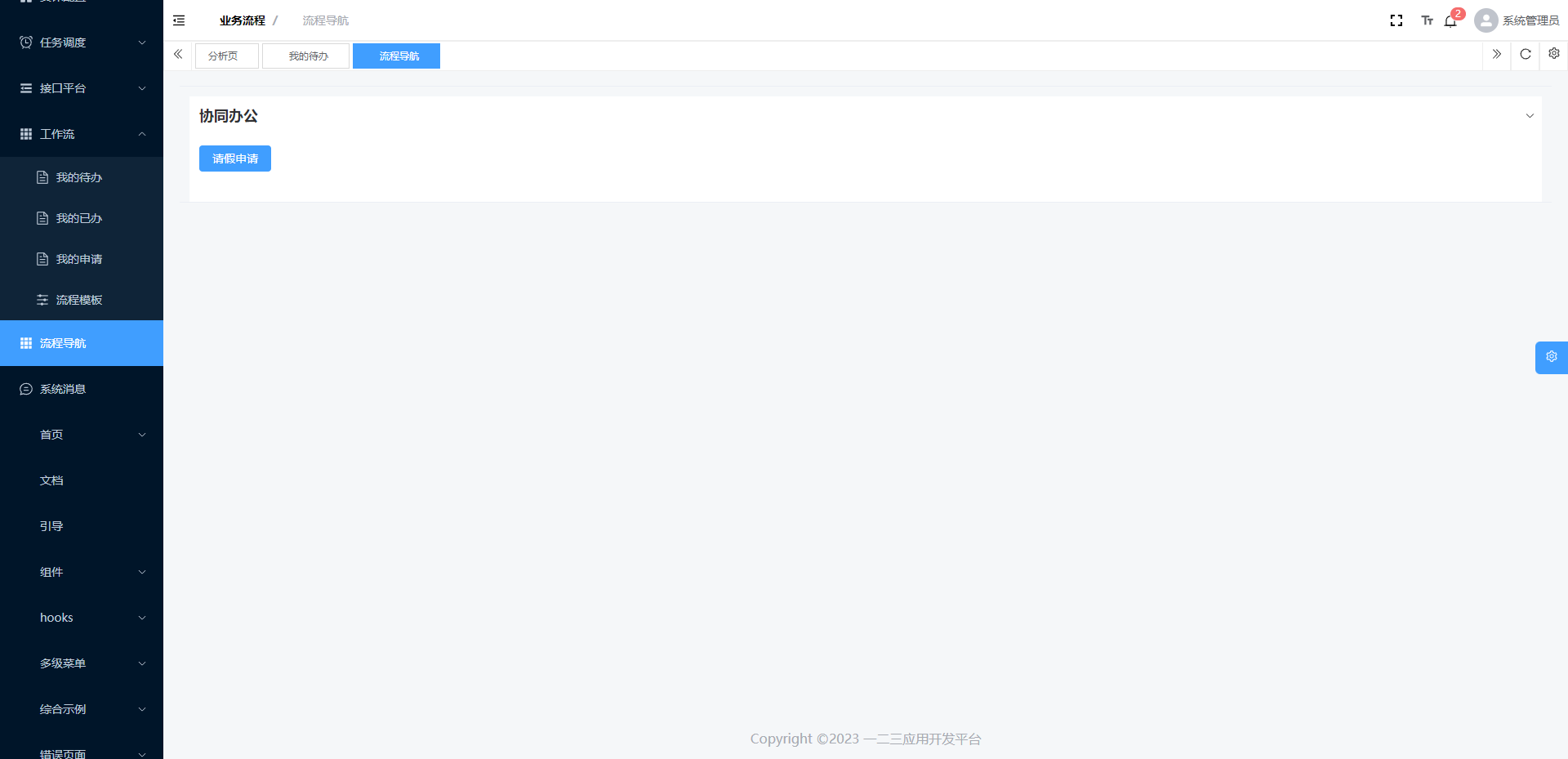
新建导航页,效果图如下:

实现源码如下:
<template>
<el-collapse v-model="activeNames" @change="handleChange">
<el-collapse-item
v-for="category in templateData"
:key="category.code"
:name="category.code"
class="m-3"
>
<template #title>
<div class="m-3 font-bold font-black" style="font-size: 18px"> {{ category.name }}</div>
</template>
<el-button
v-for="template in category.workflowTemplateVOList"
:key="template.code"
type="primary"
class="m-3"
@click="createFlow(template.code, template.name, template.processDefinitionId)"
>{{ template.name }}</el-button
>
</el-collapse-item>
</el-collapse>
</template>
<script lang="ts">
export default {
name: 'FlowNavigate',
data() {
return {
activeNames: [],
// 流程模板数据
templateData: []
}
},
mounted() {
this.$api.businessflow.navigate.get().then((res) => {
this.templateData = res.data
const nameArray = this.templateData.map((item) => {
return item.code
})
this.activeNames = nameArray
})
},
methods: {
handleChange(val) {
console.log(val)
},
createFlow(processDefinitionKey, processDefinitionName, processDefinitionId) {
this.$router.push({
name: 'flowCreate',
query: { processDefinitionKey, processDefinitionName, processDefinitionId }
})
}
}
}
</script>
<style scoped></style>
发起流程
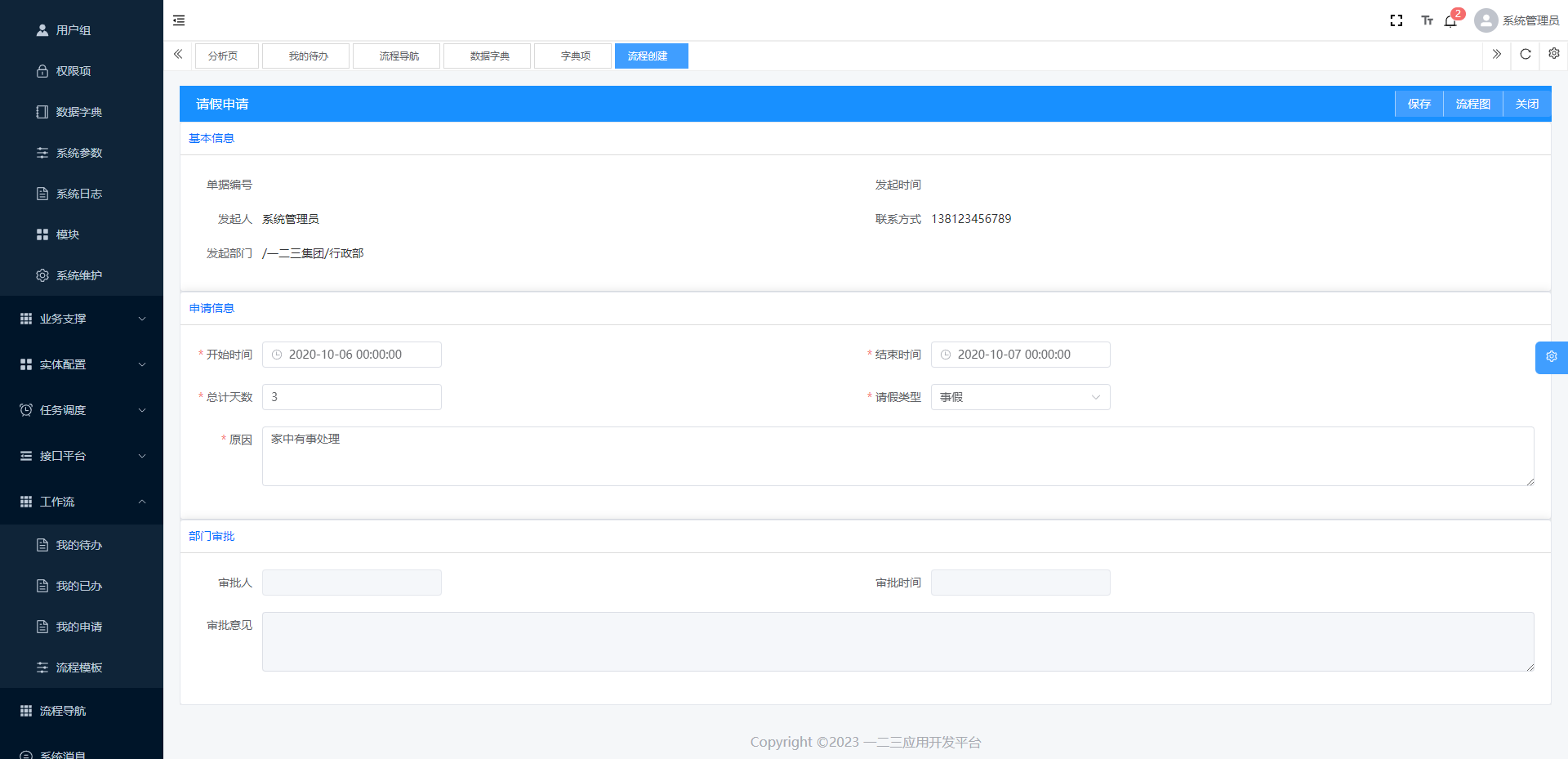
在导航页面点击对应的流程模板按钮,发起新的流程,效果图如下:

源码如下:
<template>
<el-container>
<el-header height="35" style="padding: 0">
<el-row style="background-color: #1890ff; padding: 0; align-items: center">
<span class="title">{{ taskData.processDefinitionName }}</span>
<el-button-group style="position: absolute; right: 0">
<el-button v-show="taskData.isSaved" type="primary" @click="commit">提交</el-button>
<el-button v-show="taskData.isSaved" type="primary" @click="jump">跳转</el-button>
<el-button type="primary" @click="save">保存</el-button>
<el-button type="primary" @click="viewDiagram">流程图</el-button>
<el-button type="primary" @click="close">关闭</el-button>
</el-button-group>
<FlowPreview ref="flowPreview" />
</el-row>
</el-header>
<el-main style="padding: 0">
<commit ref="commit" :task-id="taskData.taskId" default-comment="发起申请" @success="close" />
<jump ref="jump" default-comment="跳转" @success="close" />
<component :is="taskData.processDefinitionKey" ref="flowComponent" @save="saved" />
</el-main>
</el-container>
</template>
<script>
import Commit from '@/modules/workflow/view/task/commit.vue'
import Jump from '../task/jump.vue'
import * as flowComponent from '@/modules/businessflow/view/dictionary/list'
import { flowMixin } from '@/mixin/flowMixin'
export default {
name: 'FlowCreate',
components: { ...flowComponent, Commit, Jump },
mixins: [flowMixin],
data() {
return {}
},
mounted() {
this.taskData.processDefinitionKey = this.$route.query.processDefinitionKey
this.taskData.processDefinitionName = this.$route.query.processDefinitionName
this.taskData.processDefinitionId = this.$route.query.processDefinitionId
this.$nextTick(function () {
this.$refs.flowComponent.add(this.taskData.processDefinitionId)
})
},
methods: {
viewDiagram() {
this.$refs.flowPreview.show(this.taskData.processDefinitionId)
},
saved(processInstanceId) {
this.taskData.isSaved = true
this.taskData.processInstanceId = processInstanceId
}
}
}
</script>
<style scoped>
.title {
float: left;
color: #fff;
margin: 10px 20px;
}
</style>
流程发起权限控制
该功能实际是辅助流程导航的,一个企业里流程可能有数十条或数百条,不同员工的权限是不同的,在流程导航中只显示该员工拥有的发起权限的流程即可。
这里的流程发起权限,实际跟系统的菜单非常类似,属于功能权限的范畴,因此复用的平台的权限控制功能。

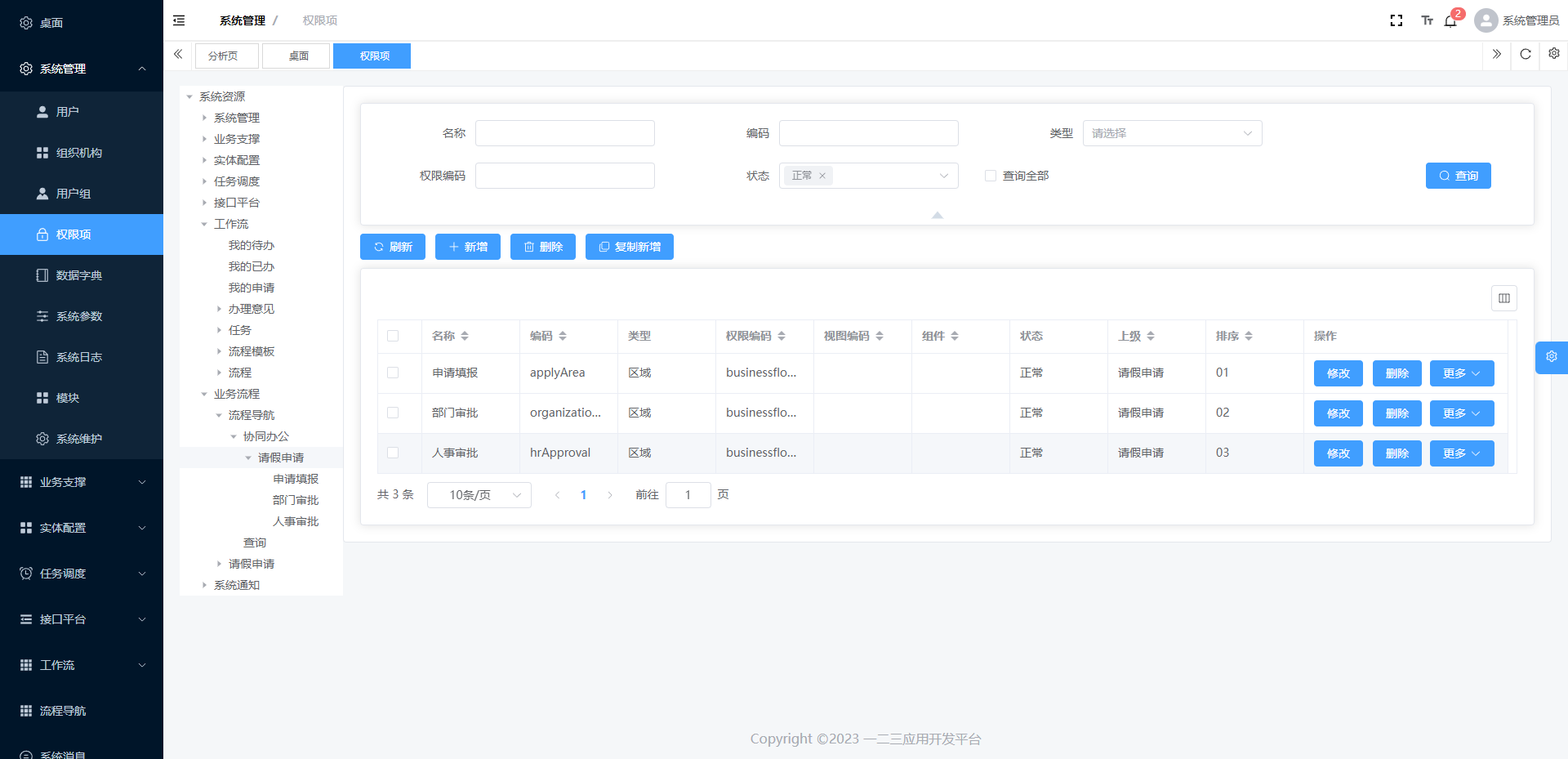
在平台权限项维护的地方,新增类别“流程”,用于业务流程权限控制。
每条业务流程对应一条权限项。
对于大多数日常流程,如请假流程、报销流程,对所有人开放,新建一个角色,叫通用流程发起,为该角色设置流程启动权限。
对于一些需要特殊权限的流程,可以分组建立角色或为每条流程独立建一个角色。
开发平台资料
平台名称:一二三开发平台
简介: 企业级通用开发平台
设计资料:csdn专栏
开源地址:Gitee
开源协议:MIT
开源不易,欢迎收藏、点赞、评论。