在计算机使用过程中,我们可能会遇到各种稀奇古怪的问题。其中,msvcp140.dll 文件丢失算是比较常见的一种。那么,究竟什么是 msvcp140.dll 文件?它为什么会丢失?我们又该如何解决这个问题呢?本文将围绕这些问题进行详细解答。

一、揭开 msvcp140.dll 文件的面纱
msvcp140.dll 是一个动态链接库文件,它属于 Microsoft Visual C++ Redistributable 的一部分。这个文件主要用于支持 C应用程序的运行。当我们在计算机上运行一个使用 Visual C编写的程序时,msvcp140.dll 文件会承担起重要的角色,使得程序能够顺利地调用 C标准库中的函数。因此,msvcp140.dll 文件对于 C程序的运行至关重要。
二、msvcp140.dll 文件丢失的原因
软件安装与卸载问题:当我们安装或卸载某些软件时,可能会导致 msvcp140.dll 文件丢失。例如,某些第三方软件可能依赖于 msvcp140.dll 文件,当这些软件被卸载时,msvcp140.dll 文件可能没有被正确地删除,从而导致文件丢失。
系统错误:由于某些原因,如系统文件损坏、病毒感染等,我们的计算机可能会出现错误,从而导致 msvcp140.dll 文件丢失。
文件复制与传输问题:当我们通过网络或其他方式复制或传输文件时,可能会出现文件损坏的情况,从而导致 msvcp140.dll 文件丢失。
三、解决 msvcp140.dll 文件丢失的困扰
方法一、重新安装 Microsoft Visual C++ Redistributable:
为了解决 msvcp140.dll 文件丢失的问题,我们可以尝试重新安装 Microsoft Visual C++ Redistributable。具体操作步骤如下:
a. 访问 Microsoft 官方网站下载 Visual C++ Redistributable 安装包。
b. 运行安装包,按照提示完成安装过程。
c. 安装完成后,重新启动计算机。此时,msvcp140.dll 文件应该已经成功恢复。
方法二:利用dll修复工具:(亲测可修复)
如果你是一个电脑小白,对于电脑系统的内部运作原理和各种软件、硬件的知识了解较少,利用DLL修复工具是一种简单有效的解决方案,当然网上的dll修复工具是五花八门的,很容易下载到垃圾的软件活着病毒,反而让问题变得更加复杂。
我们可以在浏览器顶部输入:dll修复工具.site(按下键盘回车键打开)这样子安全可靠。

1.下载到电脑上的文件一般是压缩包的形式,需要先把文件解压,然后安装后点击修复【立即修复】,修复的文件都是在系统目录中。

2.完成后,你可以尝试再次运行有问题的程序以测试问题。
方法三、修复系统错误:
如果 msvcp140.dll 文件丢失是由于系统错误导致的,我们可以尝试修复系统错误以解决问题。具体操作步骤如下:
a. 按下“Win+R”键,输入“sfc /scannow”并回车,以启动系统文件检查器。
b. 等待系统文件检查器完成扫描,并根据提示进行下一步操作。
c. 扫描完成后,重新启动计算机。此时,如果系统错误得到修复,msvcp140.dll 文件应该已经恢复。
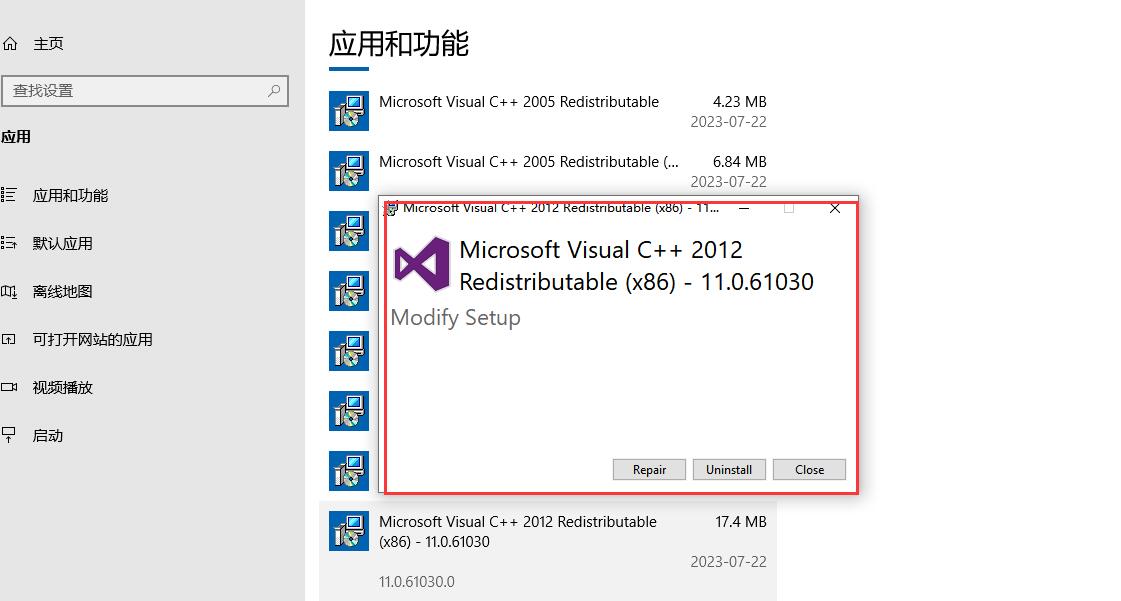
方法四:安装Visual C++ 2015 Redistributable
首先,你需要下载并安装Visual C++ 2015 Redistributable。你可以从微软的官方网站下载。

-
下载完成后,打开安装程序,选择"修复"选项,然后按照提示进行操作。
-
然后,你需要找到msvcp140.dll文件。这个文件通常位于C:\Windows\System32目录下。如果你找不到这个文件,可能是因为你的系统已经安装了这个文件,但是它被隐藏了。你可以通过显示隐藏文件来找到它。
-
最后,你需要将msvcp140.dll文件复制到Python的安装目录下的DLLs文件夹中。如果你不知道Python的安装目录在哪里,你可以在命令提示符中输入"where python"来查找。
-
3、注意事项:
在操作过程中,不要关闭正在运行的程序或者重启计算机,否则可能会导致问题无法解决。
-
如果你的计算机上安装了多个版本的Python,你需要确保你复制的msvcp140.dll文件和你的Python版本相匹配。
-
如果你的计算机上安装了多个版本的Visual C++ 2015 Redistributable,你需要确保你安装的版本和你的Python版本相匹配。
总结 总的来说,msvcp140.dll文件丢失是一个比较常见的问题,但是我们可以通过使用DLL修复工具、手动安装MSVCP140.dll文件、更新系统和软件、重新安装相关软件或游戏等方法来解决这个问题。希望小编能够帮助你解决msvcp140.dll文件丢失的问题,让你的电脑使用更加顺畅。