目录
命令模式定义
优点
缺点
命令模式结构说明
工作流程
代码练习
应用场景
本质
涉及的设计原则
相关设计模式
开源框架中的应用
命令模式定义
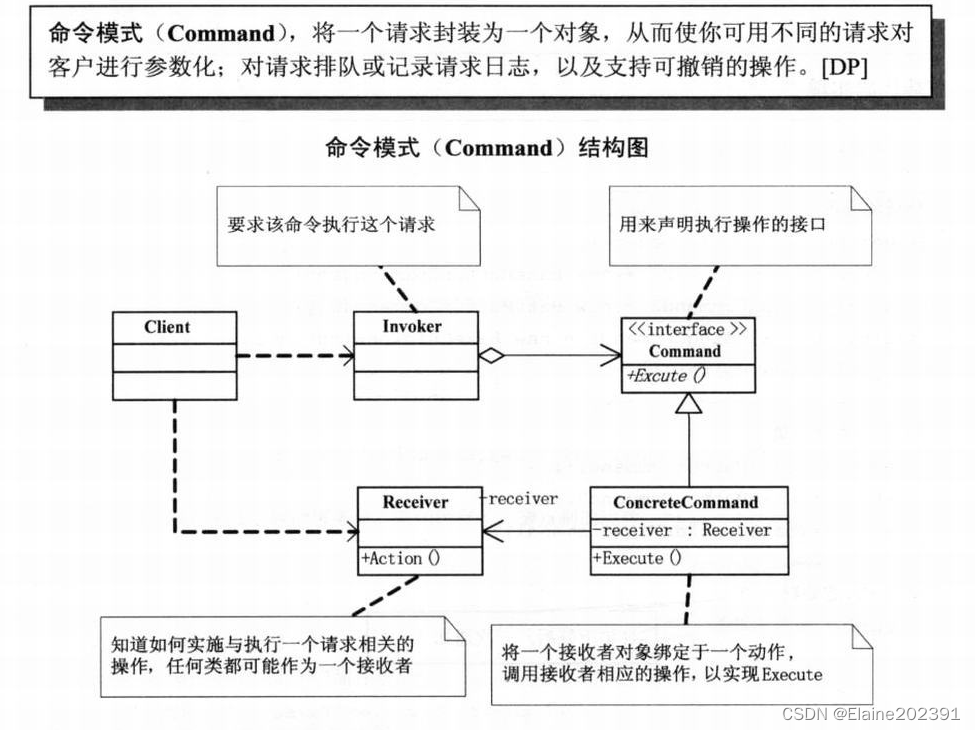
将一个请求封装为一个对象,从而使你可用不同的请求对客户进行参数化;对请求排队或记录请求日志,以及支持可撤销的操作。
 `
`
优点
-
解耦:命令模式将命令的发起者和执行者解耦,使得命令对象充当中间人角色。
-
可扩展性:您可以轻松添加新的命令类,以实现新的操作,而无需修改现有的客户端代码。
-
支持撤销和重做:通过保存命令的历史记录,可以支持撤销和重做操作。
-
支持事务:命令模式可以用于支持事务,将一系列操作封装成一个命令对象,然后一次性执行或回滚。
缺点
-
类膨胀:命令模式可能会导致类的数量增加,因为每个具体命令类都需要一个对应的类。
-
复杂性:对于简单的命令,实现命令模式可能会引入不必要的复杂性。
命令模式结构说明
-
命令接口(Command Interface):定义了执行命令的方法。
-
具体命令类(Concrete Command):实现了命令接口,它包含了对接收者的引用,以及实际执行命令的逻辑。
-
接收者类(Receiver):负责执行命令所指定的操作。
-
调用者类(Invoker):负责存储命令对象并调用命令对象的执行方法。
工作流程
-
客户端创建一个具体命令对象,并设置其接收者。
-
客户端将命令对象传递给调用者(Invoker)。
-
调用者将命令对象存储起来。
-
在需要执行命令的时候,调用者调用命令对象的执行方法。
-
命令对象执行实际的操作,将请求传递给接收者执行。
代码练习
命令模式是行为型设计模式,和结构型设计模式中的组合模式类似,都有很强的特定场景要求。命令模式的应用场景,是用来控制 命令的执行,比如,异步、延迟、排队执行命令、撤销重做命令、存储命令、给命令记录日志等等,这才是命令模式能发挥独一无二作用的地方。
1.创建命令接口,定义了执行命令的方法execute()。
public interface Command {
void execute();
}
2.创建具体的命令类,包含接收者的引用,以及实际执行命令的逻辑。
/*
具体的命令类包含了接收者,调用接收者具体的操作方法
*/
public class ConcreteCommand implements Command{
private Receiver receiver;
public ConcreteCommand(Receiver receiver) {
this.receiver = receiver;
}
@Override
public void execute() {
receiver.action();
}
}
3.创建接收者,负责执行命令。
public class Receiver {
public void action(){
System.out.println("达成命令...");
}
}
4.创建调用者,负责发起调用,传达命令。
public class Invoker {
private Command command;
public void setCommand(Command command) {
this.command = command;
}
public void executeCommand(){
command.execute();
}
}
5.客户端实现:
public class CommandClient {
public static void main(String[] args) {
Receiver receiver = new Receiver();
Command command = new ConcreteCommand(receiver);
Invoker invoker = new Invoker();
invoker.setCommand(command);
invoker.executeCommand();
}
}
应用场景
-
当需要将请求的发送者和接收者解耦时,命令模式非常有用。它允许您将请求封装成独立的命令对象,从而可以方便地添加、修改或撤销命令。
-
当需要支持事务(Transaction)或撤销(Undo)操作时,命令模式可以有效地管理操作历史。
-
当需要实现任务调度或队列执行操作时,命令模式可以用于构建命令队列。
本质
命令模式的本质是将请求封装成对象,从而允许您参数化客户端以及将请求排队、记录请求和支持撤销操作。
涉及的设计原则
-
开闭原则(Open-Closed Principle):命令模式遵循开闭原则,因为它允许您添加新的命令类而不需要修改现有的客户端代码。
相关设计模式
-
命令模式通常与其他模式结合使用。例如,可以将命令模式与责任链模式结合使用来构建命令处理链,或者与备忘录模式结合使用以支持撤销和重做操作。
开源框架中的应用
Java中的Swing框架**:Swing是Java图形用户界面(GUI)工具包,其中的事件处理机制使用了命令模式。事件源(如按钮)会生成相应的命令对象(如ActionEvent),然后通过注册的命令监听器来执行相应的操作。