在Windows系统进行文件操作时,由于屏幕尺寸有限,有时感觉文件夹右侧的预览模式很占位置,因此想预览时打开,想关闭时就关闭。
以下是两种解决方案:
方案一:彻底关闭预览模式
方案二:可通过快捷键操作进行手动显示预览或者关闭预览
方案一:彻底关闭预览模式
通过编辑组策略进行关闭。
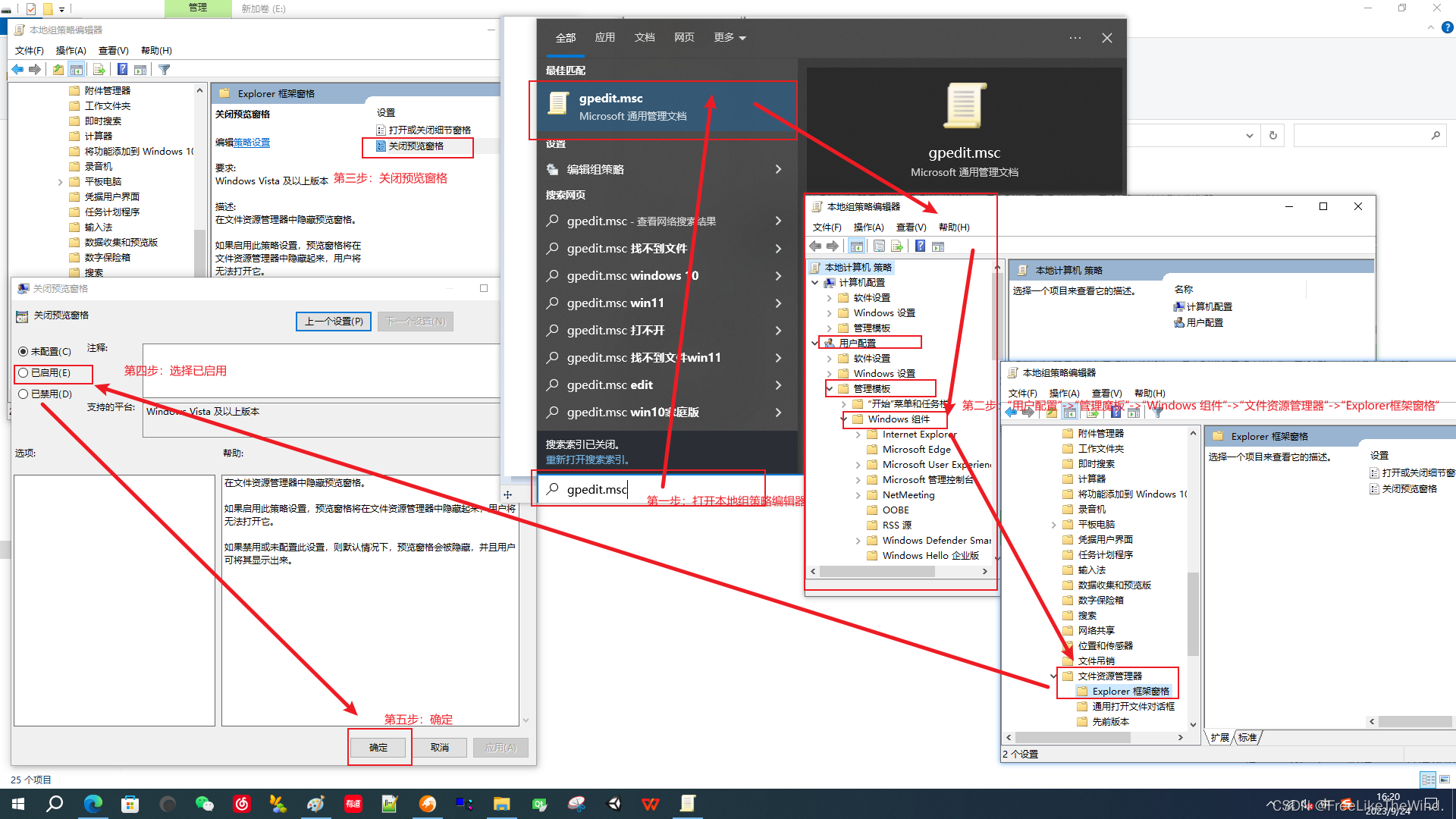
以下是操作步骤(Windows 10):win+r —> 输入gpedit.msc 打开本地组策略编辑器 —>用户配置 —>管理模块 —>Windows 组件 —>文件资源管理器 —>Explorer 框架窗格 里面,有“打开或关闭细节窗格”和“关闭预览窗格”这两项。
如果把“关闭预览窗格”设为“已启用”后,重新打开一个新的文件夹,预览窗格就会变成灰色的,点不了;设为“未配置”或“已禁用”,重新打开一个新的文件夹,则预览窗格就可以使用。
在“打开或关闭细节窗格”中,还可以设置配置细节窗格为“始终隐藏”或“始终显示”。
下图是具体操作步骤。

方案二:通过快捷键操作进行手动显示预览或者关闭预览
Alt+P:打开或关闭“预览窗格”;
Alt+Shift+P:打开或关闭“详细信息窗格”。
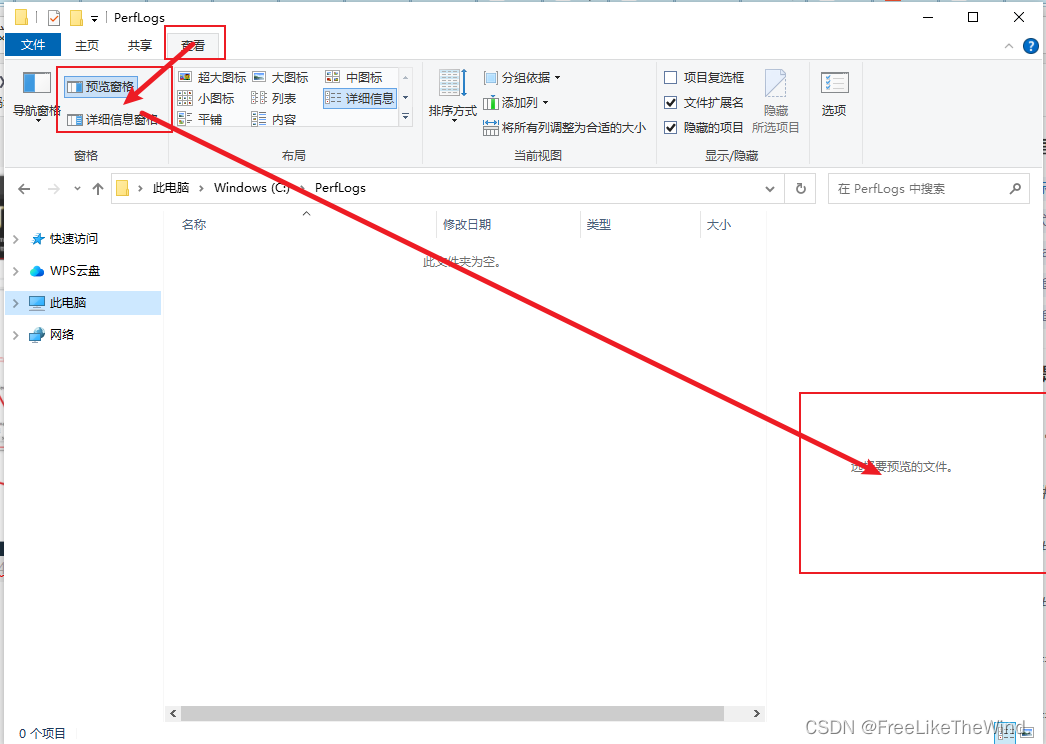
或者可以通过文件夹“查看”选项进行设置。