第一章 简介
本项目,是基于 Java SpringBoot 开发的,主要功能包括首页、个人中心、病例就诊信息管理、复查提醒管理、预约挂号管理、我的收藏管理、订单管理,前台首页;首页、牙齿保健产品、牙齿保护小知识、留言反馈、个人中心、后台管理、购物车功能。从而达到对口腔管理平台信息的高效管理。

文章首发地址
第二章 技术栈
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7 或者 Tomcat 8
数据库:mysql 5.7(一定要5.7版本,8.0 有时候坑很多)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9 (无强制要求)
第三章 系统分析
口腔管理平台的主要开发目标如下:
(1)实现管理系统信息关系的系统化、规范化和自动化;
(2)减少维护人员的工作量以及实现会员对信息的控制和管理。
(3)方便查询信息及管理信息等;
(4)通过网络操作,改善处理问题的效率,提高操作人员利用率;
(5)考虑到会员多样性特点,要求界面简单,操作简便
口腔管理平台的设计与实现的设计思想如下:
1、操作简单方便、系统界面安全良好、简单明了的页面布局、方便查询相关信息。
2、即时可见:对口腔管理平台信息的处理将立马在对应地点可以查询到,从而实现“即时发布、即时见效”的系统功能。
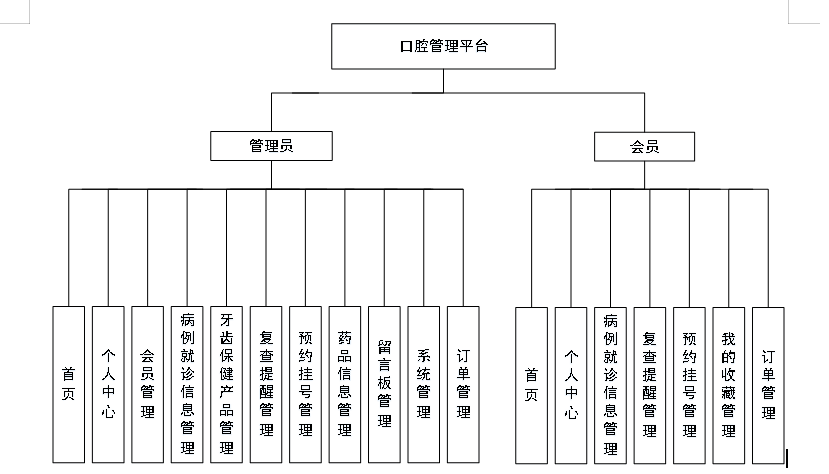
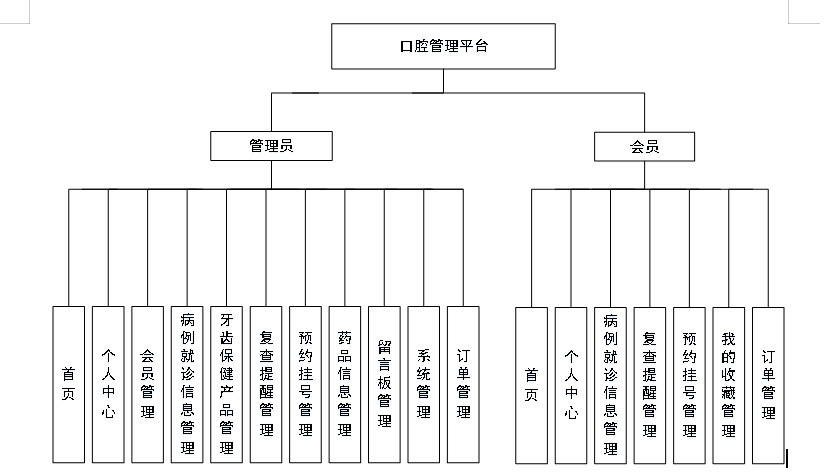
3、功能的完善性:可以管理管理员:首页、个人中心、会员管理、病例就诊信息管理、牙齿保健产品管理、复查提醒管理、预约挂号管理、药品信息管理、留言板管理、系统管理、订单管理,
会员;首页、个人中心、病例就诊信息管理、复查提醒管理、预约挂号管理、我的收藏管理、订单管理,
前台首页;首页、牙齿保健产品、牙齿保护小知识、留言反馈、个人中心、后台管理、购物车模块的修改维护操作。
第4 章 系统设计

第5章 系统详细设计
5.1管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入口腔管理平台可以查看首页、个人中心、会员管理、病例就诊信息管理、牙齿保健产品管理、复查提醒管理、预约挂号管理、药品信息管理、
留言板管理、系统管理、订单管理等信息。
个人中心,在个人中心页面中可以通过填写原密码、新密码、确认密码等信息进行添加、修改,如图5-2所示。还可以根据需要对个人信息进行添加,修改或删除等详细操作,如图5-3所示。

图5-2个人中心界面图

图5-3个人信息界面图
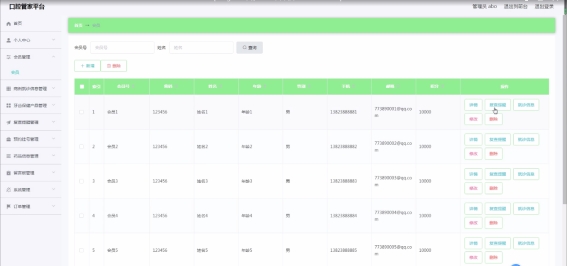
会员管理,在会员管理页面中可以查看会员号、姓名、性别、手机、年龄、性别、手机、邮箱、积分等信息,并可根据需要对会员管理进行详情、修改或删除等操作,如图5-4所示。

图5-4会员管理界面图
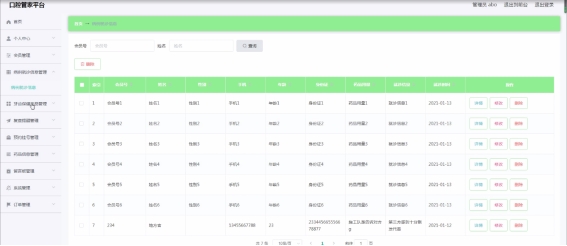
病例就诊信息管理,在病例就诊信息管理页面中可以查看会员号、姓名、性别、手机、年龄、身份证、药品用量、就诊信息、就诊时间等信息,并可根据需要对病例就诊信息管理进行详情、修改或删除等详细操作,如图5-5所示。

图5-5病例就诊信息管理界面图
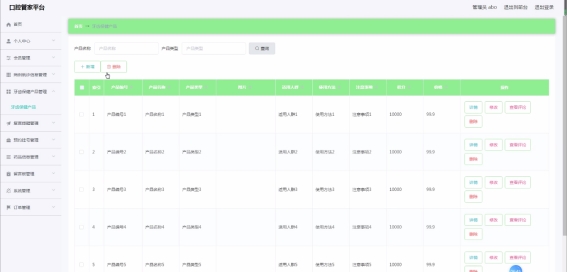
牙齿保健产品管理,在牙齿保健产品管理页面中可以查看产品编号、产品名称、产品类型、图片、积分、适用人群、使用方法、注意事项等内容,并且根据需要对牙齿保健产品管理进行详情、添加,修改或删除等详细操作,如图5-6所示。

图5-6牙齿保健产品管理界面图
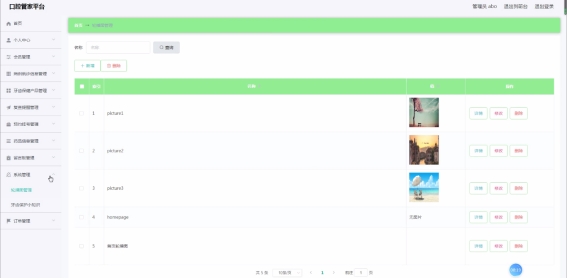
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-7所示。

图5-7轮播图管理界面图
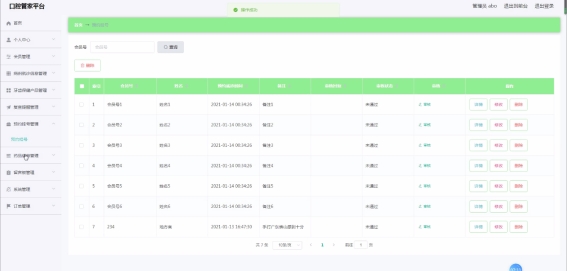
预约挂号管理,在预约挂号管理页面中可以查看会员号、姓名、预约就诊时间、备注、审核回复、审核状态、审核等内容,并且根据需要对预约挂号管理进行详情、添加,修改或删除等详细操作,如图5-8所示。

图5-8预约挂号管理界面图
六 源码咨询
200 道Java 精品项目