目录
- 引出
- 安装npm install
- 安装element-ui
- 安装axios
- 进行配置
- main.js中引入+添加jwt
- 前端跨域配置
- 进行初始布局
- HomeView.vue
- App.vue
- 新增页面和引入
- home页面导航栏
- 总结
引出
1.vue-cli创建前端工程,安装element-ui,axios和配置;
2.前端跨域的配置,请求添加Jwt的设置;
3.进行初始化布局,引入新增页面的方式;
4.home页面导航栏的设置,一级目录,二级目录;
安装npm install
安装element-ui
npm i element-ui -S

安装axios
npm install axios

安装成功

进行配置
main.js中引入+添加jwt

import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from 'axios'
// axios的前端请求拦截器,每次都会加header
axios.interceptors.request.use(
config => {
let jwt = localStorage.getItem('jwt');
if(jwt){
config.headers.jwt = jwt; // {headers:{'jwt':jwt}}
}
return config;
}
)
Vue.prototype.$axios = axios
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
前端跨域配置

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8080,
proxy: {
"/api": { // 1.修改端口号
// (后端服务器地址)
target: 'http://127.0.0.1:10002', // 2.配置代理服务器
changeOrigin: true, // 3.允许跨域请求
pathRewrite: {
// '^/api': '/' // 4.把代理路径的api删除,类似正则表达
}
}
}
}
})
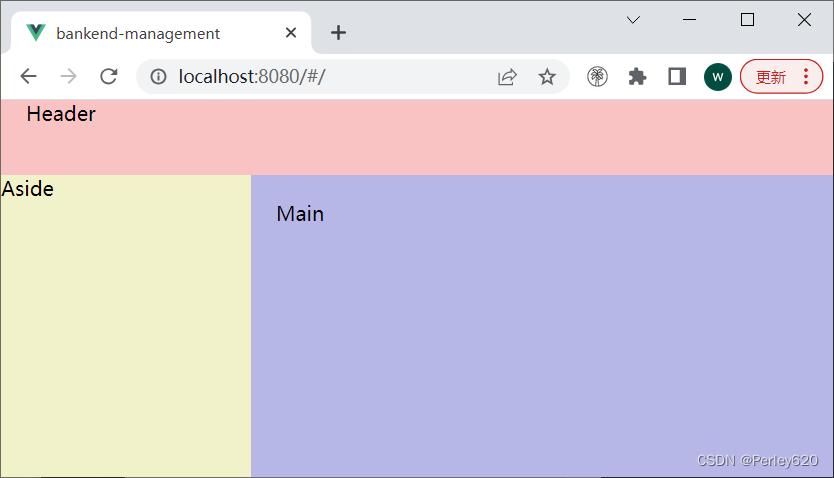
进行初始布局
HomeView.vue

<template>
<el-container style="height: 100%">
<el-header style="background-color: rgb(249, 195, 195);">Header</el-header>
<el-container>
<el-aside width="200px" style="background-color: rgb(241, 241, 202);">Aside</el-aside>
<el-main style="background-color: rgb(182, 182, 231);">Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default{
data() {
return {};
},
methods: {}
}
</script>
<style scoped>
</style>

布局初步

App.vue

<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
*{
padding: 0;
margin: 0;
}
html,body,#app{
height: 100%;
}
</style>

新增页面和引入

import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
const Login = () => import ("../components/Login.vue")
Vue.use(VueRouter)
const routes = [
{path: '/',name: 'login',component: Login},
{path: '/home',name: 'home',component: HomeView},
]
const router = new VueRouter({
routes
})
export default router

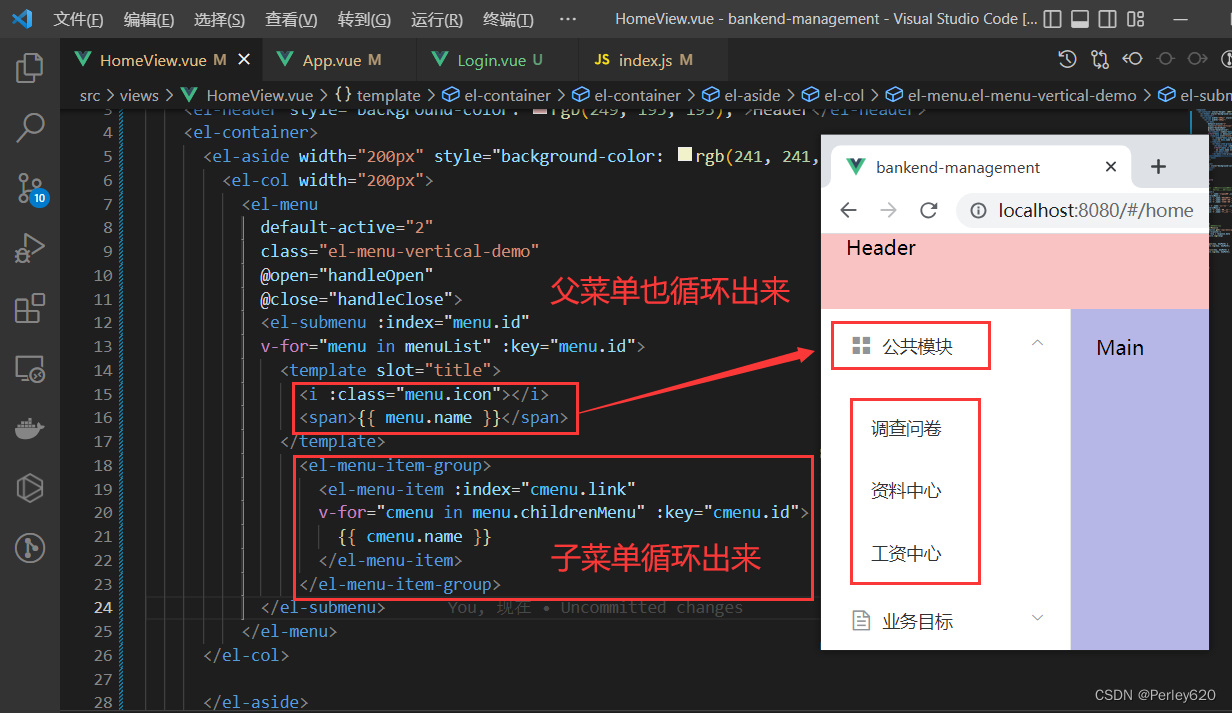
home页面导航栏
<template>
<el-container style="height: 100%">
<el-header style="background-color: rgb(249, 195, 195);">Header</el-header>
<el-container>
<el-aside width="200px" style="background-color: rgb(241, 241, 202);">
<el-col width="200px">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose">
<el-submenu :index="menu.id"
v-for="menu in menuList" :key="menu.id">
<template slot="title">
<i :class="menu.icon"></i>
<span>{{ menu.name }}</span>
</template>
<el-menu-item-group>
<el-menu-item :index="cmenu.link"
v-for="cmenu in menu.childrenMenu" :key="cmenu.id">
{{ cmenu.name }}
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-col>
</el-aside>
<el-main style="background-color: rgb(182, 182, 231);">Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default{
data() {
return {
// 定义一个数据,菜单从数据中循环出来table tr
// 找出一级菜单和二级菜单循环体
menuList:[
{id:'1',name:'公共模块',icon:'el-icon-menu',
childrenMenu:[
{id:'2',name:'调查问卷',link:'abc'},
{id:'3',name:'资料中心',link:'bcd'},
{id:'4',name:'工资中心',link:'cde'},
]},
{id:'5',name:'业务目标',icon:'el-icon-document',
childrenMenu:[
{id:'5',name:'短期目标',link:'def'},
{id:'6',name:'长期目标',link:'efg'},
]},
]
};
},
methods: {
// 查询用户拥有菜单
queryUserMenu(){
this.$axios.get('/api/menu/queryAll')
.then(response=>{
let resp = response.data
console.log(resp)
})
},
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
<style scoped>
</style>

总结
1.vue-cli创建前端工程,安装element-ui,axios和配置;
2.前端跨域的配置,请求添加Jwt的设置;
3.进行初始化布局,引入新增页面的方式;
4.home页面导航栏的设置,一级目录,二级目录;