github中新建项目
-
my-web (编写vue项目代码)
-
myWebOnline(存放Vue打包后的dist包里面的文件)
发布流程
(假设my-web项目已经编写完成)Vue-cli
my-web
-
vue.config.js文件中
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false, publicPath: process.env.NODE_ENV === 'production' ? '/myWebOnline/' // *** 注意修改文件名 : '/' })
-
项目根目录里新建deploy.sh
2.1 注意修改 git push -f git@github.com:ProgrammerMao-001/myWebOnline.git master:gh-pages 中ProgrammerMao-001为你自己github的名称
#!/usr/bin/env sh # 当发生错误时中止脚本 set -e # 构建 npm run build # cd 到构建输出的目录下 cd dist # 部署到自定义域域名 # echo 'www.example.com' > CNAME git init git add -A git commit -m 'deploy' # 部署到 https://<USERNAME>.github.io # git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master # 部署到 https://<USERNAME>.github.io/<REPO> git push -f git@github.com:ProgrammerMao-001/myWebOnline.git master:gh-pages cd -
-
npm run build
myWebOnline
-
将dist文件夹中所有文件复制到本项目中
-
git add .
-
git commit -m "write something"
-
git push origin main
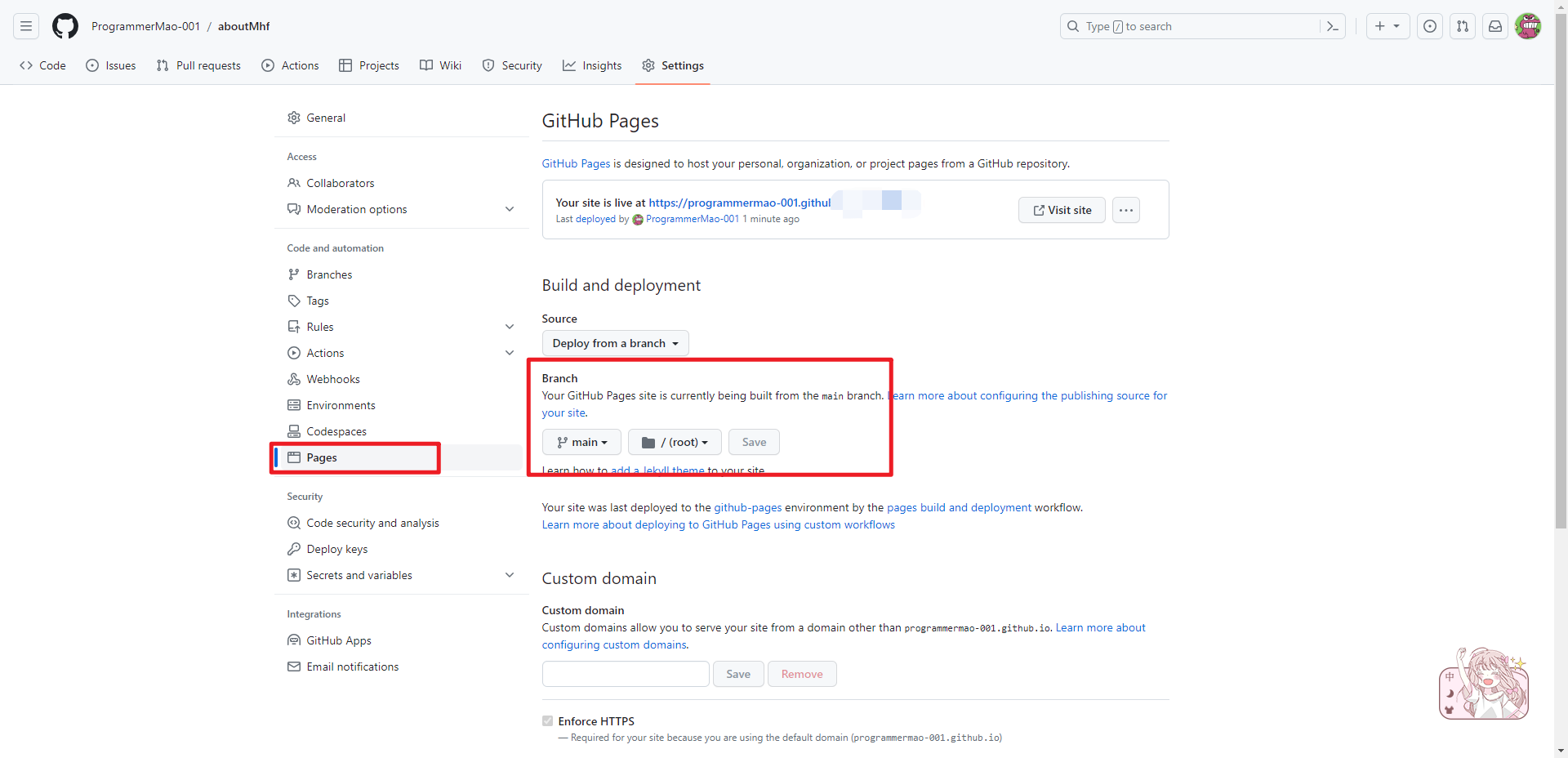
github 页面配置

注意事项
-
发布完静等更新即可,一般两三分钟
-
每次重新push之后无需有其他操作,静等更新即可
-
vue项目中路由模式推荐为 hash
-
以上针对vue-cli创建的项目
非脚手架项目
-
在原项目中build然后发布
-
配置githubPage即可(无需新建新的项目)








![[二分查找] 旋转数组](https://img-blog.csdnimg.cn/dd9ea6066df2460192d8ad515acdc9a9.png)