组网需求
在企业网络中,企业所有员工都可以访问企业的服务器。但对于企业来说,希望企业内部部分员工之间可以互相交流,而部分员工之间是隔离的,不能够互相访问。
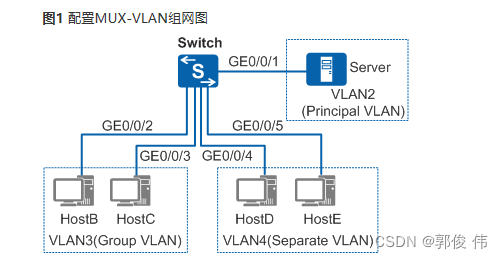
如图1所示,为了解决上述问题,可在连接终端的交换机上部署MUX VLAN特性。MUX VLAN不但能够实现企业需求,同时也解决了VLAN ID紧缺问题,也便于网络管理者维护。

配置思路
采用如下思路配置MUX VLAN功能:
-
配置主VLAN的MUX VLAN功能。
-
配置Group VLAN功能。
-
配置Separate VLAN功能。
-
配置接口加入VLAN并使能MUX VLAN功能。
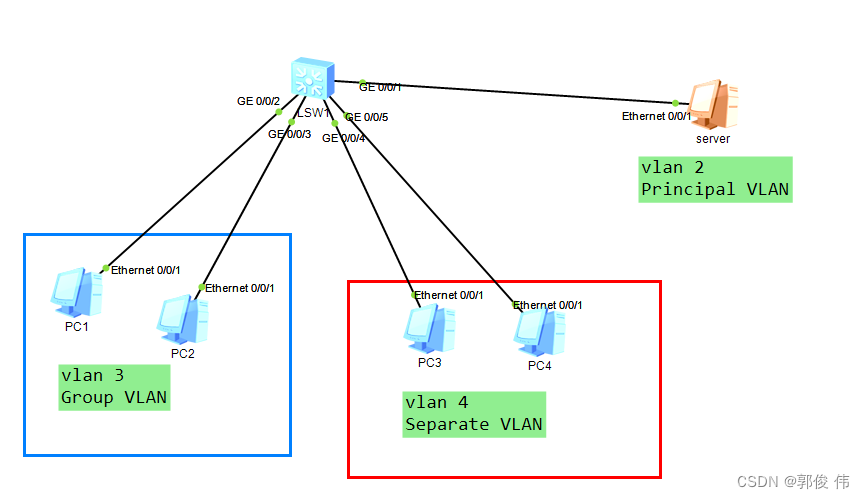
拓扑图

操作步骤
配置MUX VLAN
创建VLAN2、VLAN3和VLAN4。
<HUAWEI> system-view
[HUAWEI] sysname S1
[S1] vlan batch 2 3 4
-
配置MUX VLAN中的Group VLAN和Separate VLAN。
[S1] vlan 2
[S1-vlan2] mux-vlan
[S1-vlan2] subordinate group 3
[S1-vlan2] subordinate separate 4
[S1-vlan2] quit
配置接口加入VLAN并使能MUX VLAN功能。
[S1] interface gigabitethernet 0/0/1
[S1-GigabitEthernet0/0/1] port link-type access
[S1-GigabitEthernet0/0/1] port default vlan 2
[S1-GigabitEthernet0/0/1] port mux-vlan enable
[S1-GigabitEthernet0/0/1] quit
[S1] interface gigabitethernet 0/0/2
[S1-GigabitEthernet0/0/2] port link-type access
[S1-GigabitEthernet0/0/2] port default vlan 3
[S1-GigabitEthernet0/0/2] port mux-vlan enable
[S1-GigabitEthernet0/0/2] quit
[S1] interface gigabitethernet 0/0/3
[S1-GigabitEthernet0/0/3] port link-type access
[S1-GigabitEthernet0/0/3] port default vlan 3
[S1-GigabitEthernet0/0/3] port mux-vlan enable
[S1-GigabitEthernet0/0/3] quit
[S1] interface gigabitethernet 0/0/4
[S1-GigabitEthernet0/0/4] port link-type access
[S1-GigabitEthernet0/0/4] port default vlan 4
[S1-GigabitEthernet0/0/4] port mux-vlan enable
[S1-GigabitEthernet0/0/4] quit
[S1] interface gigabitethernet 0/0/5
[S1-GigabitEthernet0/0/5] port link-type access
[S1-GigabitEthernet0/0/5] port default vlan 4
[S1-GigabitEthernet0/0/5] port mux-vlan enable
[S1-GigabitEthernet0/0/5] quit
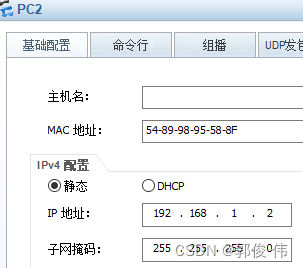
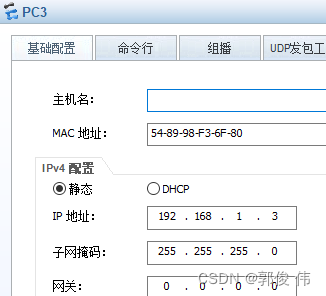
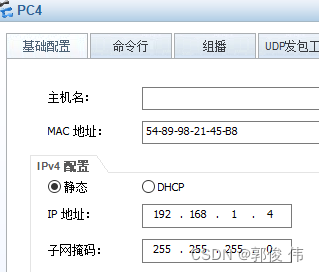
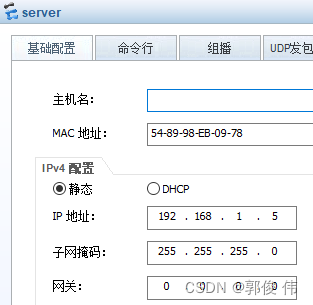
给PC 和server 配置IP





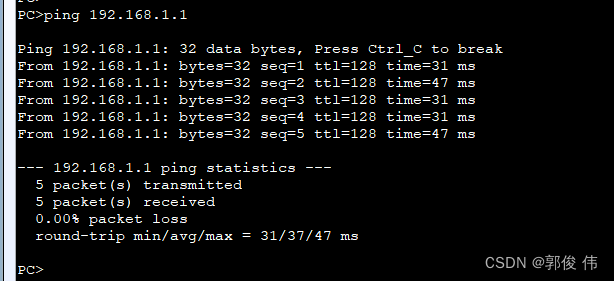
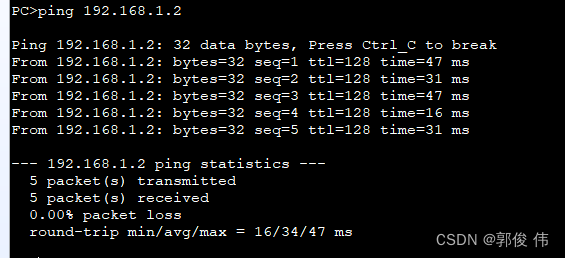
- 检查配置结果
Server和HostB、HostC、HostD、HostE在同一网段。
-
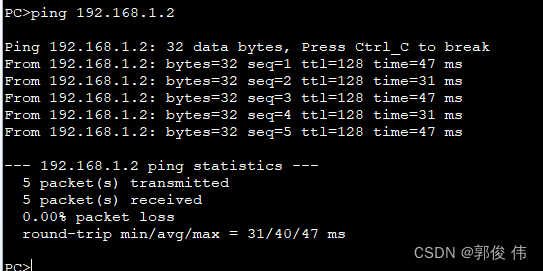
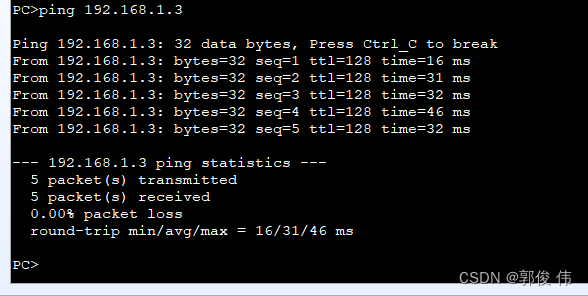
PC 1和PC 2二层流量互通

-
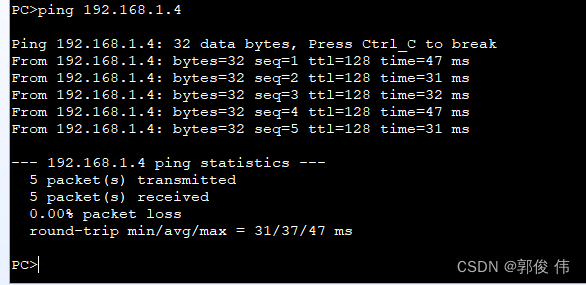
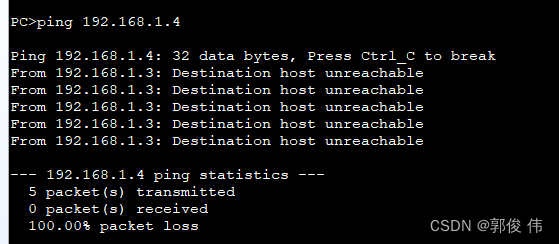
PC 3和 PC4 二层流量不通。

Server和HostB、HostC、HostD、HostE二层流量互通