1 初始OSI模型
OSI参考模型(Open Systems Interconnection Reference Model)是一个由国际标准化组织(ISO)和国际电报电话咨询委员会(CCITT)联合制定的网络通信协议规范,它将网络通信分为七个不同的层次,每个层次负责不同的功能和任务。


2 网络功能
数据通信、资源共享、增加数据可靠性、提高系统处理能力(主要功能数所通信)
3 OSI标准:一致同意的规则可以理解为标谁
-
ISO(国际标准化组织)在网络通信中创建了OSI(开放系统互联)模型
-
ANSI(美国国家标准化局)
-
ITU-T(国际电信联盟-电信标准部)
-
IEEE(电气和电子工程师协会)
4 规则:协议
官方文档:https://support.huawei.com/hedex/hdx.do?docid=EDOC1000105967&id=ZH-CN_CONCEPT_0000001501534705

5 OSI(开放系统互联参考模型)

6 为什么会有OSI参考模型
为了让全世界网络标准统一, 使用任意厂商的网络设备都可以实现数据的互联互通
OSI是一个开放式体系结构,它规定将网络分为七层
7 为什么分层?
为了降低网络设计复杂性,将协议进行了分层设计,方便网络故障的定位
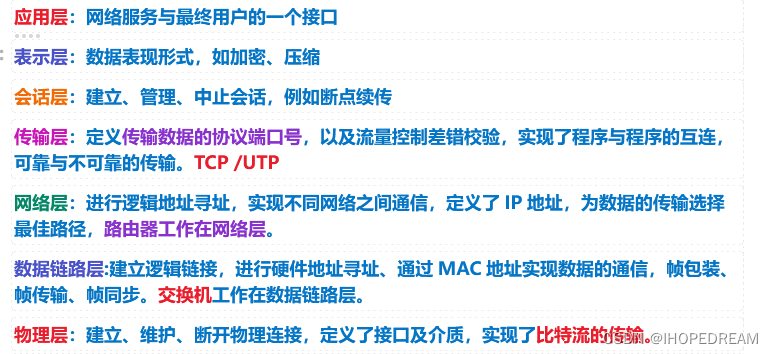
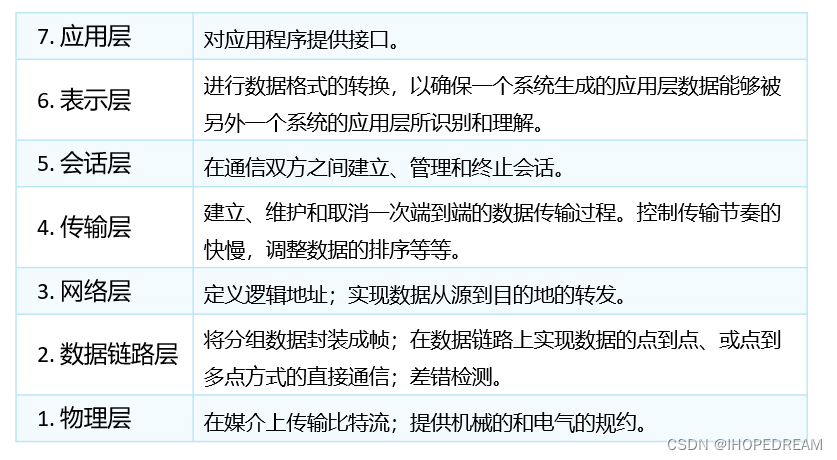
8 OSI模型



9 OSIPPT中的介绍




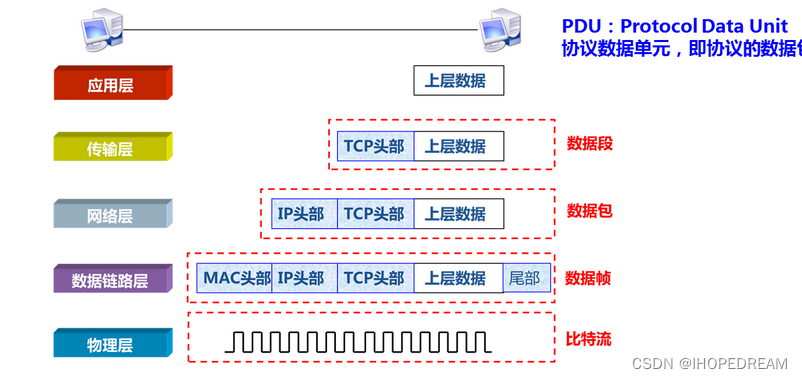
10 PDU协议数据单元

- 传输层 段 segment
- 网络层 包 packet
- 数据链路层 帧 frame
- 物理层 比特流 bit
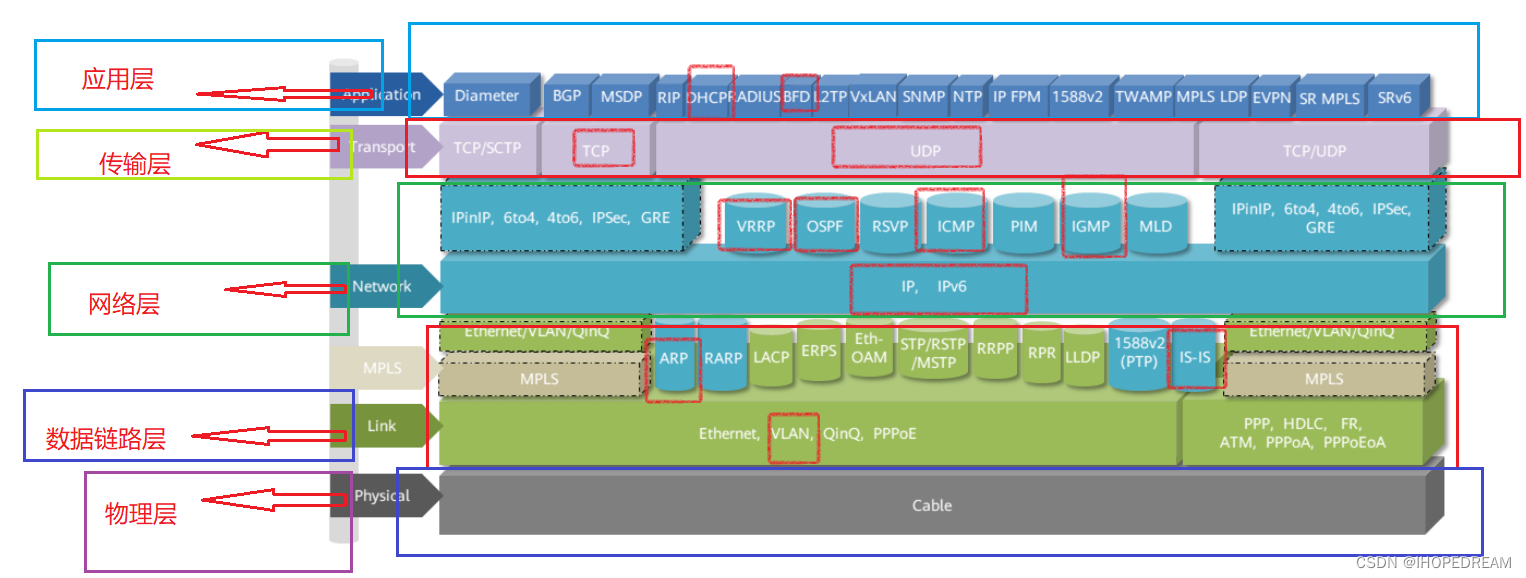
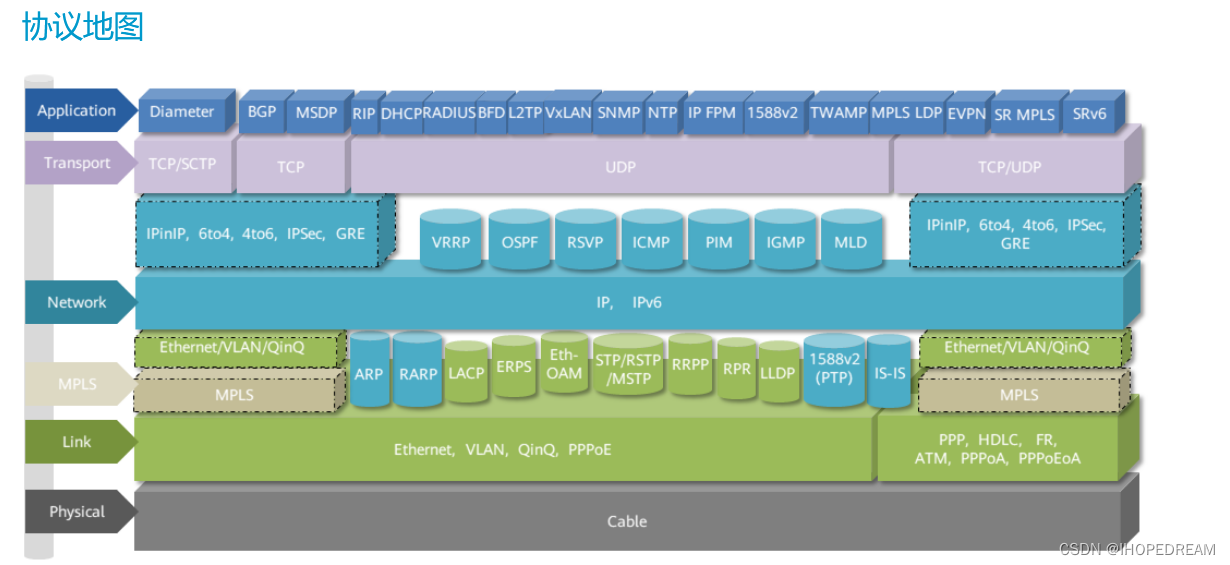
11 常见网络协议
11.1 网络层常见协议:
- 1)IP协议:互联网协议,定义了IP地址
- 2)ICMP协议:网络控制消息协议,验证和测试网络连通性
- 3)ARP协议:地址解析协议,将IP地址解析成MAC地址
- 4)OSPF协议:开放式最短路径优先,动态路由协议
11.2 传输层常见协议
1)TCP:传输控制协议 —安全可靠,速度慢
2)UDP: 用户数据报协议 —不可靠,速度快
11.3 应用层常见协议
1)HTTP:超文本传输协议—TCP 80端口
3)TFTP:简单文件传输协议—UDP 69
2)FTP:文件传输协议—TCP20 和21
4)DHCP:动态主机配置协议— UDP 67 68
5) Telnet:远程管理协议— TCP 23
6) RDP:远程桌面协议— TCP 3389
7)DNS:域名解析— TCP或UDP 53
8) HTTPS代表着超文本传输协议安全版 443
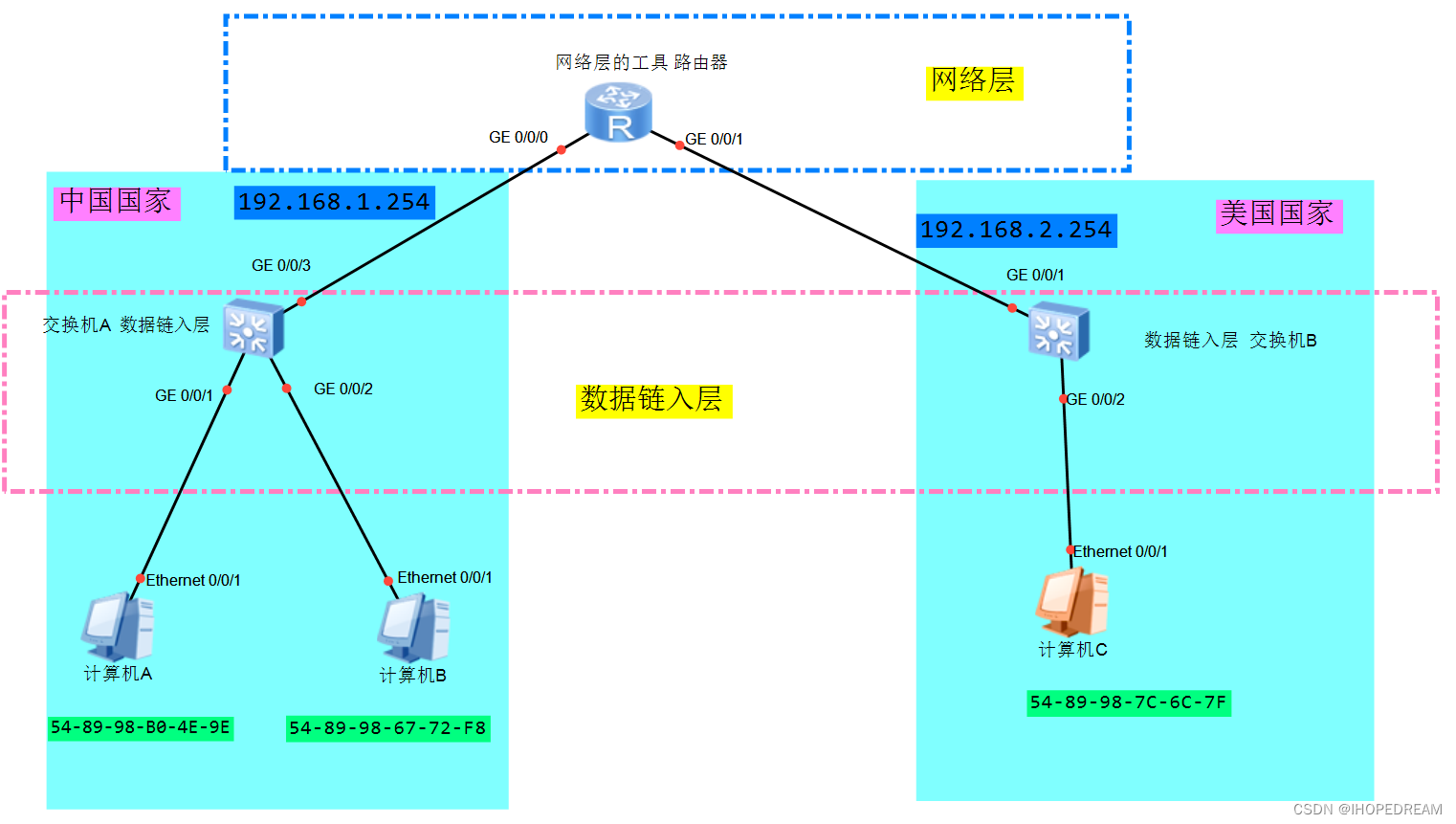
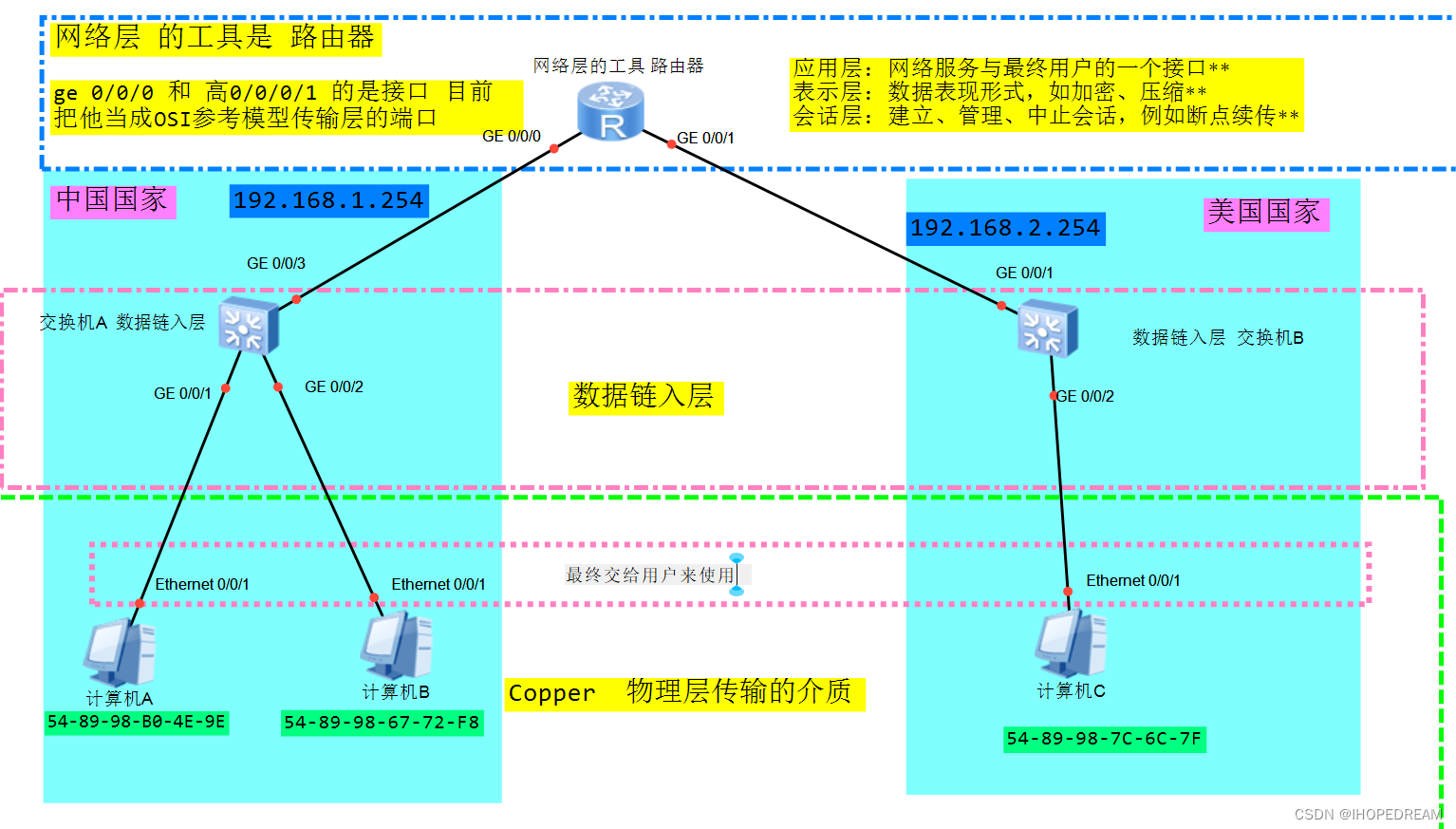
12 TCP/IP五层的模型设备

-
-应用层—电脑
-
-传输层—防火墙
-
-网络层—路由器
-
-数据链路层—交换机
-
-物理层—网卡
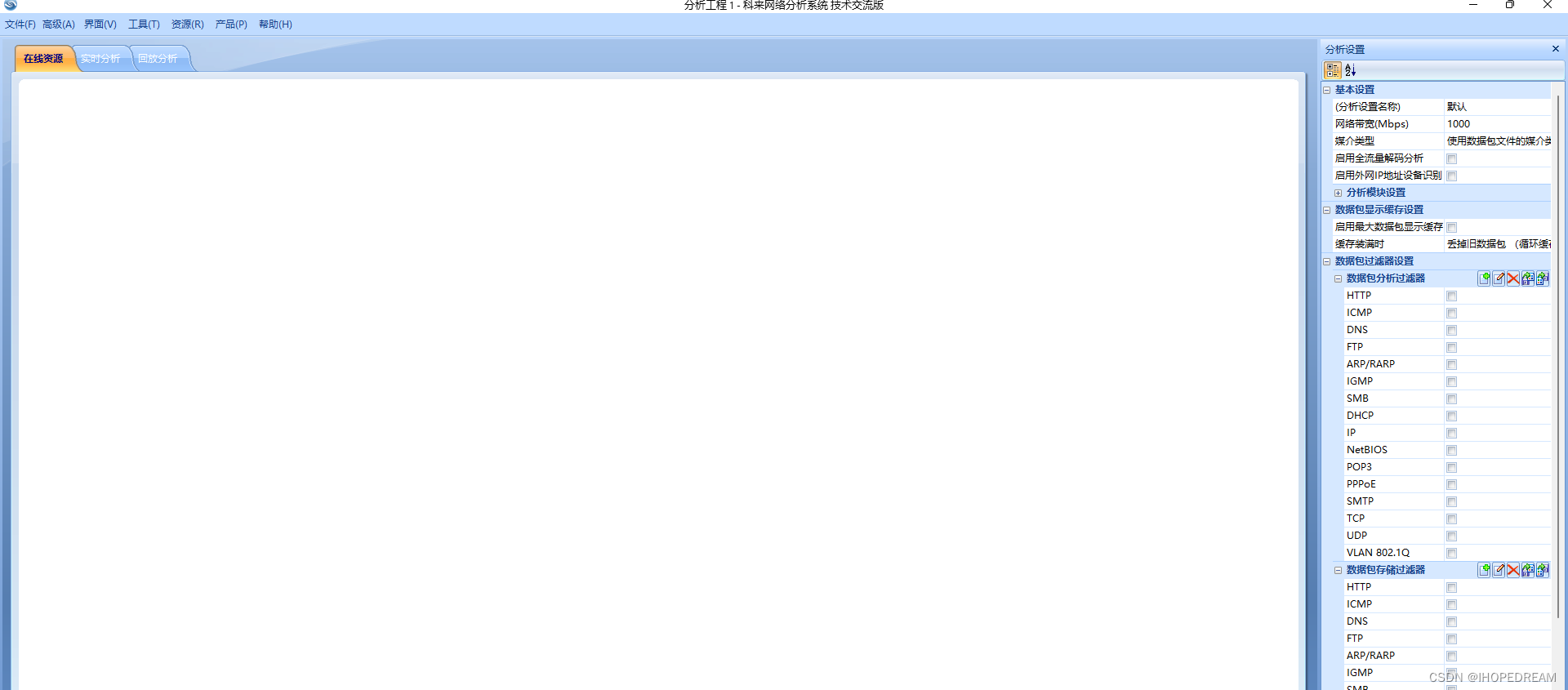
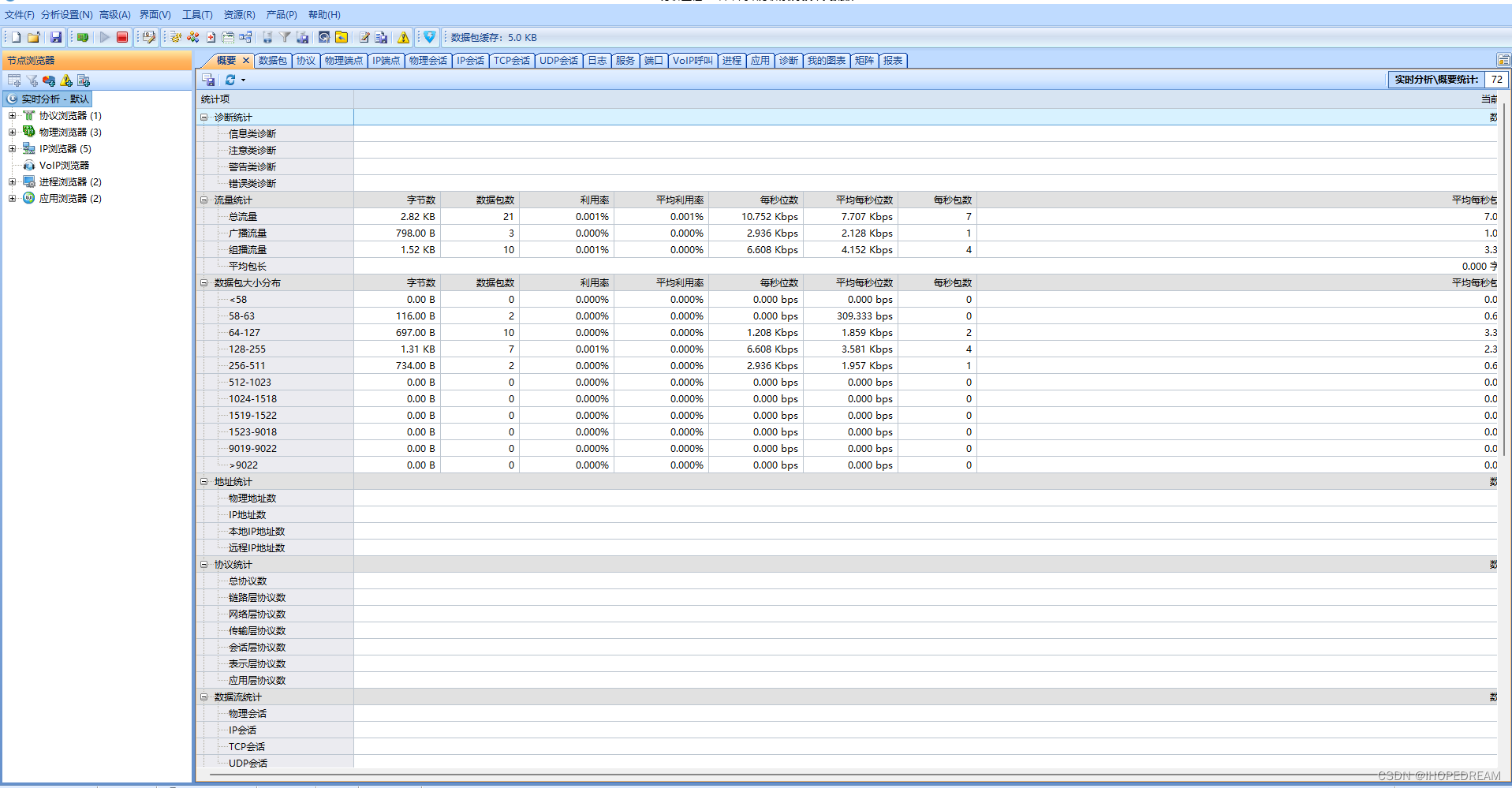
13 安装科莱软件并使用软件
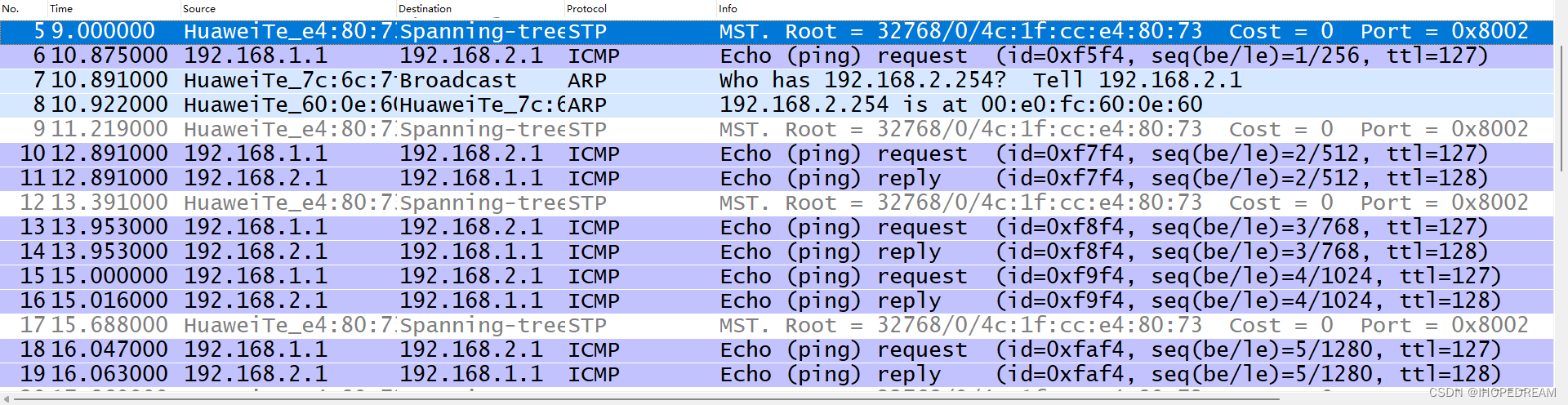
通过抓包可以看到:数据链路层的数据、网络层的数据、传输层的数据,







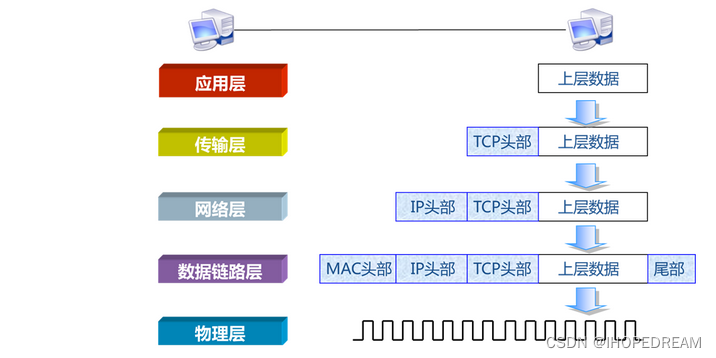
14 数据的封装与解封装
1)数据通信的3个阶段
- -产生数据—数据封装
- -传输数据—网络传输
- -接收数据—数据解封装
2)什么是数据封装
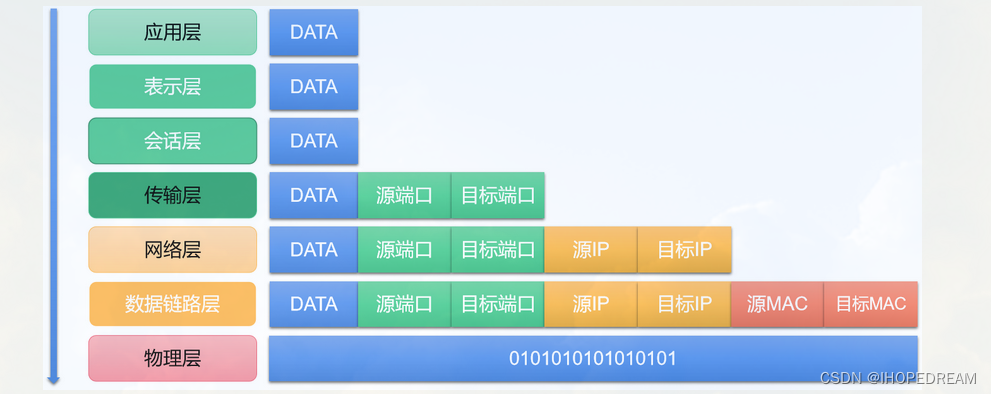
-数据从上往下传输的过程
-在数据前面加上每一层的头部信息,称为数据封装
3)怎么封装
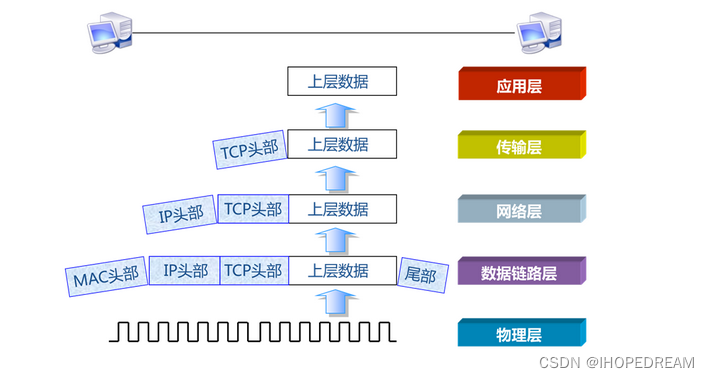
数据封装
从上层到底层 应用层=⇒传输层=⇒网络层=⇒数据链入层=⇒物理层

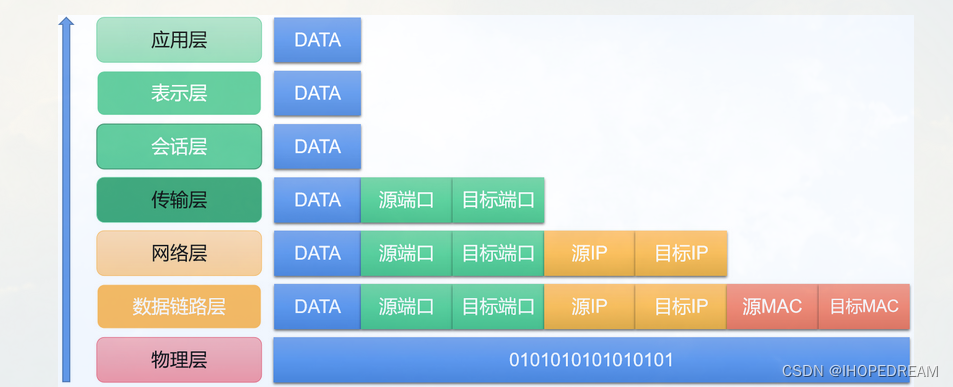
数据解封
从下层到顶层 物理层=⇒数据链入层=⇒网络层=⇒传输层=⇒应用层

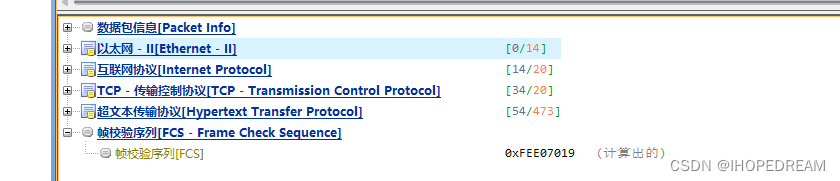
封装解封装过程


数据从应用层开始向下层流动,经过层层封装,最终在物理层转为字节流发送到接收方。
注意以下 源 == 发送方,目标 == 接收方
经过传输层:加上TCP头,组成数据段,所谓的TCP头主要就是加上对源端口和目标端口的描述。
经过网络层:加上IP头,组成数据包,IP头其实就是源IP和目标IP。
经过数据链路层:加上MAC头,组成数据帧,MAC头其实就是源MAC和目标MAC。另外还有一个LLC头和一个FCS帧尾标识(用于差错检测)
经过物理层:将数据帧转为bit流,发送到接收方。

16 科莱软件实验
1)Win10-1( 源)
IP地址:192.168.1.10
MAC地址: 00-0C-29-BC-52-DC
Win10主机安装科莱
2)Win2016 (目标)
IP地址:192.168.1.20
MAC地址:00-0C-29-D6-C7-8B
Win10-1 ping Win2016
Win2016安装IIS
Win10 打开浏览器[http://192.168.1.20测试访问默认web站点(http](http://192.168.1.20测试访问默认web站点(http) 端口为80)
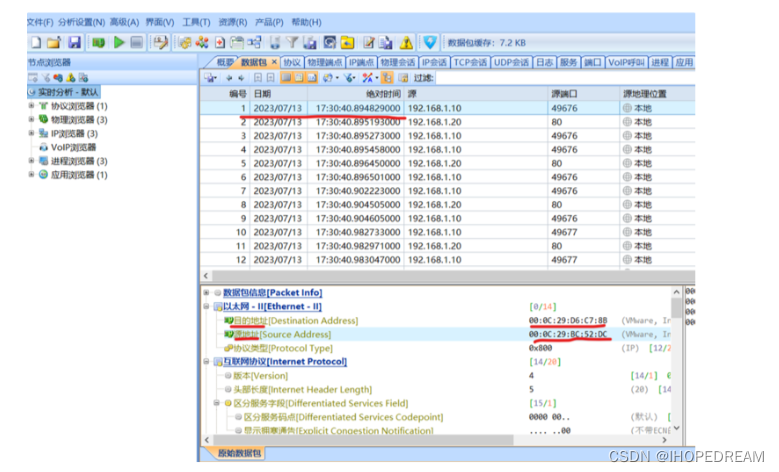
3)抓包
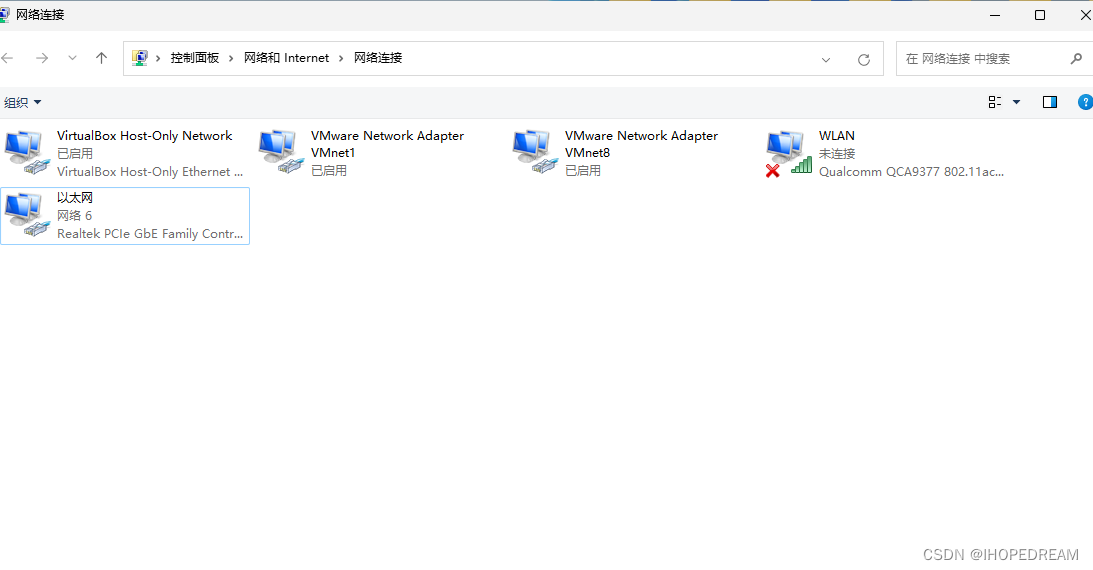
Win10主机启动科莱-实时分析-勾选Ethernet0-开始
Win10主机打开浏览器http://192.168.1.20访问默认web站点
点击停止抓包
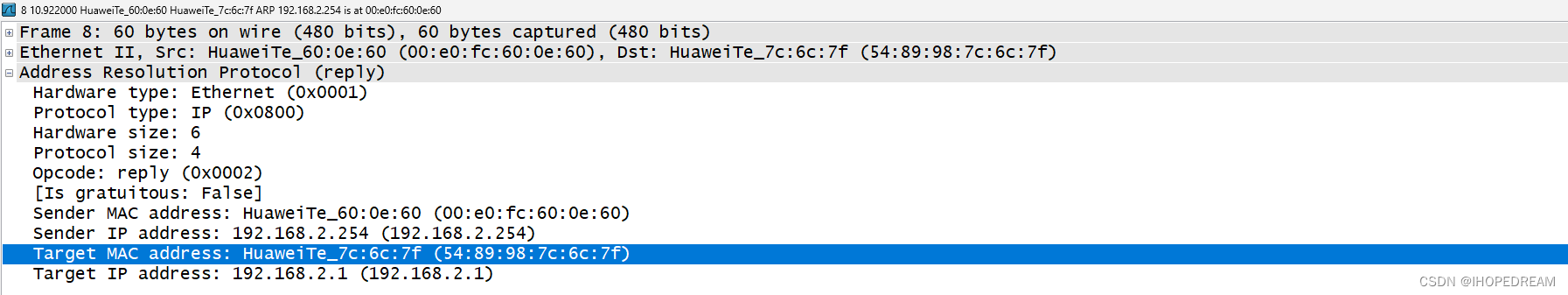
4)分析MAC地址
点击编号1
点击以态网,查看源MAC与目标MAC

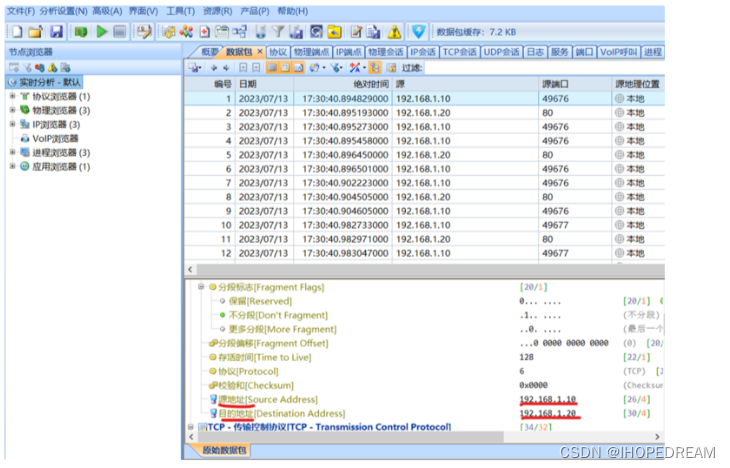
5)分析IP地址
点击互联网协议,查看源IP与目标IP

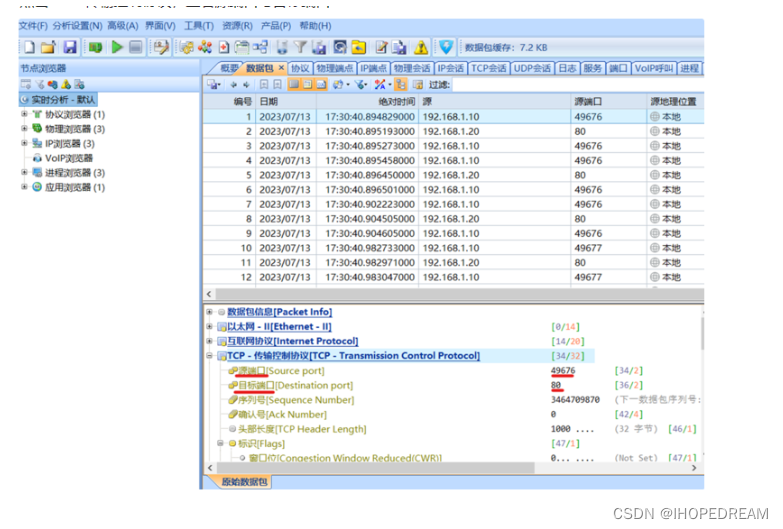
6)分析端口
点击TCP-传输控制协议,查看源端口与目标端口

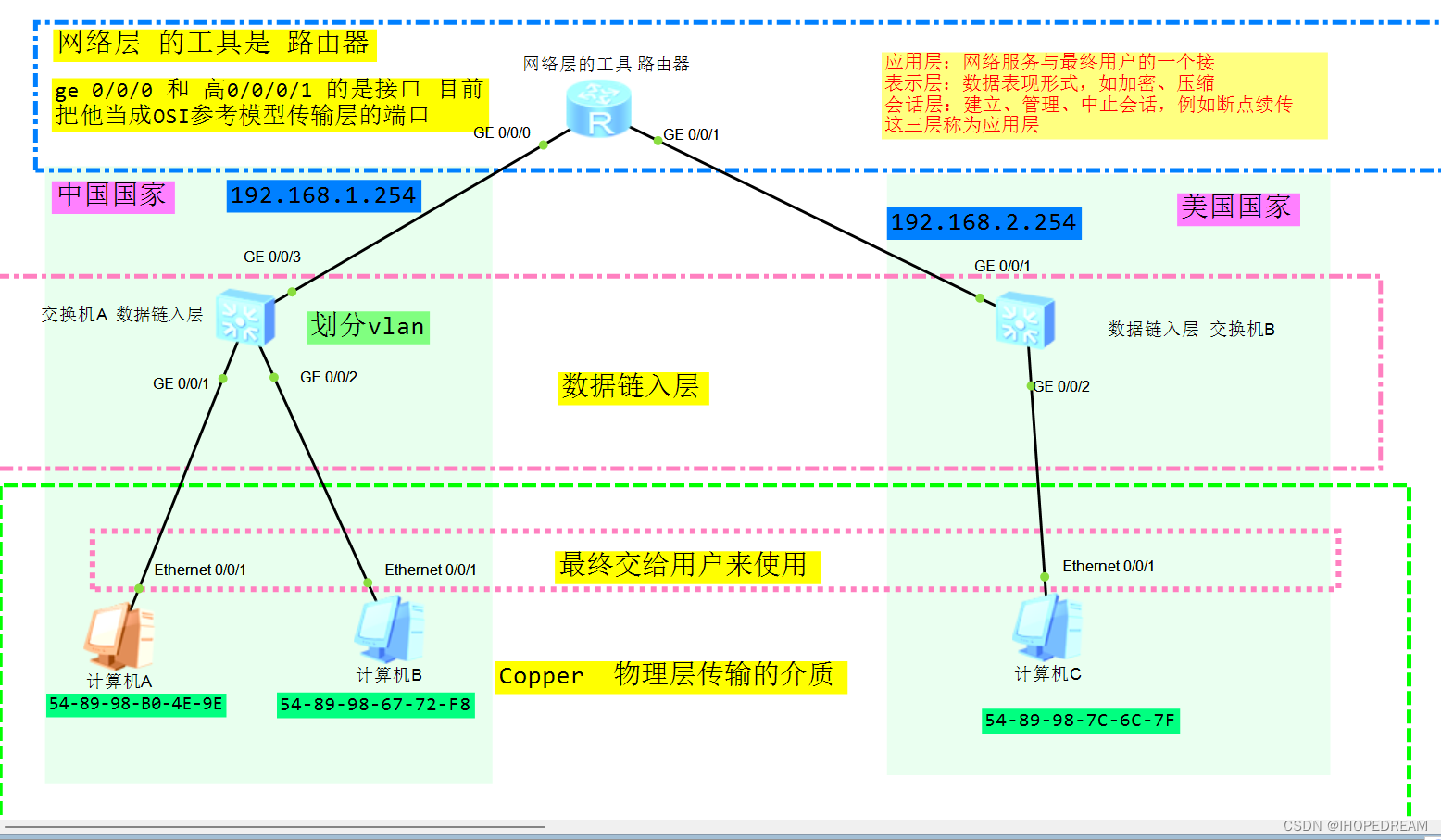
17 利用ENSP软件抓包