自从ChatGPT接入插件功能后,便不再受限于预训练数据中的知识,第三方开发者也可以基于ChatGPT增强自家应用程序的功能。自此 ChatGPT更像是一个开放的平台甚至是生态了。
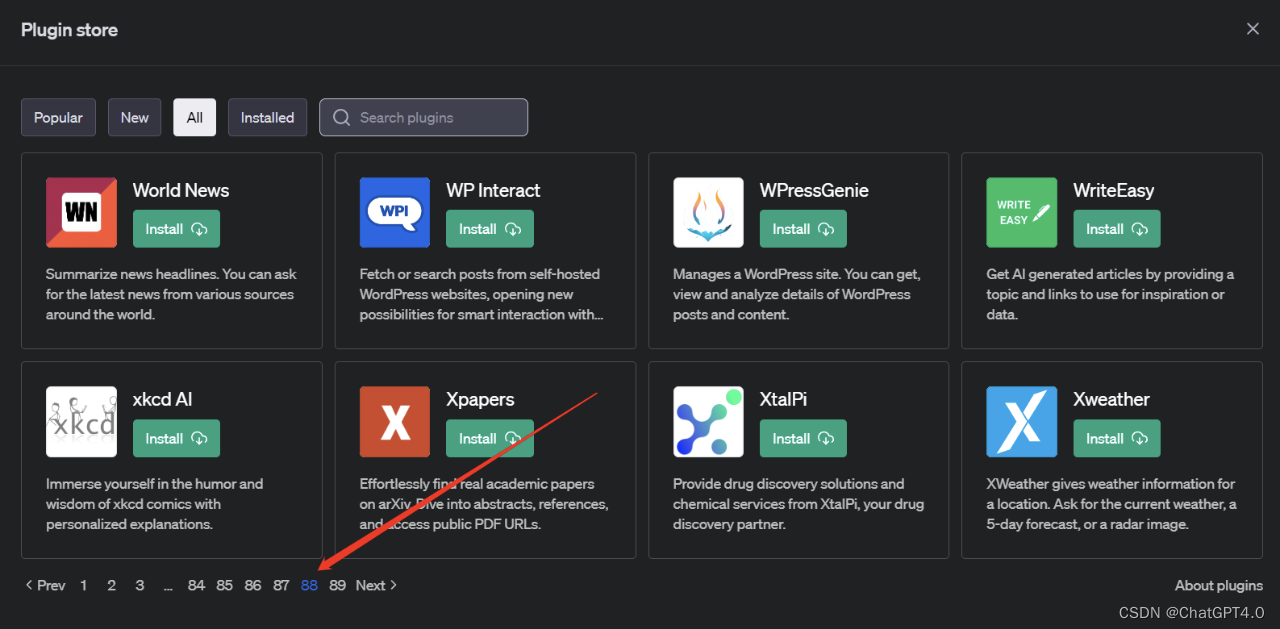
截止的今年的7月20日,ChatGPT已经接入了700多个插件(当然,有上架的也有下架的),如下图:
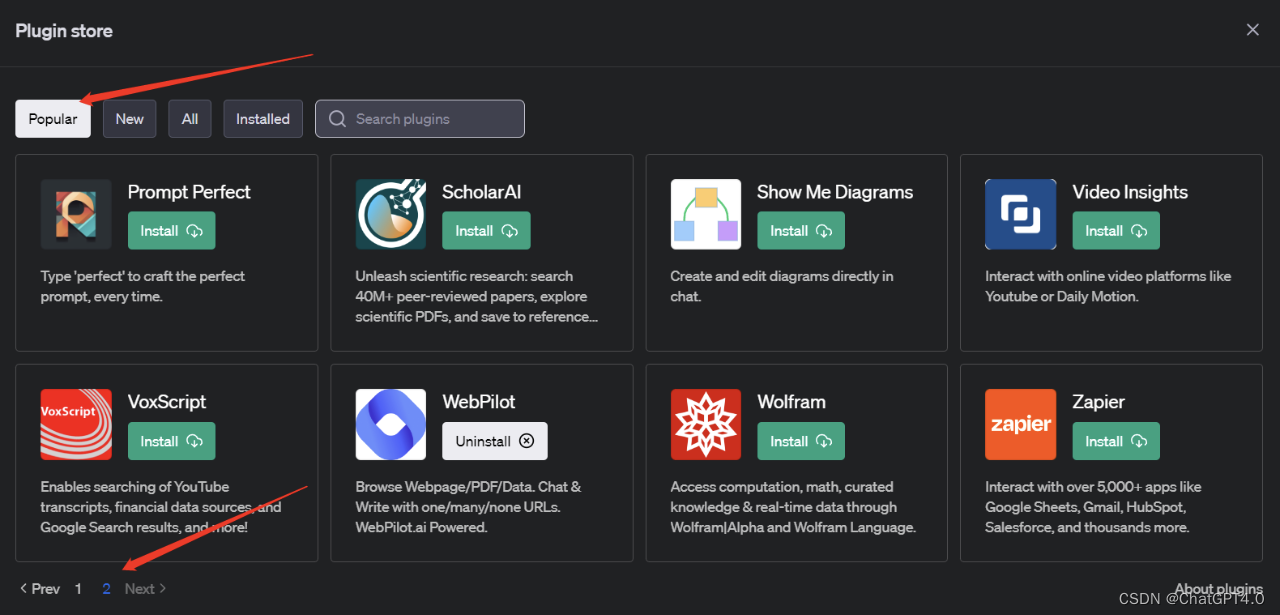
要让你的ChatGPT拥有插件功能,需要购买ChatGPT的Plus版本,也就是4.0版本,这是个门槛!购买后,从这里即可进入插件市场。
可以看到,ChatGPT推荐了16款常用插件,当然,这个是针对全球用户的,因为中国区用户上ChatGPT有限制,所以这些插件是否适用中国区用户,不好说。
今天,给你推荐针对咱中国区用户,常用的插件给大家:
WebPilot(网页阅读)、Speechki(文本转语音)、Prompt Perfect(提示词润色)、Wolfram(数学计算——这个一定会惊艳你)、Show Me Diagrams(图表绘制)。
1、WebPilot(网页阅读)——免费
常用ChatGPT的朋友都知道,ChatGPT本身的预训练数据是截止到2021年9月份,这之后的数据、信息,它完全是懵逼的,你问多了,ChatGPT就会一本正经的开始胡说八道,是吧?
而WebPilot插件的出现,堪称完美的解决了这个问题,用了这个插件后,ChatGPT具有了访问和互动网页的能力,,从而获取最新信息并帮助用户理解网页内容,让ChatGPT彻底与互联网世界互联互通。
并且,WebPilot插件支持国内各种链接,所以,它也成了我最常用的ChatGPT插件。
比如,我们想通过ChatGPT做市场分析,那当然需要获取最新的互联网数据做支撑,那么我们就可以用上WebPilot插件了。
如上图,我们可以看到ChatGPT调用WebPilot插件,以便获取更及时的市场数据。
当然,我们也可以用WebPilot插件来帮我们改写一篇10万+的文章,至于目的,你们肯定都懂得:
给它个指令:
我是公众号运营者,目标客户是:中国40岁左右的中年女性,生活在城市,注重感情生活。我的公众号目的是分享一些情感类如婚姻家庭、两性关系、亲子教育等方面的资讯、信息、案例等。
我的风格是口语化分享。
你是一名有10年撰写公众号文章经验的运营者,你熟练掌握爆款文案的结构和写法,能够轻松写出阅读量为10万+的文章。
请阅读并理解这篇文章:{theURL}。然后,帮助我对这篇文章进行重写,回复中无需重复原文任何信息。新输出的文章要求是:
1.新的文章内容与原文重复度不超过40%
2.新的文章内容更具有吸引力
3.新的文章内容有更独特的观点
4.同时,帮我为改写后的文章取一个符合公众号爆款调性的标题
5.中文输出,不少于1800字。
{theURL}=https://mp.weixin.qq.com/xxxxxxxxxx
2、Speechki(语音)
Speechki的功能是将「文本」生成为一段「音频」,然后提供一个音频文件的链接,该文件可下载、可以在播放器页面上播放,还可以很方便地嵌入到网站或是自媒体、社交媒体上。
目前,暂时还没有文本字符限制,语音非常自然,没有明显的机器人声音。
Speechki支持76种语言,一般情况下,几分钟内就可以完成音频的生成了,如果我们没有指定目标声音和语言,插件会自动选择一个。
给它个指令如下:
convert this {textContent} into an audio file.
textContent=Six months have passed since the Vampire Queen fell silent, and the world balances on a knife’s edge. Rejoin the courageous Dunraven sisters, Darcy and Hope, as they navigate the vampire apocalypse in a sunless, endless winter that grows deadlier with each passing day.
看它的回复:

当然,中文也是可以的!
3、Prompt Perfect(提示词润色)
Prompt Perfect 插件是一个用于优化 ChatGPT 指令(提示词/Prompt)的工具,它通过重新构造用户输入的方式,,并在必要时将其转换为更清晰、更具体和上下文相关的提示。使得 ChatGPT 能更准确地理解和回应,从而提高对话的质量和效率。
使用的时候,我们只需要在指令后输入单词【perfect】,就能触发插件功能,把刚刚的Prompt润色的更好,属于AI帮咱完善提示词。
我们举个例子,比如我随便输入一个指令:
我想暑假带女儿去贵州旅游,从深圳出发,共计10天,请帮我制定一个详细的旅游规划。perfect
4、Wolfram(数学计算)
Wolfram插件是一款卓越的计算及数据查询工具,能提供精确的运算与最新的数据检索服务。让人惊艳的是,这款插件能处理很多不同维度的问题,包括但不仅限于数学运算、物理公式的求解、化学元素的查询、历史事件的检索、地理信息的查询等等,这个插件到真正用的到的用户手里,简直不要太香,我们用案例来给大家展示。
指令1——解读一下医学知识:
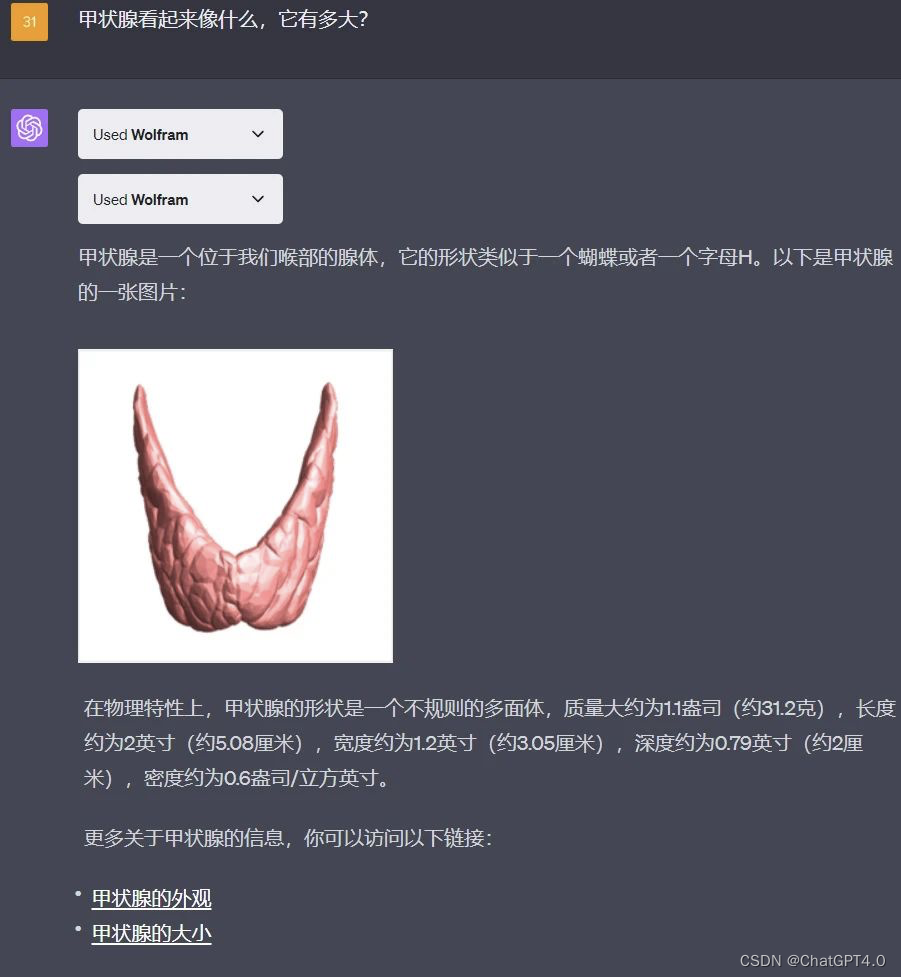
甲状腺看起来像什么,它有多大?
看看回复:
指令2:——绘制家族关系图
什么是第二代堂(表)兄弟姐妹?请使用Wolfram插件
指令3:——绘制数学函数
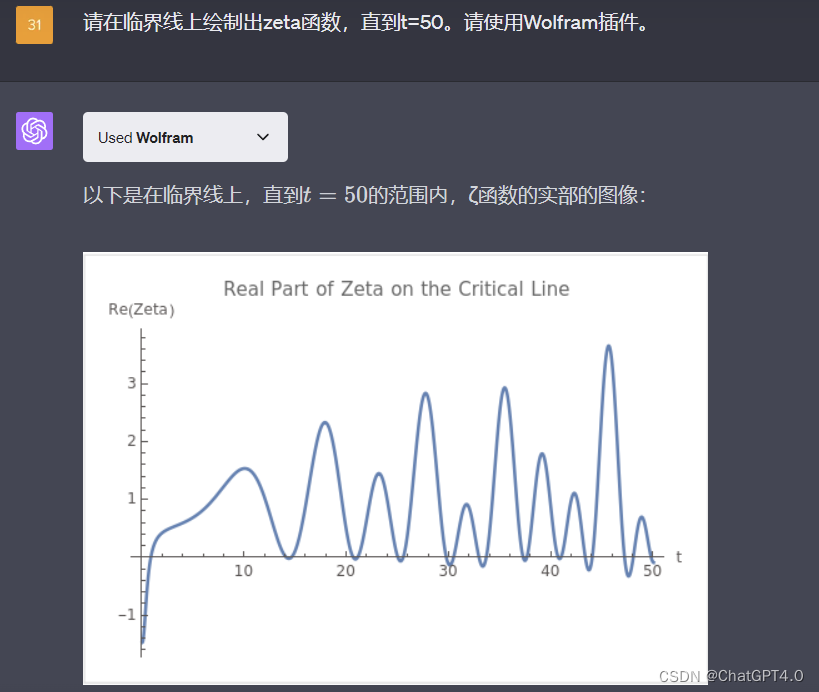
请在临界线上绘制出zeta函数,直到t=50。请使用Wolfram插件。
指令4:——分析并绘制乐谱
Ab小调的调号是什么?。请使用Wolfram插件。
指令5:——预判数码产品进化
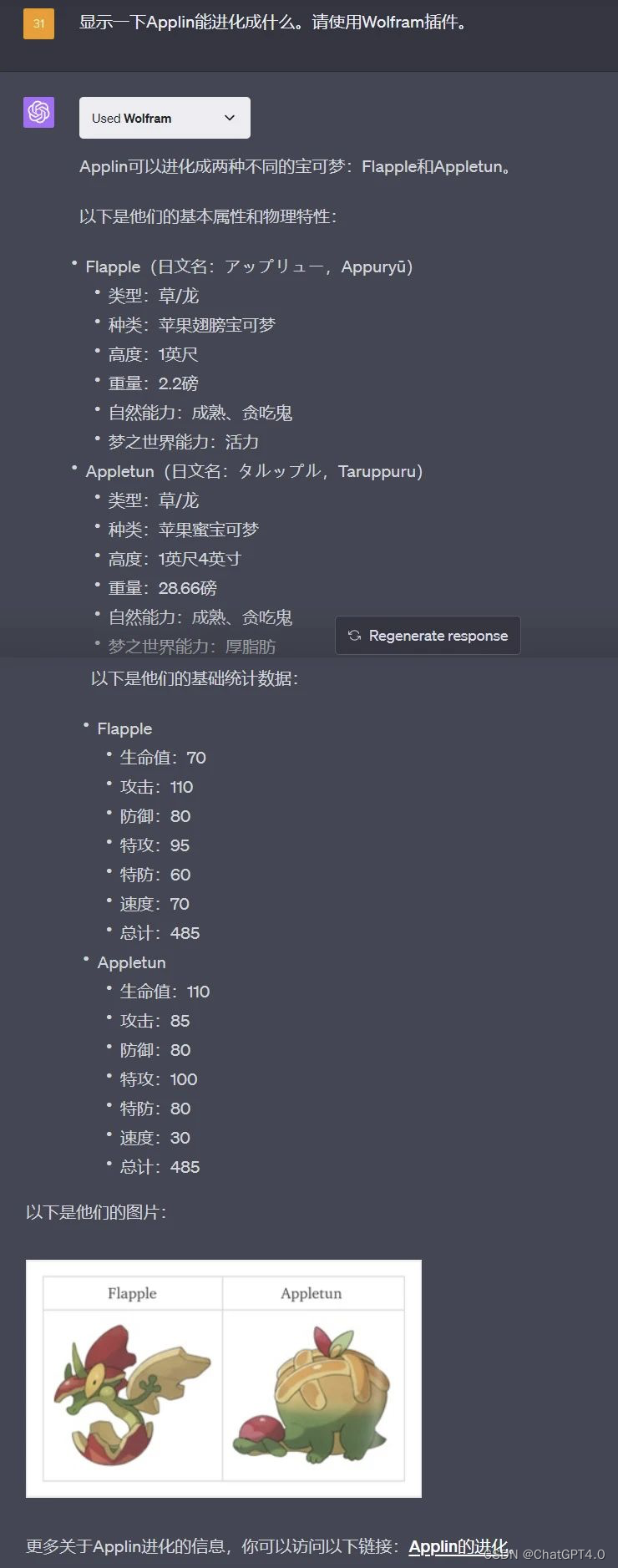
显示一下Applin能进化成什么。请使用Wolfram插件。
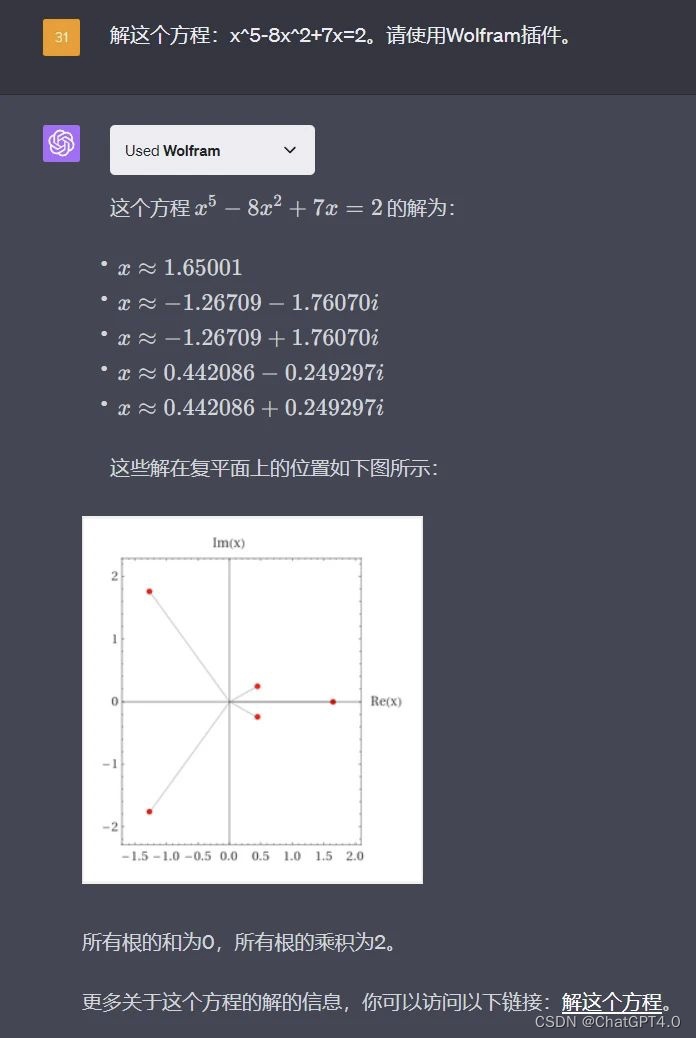
指令6:——辅助数学学习解这个方程:x^5-8x^2+7x=2。请使用Wolfram插件。
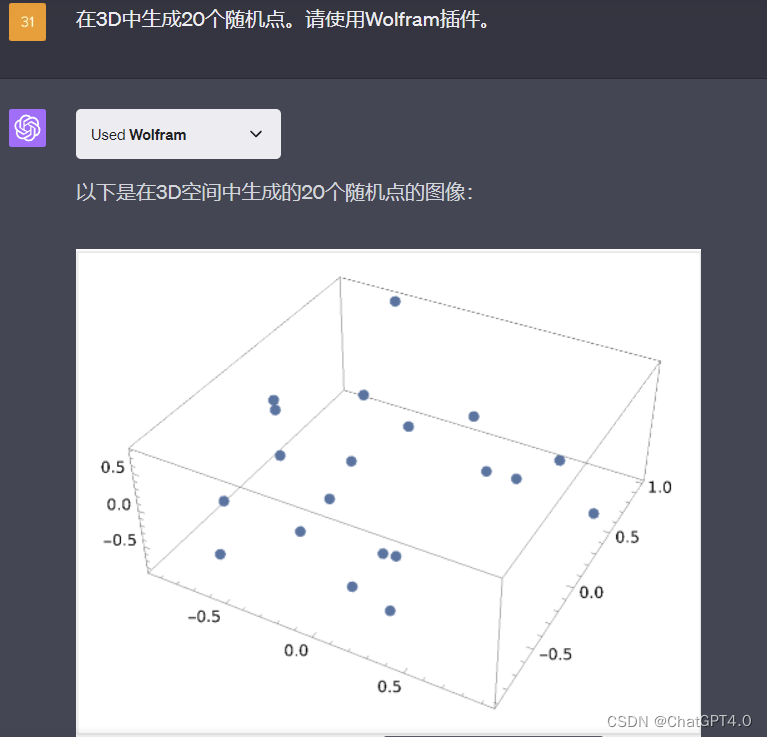
指令7:在3D中生成20个随机点。请使用Wolfram插件。
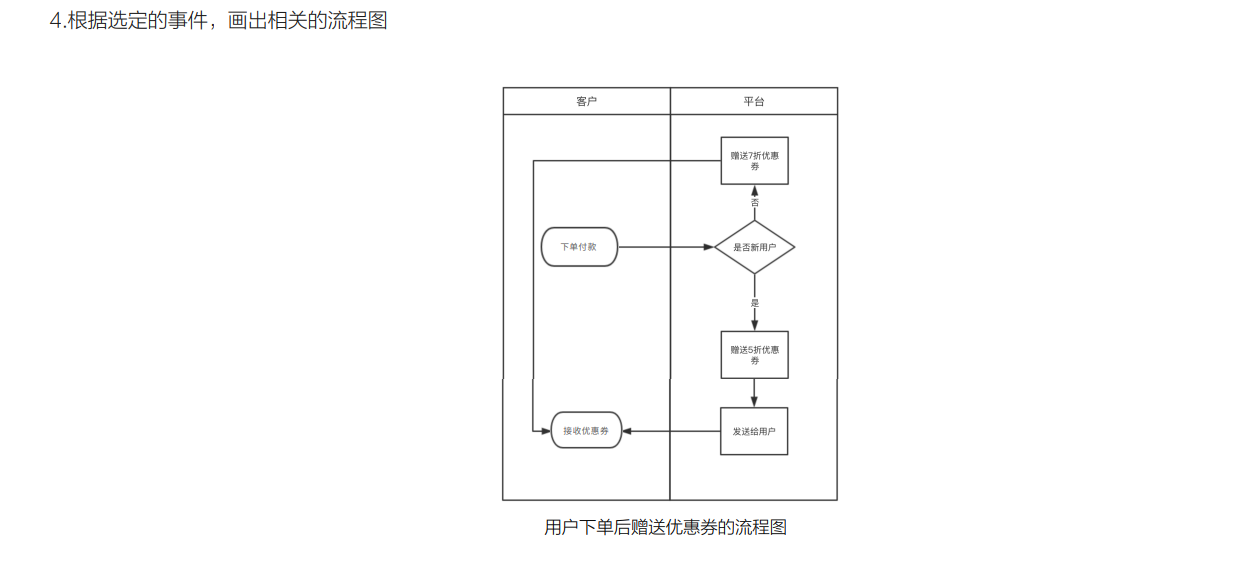
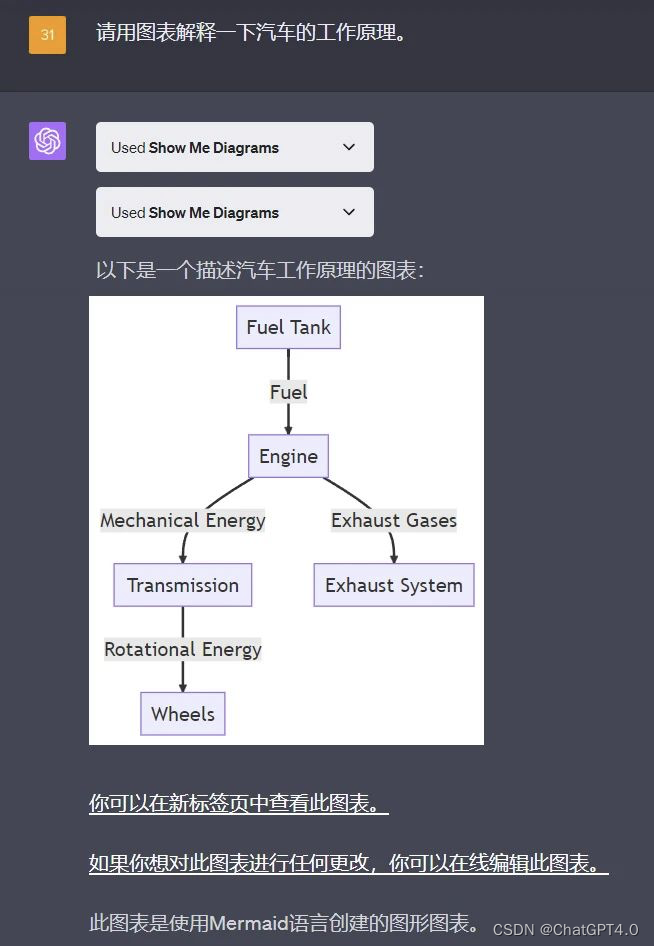
5、Show Me Diagrams(绘制图表)【Show Me Diagrams】插件,可以帮助用户创建和理解各种类型的图表和图形。这个插件可以根据用户的需求生成相应的图表,例如流程图、序列图、类图等。它还可以提供图表的在线编辑链接,用户可以根据自己的需求进行修改。此外,插件还提供了图表的源代码,用户可以根据需要获取。
指令:请用图表解释一下汽车的工作原理。
关注下方公众号,输入:gpt,即可获取大量AI资料。