目录
- MVC设计模式与MVVM设计模式
- 选项式API的编程风格与优势
- 声明式渲染及响应式数据实现原理
- 指令系统与事件方法及传参处理
- 计算属性与侦听器区别与原理
- 条件渲染与列表渲染及注意点
- class样式与style样式的三种形态
- 表单处理与双向数据绑定原理
- 生命周期钩子函数及原理分析
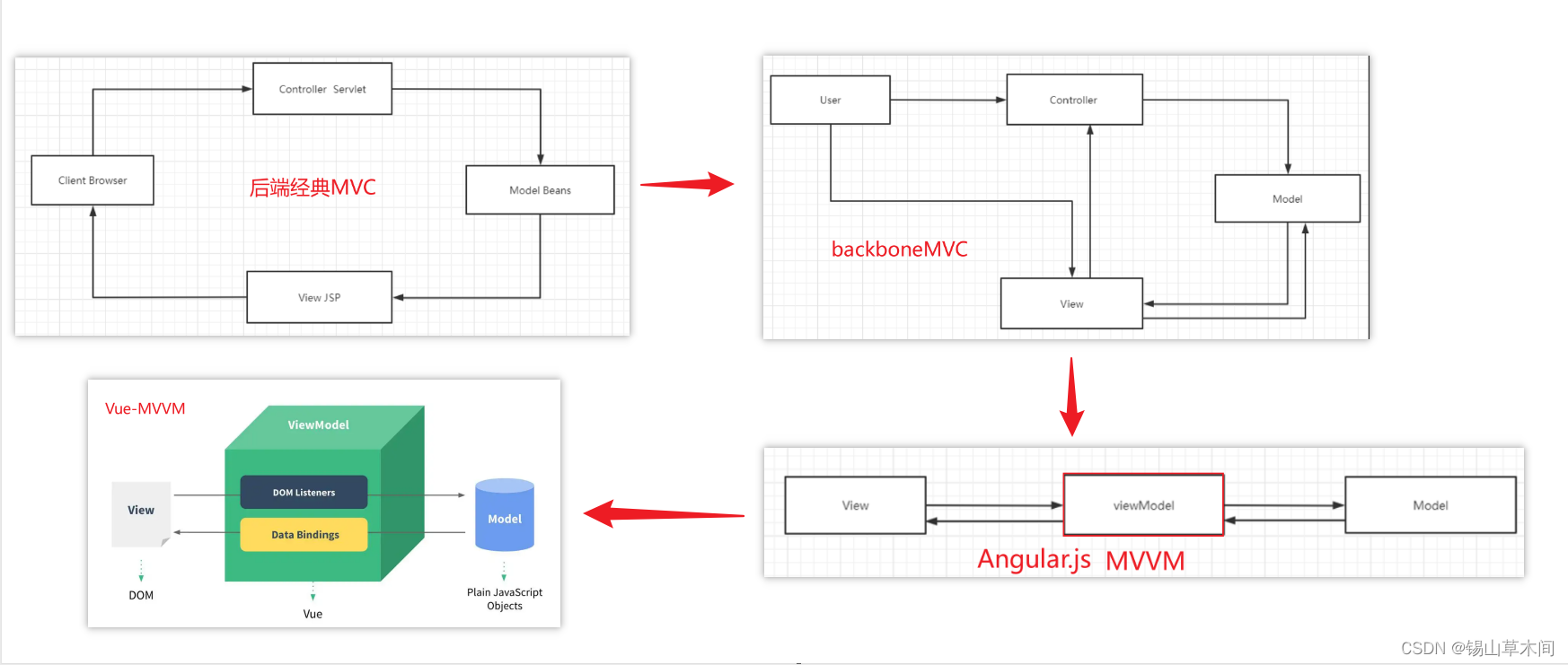
MVC设计模式与MVVM设计模式

MVVM设计模式比MVP模式的优势:
- ViewModel能够观察到数据的变化,并对视图对应的内容进行自动更新
- ViewModel能够监听到视图的变化,并能够通知数据发生变化
选项式API的编程风格与优势
let vm = createApp({
methods: {},
computed: {},
watch: {},
data(){},
mounted(){}
})
优势:
- 只有一个参数,不会出现参数顺序的问题,随意调整配置的位置
- 非常清晰,语法化特别强
- 非常适合添加默认值的
声明式渲染及响应式数据实现原理
-
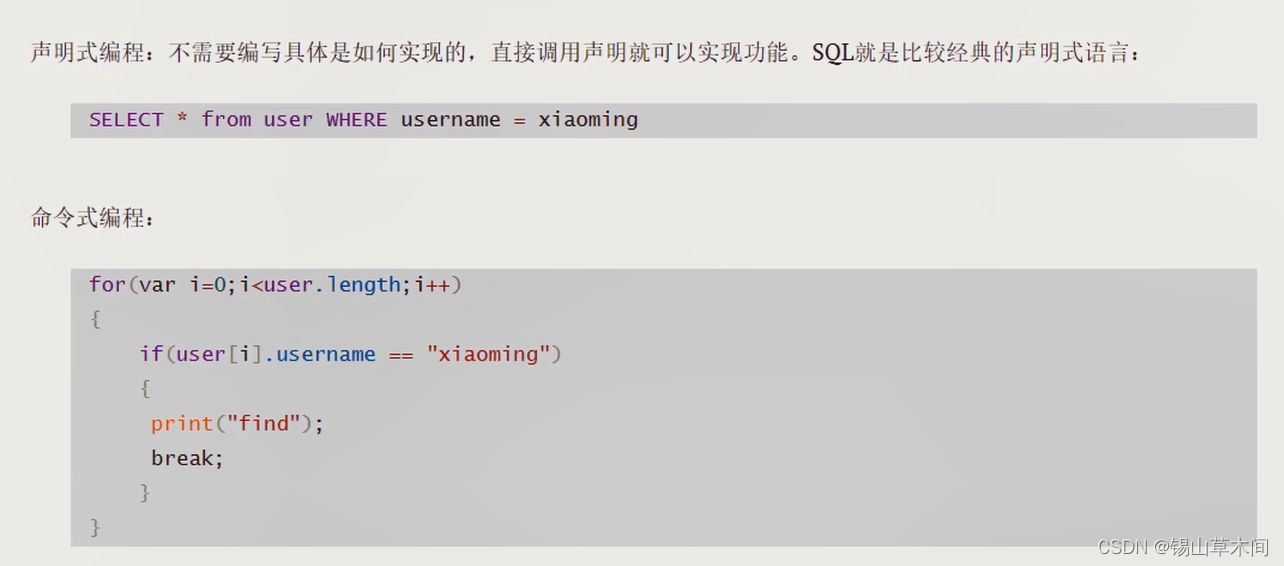
声明式编程与命令式编程的区别

-
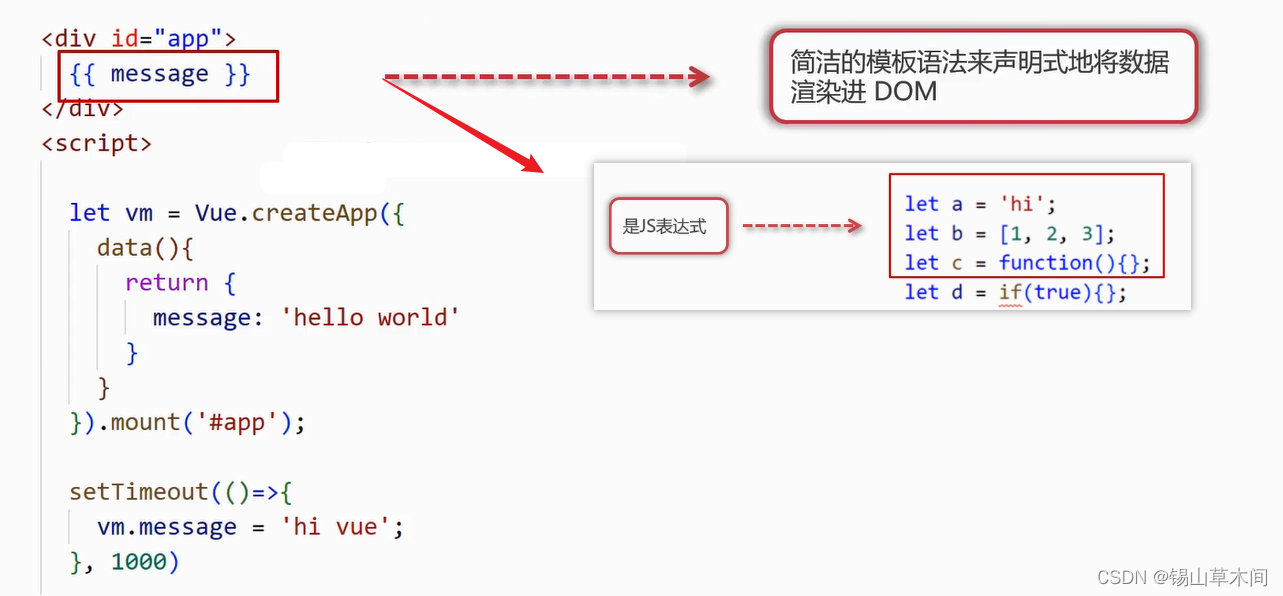
数据是通过
{{ }}模板语法来完成的,模板语法支持编写JS表达式

-
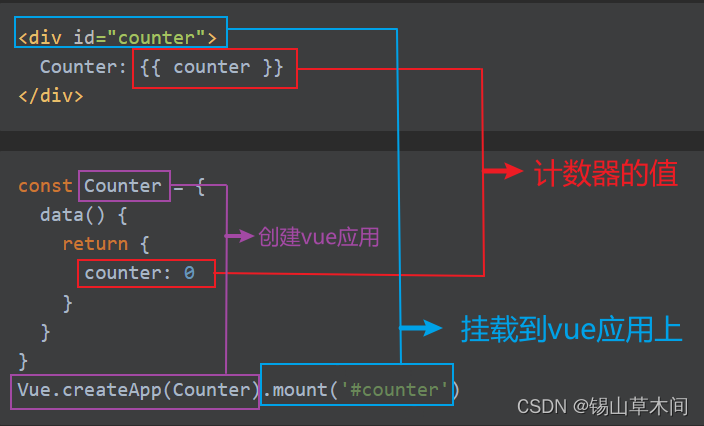
使用
Vue.js创建一个简单的计数器应用

-
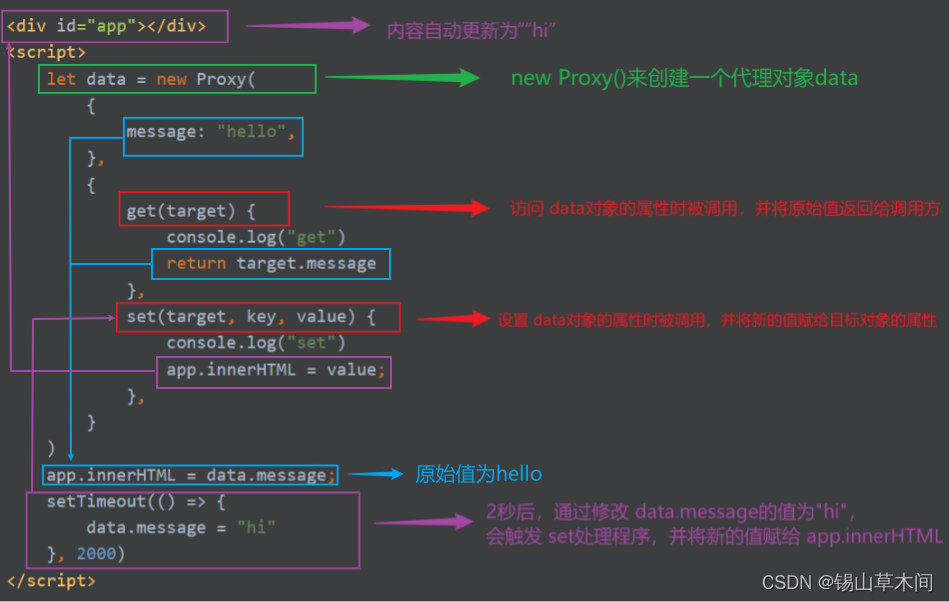
响应式数据实现的原理:利用JS的
Proxy对象。Proxy用于修改某些操作的默认行为,等同于在语言层面做出修改,其实就是直接监控值的修改,当值发生改变的时候,可以监控到。- 定义Vue实例的响应式数据:需要在 data()函数中定义对应的属性和初始值,然后将该函数返回的数据对象传递给 data选项。在组件中使用并修改这些属性时,会触发相应的更新并使页面反映这些变化

- 定义Vue实例的响应式数据:需要在 data()函数中定义对应的属性和初始值,然后将该函数返回的数据对象传递给 data选项。在组件中使用并修改这些属性时,会触发相应的更新并使页面反映这些变化
指令系统与事件方法及传参处理
-
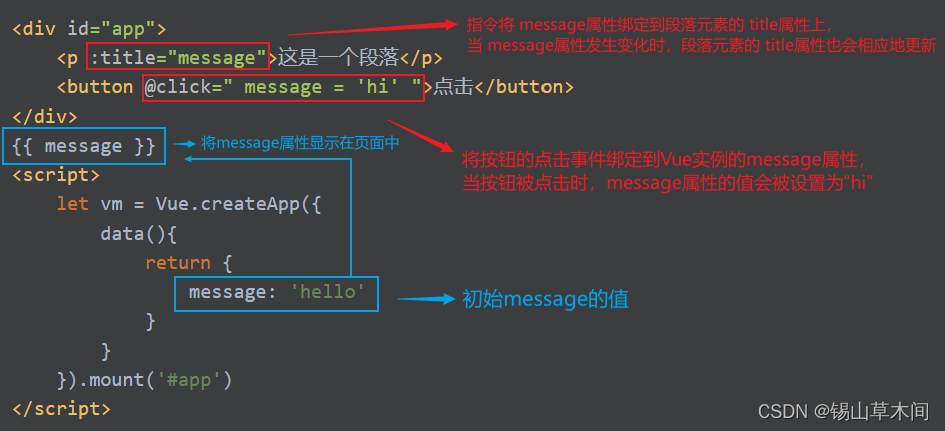
指令系统就是通过自定义属性实现的一套功能,也是声明式编程的体现。
-
通常在标签上添加
v-*字样,常见的指令有:v-bind-> 操作标签属性,可通过:简写v-on-> 操作事件,可通过@简写

-
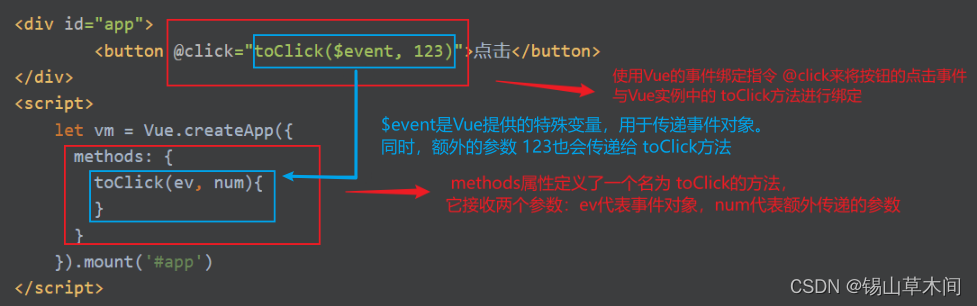
如何添加事件方法,通过
methods选项API实现,并且Vue框架已经帮我们帮事件传参机制处理好了。

计算属性与侦听器区别与原理
-
计算属性
-
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。
-
在模板中放入太多的逻辑会让模板过重且难以维护,所以过于复杂的逻辑可以移植到计算属性中进行处理。

-
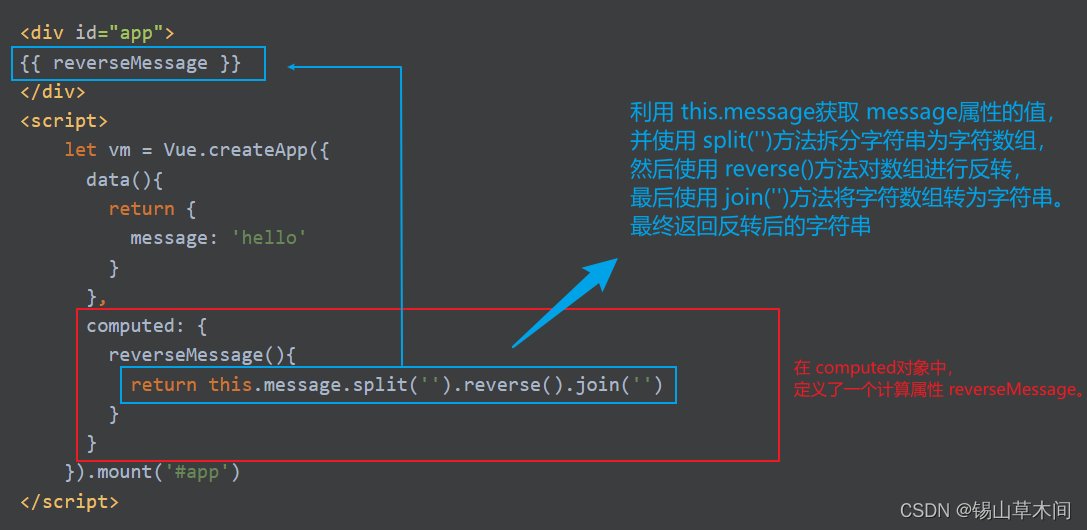
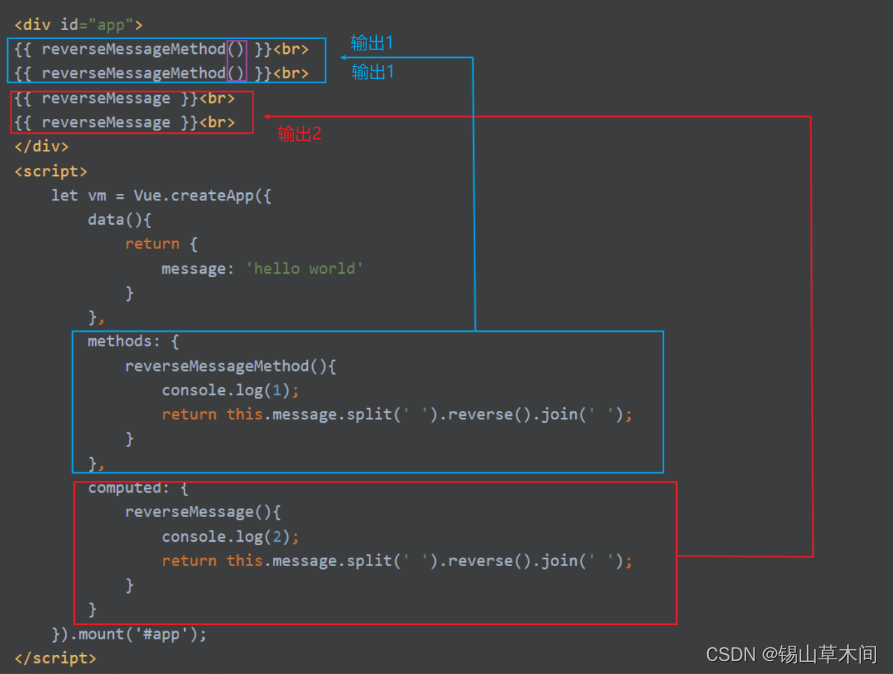
计算属性与方法比较像,如下所示:

-
计算属性跟方法相比,具备缓存的能力,而方法不具备缓存,所以上面代码执行完,会弹出两次1和一次2。
-
注意:默认是只读的,一般不会直接更改计算属性,如果想更改也是可以做到的,通过Setter写法实现,官方地址。
-
-
-
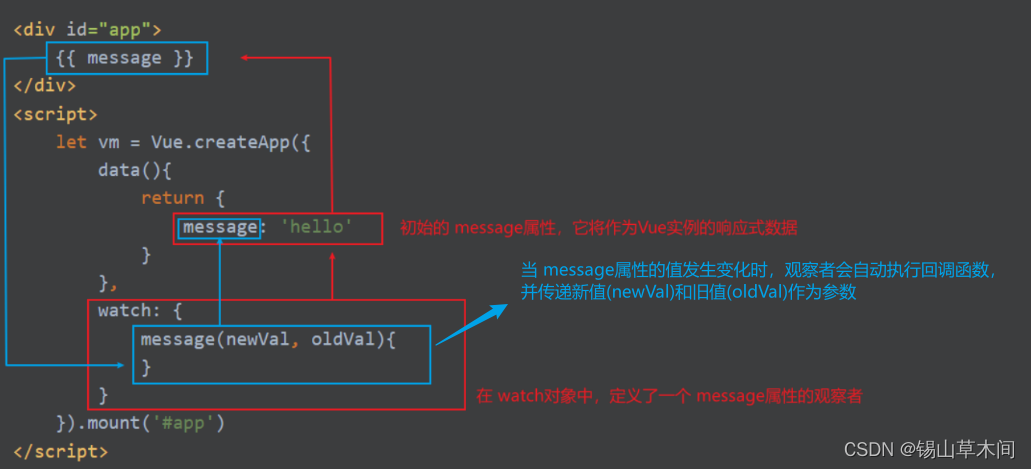
侦听器
- 虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。
- 侦听器的目的:侦听器用来观察和响应Vue实例上的数据变动,类似于临听机制+事件机制。
- 应用场景:当有一些数据需要随着其它数据变化而变化时,就可以使用侦听器。

-
有时候,计算属性 和 侦听器 往往能实现同样的需求,那么他们有何区别呢?
- 计算属性适合:多个值去影响一个值的应用;
- 侦听器适合:一个值去影响多个值的应用;
- 侦听器支持异步的程序,而计算属性不支持异步的程序
条件渲染与列表渲染及注意点
-
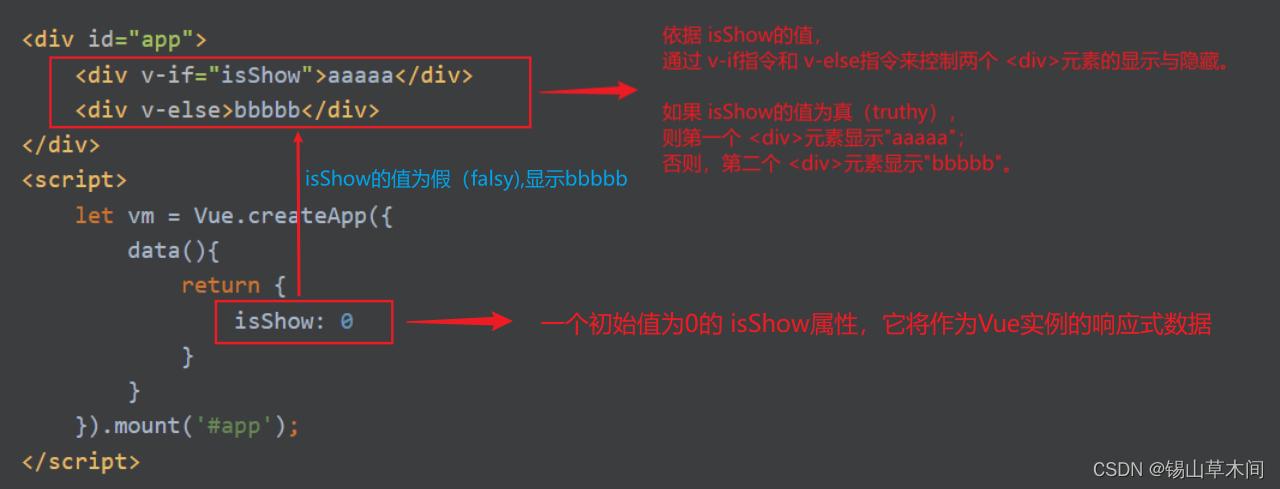
条件渲染
v-if指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回truthy值的时候被渲染。- 在 JavaScript 中,
truthy(真值)指的是在布尔值上下文中,转换后的值为真的值。所有值都是真值,除非它们被定义为falsy假值(即除false、0、null、undefined和NaN以外皆为真值)。

-
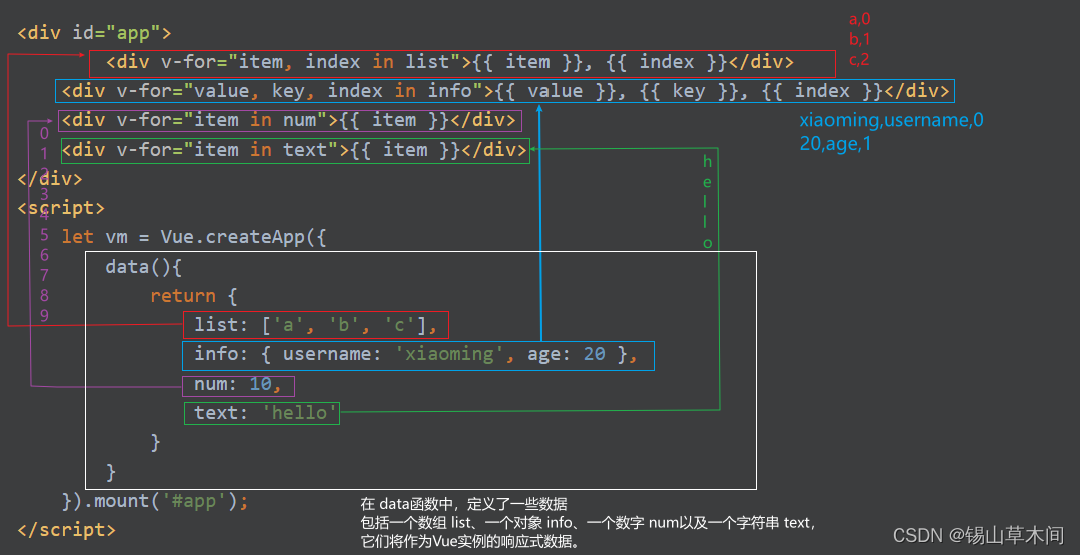
列表渲染
v-for指令基于一个数组来渲染一个列表。v-for指令需要使用item in items形式的特殊语法,其中items是源数据数组,而item则是被迭代的数组元素的别名。

-
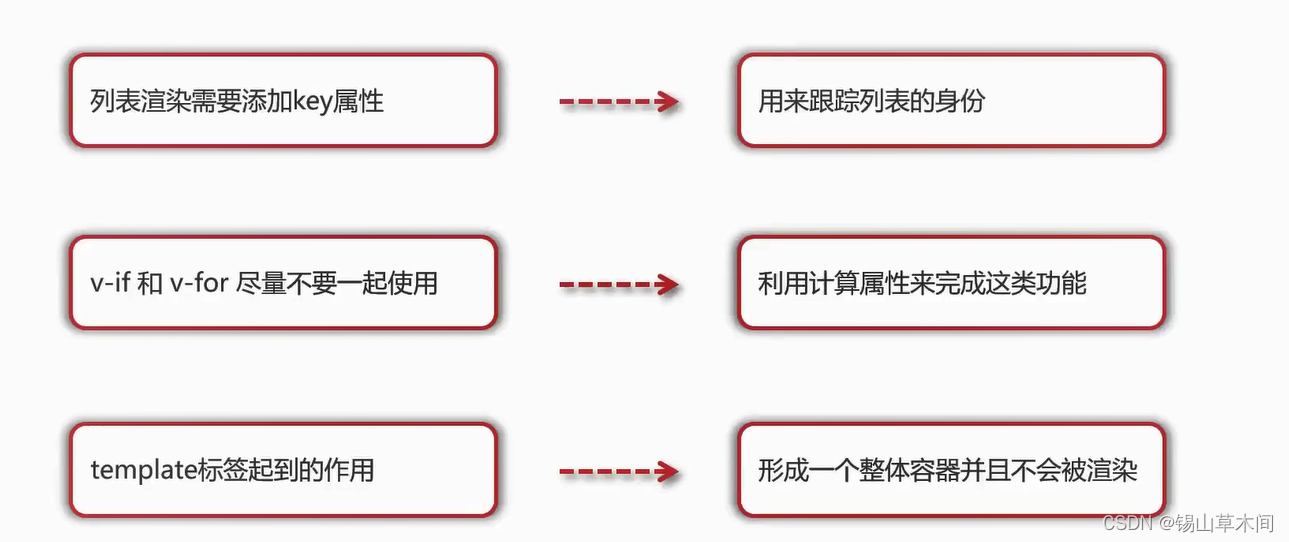
条件渲染与列表渲染需要注意的点

- 因为
v-if优先级高于v-for,这样v-if拿不到v-for中的item属性值
- 因为
class样式与style样式的三种形态
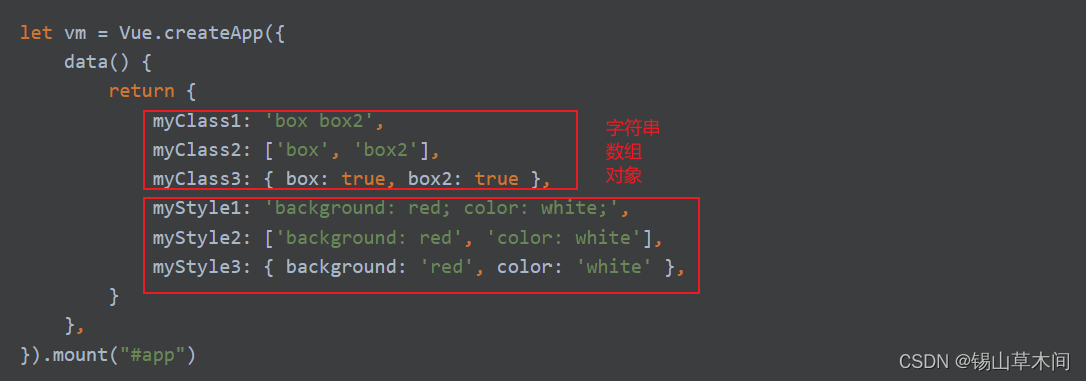
- 操作元素的
class列表和内联样式是数据绑定的一个常见需求。因为它们都是attribute,所以我们可以用v-bind处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将v-bind用于class和style时,Vue.js做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。- 数组和对象的形式要比字符串形式更加的灵活,也更容易控制变化

- 数组和对象的形式要比字符串形式更加的灵活,也更容易控制变化
表单处理与双向数据绑定原理
-
表单是开发过程中经常要进行操作的,一般需要收集表单数据,发送给后端,或者把后端的数据进行回显等。
-
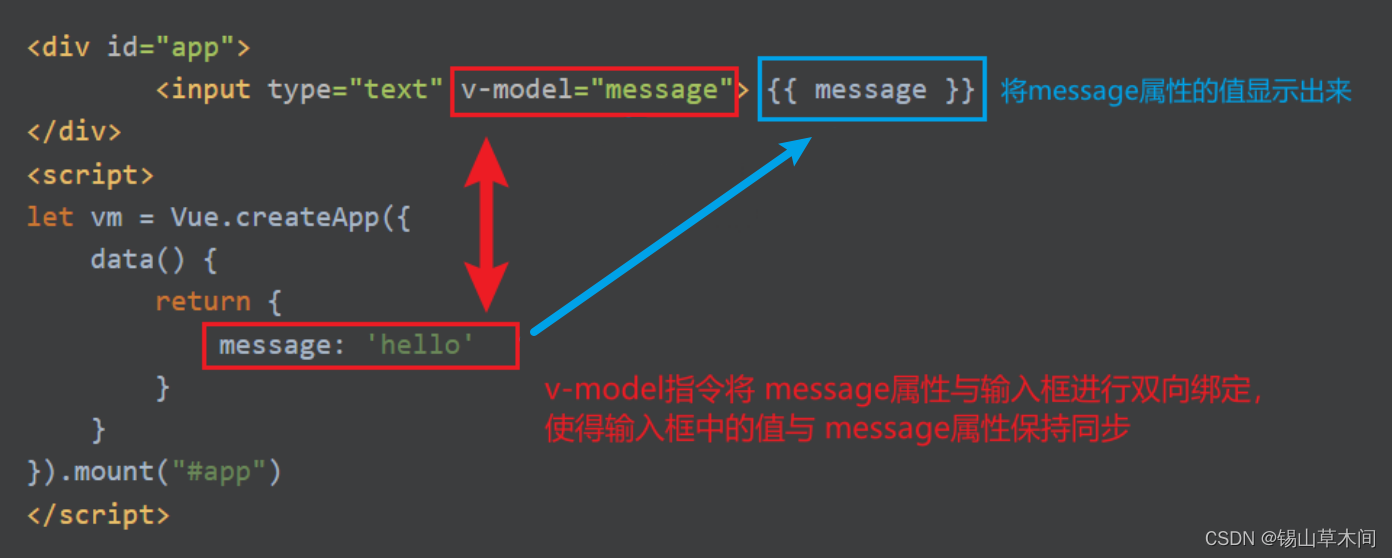
在Vue中是通过
v-model指令来操作表单的,可以非常灵活的实现响应式数据的处理。

-
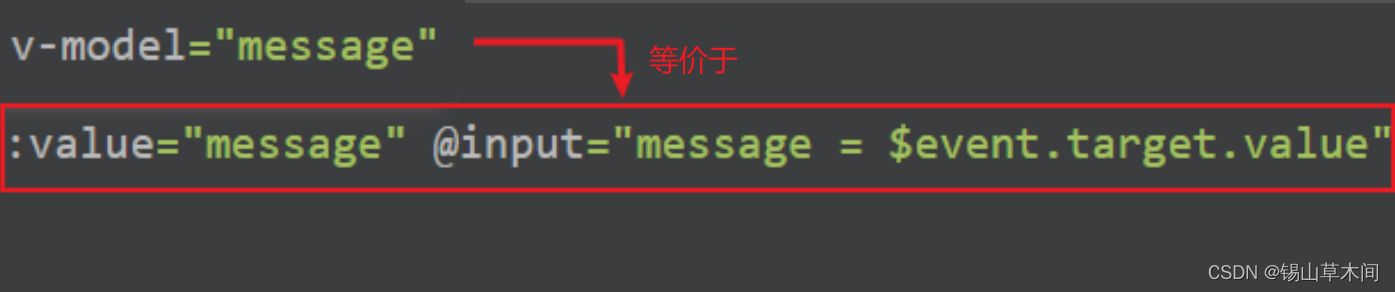
尽管有些神奇,但
v-model本质上不过是语法糖。可通过value属性+input事件来实现同样的效果。

-
v-model除了可以处理输入框以外,也可以用在单选框、复选框、以及下拉菜单中。<div id="app"> <input type="checkbox" v-model="fruits" value="苹果">苹果<br> <input type="checkbox" v-model="fruits" value="西瓜">西瓜<br> <input type="checkbox" v-model="fruits" value="哈密瓜">哈密瓜<br> {{ fruits } <input type="radio" v-model="gender" value="女">女<br> <input type="radio" v-model="gender" value="男">男<br> {{ gender }} <select v-model="city"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="杭州">杭州</option> </select> {{ city }} </div> <script> let vm = Vue.createApp({ data(){ return { fruits: ['西瓜', '哈密瓜'], gender: '男', city: '杭州' } } }).mount('#app'); </script>
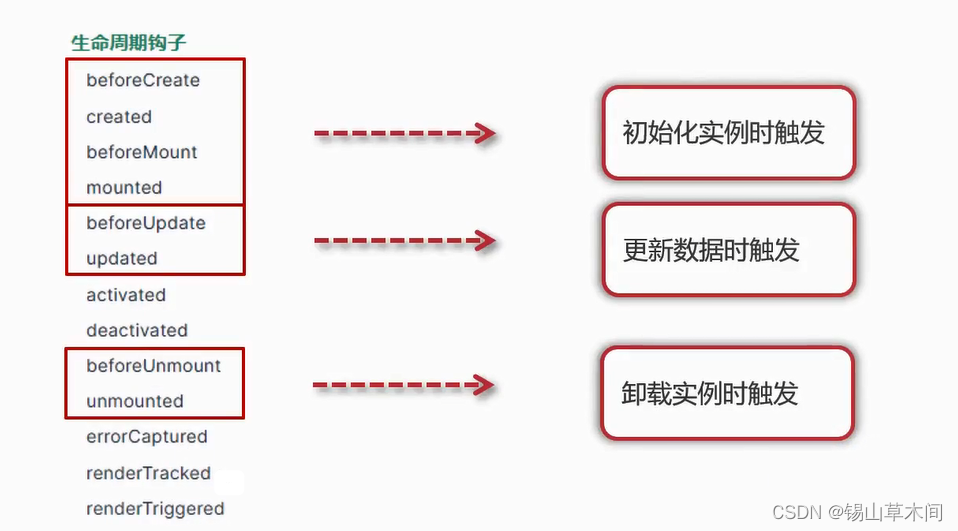
生命周期钩子函数及原理分析
-
每个组件在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
-
就是工厂的流水线,每个工人站在各自的岗位,当任务流转到工人身边的时候,工人就开始工作。
-
简单来说生命周期钩子函数就是回调函数,在Vue的某个时机去调用对应的回调函数。就像定时器一样,谁调用的定时器的回调函数呢?其实就是定时器内部在调用的。