odoo16 tree视图没有导出按钮
做了一个odoo应用,很奇怪,同样的角色,不同的用户,有些有导出按钮,有些没有,一直没搞清楚为啥, 今天刚好有时间,好好研究一下.
1 先按浏览器F12,导出按钮对应的html:
<button type="button" class="btn btn-secondary fa fa-download o_list_export_xlsx" data-tooltip="导出全部" aria-label="Export All" title=""></button>
2 在pycharm中全文检索
class="btn btn-secondary fa fa-download o_list_export_xlsx
发现有两个文件:
- list_controller.xml
- base.xml
3 看了一下,应该是第一个文件,为了确认,在页面中加了点内容,按F5刷新,证实确实是第一个文件。
4 来看看相关代码吧
<t t-if="nbTotal and !nbSelected and activeActions.exportXlsx and isExportEnable and !env.isSmall">
<button type="button" class="btn btn-secondary fa fa-download o_list_export_xlsx" data-tooltip="Export All" aria-label="Export All" t-on-click="onDirectExportData"/>
</t>
有一个t-if标签, 有5个条件,要同时满足才能显示导出按钮。
那就调试一下:
<t t-debug="" />
<t t-log="nbTotal" />
<t t-log="!nbSelected" />
<t t-log="activeActions.exportXlsx" />
<t t-log="isExportEnable" />
<t t-log="!env.isSmall" />
<t t-if="nbTotal and !nbSelected and activeActions.exportXlsx and isExportEnable and !env.isSmall">
<button type="button" class="btn btn-secondary fa fa-download o_list_export_xlsx" data-tooltip="Export All" aria-label="Export All" t-on-click="onDirectExportData"/>
</t>
用了t-debug和t-log指令
发现第四个条件isExportEnable 为false
5 全文搜索isExportEnable
在这个文件中 addons/web/static/src/views/list/list_controller.js ,有下列代码
onWillStart(async () => {
this.isExportEnable = await this.userService.hasGroup("base.group_allow_export");
});
打印了一下
onWillStart(async () => {
this.isExportEnable = await this.userService.hasGroup("base.group_allow_export");
console.log('isExportEnable=',this.isExportEnable)
});
isExportEnable 取决于用户有没有base.group_allow_export 这个组,可是我记得分配过这个组
通过控制台看了一下,张三为true,李四为false, 但是两个人确实是同一个角色。
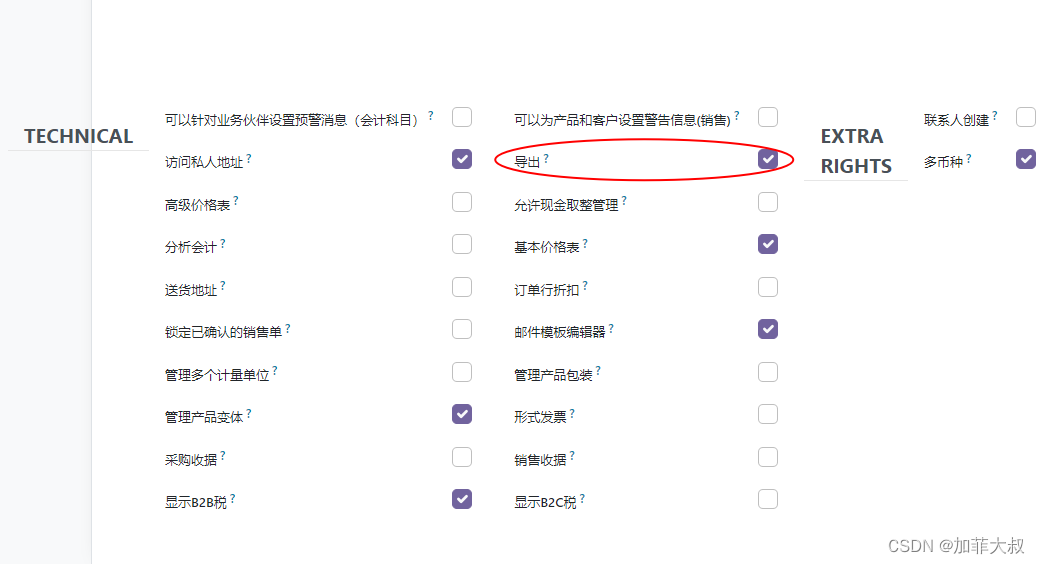
6 用管理员账号进设置=>用户和公司=> 用户, 仔细看了一下两个人的设置 ,发现问题了

一定要在调试模式下才能看到这些内容。
现在问题清楚了,加上导出权限,导出按钮就出现了。
这是个小问题,不过解决问题的思路值的记录一下。