【捕风捉影】Vue项目如何优雅地调试代码
- 一、背景
- 二、调试时开启`productionSourceMap`
- 三、devtool几种模式
一、背景
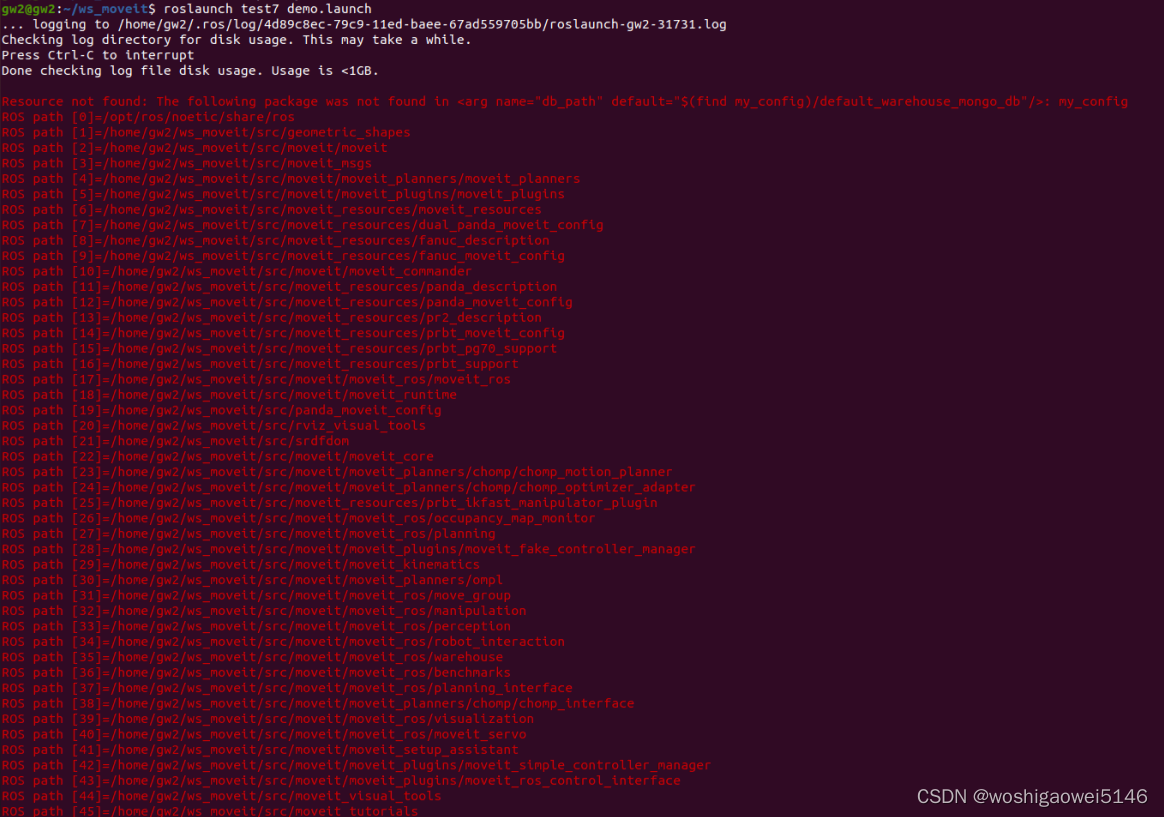
通过vue-cli服务运行项目,项目运行一切正常。但打包后,通过nginx部署运行,大屏展示模块报echarts typeError 错误。但是点击浏览器报错信息,定位到的位置代码根本看不懂。
经过一番寻找,发现打包时,webpack配置产生源码的属性为false。这样就会导致,打包后代码经过压缩加密,出现报错情况,不能定位哪个文件有问题。
module.exports = {
productionSourceMap: false,
}
productionSourceMap属性设置为false,表示不生成源码映射文件。反之,就是生成。

二、调试时开启productionSourceMap
将该属性设置为true后,然后再configureWebpack属性中按照如下属性进行配置。
configureWebpack: {
devtool: 'source-map', // 新增这个 调试模式
},
项目出现报错信息后,就会显示具体某一个文件的某个文件的具体错误信息,定位到具体的行代码中。
三、devtool几种模式
开发工具就有以下5种模式供开发者根据项目情况进行选择。
- inline
- cheap
- module
- eval
- source-map
具体信息可以参见博客sourceMap: devtool 模式以及SourceMapDevToolPlugin的使用






![[附源码]计算机毕业设计港口集团仓库管理系统Springboot程序](https://img-blog.csdnimg.cn/fcd06f6f2ef149a6b11440f5555f4000.png)





![[附源码]Node.js计算机毕业设计电商后台管理系统Express](https://img-blog.csdnimg.cn/b2e4bac576bb428d8f529f547a7e13e5.png)