项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 系统功能模块
电商后台管理系统设计,在系统首页可以查看首页、商品信息、促销商品、个人中心、后台管理等内容,如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
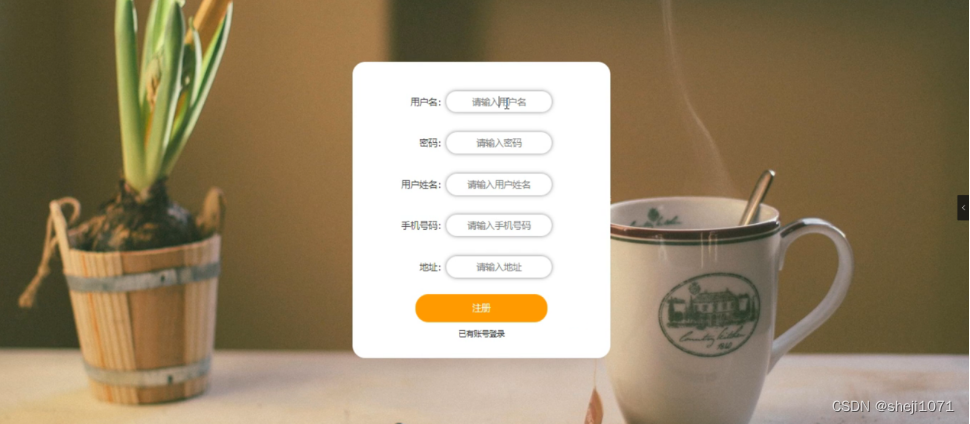
注册,在注册页面通过填写用户名、密码、用户姓名、手机号码、地址等信息完成注册,如图5-2所示。
 图5-2注册界面图
图5-2注册界面图
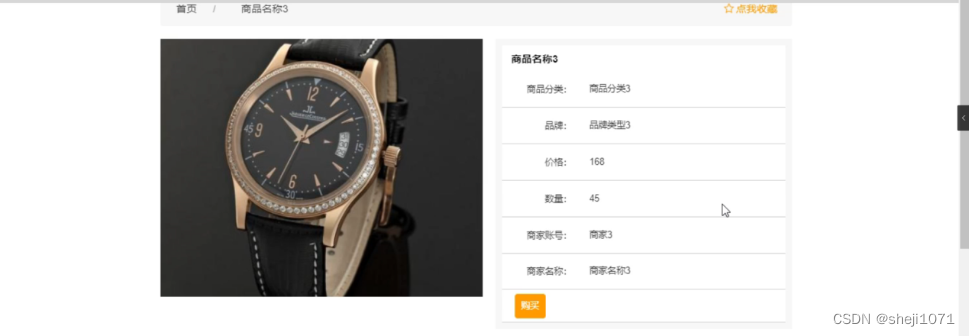
商品信息,在商品信息页面可以查看商品名称、图片、商品分类、品牌、价格、数量、商家账号、商家名称等信息,根据需要进行购买,如图5-3所示。
 图5-3商品信息界面图
图5-3商品信息界面图
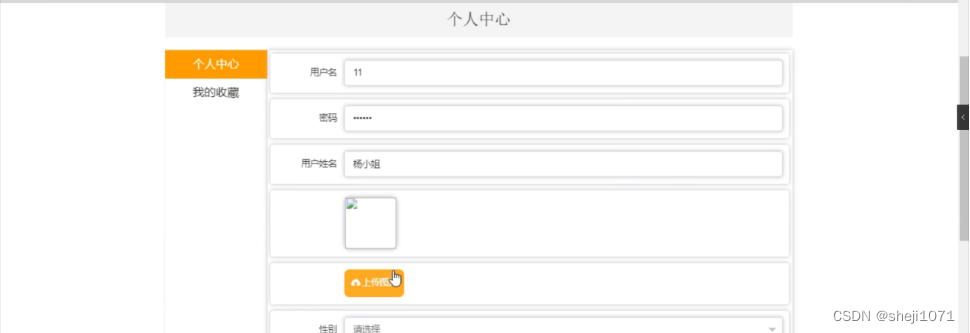
个人中心,在个人中心页面通过填写用户名、密码、用户姓名、性别、手机号码、地址等信息进行更新信息,根据需要对我的收藏进行相对应操作,如图5-4所示。

图5-4个人中心界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号、密码、角色等信息即可进行系统登录,如图5-5所示。
 图5-5管理员登录界面图
图5-5管理员登录界面图
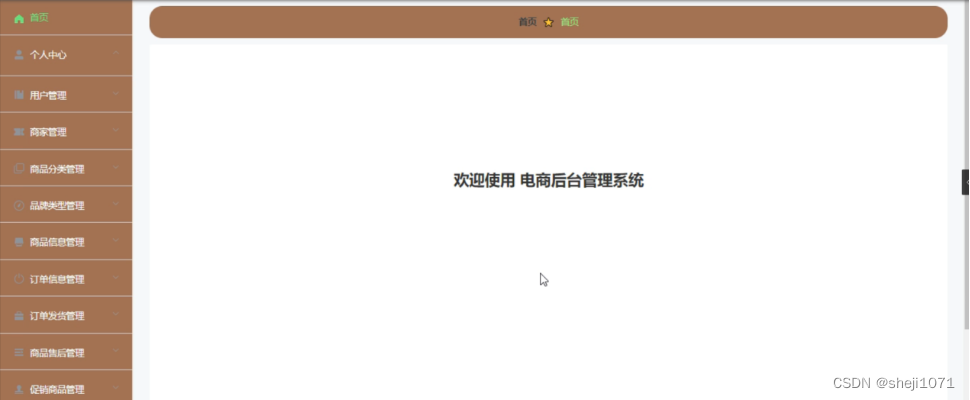
管理员登录进入电商后台管理系统设计可以查看首页、个人中心、用户管理、商家管理、商品分类管理、品牌类型管理、商品信息管理、订单信息管理、订单发货管理、商品售后管理、促销商品管理、管理员管理、系统管理等内容,如图5-6所示。

图5-6管理员功能界面图
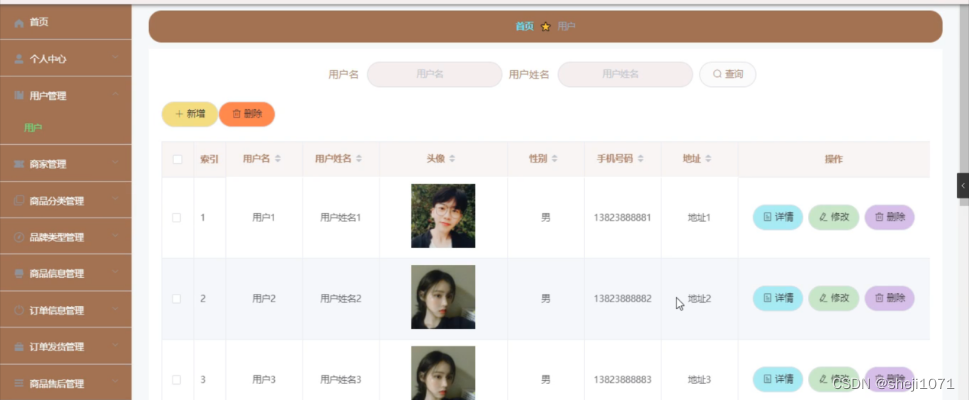
用户管理,在用户管理理页面可以查看索引、用户名、用户姓名、头像、性别、手机号码、地址等信息,并可根据需要进行修改或删除等操作,如图5-7所示。
 图5-7用户管理界面图
图5-7用户管理界面图
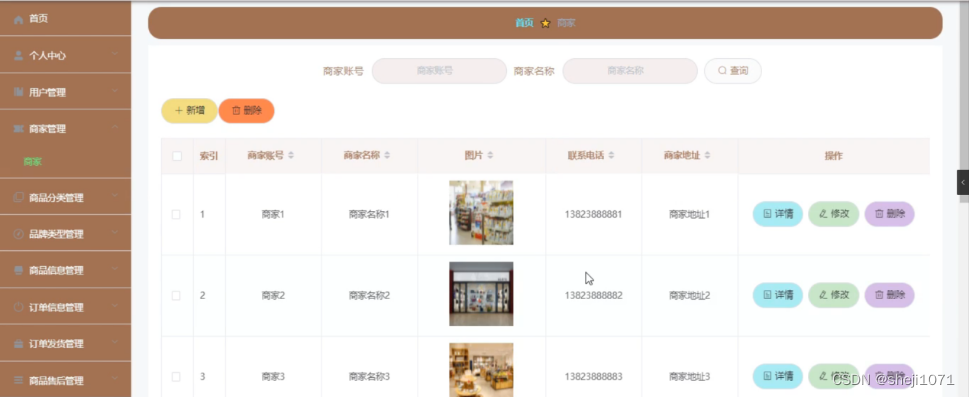
商家管理,在商家管理页面可以查看索引、商家账号、商家名称、图片、联系电话、商家地址等内容,并可根据需要进行修改或删除等操作,如图5-8所示。
 图5-8商家管理界面图
图5-8商家管理界面图
商品分类管理,在商品分类管理页面可以查看索引、商品分类等内容,并可根据需要进行修改或删除等操作,如图5-9所示。
 图5-9商品分类管理界面图
图5-9商品分类管理界面图
品牌类型管理,在品牌类型管理页面可以查看索引、品牌类型等内容,并可根据需要进行修改或删除等操作,如图5-10所示。
 图5-10品牌类型管理界面图
图5-10品牌类型管理界面图
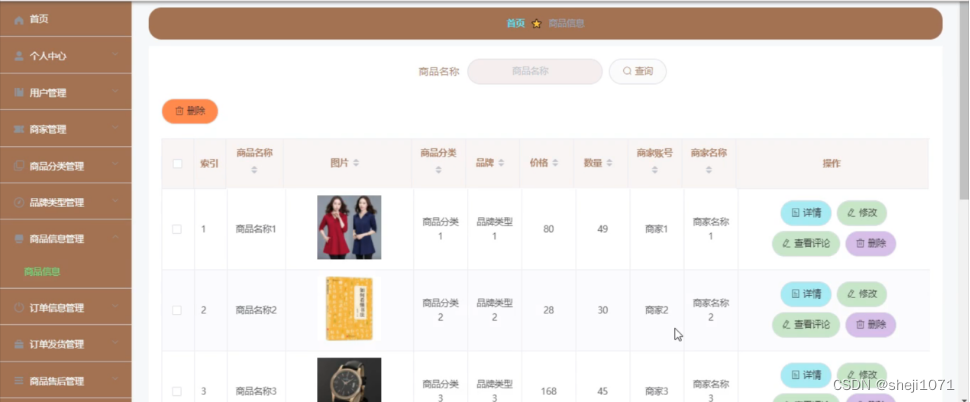
商品信息管理,在商品信息管理页面可以查看索引、商品名称、图片、商品分类、品牌、价格、数量、商家账号、商家名称等内容,并可根据需要进行查看评论、修改或删除等操作,如图5-11所示。
 图5-11商品信息管理界面图
图5-11商品信息管理界面图
订单发货管理,在订单发货管理页面可以查看索引、订单编号、商品名称、商品分类、品牌、数量、发货日期、用户名、用户姓名、手机号码、地址、商家账号、商家名称等内容,并可根据需要进行修改或删除等操作,如图5-12所示。
图5-12订单发货管理界面图
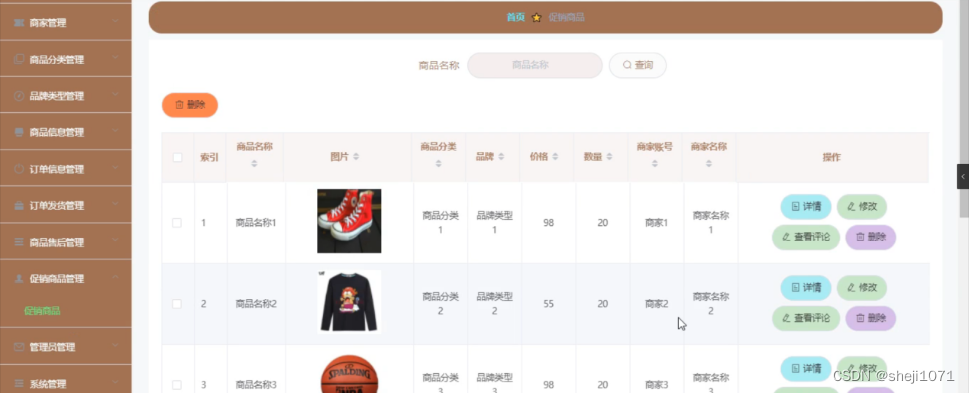
促销商品管理,在促销商品管理页面可以查看索引、商名名称、图片、商品分类、品牌、价格、数量、商家账号、商家名称等内容,并可根据需要进行查看评论、修改或删除等操作,如图5-13所示。
 图5-13促销商品管理界面图
图5-13促销商品管理界面图
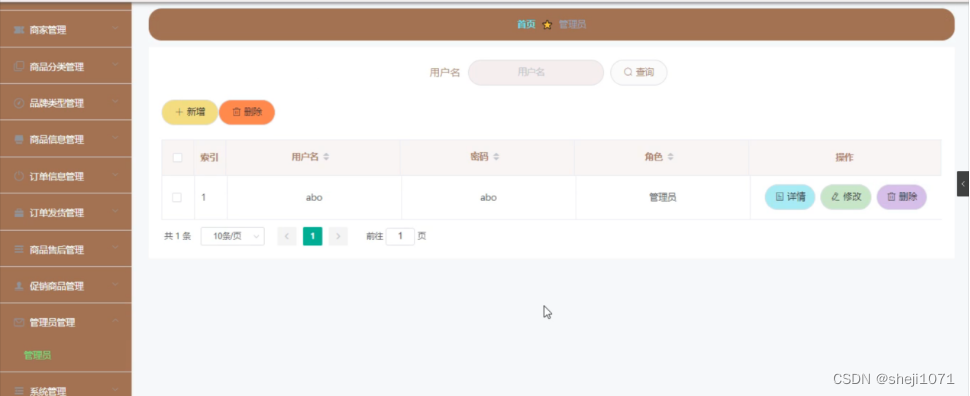
管理员管理,在管理员管理页面可以查看索引、用户名、密码、角色等内容,并可根据需要进行修改或删除等操作,如图5-14所示。
 图5-14管理员管理界面图
图5-14管理员管理界面图
系统管理,在轮播图管理页面可以查看索引、名称、值等内容,并可根据需要进行修改或删除等操作,如图5-15所示。
 图5-15系统管理界面图
图5-15系统管理界面图
5.3商家功能模块
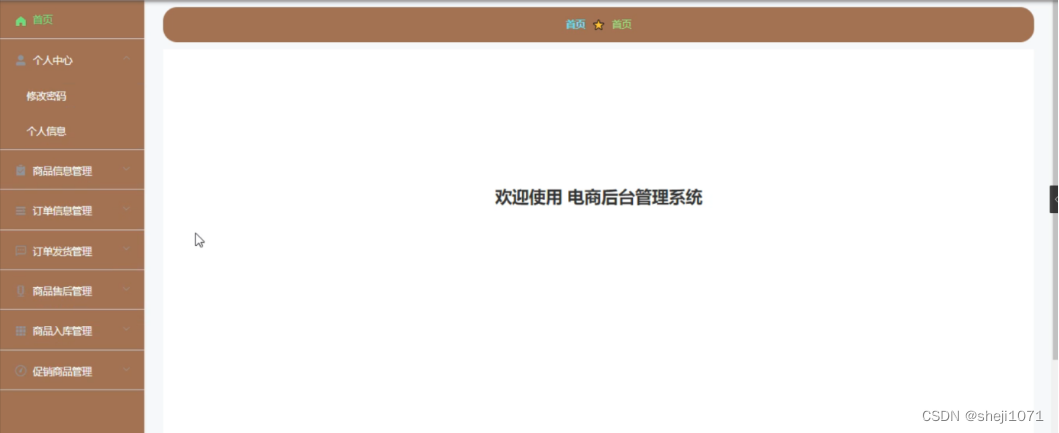
商家登录进入电商后台管理系统可以查看首页、个人中心、商品信息管理、订单信息管理、订单发货管理、商品售后管理、商品入库管理、促销商品管理等内容,如图5-16所示。

图5-16商家功能界面图
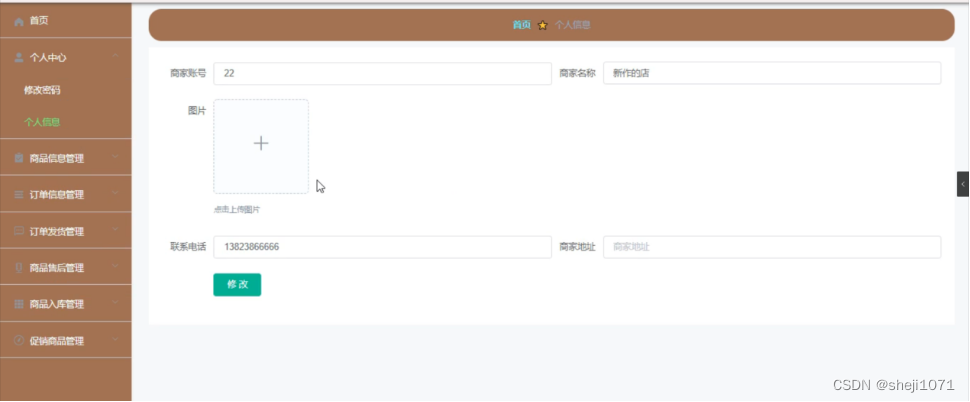
个人中心,在个人中心页面通过填写商家账号、商家名称、图片、联系电话、商家地址等信息对个人信息进行修改,如图5-17所示。
 图5-17个人中心界面图
图5-17个人中心界面图
商品信息管理,在商品信息管理页面可以查看索引、商品名称、图片、商品分类、品牌、价格、数量、商家账号、商家名称等内容,并可根据需要进行入库、查看评论、修改或删除等操作,如图5-18所示。
 图5-18商品信息管理界面图
图5-18商品信息管理界面图
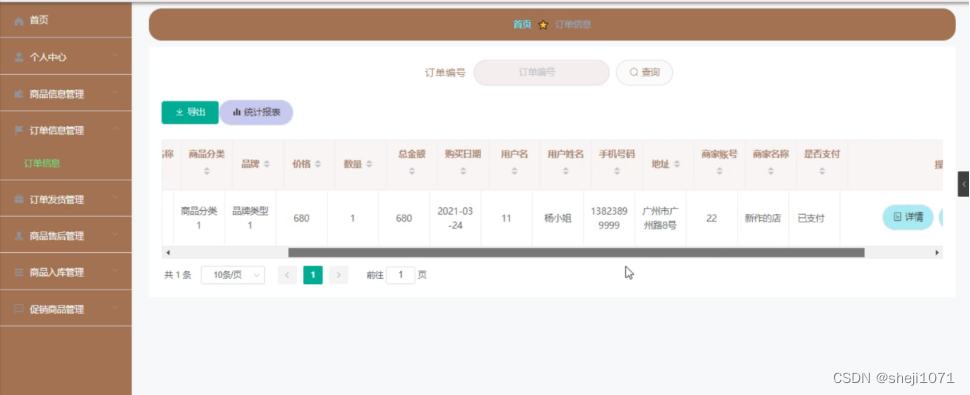
订单信息管理,在订单信息管理页面可以查看索引、订单编号、商品名称、商品分类、品牌、价格、数量、总金额、购买日期、用户名、用户姓名、手机号码、地址、商家账号、商家名称、是否支付等内容,并可根据需要进行发货操作,如图5-19所示。

图5-19订单信息管理界面图
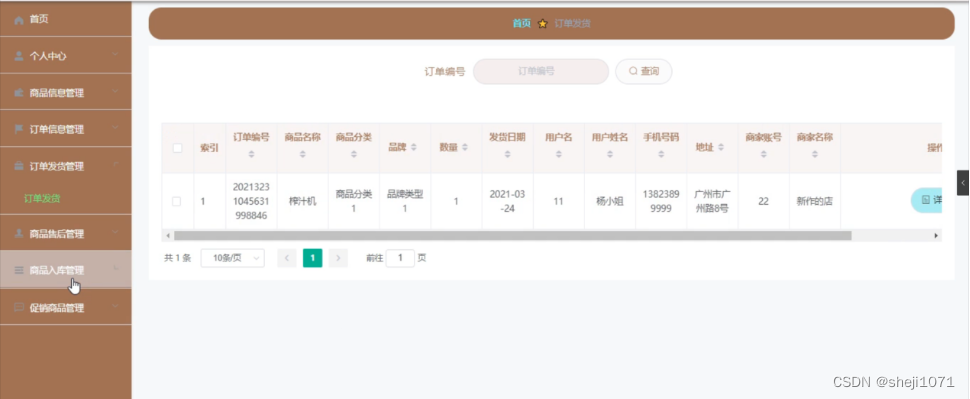
订单发货管理,在订单发货管理页面可以查看索引、订单编号、商品名称、商品分类、品牌、数量、发货日期、用户名、用户姓名、手机号码、地址、商家账号、商家名称等内容,如图5-20所示。
 图5-20订单发货管理界面图
图5-20订单发货管理界面图
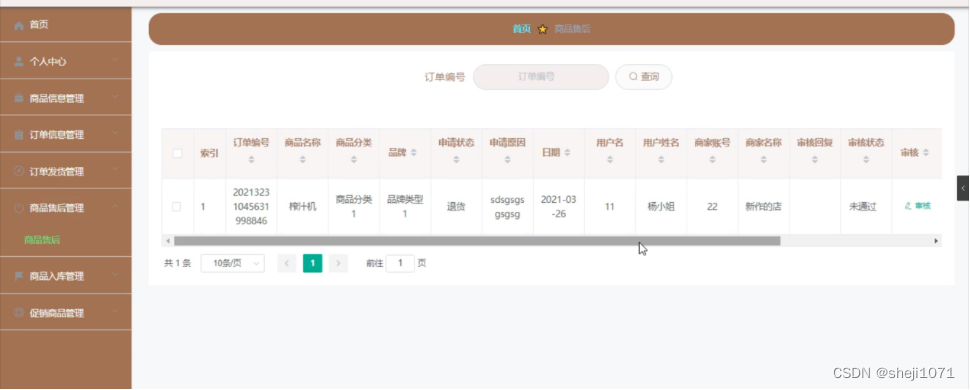
商品售后管理,在商品售后管理页面可以查看索引、订单编号、商品名称、商品分类、品牌、申请状态、申请原因、日期、用户名、用户姓名、商家账号、商家名称、审核回复、审核状态、审核等内容,如图5-21所示。
 图5-21商品售后管理界面图
图5-21商品售后管理界面图
商品入库管理,在商品入库管理页面可以查看索引、商品名称、商品分类、品牌、数量、入库日期、商家账号、商家名称等内容,并可根据需要进行修改或删除等操作,如图5-22所示。

图5-22商品入库管理界面图
5.4用户功能模块
用户登录进入电商后台管理系统可以查看首页、个人中心、订单信息管理、订单发货管理、商品售后管理、我的收藏管理等内容,如图5-23所示。

图5-23用户功能界面图
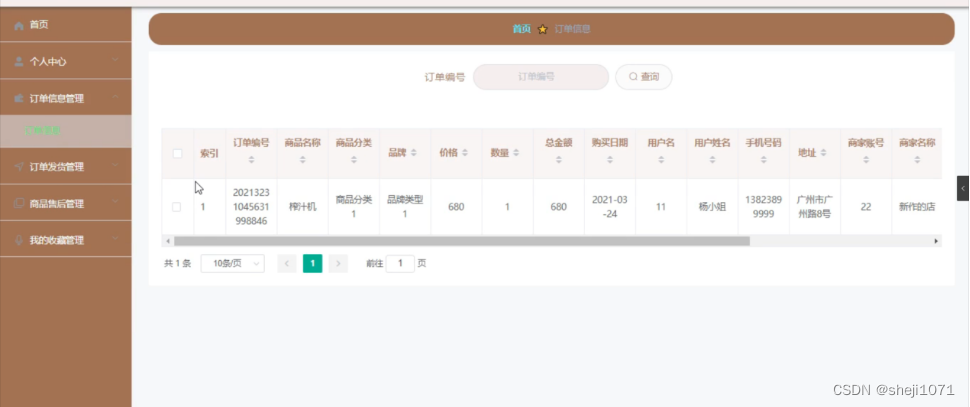
订单信息管理,在订单信息管理页面可以查看索引、订单编号、商品名称、商品分类、品牌、价格、数量、总金额、购买日期、用户名、用户姓名、手机号码、地址、商家账号、商家名称、是否支付等内容,并可根据需要进行申请售后操作,如图5-24所示。

图5-24订单信息管理界面图
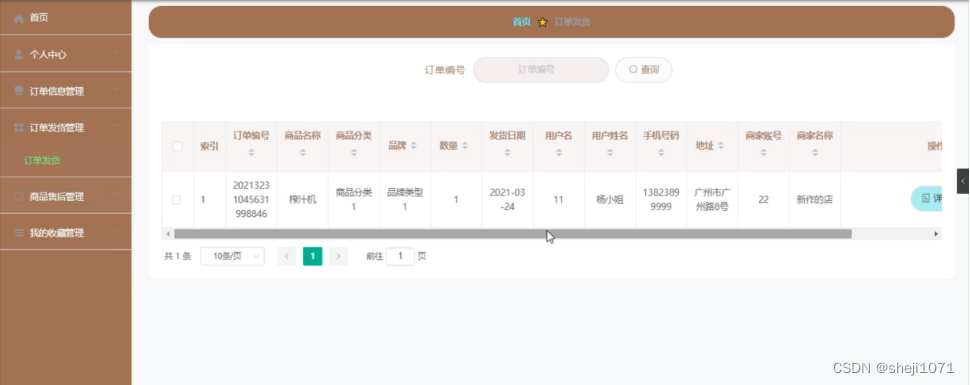
订单发货管理,在订单发货管理页面可以查看索引、订单编号、商品名称、商品分类、品牌、数量、发货日期、用户名、用户姓名、手机号码、地址、商家账号、商家名称等内容,如图5-25所示。
 图5-25订单发货管理界面图
图5-25订单发货管理界面图
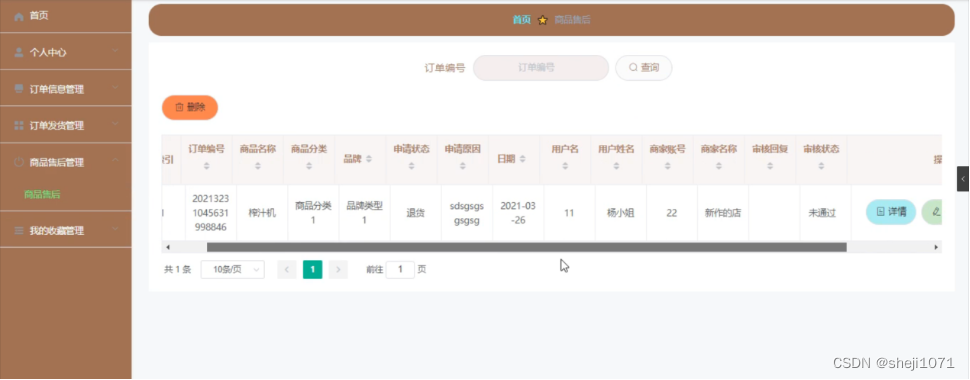
商品售后管理,在商品售后管理页面可以查看索引、订单编号、商品名称、商品分类、品牌、申请状态、申请原因、日期、用户名、用户姓名、商家账号、商家名称、审核回复、审核状态等内容,并可根据需要进行修改或删除等操作,如图5-26所示。
 图5-26商品售后管理界面图
图5-26商品售后管理界面图
我的收藏管理,在我的收藏管理页面可以查看索引、收藏名称、收藏图片等内容,并可根据需要进行删除等操作,如图5-27所示。
图5-27我的收藏管理界面图
Node.js毕设帮助,指导,源码获取,调试部署











![[1.2.0新功能系列:二] Apache Doris 1.2.0 JDBC外表 及 Mutil Catalog](https://img-blog.csdnimg.cn/img_convert/89057697ab6d9a07f92e99a8dfad955b.png)