前言
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章

前几天的长沙,白天大太阳,晚上下暴雨
一点也琢磨不透天气老人家它的想法
顺便哔哔一点生活小插曲:
前几天的时候,我出门,家里的几扇窗户开着在透气
等我十一点回到家,我的客厅和厨房进了一地的水

太让人伤心了,好啦,话不多说!让我们进入正题吧
用python对天气数据进行采集,并作可视化图表
知识点:
-
动态数据抓包
-
requests发送请求
-
结构化+非结构化数据解析
开发环境:
-
python 3.8 运行代码
-
pycharm 2022.3.2 辅助敲代码 专业版
-
requests 发送请求 pip install requests
-
parsel 解析数据 pip install parsel
第三方模块安装:
win + R 输入cmd 输入安装命令 pip install 模块名
(如果你觉得安装速度比较慢, 你可以切换国内镜像源)

完整源码、教程 点击此处跳转文末名片获取 ,我都放在这里了。
代码展示
采集数据
采集代码流程实现
-
通过代码的方式访问 数据来源地址
-
访问之后 将 数据内容 拿到
-
将数据内容中 我们需要的内容取出来 不需要的内容 就剔除掉
-
保存到表格当中
代码展示
import requests # 发送请求的第三方库 用来访问网站的
import parsel # 第三方库 提取数据的
import csv # 内置模块 无需安装
创建一个表格文件 csv
mode='a': 追加写入
encoding='utf-8': 编码方式
newline='': 数据空行
f = open('tianqi.csv', mode='a', encoding='utf-8', newline='')
csv_writer = csv.writer(f)
多页采集
for year in range(2013, 2023):
for month in range(1, 13):
请求链接
url = f'https://tianqi.2345.com/Pc/GetHistory?areaInfo%5BareaId%5D=54511&areaInfo%5BareaType%5D=2&date%5Byear%5D={year}&date%5Bmonth%5D={month}'
- 通过代码的方式访问 数据来源地址
response = requests.get(url)
- 访问之后 将 数据内容 拿到
json_data = response.json()
- 将数据内容中 我们需要的内容取出来 不需要的内容 就剔除掉
html_data = json_data['data']
# html_data: 网页代码
# 网页代码的取值 如何取值?
# tr: 标签名
select = parsel.Selector(html_data)
# 拿到所有的tr
trs = select.css('tr') # 方式方法很多, 只要你能匹配到数据 都是好方法
# 将每个tr单独提取出来
for tr in trs[1:]:
源码、解答、教程等加V:qian97378免费领取
# 针对每个 tr 将其中的td 所有的内容取出来
# getall(): 取内容
# ::text: 提取标签里面的文本内容
tds = tr.css('td::text').getall()
- 保存到表格当中
csv_writer.writerow(tds)
可视化代码展示
导入包
import pandas as pd
import datetime
from pyecharts import options as opts
from pyecharts.charts import *
from pyecharts.commons.utils import JsCode
读入数据
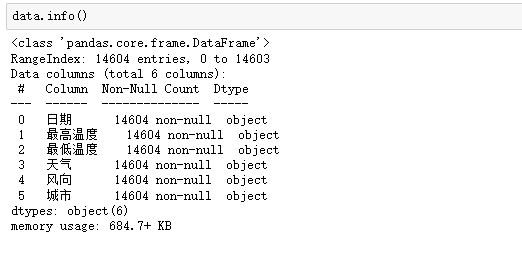
data = pd.read_csv('天气.csv')
data

数据预览
data.sample(5)


分割日期/星期
data[['日期','星期']] = data['日期'].str.split(' ',expand=True,n=1)
data

去除多余字符
data[['最高温度','最低温度']] = data[['最高温度','最低温度']].apply(lambda x: x.str.replace('°','').replace('', '0'))
data.head()
计算下雪天气
data.loc[data['天气'].str.contains('雪'),'下雪吗']='是'
data.fillna('否',inplace=True)
分割日期时间
data['日期'] = pd.to_datetime(data['日期'])
data[['最高温度','最低温度']] = data[['最高温度','最低温度']].astype('int')
data['年份'] = data['日期'].dt.year
data['月份'] = data['日期'].dt.month
data['日'] = data['日期'].dt.day
# 预览
data.sample(5)
各城市初雪的时间
s_data = data[data['下雪吗']=='是']
s_data[(s_data['月份']>=9)].groupby('年份').first().reset_index()

各城市下雪天气分布
s_data.groupby(['城市','年份'])['日期'].count().to_frame('下雪天数').reset_index()
做透视表
data_bj = data[(data['年份'] == 2021) & (data['城市'] == '北京')]
data_bj = data_bj.groupby(['月份','天气'], as_index=False)['日期'].count()
data_pivot = pd.pivot(data_bj,
values='日期',
index='月份',
columns='天气')
data_pivot = data_pivot.astype('float')
# 按照 索引年月倒序排序
data_pivot.sort_index(ascending=False,inplace=True)
data_pivot
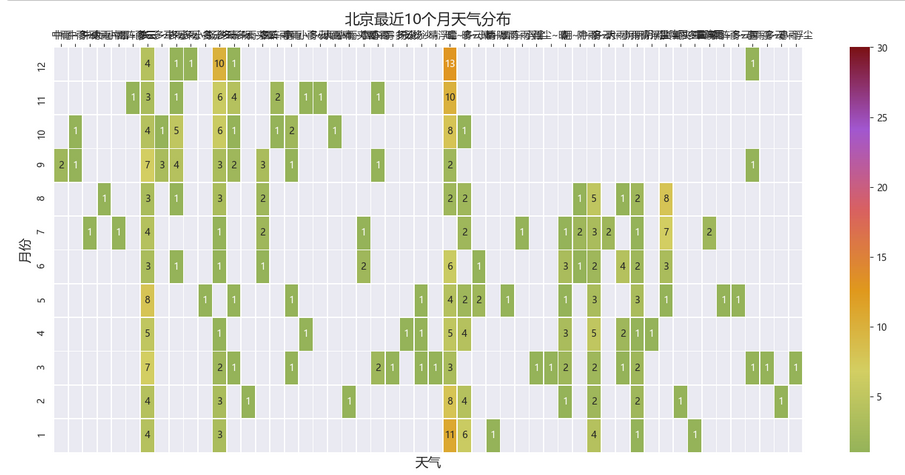
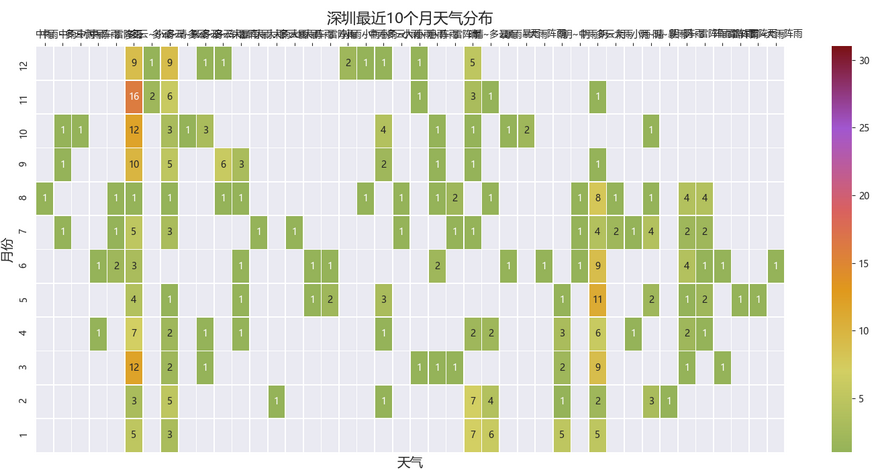
北上广深2021年10月份天气热力图分布
import matplotlib.pyplot as plt
import matplotlib.colors as mcolors
import seaborn as sns
#设置全局默认字体 为 雅黑
plt.rcParams['font.family'] = ['Microsoft YaHei']
# 设置全局轴标签字典大小
plt.rcParams["axes.labelsize"] = 14
# 设置背景
源码、解答、教程等加V:qian97378免费领取
sns.set_style("darkgrid",{"font.family":['Microsoft YaHei', 'SimHei']})
# 设置画布长宽 和 dpi
plt.figure(figsize=(18,8),dpi=100)
# 自定义色卡
cmap = mcolors.LinearSegmentedColormap.from_list("n",['#95B359','#D3CF63','#E0991D','#D96161','#A257D0','#7B1216'])
# 绘制热力图
ax = sns.heatmap(data_pivot, cmap=cmap, vmax=30,
annot=True, # 热力图上显示数值
linewidths=0.5,
)
# 将x轴刻度放在最上面
ax.xaxis.set_ticks_position('top')
plt.title('北京最近10个月天气分布',fontsize=16) #图片标题文本和字体大小
plt.show()

data_gz= data[(data['年份'] == 2021) & (data['城市'] == '广州')]
data_gz = data_gz.groupby(['月份','天气'], as_index=False)['日期'].count()
data_sz= data[(data['年份'] == 2021) & (data['城市'] == '深圳')]
data_sz = data_sz.groupby(['月份','天气'], as_index=False)['日期'].count()
data_sh= data[(data['年份'] == 2021) & (data['城市'] == '上海')]
data_sh = data_sh.groupby(['月份','天气'], as_index=False)['日期'].count()
data_pivot_sz = pd.pivot(data_sz,
values='日期',
index='月份',
columns='天气')
data_pivot_sz = data_pivot_sz.astype('float')
# 按照 索引年月倒序排序
data_pivot_sz.sort_index(ascending=False,inplace=True)
#设置全局默认字体 为 雅黑
plt.rcParams['font.family'] = ['Microsoft YaHei']
# 设置全局轴标签字典大小
plt.rcParams["axes.labelsize"] = 14
# 设置背景
sns.set_style("darkgrid",{"font.family":['Microsoft YaHei', 'SimHei']})
# 设置画布长宽 和 dpi
plt.figure(figsize=(18,8),dpi=100)
# 自定义色卡
cmap = mcolors.LinearSegmentedColormap.from_list("n",['#95B359','#D3CF63','#E0991D','#D96161','#A257D0','#7B1216'])
# 绘制热力图
ax_sz = sns.heatmap(data_pivot_sz, cmap=cmap, vmax=31,
annot=True, # 热力图上显示数值
linewidths=0.5,
)
# 将x轴刻度放在最上面
ax_sz.xaxis.set_ticks_position('top')
plt.title('深圳最近10个月天气分布',fontsize=16) #图片标题文本和字体大小
plt.show()

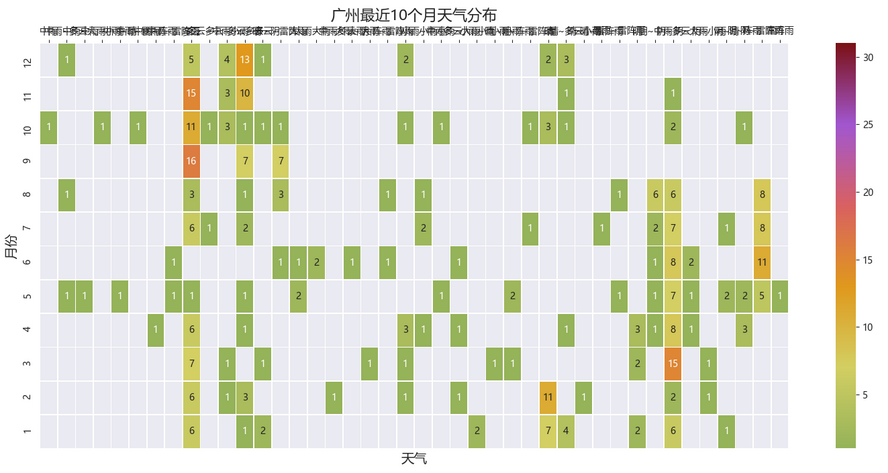
data_pivot_gz = pd.pivot(data_gz,
values='日期',
index='月份',
columns='天气')
data_pivot_gz = data_pivot_gz.astype('float')
# 按照 索引年月倒序排序
data_pivot_gz.sort_index(ascending=False,inplace=True)
#设置全局默认字体 为 雅黑
plt.rcParams['font.family'] = ['Microsoft YaHei']
# 设置全局轴标签字典大小
plt.rcParams["axes.labelsize"] = 14
# 设置背景
sns.set_style("darkgrid",{"font.family":['Microsoft YaHei', 'SimHei']})
# 设置画布长宽 和 dpi
plt.figure(figsize=(18,8),dpi=100)
# 自定义色卡
cmap = mcolors.LinearSegmentedColormap.from_list("n",['#95B359','#D3CF63','#E0991D','#D96161','#A257D0','#7B1216'])
# 绘制热力图
ax_sz = sns.heatmap(data_pivot_gz, cmap=cmap, vmax=31,
annot=True, # 热力图上显示数值
linewidths=0.5,
)
# 将x轴刻度放在最上面
ax_sz.xaxis.set_ticks_position('top')
plt.title('广州最近10个月天气分布',fontsize=16) #图片标题文本和字体大小
plt.show()

data_pivot_sh = pd.pivot(data_sh,
values='日期',
index='月份',
columns='天气')
data_pivot_sh = data_pivot_sh.astype('float')
# 按照 索引年月倒序排序
data_pivot_sh.sort_index(ascending=False,inplace=True)
#设置全局默认字体 为 雅黑
plt.rcParams['font.family'] = ['Microsoft YaHei']
# 设置全局轴标签字典大小
plt.rcParams["axes.labelsize"] = 14
# 设置背景
sns.set_style("darkgrid",{"font.family":['Microsoft YaHei', 'SimHei']})
# 设置画布长宽 和 dpi
源码、解答、教程等加V:qian97378免费领取
plt.figure(figsize=(18,8),dpi=100)
# 自定义色卡
cmap = mcolors.LinearSegmentedColormap.from_list("n",['#95B359','#D3CF63','#E0991D','#D96161','#A257D0','#7B1216'])
# 绘制热力图
ax_sz = sns.heatmap(data_pivot_sh, cmap=cmap, vmax=31,
annot=True, # 热力图上显示数值
linewidths=0.5,
)
# 将x轴刻度放在最上面
ax_sz.xaxis.set_ticks_position('top')
plt.title('上海最近10个月天气分布',fontsize=16) #图片标题文本和字体大小
plt.show()
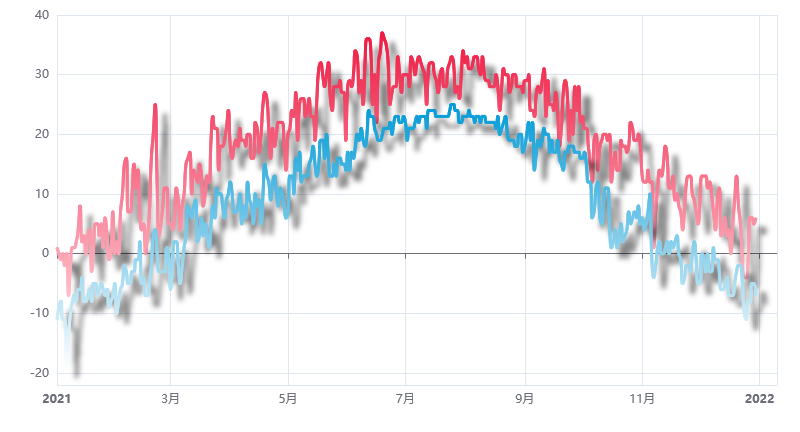
北京2021年每日最高最低温度变化
color0 = ['#FF76A2','#24ACE6']
color_js0 = """new echarts.graphic.LinearGradient(0, 1, 0, 0,
[{offset: 0, color: '#FFC0CB'}, {offset: 1, color: '#ed1941'}], false)"""
color_js1 = """new echarts.graphic.LinearGradient(0, 1, 0, 0,
[{offset: 0, color: '#FFFFFF'}, {offset: 1, color: '#009ad6'}], false)"""
tl = Timeline()
for i in range(0,len(data_bj)):
coordy_high = list(data_bj['最高温度'])[i]
coordx = list(data_bj['日期'])[i]
coordy_low = list(data_bj['最低温度'])[i]
x_max = list(data_bj['日期'])[i]+datetime.timedelta(days=10)
y_max = int(max(list(data_bj['最高温度'])[0:i+1]))+3
y_min = int(min(list(data_bj['最低温度'])[0:i+1]))-3
title_date = list(data_bj['日期'])[i].strftime('%Y-%m-%d')
c = (
Line(
init_opts=opts.InitOpts(
theme='dark',
#设置动画
animation_opts=opts.AnimationOpts(animation_delay_update=800),#(animation_delay=1000, animation_easing="elasticOut"),
#设置宽度、高度
width='1500px',
height='900px', )
)
.add_xaxis(list(data_bj['日期'])[0:i])
.add_yaxis(
series_name="",
y_axis=list(data_bj['最高温度'])[0:i], is_smooth=True,is_symbol_show=False,
linestyle_opts={
'normal': {
'width': 3,
'shadowColor': 'rgba(0, 0, 0, 0.5)',
'shadowBlur': 5,
'shadowOffsetY': 10,
'shadowOffsetX': 10,
'curve': 0.5,
'color': JsCode(color_js0)
}
},
itemstyle_opts={
"normal": {
"color": JsCode(
"""new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#ed1941'
}, {
offset: 1,
color: '#009ad6'
}], false)"""
),
"barBorderRadius": [45, 45, 45, 45],
"shadowColor": "rgb(0, 160, 221)",
}
},
)
.add_yaxis(
series_name="",
y_axis=list(data_bj['最低温度'])[0:i], is_smooth=True,is_symbol_show=False,
# linestyle_opts=opts.LineStyleOpts(color=color0[1],width=3),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(color_js1)),
linestyle_opts={
'normal': {
'width': 3,
'shadowColor': 'rgba(0, 0, 0, 0.5)',
'shadowBlur': 5,
'shadowOffsetY': 10,
'shadowOffsetX': 10,
'curve': 0.5,
'color': JsCode(color_js1)
}
},
)
.set_global_opts(
title_opts=opts.TitleOpts("北京2021年每日最高最低温度变化\n\n{}".format(title_date),pos_left=330,padding=[30,20]),
xaxis_opts=opts.AxisOpts(type_="time",max_=x_max),#, interval=10,min_=i-5,split_number=20,axistick_opts=opts.AxisTickOpts(length=2500),axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color="grey"))
yaxis_opts=opts.AxisOpts(min_=y_min,max_=y_max),#坐标轴颜色,axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color="grey"))
)
)
tl.add(c, "{}".format(list(data_bj['日期'])[i]))
tl.add_schema(
axis_type='time',
play_interval=100, # 表示播放的速度
pos_bottom="-29px",
is_loop_play=False, # 是否循环播放
width="780px",
pos_left='30px',
is_auto_play=True, # 是否自动播放。
is_timeline_show=False)
tl.render('1.html')

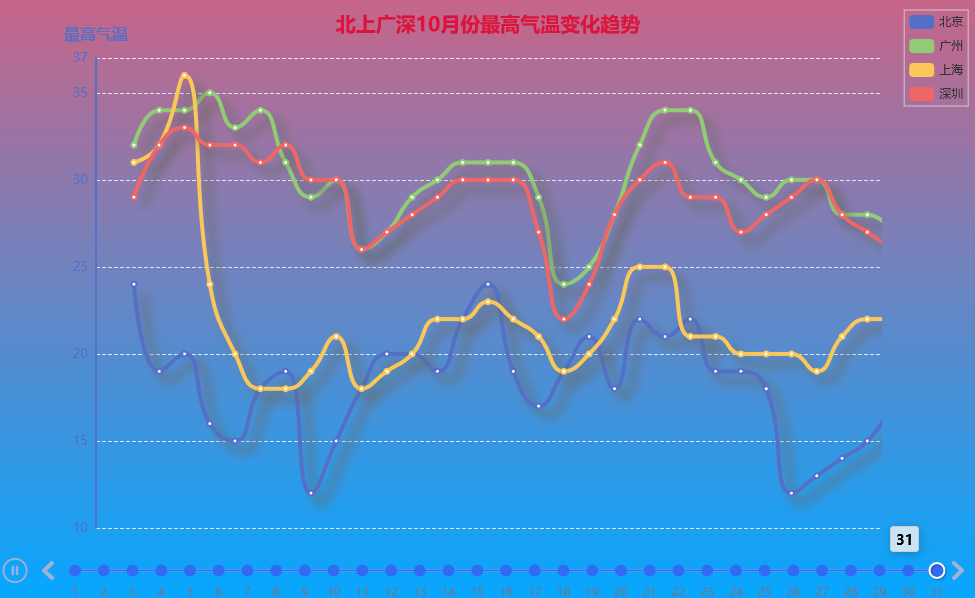
北上广深10月份每日最高气温变化
# 背景色
background_color_js = (
"new echarts.graphic.LinearGradient(0, 0, 0, 1, "
"[{offset: 0, color: '#c86589'}, {offset: 1, color: '#06a7ff'}], false)"
)
# 线条样式
linestyle_dic = { 'normal': {
'width': 4,
'shadowColor': '#696969',
'shadowBlur': 10,
'shadowOffsetY': 10,
'shadowOffsetX': 10,
}
}
源码、解答、教程等加V:qian97378免费领取
timeline = Timeline(init_opts=opts.InitOpts(bg_color=JsCode(background_color_js),
width='980px',height='600px'))
bj, gz, sh, sz= [], [], [], []
all_max = []
x_data = data_10[data_10['城市'] == '北京']['日'].tolist()
for d_time in range(len(x_data)):
bj.append(data_10[(data_10['日'] == x_data[d_time]) & (data_10['城市']=='北京')]["最高温度"].values.tolist()[0])
gz.append(data_10[(data_10['日'] == x_data[d_time]) & (data_10['城市']=='广州')]["最高温度"].values.tolist()[0])
sh.append(data_10[(data_10['日'] == x_data[d_time]) & (data_10['城市']=='上海')]["最高温度"].values.tolist()[0])
sz.append(data_10[(data_10['日'] == x_data[d_time]) & (data_10['城市']=='深圳')]["最高温度"].values.tolist()[0])
line = (
Line(init_opts=opts.InitOpts(bg_color=JsCode(background_color_js),
width='980px',height='600px'))
.add_xaxis(
x_data,
)
.add_yaxis(
'北京',
bj,
symbol_size=5,
is_smooth=True,
is_hover_animation=True,
label_opts=opts.LabelOpts(is_show=False),
)
.add_yaxis(
'广州',
gz,
symbol_size=5,
is_smooth=True,
is_hover_animation=True,
label_opts=opts.LabelOpts(is_show=False),
)
.add_yaxis(
'上海',
sh,
symbol_size=5,
is_smooth=True,
is_hover_animation=True,
label_opts=opts.LabelOpts(is_show=False),
)
.add_yaxis(
'深圳',
sz,
symbol_size=5,
is_smooth=True,
is_hover_animation=True,
label_opts=opts.LabelOpts(is_show=False),
)
.set_series_opts(linestyle_opts=linestyle_dic)
.set_global_opts(
title_opts=opts.TitleOpts(
title='北上广深10月份最高气温变化趋势',
pos_left='center',
pos_top='2%',
title_textstyle_opts=opts.TextStyleOpts(color='#DC143C', font_size=20)),
tooltip_opts=opts.TooltipOpts(
trigger="axis",
axis_pointer_type="cross",
background_color="rgba(245, 245, 245, 0.8)",
border_width=1,
border_color="#ccc",
textstyle_opts=opts.TextStyleOpts(color="#000"),
),
xaxis_opts=opts.AxisOpts(
# axislabel_opts=opts.LabelOpts(font_size=14, color='red'),
# axisline_opts=opts.AxisLineOpts(is_show=True,
# linestyle_opts=opts.LineStyleOpts(width=2, color='#DB7093'))
is_show = False
),
yaxis_opts=opts.AxisOpts(
name='最高气温',
is_scale=True,
# min_= int(min([gz[d_time],sh[d_time],sz[d_time],bj[d_time]])) - 10,
max_= int(max([gz[d_time],sh[d_time],sz[d_time],bj[d_time]])) + 10,
name_textstyle_opts=opts.TextStyleOpts(font_size=16,font_weight='bold',color='#5470c6'),
axislabel_opts=opts.LabelOpts(font_size=13,color='#5470c6'),
splitline_opts=opts.SplitLineOpts(is_show=True,
linestyle_opts=opts.LineStyleOpts(type_='dashed')),
axisline_opts=opts.AxisLineOpts(is_show=True,
linestyle_opts=opts.LineStyleOpts(width=2, color='#5470c6'))
),
legend_opts=opts.LegendOpts(is_show=True, pos_right='1%', pos_top='2%',
legend_icon='roundRect',orient = 'vertical'),
))
timeline.add(line, '{}'.format(x_data[d_time]))
timeline.add_schema(
play_interval=1000, # 轮播速度
is_timeline_show=True, # 是否显示 timeline 组件
is_auto_play=True, # 是否自动播放
pos_left="0",
pos_right="0"
)
timeline.render('2.html')

尾语 💝
好了,今天的分享就差不多到这里了!
完整代码、更多资源、疑惑解答直接点击下方名片自取即可。
对下一篇大家想看什么,可在评论区留言哦!看到我会更新哒(ง •_•)ง
喜欢就关注一下博主,或点赞收藏评论一下我的文章叭!!!