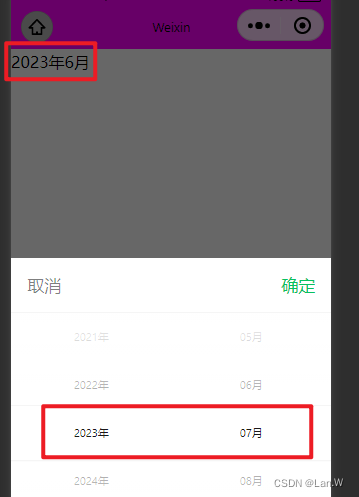
如下图:点击弹出时间列表:日历控件点击选择显示1年1月

解决:
加上起始时间字段
<picker mode="date" value="{{date}}" start="1970-09-01" end="2030-09-01">
</picker>问题二:
还是:fields是month的问题。设置起始时间后, 弹出日期不会根据值来自动定位指定时间。还是格式不兼容问题
ui要求显示xxxx年xx月,但是iphone只兼容xxxx-xx 这样的格式。
解决方案
将picker的value值与显示的值分开,用2个字段显示,如下:
案例源码:
wxml
<picker mode="date" fields="month" value="{{currentDate}}" start="1800-01-01" end="2200-12-31" bindchange="startDateChange">
{{currentFormatDate}}
</picker>js
Page({
startDateChange(e) {
console.log(e)
this.setData({
currentDate: e.detail.value
})
}
, data: {
// 用于选择器
currentDate: '',
// 用于显示
currentFormatDate: ''
},
onLoad: function (options) {
let currentDate = new Date()
this.setData({
currentDate: currentDate.getFullYear() + '-' + currentDate.getMonth()+'-',
currentFormatDate:currentDate.getFullYear() + '年' + currentDate.getMonth()+'月'
})
}
});效果: